Bootstrap Button groups dropdown
Overview
Throughout the web pages we establish we frequently possess a couple of feasible opportunities to show or a couple of actions which can be eventually required pertaining to a specific item or a topic so it would most likely be pretty useful if they had an convenient and straightforward way styling the controls causing the user having one course or a different within a compact group with universal appeal and styling.
To care for this type of cases the latest edition of the Bootstrap framework-- Bootstrap 4 has whole assistance to the so called Bootstrap Button groups panel which in turn commonly are just what the title mention-- sets of buttons enclosed as a particular element together with all of the elements inside seeming nearly the similar and so it's easy for the visitor to decide on the right one and it's less troubling for the sight because there is no free space amongst the specific elements in the group-- it looks like a particular button bar having many different possibilities.
Tips on how to work with the Bootstrap Button groups form:
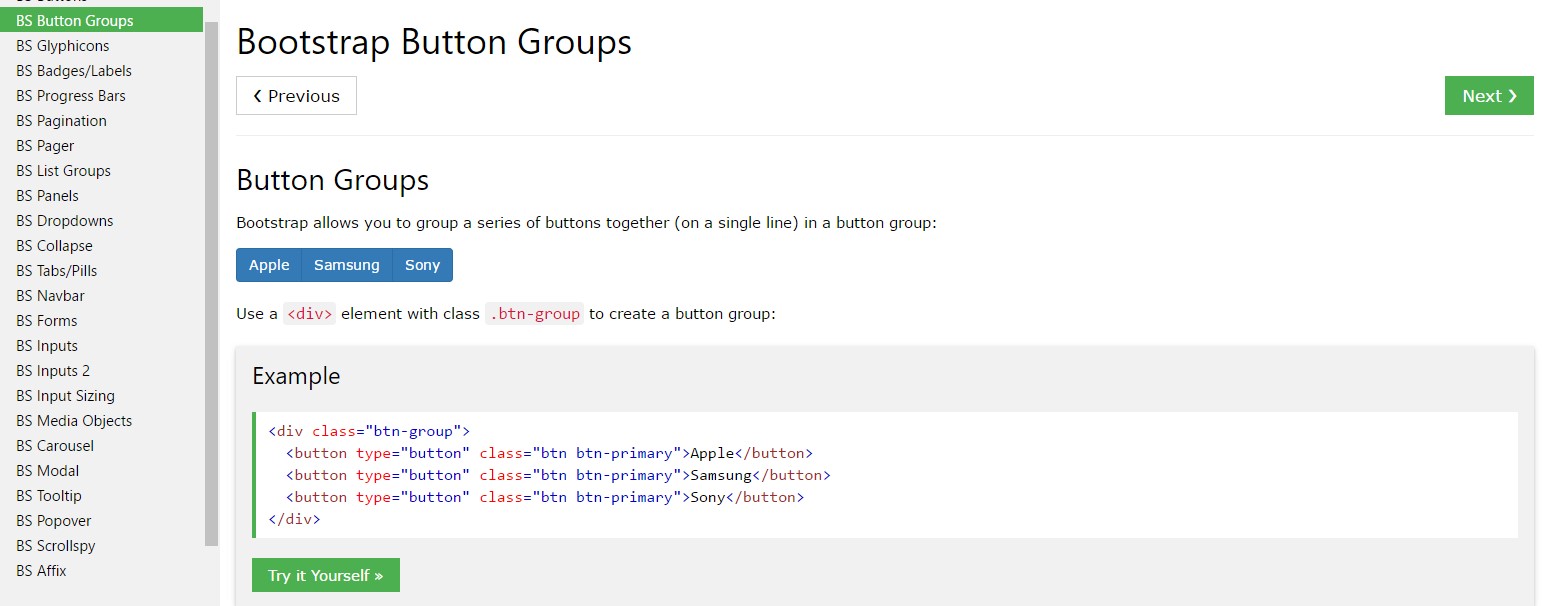
Creating a button group is certainly really easy-- everything you really need is simply an element together with the class .btn-group to wrap in your buttons. This specific makes a horizontally fixed group of buttons-- in case you angle for a up and down loaded group use the .btn-group-vertical class instead.
The size of the buttons in a group can be widely controlled so using selecting a single class to the entire group you can certainly acquire both small or large buttons inside it-- simply add in .btn-group-sm for small or .btn-group-lg class to the .btn-group element and all the buttons inside will take the determined size. Compared with the former edition you aren't able to tell the buttons in the group to display extra small given that the .btn-group-xs class in no longer supported by Bootstrap 4 framework. You are able to eventually mix a number of button groups in a toolbar simply wrapping them within a .btn-toolbar element or nest a group in another just to insert a dropdown element in the child button group.
Standard instance
Wrap a set of buttons by having .btn within
.btn-group.

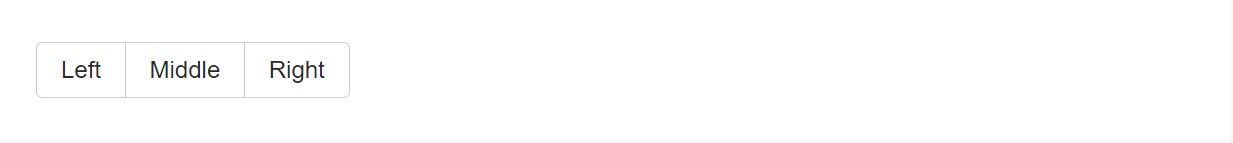
<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
Incorporate packages of Bootstrap Button groups dropdown in to button toolbars for extra structure elements. Work with utility classes functioning as demanded to space out groups, buttons, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
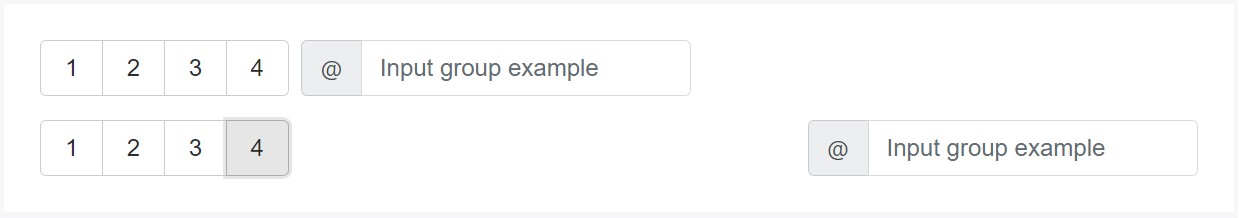
</div>Do not hesitate to merge input groups along with button groups within your toolbars. Like the example mentioned earlier, you'll very likely really need some utilities though to space things appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
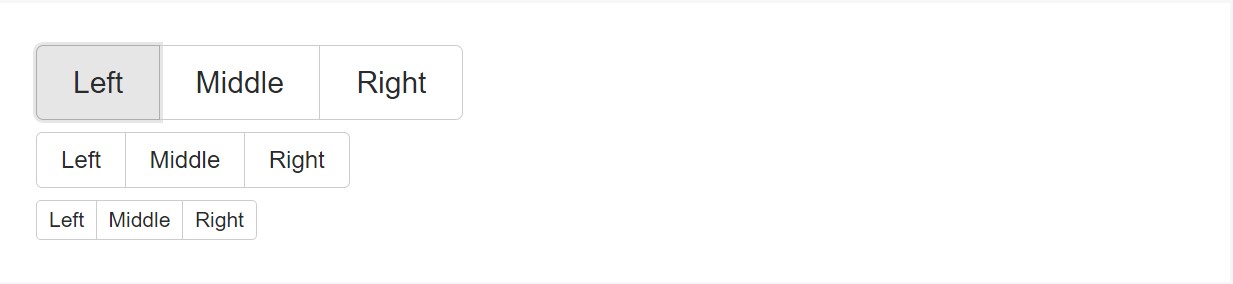
</div>Proportions
Rather than applying button scale classes to each button within a group, just incorporate .btn-group-* to each .btn-group, consisting of every one when nesting several groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
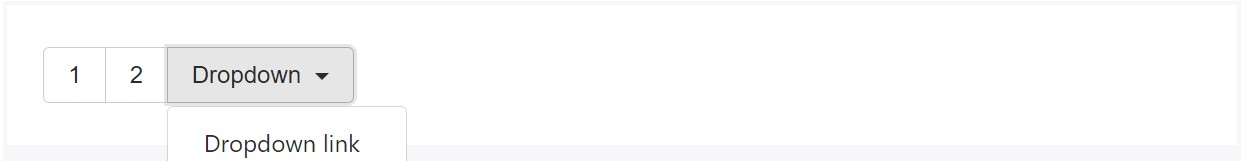
Install a .btn-group inside of an additional .btn-group whenever you really want dropdown menus mixed up with a series of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
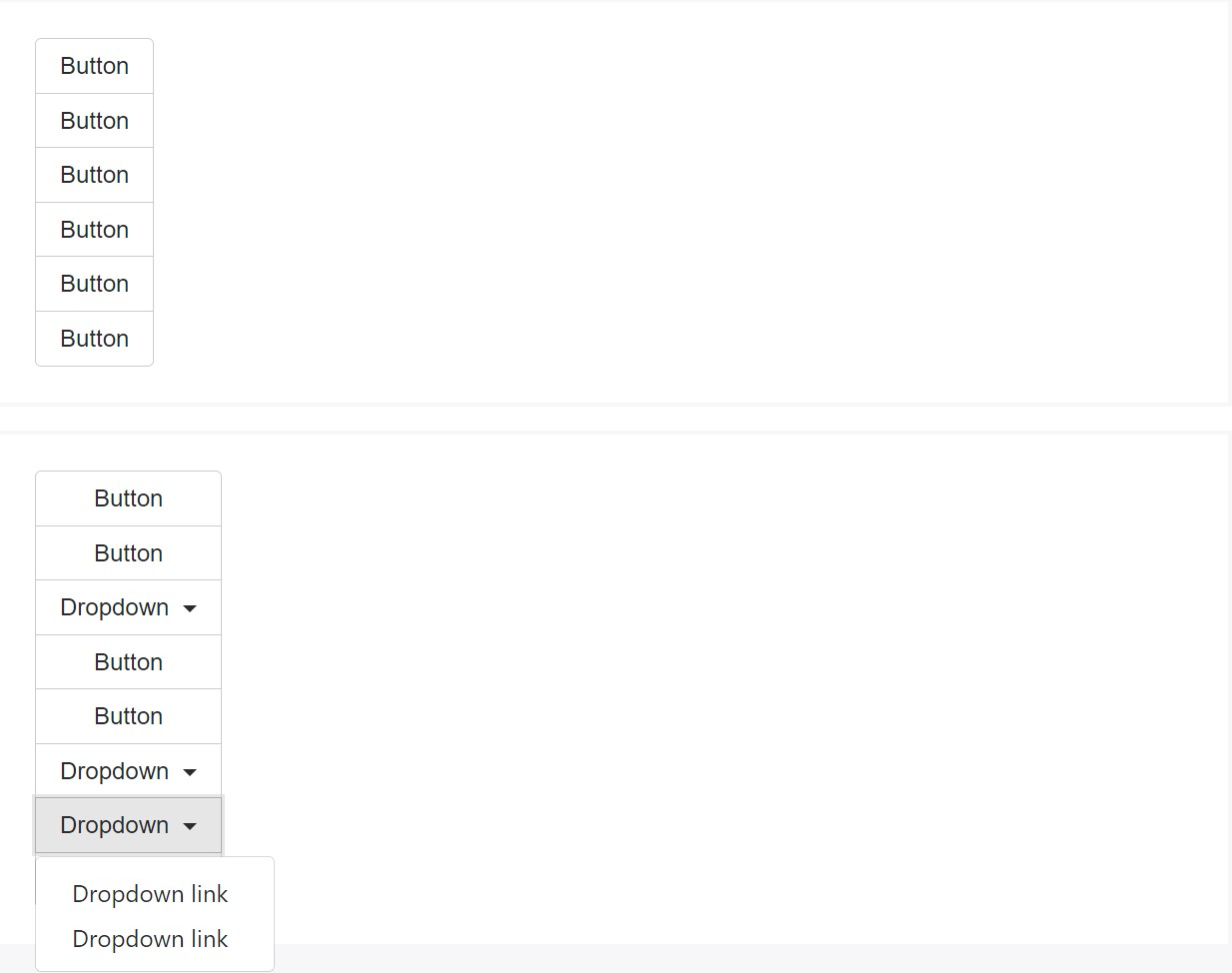
</div>Vertical alternative
Make a set of buttons appear vertically stacked rather than horizontally. Split button dropdowns are not actually sustained here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Caused by the special setup ( plus other components), a little bit of unique casing is demanded for tooltips as well as popovers inside button groups. You'll need to point out the option container: 'body' to avoid undesirable side results (such as the element increasing wider and/or giving up its rounded corners whenever the tooltip or else popover is triggered).
Another issue to consider
To get a dropdown button in a .btn-group generate an additional element coming with the same class within it and wrap it around a <button> using the .dropdown-toggle class, data-toggle="dropdown" plus type="button" attributes. Next in addition to this <button> situate a <div> with the class .dropdown-menu and produce the hyperlinks of your dropdown in it ensuring you have definitely specified the .dropdown-item class to each and every one of them. That is definitely the easy and fast method creating a dropdown within a button group. Additionally you can develop a split dropdown following the exact same routine just putting extra ordinary button just before the .dropdown-toggle component and getting rid of the text message inside it therefore just the tiny triangle pointer remains.
Final thoughts
Basically that's the approach the buttons groups get generated through the most famous mobile friendly framework in its newest edition-- Bootstrap 4. These may be fairly handy not just exhibit a couple of possible possibilities or a courses to take but also as a additional navigation items coming about at particular spots of your page coming with consistent appeal and easing up the navigation and complete user appeal.
Check out a number of youtube video tutorials about Bootstrap button groups:
Related topics:
Bootstrap button group official information

Bootstrap button group article

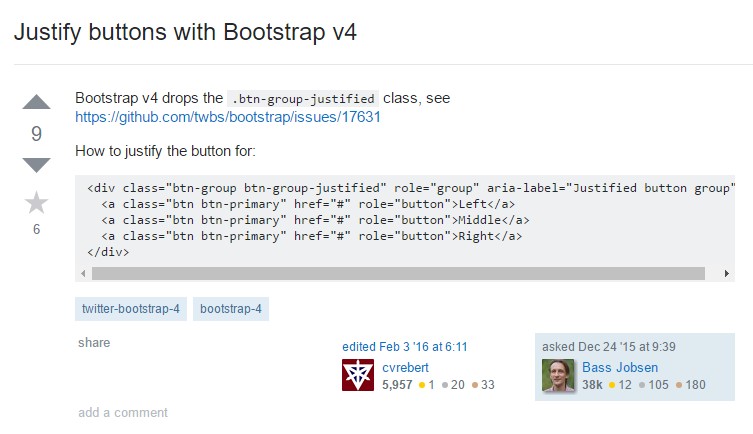
Justify buttons through Bootstrap v4