Bootstrap Login forms Code
Intro
Sometimes we desire to take care of our valuable material to grant access to only several people to it or dynamically personalize a part of our web sites baseding upon the certain customer that has been actually observing it. However just how could we possibly know each certain website visitor's identity due to the fact that there are certainly so many of them-- we must look for an simple and reliable solution knowing who is whom.
This is where the user accessibility management arrives first interacting with the website visitor with the so knowledgeable login form element. Within the latest 4th version of probably the most famous mobile friendly web site page production framework-- the Bootstrap 4 we have a plenty of components for creating this type of forms and so what we are actually intending to do here is looking at a particular example exactly how can a simple login form be developed utilizing the convenient instruments such as free online form builder the most recent edition arrives with.
The best ways to employ the Bootstrap Login forms Code:
For beginners we need to have a <form> element to wrap around our Bootstrap login form.
Inside of it certain .form-group elements need to be incorporated -- at least two of them really-- one for the username or email address and one-- for the particular visitor's password.
Usually it's more convenient to apply individual's email instead of making them figure out a username to authorize to you since normally anyone realizes his email and you can always question your users later to exclusively give you the way they would like you to address them. So inside of the first .form-group we'll first place a <label> element with the .col-form-label class employed, a for = " ~ the email input which comes next ID here ~ " attribute and special meaningful recommendation for the users-- just like " E-mail", "Username" or something.
After that we need an <input> element with a type = "email" in the event we require the e-mail or else type="text" in case a username is wanted, a unique id=" ~ some short ID here ~ " attribute as well as a .form-control class installed on the feature. This will generate the area where the visitors will give us with their usernames or mails and in the event it is actually emails we're talking about the web browser will as well check of it's a valid email entered because of the type property we have specified.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
After that comes the .form-group where the password must be supplied. Ordinarily it should initially have some sort of <label> prompting what is certainly required here carrying the .col-form-label class, some relevant content just like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next we should set an <input> with the class .form-control and a type="password" attribute with the purpose that we get the well-known thick dots look of the characters typed in this area and of course-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to match the input and the label above.
Ultimately we want a <button> element in order the site visitors to be able providing the references they have simply presented-- make sure you assign the type="submit" property to it.
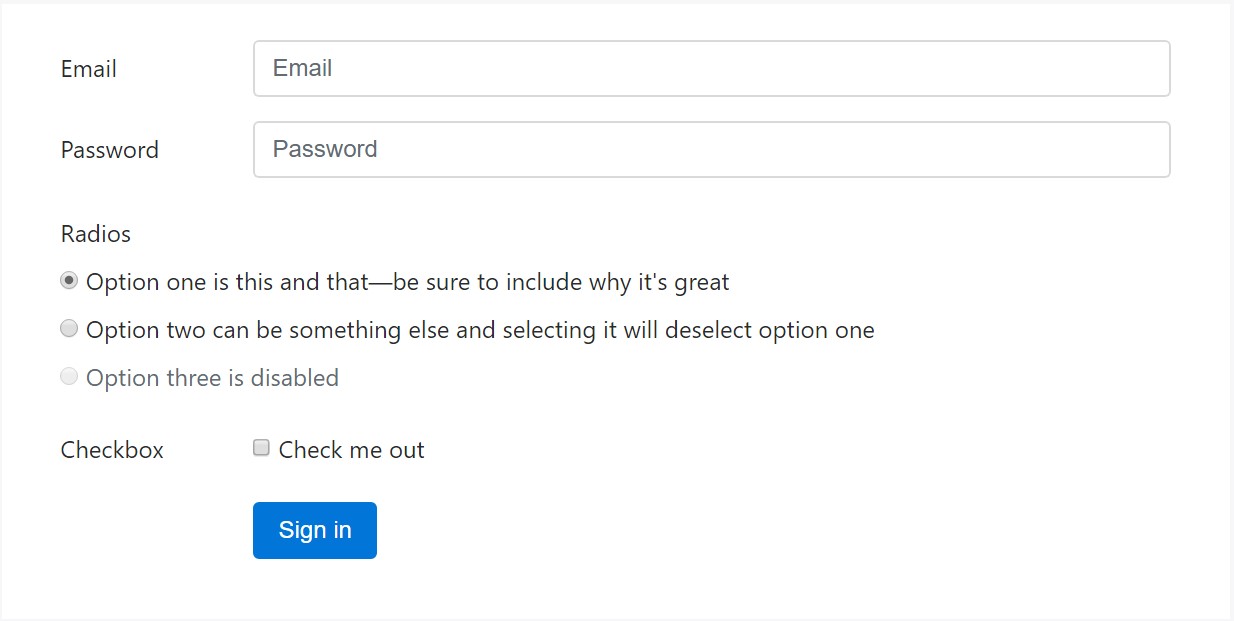
An example of login form
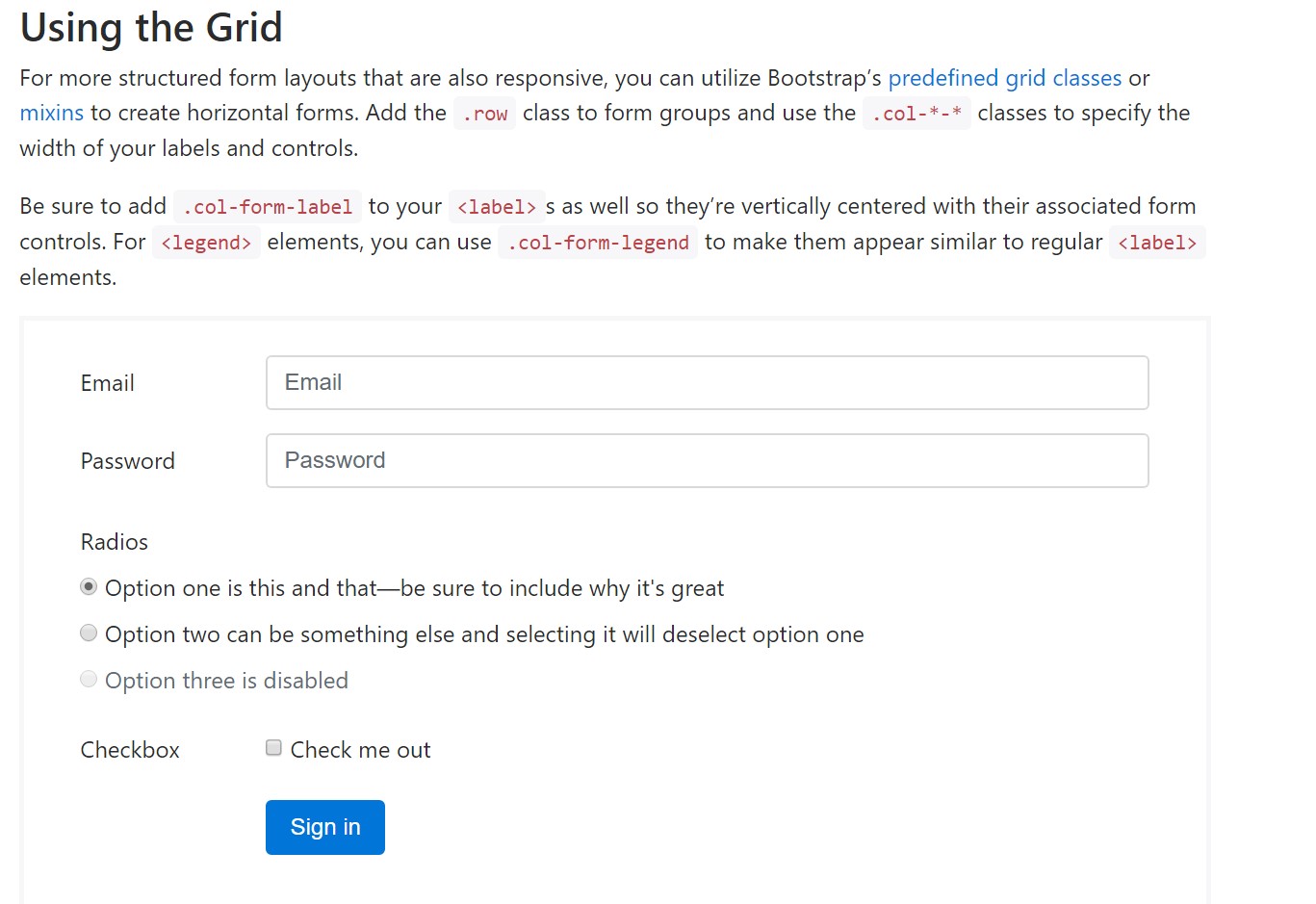
For additionally structured form layouts which are additionally responsive, you can absolutely employ Bootstrap's predefined grid classes alternatively mixins to create horizontal forms. Add in the . row class to form groups and employ the .col-*-* classes to specify the width of your controls and labels.
Ensure to bring in .col-form-label to your <label>-s likewise so they are definitely upright concentered with their connected form controls. For <legend> elements, you can easily employ .col-form-legend to make them appear similar to regular <label> elements.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Primarily these are the major elements you'll need in order to design a standard Bootstrap Login forms Dropdown with the Bootstrap 4 framework. If you angle for some extra complicated visual appeals you're free to get a complete benefit of the framework's grid system setting up the components just about any way you would believe they should take place.
Check several video clip tutorials relating to Bootstrap Login forms Layout:
Related topics:
Bootstrap Login Form main documentation

Information:How To Create a Bootstrap Login Form

Other representation of Bootstrap Login Form
