Bootstrap Modal Popup Position
Intro
Usually, if we make our pages there is this type of web content we do not like to happen on them up until it is definitely really needed by the visitors and once that moment comes they should have the capacity to simply take a natural and simple action and receive the desired data in a matter of minutes-- quickly, practical and on any sort of screen dimension. When this is the case the HTML5 has simply the right feature-- the Popup in HTML.
Significant details to consider:
Before beginning using Bootstrap's modal element, don't forget to check out the following as long as Bootstrap menu options have already replaced.
- Modals are built with HTML, CSS, and JavaScript. They are actually located over everything else inside of the document and remove scroll from the <body> to make sure that modal content scrolls instead.
- Clicking on the modal "backdrop" will immediately close the modal.
- Bootstrap just holds just one modal screen simultaneously. Nested modals usually aren't assisted given that we think them to be unsatisfactory user experiences.
- Modals use position:fixed, that can probably sometimes be a bit specific regarding to its rendering. Any time it is possible, set your Bootstrap Modal Popup Button HTML in a high-level setting to keep away from prospective disturbance from other types of features. You'll most likely encounter problems when nesting a.modal within one other set up component.
- One once more , due to position: fixed, there certainly are a number of caveats with making use of modals on mobile tools.
- Finally, the autofocus HTML attribute comes with no affect in modals. Here is actually the ways you can possibly achieve the exact same effect using custom made JavaScript.
Continue reading for demos and application guides.
- As a result of how HTML5 defines its semantics, the autofocus HTML attribute comes with no result in Bootstrap Modal Popup Form. To achieve the similar effect, put into action some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Efficient ways to apply the Bootstrap Modal Popup Form:
Modals are fully maintained in the latest 4th edition of easily the most favored responsive framework-- Bootstrap and has the ability to likewise be styled to reveal in a variety of sizes inning accordance with professional's desires and sight yet we'll get to this in just a minute. First why don't we see how to produce one-- step by step.
Firstly we desire a container to conveniently wrap our hidden web content-- to create one set up a <div> component and specify the .modal and .fade classes to it. The 2nd one is in fact an option however recommended due to the fact that it will incorporate a subtle shift result to the modal when it { goes in and leaves behind the scene.
You really need to bring in a number of attributes additionally-- just like an original id=" ~the modal unique name ~ " and tabindex=" -1 " to get the modal element from the changing focused features striking the Tab major game. In a .modal-dialog element needs to materialize and here is the area to select in the case that you would definitely need the modal to get rather large in size additionally designating the .modal-lg class or else you prefer it scaled-down using the .modal-sm class put on. This is actually purely optional and you can keep the modal's default scale-- somewhere between.
After that we want a wrapper for the actual modal content coming with the .modal-content class-- it is actually pretty much structured just like the card component coming with a header with the .modal-header class and additionally-- a close <button> with the class .close and data-dismiss="modal" property appointed to it. You must also wrap in a <span> in this tab a × component which will be meaning the certain X of the close tab but will definitely look a little bit better. As soon as the close switch has indeed all been developed beside it you could likewise add in a heading for your pop-up content wrapped inside a <h1>-<h6> tag with the .modal-title class applied.
After aligning the header it is certainly time for making a wrapper for the modal web content -- it must take place along with the header component and take the .modal-body class. Within it you could possibly simply apply some content or else offer your creative imagination some freedom having a little more difficult markup-- just as long as you're using the Bootstrap framework classes and constructions any material you put inside of it will systematically align to match modal's size. In addition you have the ability to set up a .modal-footer element and insert some extra tabs within it-- like calls to action or else an additional close tab-- it ought to bring the data-dismiss="modal" property like the one from the header.
Now as soon as the modal has been designed it is actually time for setting up the element or elements which in turn we are wanting to utilize to fire it up or in shorts-- create the modal appear ahead of the viewers whenever they choose that they require the relevant information brought inside it. This typically gets accomplished through a <button> element carrying these two attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is definitely very important the intended attribute to match the ID in case the modal we've just produced else it will not launch upon clicking on the button.
Approaches
.modal(options)
Turns on your material as a modal. Accepts an extra options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually initiates a modal. Returns to the user just before the modal has really been presented (i.e. before the shown.bs.modal activity takes place).
$('#myModal').modal('show').modal('hide')
Manually disguises a modal. Come back to the user right before the modal has really been hidden (i.e. before the hidden.bs.modal event takes place).
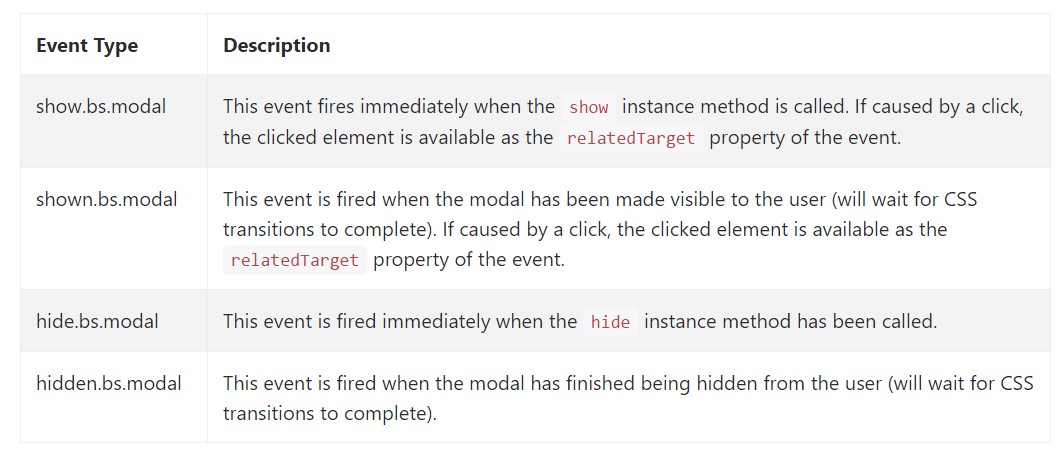
$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class reveals a number of events for netting inside modal performance. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Actually that is really all of the critical aspects you ought to take care about whenever generating your pop-up modal component with current 4th version of the Bootstrap responsive framework-- now go look for something to hide within it.
Look at a few youtube video training about Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: main records

Bootstrap Modal Popup: training training

One more practical content regarding Bootstrap Modal Popup