Bootstrap Row Css
Overview
What exactly do responsive frameworks perform-- they deliver us with a handy and functioning grid environment to place out the content, making sure if we define it right and so it will operate and present properly on any kind of gadget despite the sizes of its screen. And much like in the building each framework involving the most preferred one in its own latest version-- the Bootstrap 4 framework-- incorporate simply a few principal features that laid down and mixed properly are able to assist you produce practically any kind of beautiful appearance to match your style and view.
In Bootstrap, in general, the grid system gets built by three fundamental elements which you have very likely previously seen around exploring the code of some web pages-- these are the .container and its variation .container-fluid, the .row element and a vast assortment of column elements - each one of them carrying the .col- class prefix-- these are certainly the containers where - when the design for a particular part of our pages has currently been generated-- we can pour the true web content into.
In case you're fairly new to this entire thing and in some cases can question which was the proper method these three ought to be installed inside your markup here is really a practical secret-- all you must keep in mind is CRC-- this abbreviation comes for Container-- Row-- Column. And due to the fact that you'll quickly get used to watching the columns serving as the inner feature it is certainly not change likely you would misjudgment what the very first and the last C represents.
Few words with regards to the grid system in Bootstrap 4:
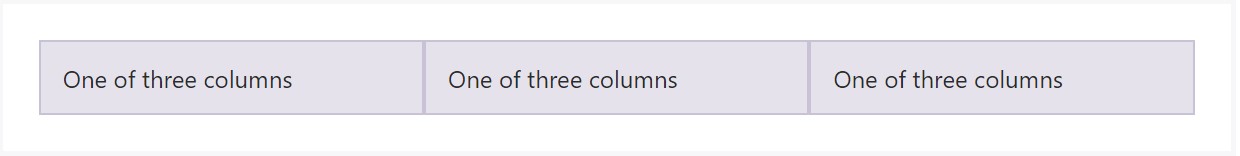
Bootstrap's grid mode uses a set of containers, rows, and columns to format plus straighten web content. It's created by using flexbox and is entirely responsive. Below is an example and an in-depth look at how the grid comes together.

The above situation produces three equal-width columns on small, normal, large, and also extra sizable devices applying our predefined grid classes. All those columns are concentered in the webpage together with the parent .container.
Here is likely how it works:
- Containers provide a method to center your internet site's materials. Apply .container for fixated width or .container-fluid for whole width.
- Rows are horizontal bunches of columns that provide your columns are definitely organized properly. We employ the negative margin method on .row to guarantee all your content is aligned effectively down the left side.
- Material should really be inserted in columns, also simply just columns can be immediate children of Bootstrap Row Inline.
- With the help of flexbox, grid columns with no a specified width is going to automatically format using equivalent widths. For example, four instances of
.col-sm will each immediately be 25% wide for small breakpoints.
- Column classes reveal the variety of columns you need to utilize removed from the possible 12 per row. { Therefore, on the occasion that you need three equal-width columns, you can absolutely use .col-sm-4.
- Column widths are set up in percentages, in such manner they are actually regularly fluid plus sized relative to their parent element.
- Columns feature horizontal padding to produce the gutters within individual columns, nevertheless, you have the ability to remove the margin out of rows and also padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra little), small-sized, standard, big, and extra large.
- Grid tiers are based on minimal widths, indicating they concern that tier and all those above it (e.g., .col-sm-4 applies to small, medium, large, and extra large gadgets).
- You are able to use predefined grid classes or Sass mixins for additional semantic markup.
Bear in mind the limits plus failures about flexbox, such as the lack of ability to work with several HTML features such as flex containers.
Though the Containers give us fixed in max size or extending from edge to edge horizontal area on screen with slight helpful paddings across and the columns give the means to distributing the screen space horizontally-- once again with certain paddings about the actual content providing it a territory to inhale we are simply heading to direct our focus to the Bootstrap Row element and all of the amazing solutions we have the ability to utilize it for designating, lining up and distributing its elements using the brilliant brand-new to alpha 6 flexbox utilities that are really certain classes to provide to the .row component. And because it is generally a responsive framework we're speaking about each and every of the styling classes we're going to talk about can possibly be applied to a certain series of the display sizes together with the grid tiers infixes like -sm-, -md- etc-- we'll observe just how in the very following good example.
The way to make use of the Bootstrap Row Form:
Flexbox utilities can possibly be utilized for establishing the order of the components put within a .row - you can certainly produce the pop up horizontally positioned one after another as typical with the .flex-row class, turn around the system they appear inside the markup with .flex-row-reverse, pace them stacked over each other with the .flex-column class or perhaps stack them in reverse using .flex-column-reverse
Here is the way the grid tiers infixes get employed-- as an example to stack the .row's child aspects just on large size displays and above utilize the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
With the flexbox utilities related to a .row certain extremely practical justification may possibly be actualized as well-- you can as well fix all the elements left with .justify-content-start or right using .justify-content-end flexbox classes or else you can select to set what is simply within the row in the ideal center of the container with the .justify-content-center class. Some other opportunities are distributing the free area equally in between the features or around them with the classes .justify-content between and .justify-content-around classes used.
This counts as well to the vertical setting which in Bootstrap 4 flexbox utilities has been simply addressed as .align- component. Placing all the components coordinated to the top edge of their container element is performed by .align-items-start specified to the .row including them, coordinating them with the lowest part-- by .align-items-end, centralizing-- by .align-items-center.
A different possibilities are coordinating the objects by their baselines being straightened the class is .align-items-baseline - quite practical for legibility factors-- and stretching all the elements in highness so that they fit the level of the container or else in other words-- get as tall as the tallest one-- gets accomplished with the .align-items-stretch - very practical for cards with features altering in length of information as an example.
Each of the flexbox utilities specified thus far support independent grid tiers infixes-- fit them right before the last word of the comparable classes-- such as .align-items-sm-stretch, .justify-content-md-between and so forth.
Final thoughts
Here is generally just how this crucial yet at first look not so customizable element-- the .row element happens to deliver us quite a few strong styling opportunities with the brand-new Bootstrap 4 framework embracing the flexbox and dropping the IE9 support. Everything that's left for you presently is thinking about an appealing new manners using your brand-new solutions.
Check some video clip short training relating to Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: authoritative information

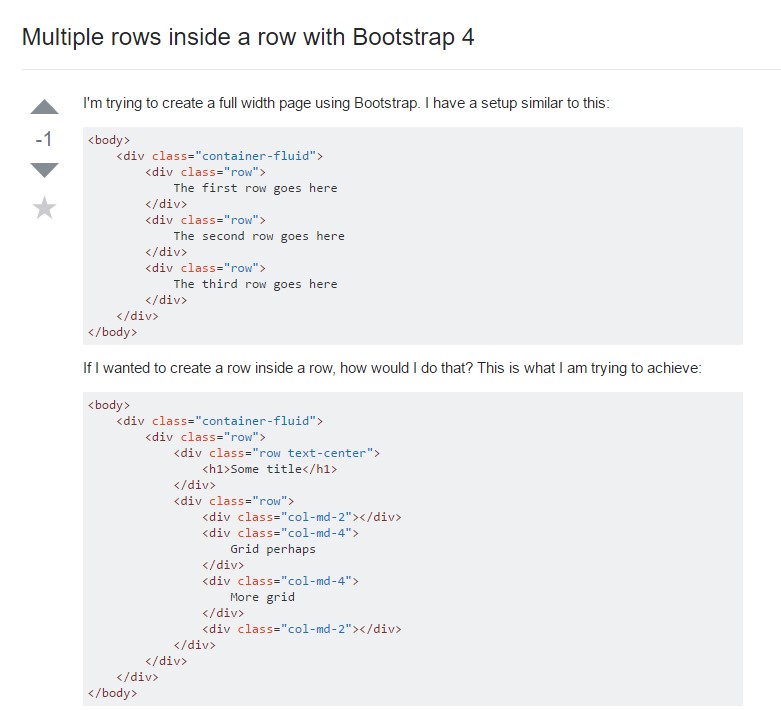
Multiple rows inside a row with Bootstrap 4

Yet another concern: .row causes horizontal overflow