Bootstrap Columns Working
Overview
In the recent couple of years and certainly the next ones to come the whole world of world wide web spreading more and a lot more largely across every type of gadgets in this degree now pretty much half of the views of the webpages online are made not really on desktop computer and laptop computer screens but coming from different mobile gadgets along with each kinds of small display measurements. And so in the event that a page will not show effectively-- saying to resize and systematically get its optimal shape on the device employed its most likely will get looked away to be replaced by a mobile phone friendly web page featuring quite similar service or product.
What's more-- the indexing engines like Google execute the so called mobile-friendly test and present far down your web pages around the search results. This pushing down is even deeper in the case that the search is carried out by a mobile phone-- the search engines consider this specific situation fairly seriously. In this degree not featuring a mobile phone friendly page practically means not possessing a web page at all.
Exactly how to work with the Bootstrap Columns Work:
However just what certainly a web page becoming responsive means-- basically-- fitting all width of the display that beings featured on showing the features with clear and useful approach at any scale. To handle this the Bootstrap framework applies so called breakpoints and columns . In a several words the breakpoints are actually predefined display screen widths at which a modification occurs and the Bootstrap Columns jQuery get transposed to ideally match better. The earlier edition used 4 breakpoints and the absolute most latest Bootstrap 4 framework offers one added so they become in fact five. Here they are together with the maximum value they stretch to. The precise boundary number in itself is fitting to the upcoming display screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
Additional recommendations
The horizontal space in Bootstrap 4 framework becomes divided into 12 fragments identical in size-- these are the so called columns-- they all possess the .col- prefix. Next goes the display size infix which in turn identified down to which screen scale the column feature will span the pointed out amount of columns. On the occasion that the display screen size is smaller in size -- the column component possesses the entire screen width-- as though it was assigned .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto format columns
Incorporate breakpoint-specific column classes for equal-width columns. Add any quantity of unit-less classes for each breakpoint you really need and each and every Bootstrap Columns Stack will definitely be the equivalent width.
Equal width
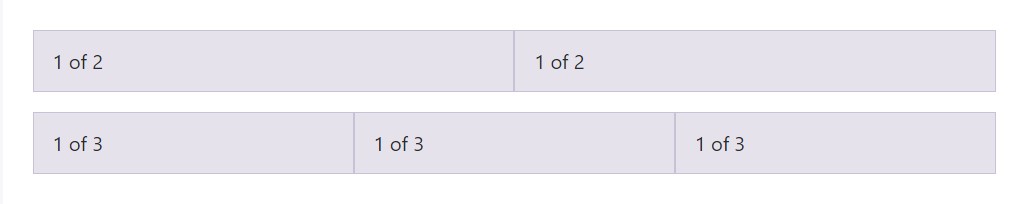
As an example, listed here are two grid styles that apply to each gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column size
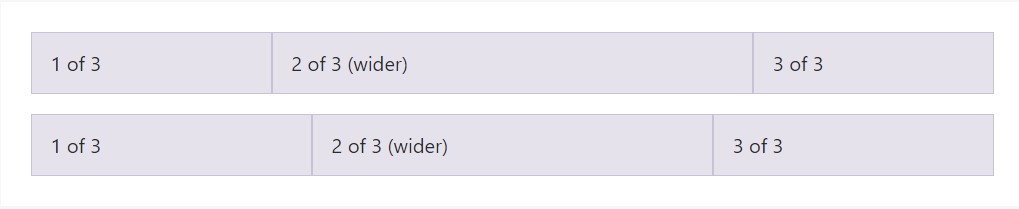
Auto-layout for flexbox grid columns additionally indicates you may establish the width of one column and the others will promptly resize about it. You may possibly choose predefined grid classes ( while presented here), grid mixins, or possibly inline widths. Take note that the various columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable width material
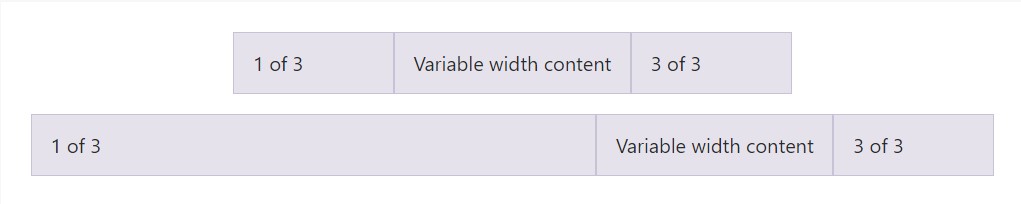
Employing the col- breakpoint -auto classes, columns can size itself based on the natural width of its material. This is extremely useful having single line web content just like inputs, numbers, and the like. This, together with horizontal alignment classes, is extremely essential for focusing designs along with unequal column sizes as viewport width evolves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
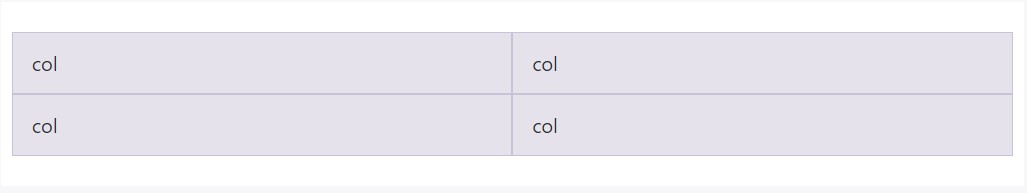
</div>Equal width multi-row
Set up equal-width columns that extend multiple rows simply by fitting a .w-100 precisely where you want to have the columns to break to a new line. Help make the breaches responsive via mixing the .w-100 along with some responsive display utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another brand-new detail
Another new thing by the recent Alpha 6 build of Bootstrap 4 is in case that you incorporate just a few .col-~ some number here ~ items spanning no more than 12 columns they will in fact distribute proportionally to have all of the space attainable on the row and will continue to be this way at any display screen width-- also under 32em.
Final thoughts
So currently you realise precisely how the column features develop the structure as well as responsive behaviour of the Bootstrap system and all that is really left for you is designing something really outstanding utilizing them.
Check a number of video short training relating to Bootstrap columns
Linked topics:
Bootstrap columns approved records

Responsive columns in Bootstrap

Trouble with a heights of the Bootstrap columns