Bootstrap Accordion Example
Introduction
Websites are the finest area to show a great concepts and attractive content in simple and relatively cheap way and get them obtainable for the entire world to observe and get used to. Will the material you've published earn audience's interest and concentration-- this stuff we may never ever discover till you really bring it live on hosting server. We have the ability to however suspect with a really serious chance of correcting the efficiency of some features over the visitor-- judging perhaps from our individual prior experience, the excellent methods explained over the internet as well as most typically-- by the manner a page has an effect on ourselves throughout the time we're offering it a good shape during the creation process. Something is clear though-- large areas of clear text are really possible to bore the client as well as drive the website visitor out-- so just what to do in cases where we simply wish to put this sort of much bigger amount of content-- like terms , commonly asked questions, technical specifications of a goods or else a professional service which in turn have to be summarized and exact and so forth. Well that is simply things that the style process itself narrows down in the end-- spotting working resolutions-- and we need to find a way figuring this one out-- present the material required in attractive and exciting approach nevertheless it might be 3 webpages clear text prolonged.
A marvelous solution is wrapping the text message in to the so called Bootstrap Accordion Styles feature-- it supplies us a great way to have just the subtitles of our text message present and clickable on page so basically the whole web content is accessible at all times inside a compact area-- frequently a single screen with the purpose that the user may simply click on what's important and have it extended in order to get knowledgeable with the detailed content. This particular strategy is definitely also user-friendly and web style since small activities ought to be taken to continue doing the job with the page and so we have the website visitor evolved-- somewhat "push the tab and see the light flashing" stuff.
How you can work with the Bootstrap Accordion Form:
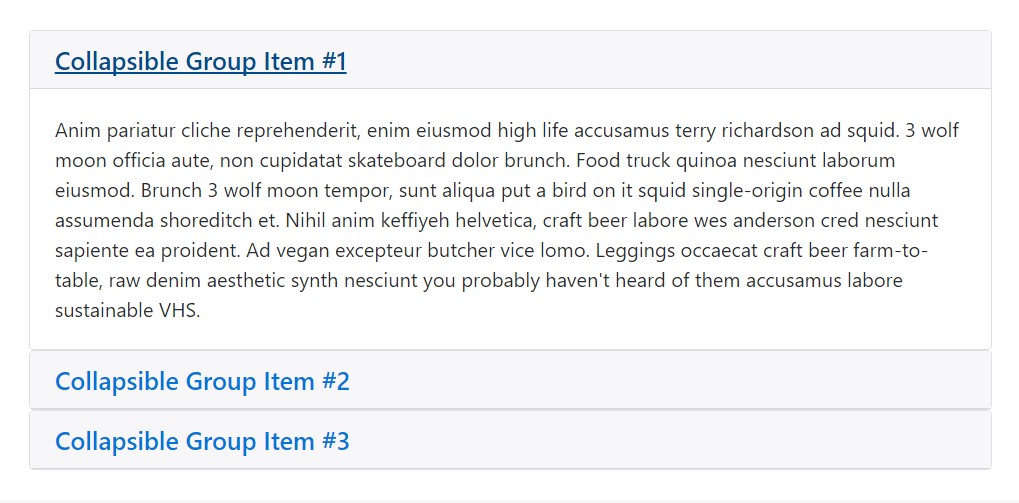
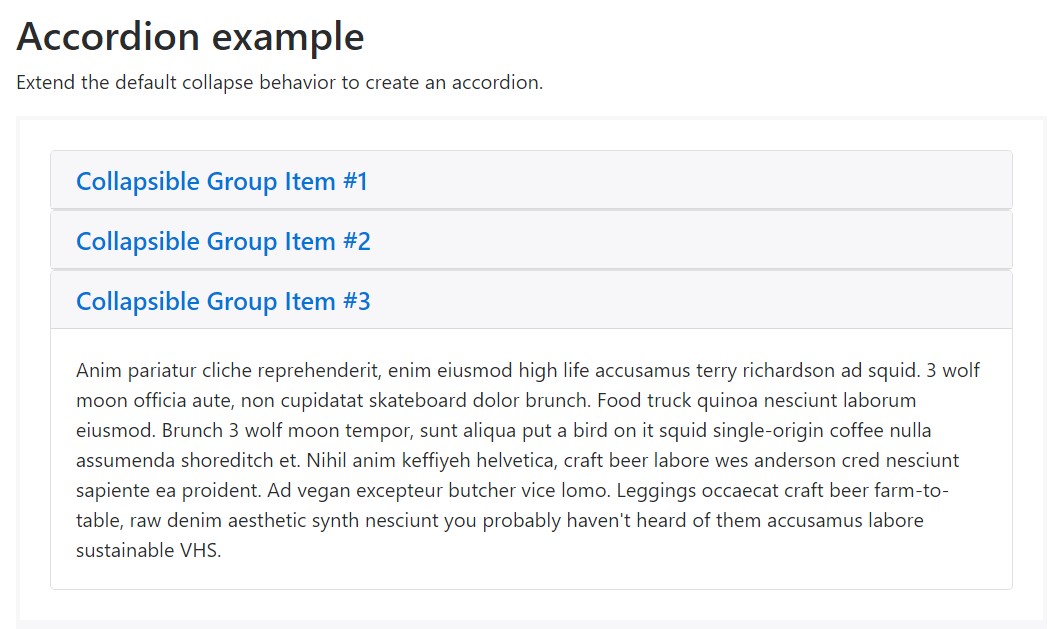
Accordion example
Stretch the default collapse activity to generate an Bootstrap Accordion Styles.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Inside Bootstrap 4 we obtain the fantastic devices for building an accordion prompt and very easy using the recently offered cards features bring in just a handful of special wrapper elements.Here is the way: To start setting up an accordion we primarily really need an element in order to wrap the entire thing within-- create a <div> element and assign it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next it is without a doubt point to create the accordion panels-- bring in a .card element, into it-- a .card-header to create the accordion title. Within the header-- add an actual heading such as h1-- h6 with the . card-title class appointed and inside of this specific heading wrap an <a> element to definitely have the headline of the section. For you to control the collapsing section we are undoubtedly about to make it should have data-toggle = "collapse" attribute, its target needs to be the ID of the collapsing element we'll produce in a minute just like data-target = "long-text-1" for example and finally-- making confident just one accordion component continues to be extended at once we must likewise bring in a data-parent attribute leading to the master wrapper for the accordion in our example it really should be data-parent = "MyAccordionWrapper"
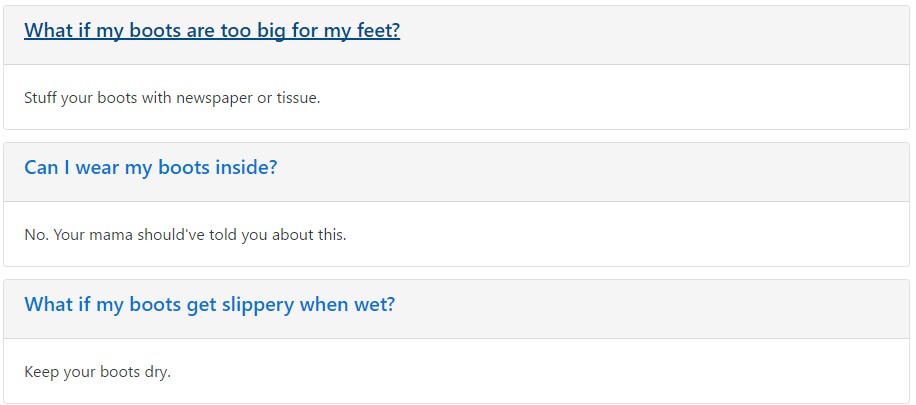
Another representation

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>Whenever this is performed it's moment for making the element which in turn is going to stay hidden and hold the current content behind the headline. To perform this we'll wrap a .card-block in a .collapse element together with an ID attribute-- the same ID we have to put as a goal for the web link inside the .card-title from above-- for the example it really should be like id ="long-text-1".
As soon as this format has been established you can certainly apply either the clear text or else extra wrap your material developing a little more complex structure.
Enhanced web content
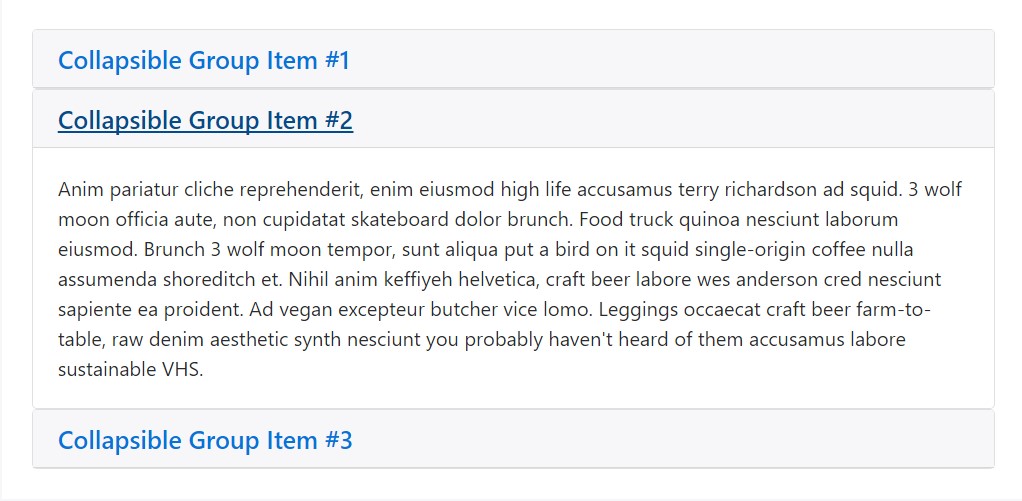
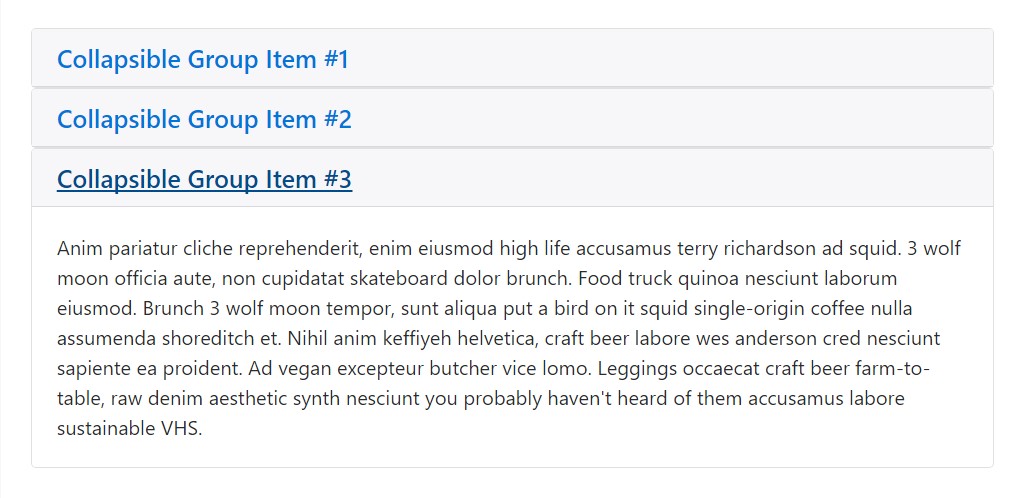
Repeating the training from above you can certainly add in as many elements to your accordion as you want to. And in the case that you prefer a material feature to show widened-- select the .in or .show classes to it according to the Bootstrap 4 build version you're utilizing-- up to Alpha 5 the .in class goes and inside of Alpha 6 it becomes replaced by .show
Conclusions
So essentially that is really ways in which you are able to build an perfectly working and very good looking accordion by using the Bootstrap 4 framework. Do note it employs the card component and cards do expand the entire space available by default. So integrated along with the Bootstrap's grid column methods you can simply build complex beautiful arrangements setting the entire stuff inside an element with defined number of columns width.
Check out several online video guide relating to Bootstrap Accordion
Connected topics:
Bootstrap accordion formal documents

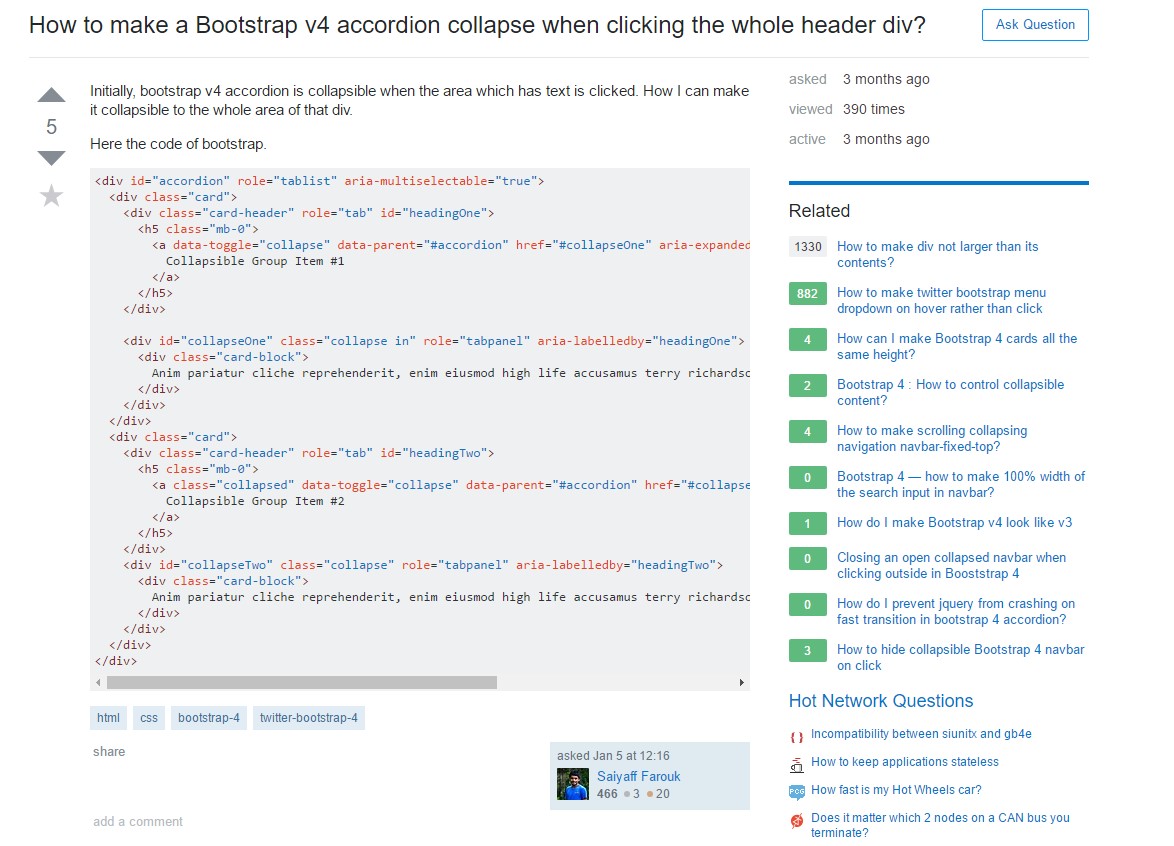
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels