Bootstrap Menu Dropdown
Introduction
Even the simplest, not stating the much more challenging web pages do need special kind of an index for the visitors to simply get around and identify the things they are actually looking out for in the early couple of secs avter their coming over the webpage. We should really always have in head a user could be in a hurry, searching multiple pages shortly scrolling over them trying to find an item or decide. In these particular cases the understandable and properly stated navigational list could bring in the variation among a single new website visitor and the webpage being clicked away. So the building and activity of the page navigation are crucial indeed. Additionally our websites get more and more observed from mobile phone so not owning a page and a site navigation in certain behaving on scaled-down sreens basically matches not owning a webpage anyway or even worse.
Luckily the brand-new fourth edition of the Bootstrap framework offers us with a strong solution to manage the problem-- the so called navbar component or else the menu bar we got used seeing on the high point of most pages. It is really a basic yet powerful tool for covering our brand's identification relevant information, the web pages design or even a search form or a number of call to action buttons. Let us see precisely how this whole thing gets completed within Bootstrap 4.
Exactly how to use the Bootstrap Menu Responsive:
Initially we desire a <nav> component to wrap things up. It must likewise bring the .navbar class and additionally a number of designing classes designating it some of the predefined in Bootstrap 4 visual appeals-- such as .navbar-light mixed with .bg-faded or bg-inverse with .navbar-inverse.
You can easily also employ one of the contextual classes such as .bg-primary, .bg-warning and so on which in turn all had the new version of the framework.
An additional bright new element introduced in the alpha 6 of Bootstrap 4 system is you should likewise assign the breakpoint at which the navbar should collapse to get revealed as soon as the selection button gets pressed. To perform this bring in a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Next step
Next off we require to establish the so called Menu switch that will come into view in the place of the collapsed Bootstrap Menu Mobile and the visitors will certainly use to bring it back on. To accomplish this make a <button> component with the .navbar-toggler class and certain attributes, like data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default alignment of the navbar toggle button is left, so assuming that you desire it right aligned-- also apply the .navbar-toggler-right class-- also a bright fresh Bootstrap 4 component.
Assisted web content
Navbars come up using integrated help for a variety of sub-components. Select from the following as desired :
.navbar-brand for your company, product, or project brand.
.navbar-nav for a full-height and lightweight navigation ( utilizing help for dropdowns).
.navbar-toggler utilization along with Bootstrap collapse plugin as well as additional site navigation toggling activities.
.form-inline for each and every form regulations and activities.
.navbar-text for including vertically structured strings of text message.
.collapse.navbar-collapse for organizing and hiding navbar components by a parent breakpoint.
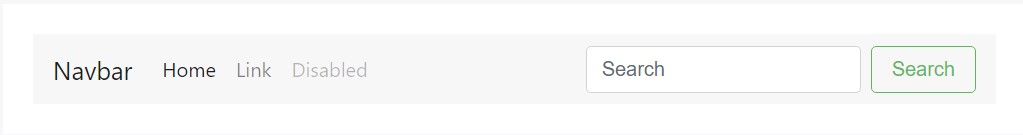
Here is actually an illustration of every the sub-components involved in a responsive light-themed navbar that automatically collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
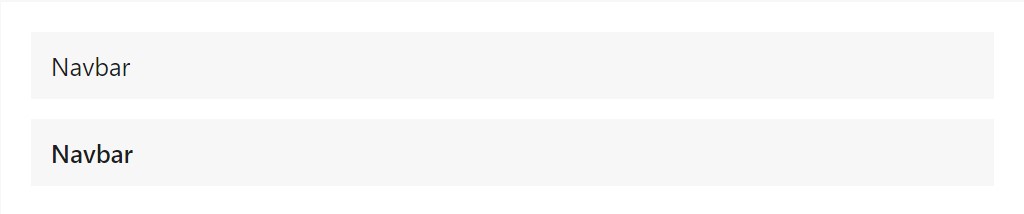
The .navbar-brand can certainly be applied to almost all components, but an anchor performs better considering that several elements might just require utility classes or else customized styles.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
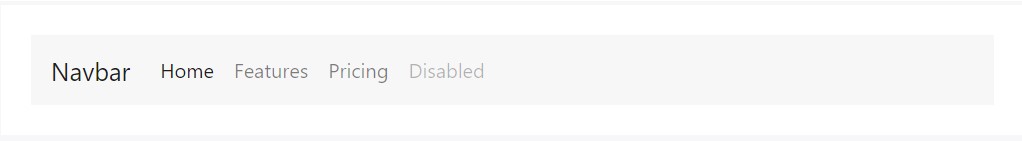
Navbar navigation urls based on Bootstrap .nav alternatives with their special modifier class and demand the utilization of toggler classes for suitable responsive designing. Navigating in navbars are going to in addition develop to take up as much horizontal space as possible to maintain your navbar components nicely coordinated.
Active conditions-- with .active-- to reveal the present page may possibly be used straight to .nav-links or their immediate parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
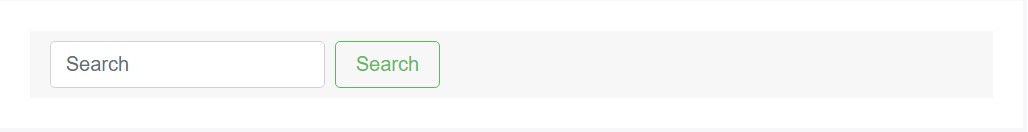
Install various form regulations and components in a navbar with .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely incorporate bits of content through .navbar-text. This class adjusts vertical alignment and horizontal space for strings of message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more feature
Another brilliant brand new feature-- inside the .navbar-toggler you should set a <span> with the .navbar-toggler-icon to actually create the icon in it. You are able to likewise put an element using the .navbar-brand here and display a little about you and your organisation-- such as its label and business logo. Optionally you might actually choose wrapping the whole thing in to a link.
Next we have to establish the container for our menu-- it will expand it in a bar along with inline things above the defined breakpoint and collapse it in a mobile view below it. To execute this create an element with the classes .collapse and .navbar-collapse. In the event that you have taken a look at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes framework you will possibly notice the breakpoint has been assigned simply just once-- to the parent feature however not to the .collapse and the .navbar-toggler feature itself. This is the brand-new method the navbar will certainly be from Bootstrap 4 alpha 6 so bear in mind what edition you are actually using in order to structure things effectively.
Last aspect
And finally it is actually moment for the real site navigation menu-- wrap it inside an <ul> element using the .navbar-nav class-- the .nav class is no more needed. The specific menu pieces should be wrapped in <li> elements having the .nav-item class and the certain links in them ought to have .nav-link utilized.
Conclusions
And so basically this is actually the form a navigational Bootstrap Menu Mobile in Bootstrap 4 have to possess -- it is definitely user-friendly and quite easy -- right now all that's left for you is figuring the right system and beautiful subtitles for your web content.
Take a look at several online video information relating to Bootstrap Menu
Linked topics:
Bootstrap menu authoritative documents

Mobirise Bootstrap menu

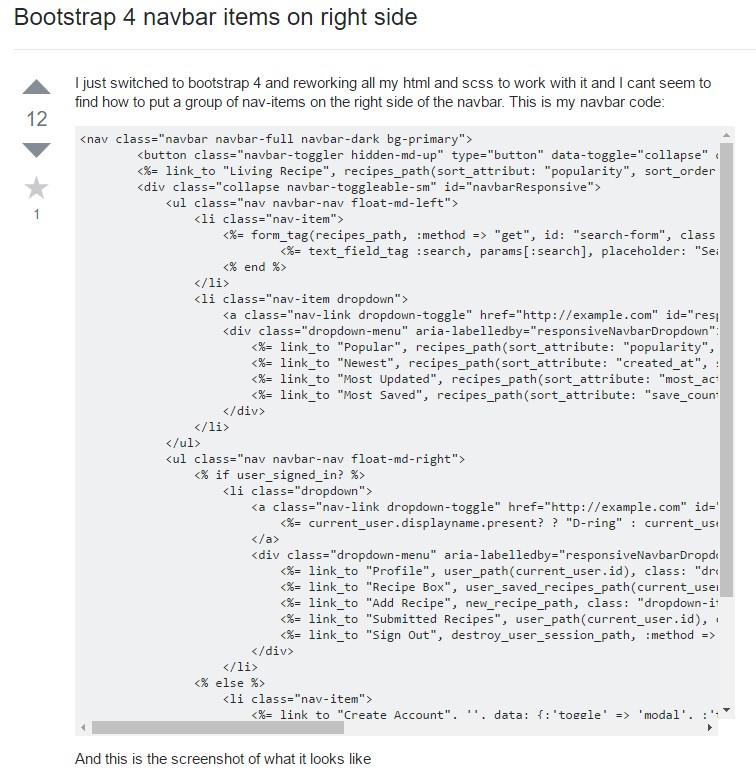
Bootstrap Menu on the right side

Mobile Bootstrap Hamburger Menu Compilation
CSS Bootstrap Accordion Menu Demos