Bootstrap Checkbox Toggle
Introduction
In some instances the simplest aspects might get very important-- especially each time you come to need them. As an example precisely how do your site visitors connect with the pages you set up specifying a basic Boolean act-- just yes or no relating to a couple of the questions you require to request, just how they do confirm the terms and conditions or else line up a handful of the achievable options they might possess. We typically get past this without paying a lot of an interest to the component responsible for these sorts of actions but the Bootstrap Checkbox Switch is actually a quite critical feature-- one our forms can not really complete without.
In the current fourth version of the Bootstrap system we are provided with the .form-check and also .form-check-label classes so as to show the good old default checkbox component and in the event you would probably need to have them stacked simply just make certain you have definitely wrapped them inside an additional <div> with the .form-check class appointed to it. In order your checkboxes to present properly in Bootstrap 4 you ought to likewise specify the .form-check-label class to the <label> component and the <input> tag in itself should carry the .form-check-input class.
Ways to utilize the Bootstrap checkbox:
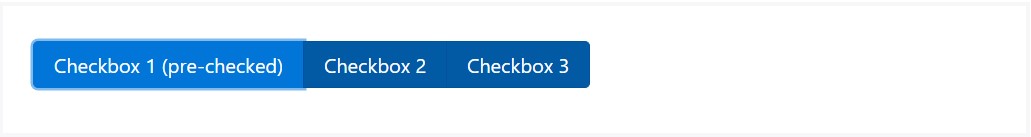
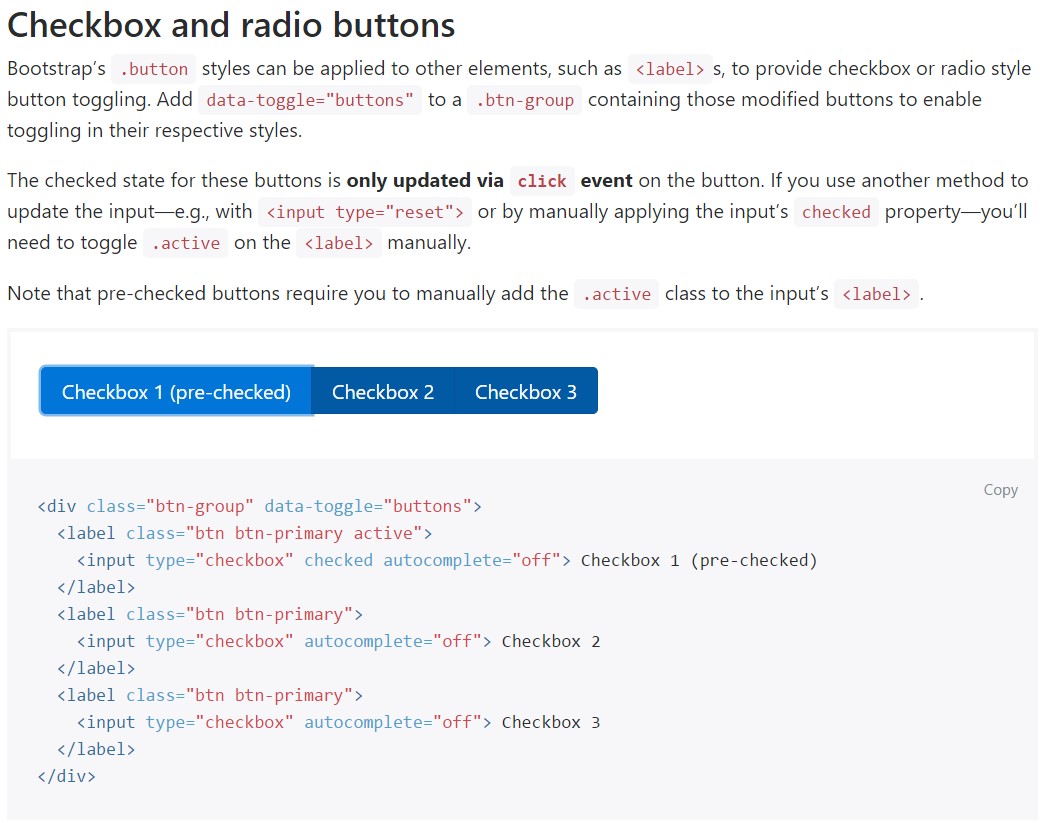
The checked state for these buttons is only updated via click event on the button.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Once in a while we require the checkboxes to arrive in our forms without the customer really having the ability to take some activity clicking them-- that is really where exactly the disabled option appears.
In order to disable correctly a checkbox in Bootstrap 4 utilizing the typical HTML attribute disabled attribute along with simply adding it you could as well format the cursor in cases where the visitor hovers over the disabled element making it to a "not allowed " icon causing your forms much more convenient and natural to use.
If you like the tip and actually desire to accomplish this you need to designate the .disabled class to the parent .form-check element needed the result to present finest though the whole feature has been simply hovered-- this will get relatively more clear
Some other example
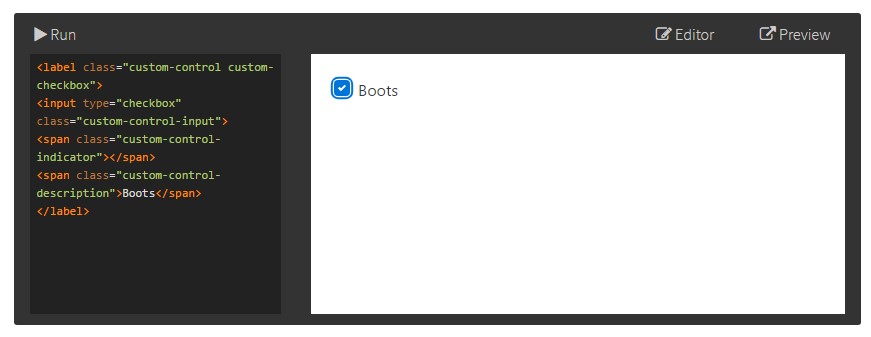
When working with checkboxes, wrap them in a <label> element by using the Bootstrap 4 .custom-control and .custom-checkbox classes applied.
Apply .custom-control-input to the actual <input> element.
In addition apply two <span> elements: one with the .custom-control-indicator class used, and the other with .custom-control-description ( and also situate the original label in this element).

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Style forms
Default checkboxes and radios are greatly enhanced upon with the help of .form-check, a individual class for each input types that betters the layout and actions of their HTML elements. Checkboxes are for choosing one or several choices in a list, while at the same time radios are for selecting one option from several.
The disabled class will also make lighter the text color tone to help identify the input's state.
A brand new aspect for the Bootstrap edition 4 framework is the initiation of the so called custom-made form components. These are actually the very same features we are used to within functionality but styled a lot more pleasing and with the Bootstrap way. By using them you may add in certain excitement as well as individuality to your material through simply just selecting a number of extra classes to the commands you provide in your forms.
For you to employ custom-made checkboxes wrap them inside a <label> element appointing to it the .custom-control and .custom-checkbox classes. Whenever creating the <input> element verify you have actually likewise incorporated the .custom-control-input to it. You really should additionally work with two <span> elements - one using .custom-control-indicator class utilized and some other possessing the .custom-control-description class together with the actual specification you would undoubtedly need to assign to the label your Bootstrap Checkbox Example.
Final thoughts
That's practically everything you have to complete in order to bring in a checkbox element within your Bootstrap 4 powered websites and put in some custom-made flavor to it including it a quality appearances. Right now everything you need to do is repeat the drill until you've reviewed every one of the checkboxes wanted are actually on the page.
Check out several online video short training regarding Bootstrap checkbox
Related topics:
Bootstrap checkbox authoritative information

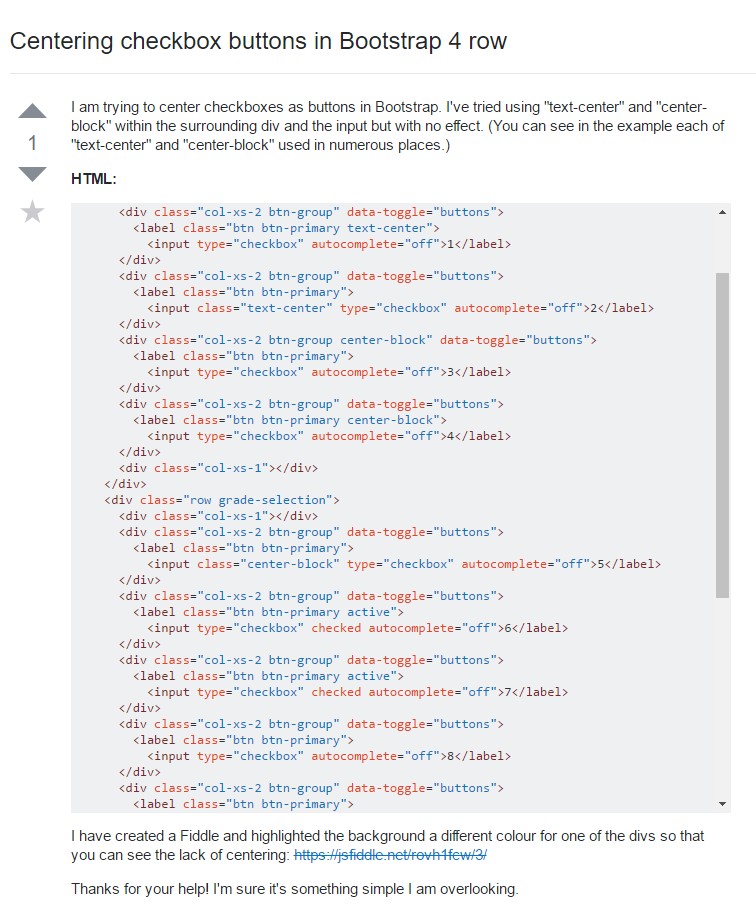
Centering checkbox buttons in Bootstrap 4 row

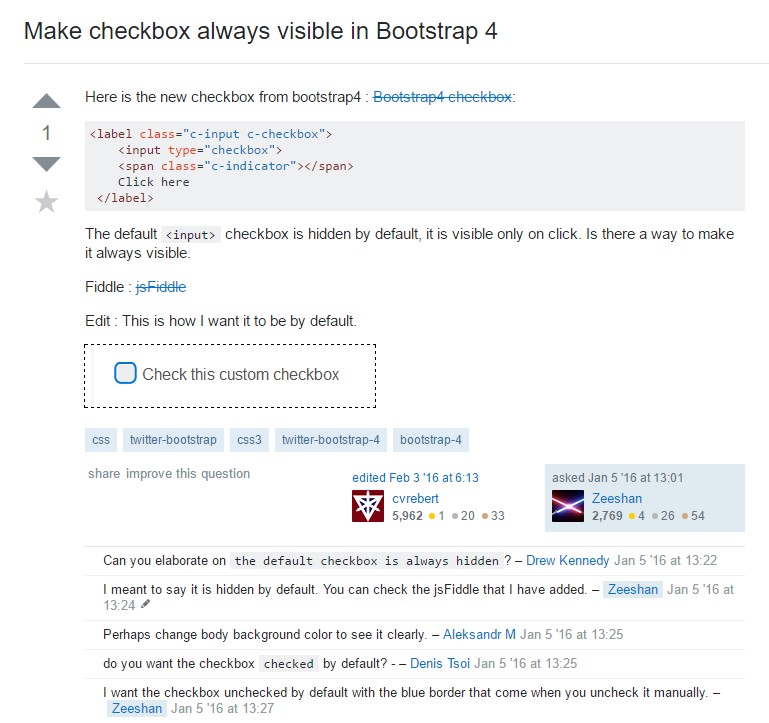
Make checkbox always visible in Bootstrap 4