Bootstrap Clearfix Using
Intro
Strength in our expression suggests and much better flexibility-- that's what's never sufficient the moment we are actually laying out the very following design for our new project considering that there always is a strong visual appeal plan or even couple of them we leave to give a try to implementing next time.But the sense something isn't pretty done still stays until we look for a solution effectively applying this superb idea we had although the project was currently being actually developed on a piece of paper.That is simply ways in which some clever workarounds like the Bootstrap Clearfix Style get to life to produce probably not the most ideal at all times yet still functioning solutions and help us incorporate just what we in the beginning were had in mind.
The ways to put into action the Bootstrap Clearfix Style:
Normally exactly what Clearfix handles is dealing with the zero height container difficulty whenever it goes to containing floated elements-- for instance-- assuming that you possess simply two components in a container one floated left and the other one - right and you wish to design the component containing them with a certain background color free from the help of the clearfix plugin the entire workaround will finish with a slim line in the required background color transpiring over the floated elements nevertheless the background colored element is actually the parent of the two floated ones.
To look after this the Bootstrap framework has the clearfix plugin integrated so to reach the desired result from the earlier instance everything you need is just utilizing the class .clearfix to the parent component making it extended behind its floated material as it instinctive seems it should be-- as easy as that-- the Bootstrap Clearfix Grid does not come with any type of modifiable options or else additional classes for various behavior-- it performs a single thing however accomplishes it effectively each and every time.
Good examples
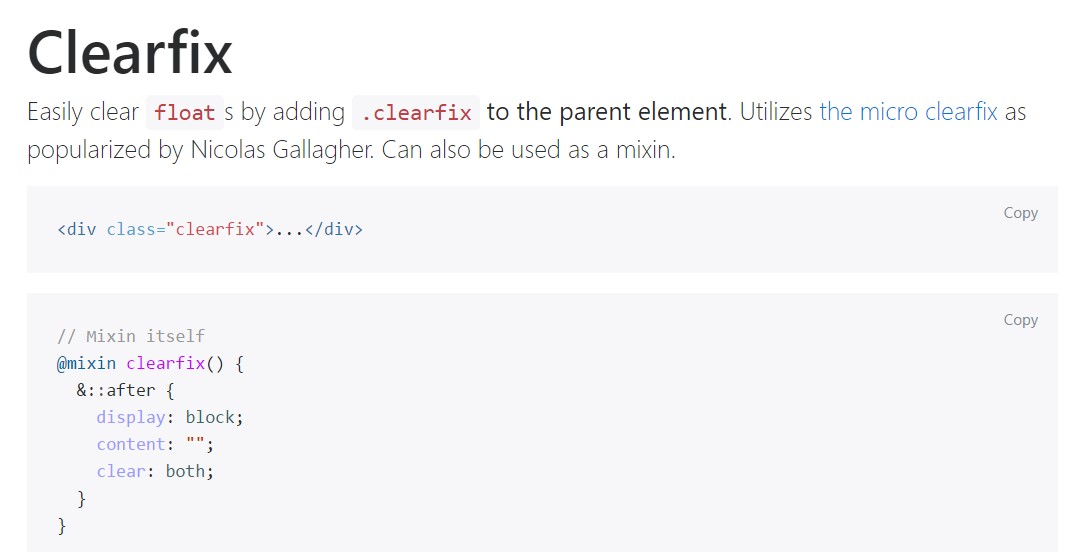
Easily clear float- s by including .clearfix to the parent component. Implements the micro clearfix as maded popular by Nicolas Gallagher. Can in addition be utilized as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
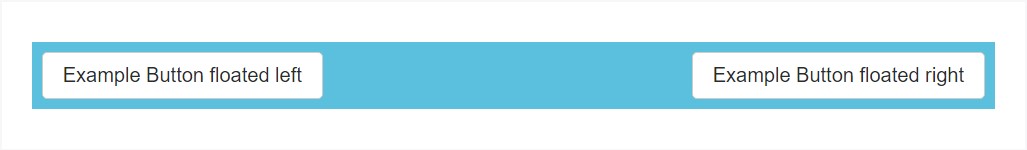
@include clearfix;The following instance demonstrates precisely how the clearfix can possibly be used. Without having the clearfix the wrapping div would certainly not span around the switches which in turn would create a broken layout.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Opportunities
In current edition of among the most well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely assisted yet in time will most probably acquire less and less worked with and quite possibly -- even lost due to the fact that the dev team has made a decision accepting the flexbox design for many of the standard web page details-- it is actually a much more highly effective and current solution for sizing, setting and spreading a specific element's children without the need of floats and therefore-- the .clearfix class got making the parent elements behave.
This solution is bright new for current alpha 6 of Bootstrap 4 and might actually be thought about fairly a strong procedure given that it additionally means releasing the IE9 assistance for and ideal presentation of the webpages created on modern internet browsers only however as the technology evolution proceeds this does not appear like a probable problem anyway. Certainly there still be a few cases when we will definitely still require the excellent classic float techniques therefore the moment we perform that-- we also have the .clearfix class to help us help make our elements display best.
Final thoughts
So currently you know just what the # in Bootstrap 4 mean-- do have it in thoughts when ever you experience unforeseen presence of some wrappers containing floated elements however the most effective thing to execute is actually paying com time taking a look at the way the new star in town-- flexbox helps make the things handled given that it gives a number of pretty neat and easy format sollutions to obtain our pages to the very next level.
Check several on-line video short training regarding Bootstrap Clearfix
Linked topics:
Bootstrap clearfix official information

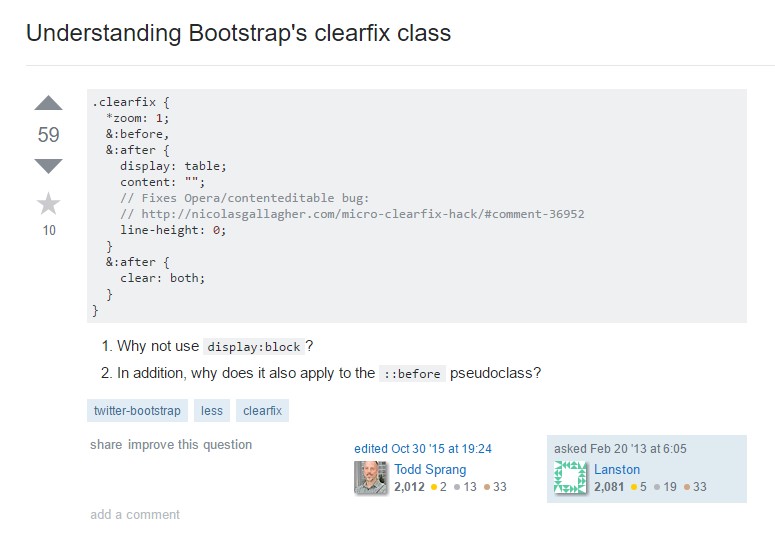
Having knowledge of Bootstrap's clearfix class

Bootstrap v4 - Add in responsive clearfix utility classes
