Bootstrap Slider Working
Introduction
Mobility is some of the most incredible thing-- it buys our attention and always keeps us evolved at the very least for some time. For how much time-- well all of it depends upon what's actually flowing-- in the case that it is certainly something eye-catching and excellent we view it longer, in case that it is really boring and dull-- well, there usually is the shut down tab button. So in case you presume you have some good web content available and really want it involved in your webpages the image slider is typically the one you primarily think about. This particular component turned certainly so prominent in the latest couple of years so the online world essentially go drowned with sliders-- simply browse around and you'll discover nearly every second web page starts off with one. That is generally the reason that current web site design orientations concerns present increasingly more designers are really trying to change out the sliders with various other explanation suggests in order to put in a little bit more charm to their pages.
Perhaps the golden ration is placed somewhere in between-- like applying the slider component yet not with the good old completing the full element area pictures yet perhaps some with opaque areas to make them it just like a particular elements and not the whole background of the slider moves-- the choice is completely up to you and undoubtedly is different for each and every project.
At any rate-- the slider element remains the practical and highly helpful solution when it comes down to bring in some moving pictures followed with effective text message and summon to action buttons to your pages.
Steps to utilize Bootstrap Slider Bar:
The illustration slider is a component of the major Bootstrap 4 framework and is perfectly assisted by equally the style sheet and the JavaScript files of the latest edition of still probably the most well-known responsive framework around. Whenever we speak about image sliders in Bootstrap we really take care of the component functioning as Carousel-- that is just the very same stuff simply just with a various name.
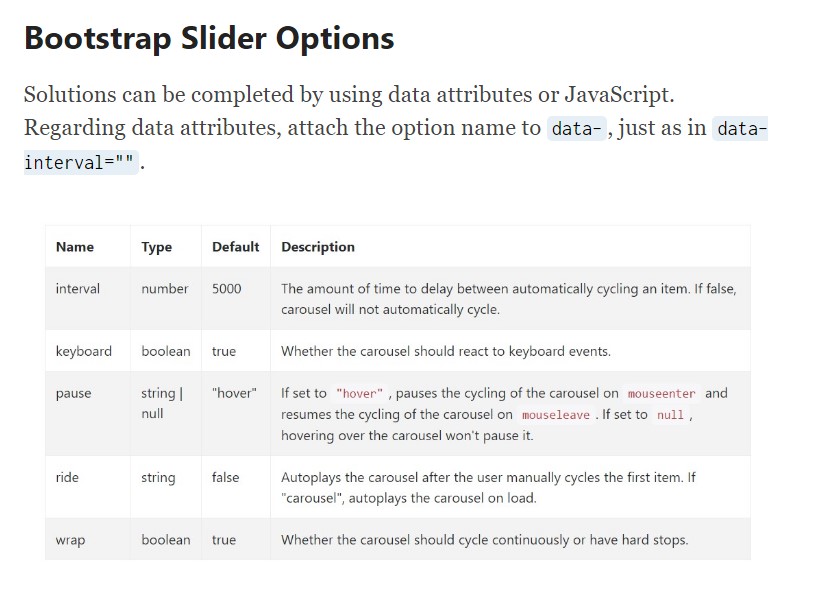
Creating a carousel element using Bootstrap is quite simple-- all you need to do is use a simple structure-- to begin cover the whole item inside a <div> with the classes .carousel and .slide - the 2nd one is optional identifying the subtle sliding change involving the images as an alternative if just tense improving them right after a few seconds. You'll likewise ought to designate the data-ride = “carousel” to this one particular in the event that you would like it to auto play on page load. The default timeout is 5s or 5000ms-- if that's way too slowly or very fast for you-- set it by the data-interval=” ~ some value in milliseconds here ~ “ attribute selected to the primary .carousel element. This need to also have an unique id = “” attribute defined.
Carousel guides-- these are the small components showing you the placement each and every illustrations takes in the Bootstrap Slider Bar-- you are able to as well select them to jump to a special image. To put in indicators feature create an ordered list <ol> selecting it the .carousel-indicators class. The <li> elements inside of it must possess couple of data- attributes assigned like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Essential point to note here is the very first image from the ones we'll incorporate in just a minute has the index of 0 yet not 1 as though expected.
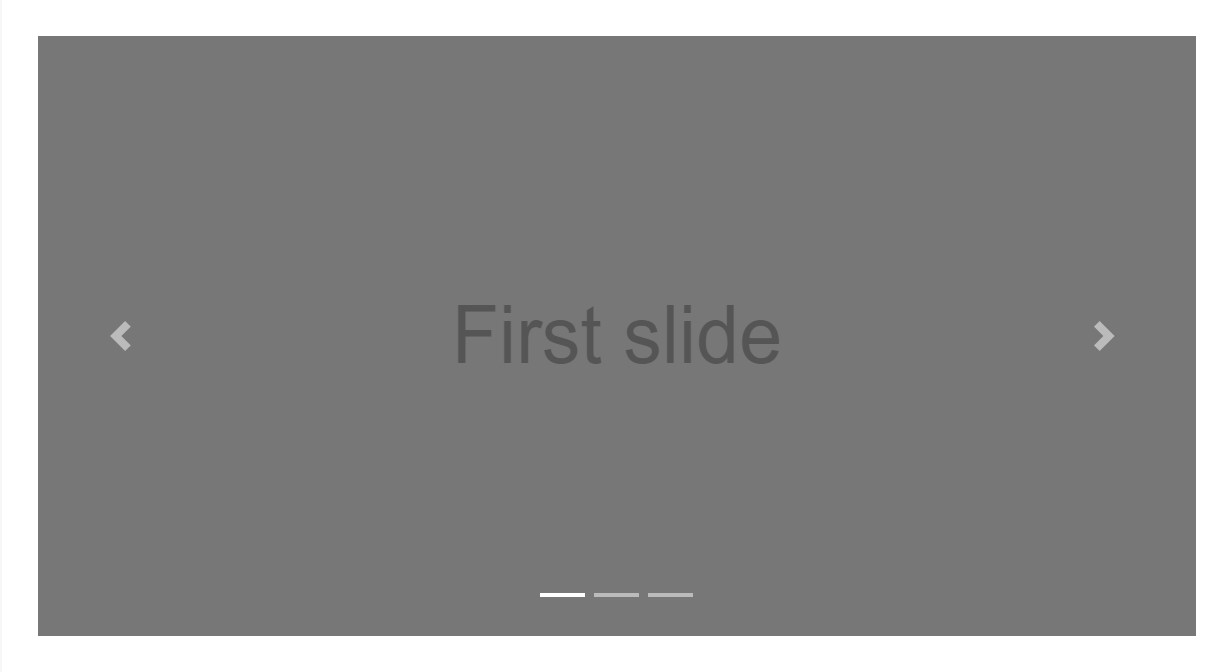
Example
You may additionally include the indicators to the carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active element demanded
The .active class should be included in one of the slides. Otherwise, the carousel will certainly not be noticeable.
Images container-- this one particular is a standard <div> element with the .carousel-inner class delegated to it. In this container we have the ability to start putting the particular slides in <div> elements each one of them getting the .carousel item class added. This one particular is brand new for Bootstrap 4-- the early framework worked with the .item class for this objective. Significant thing to note here and also in the carousel guides is the initial slide and indicator which by the way need to likewise be associated to one another additionally possess the .active class because they are going to be the ones being featured upon page load.
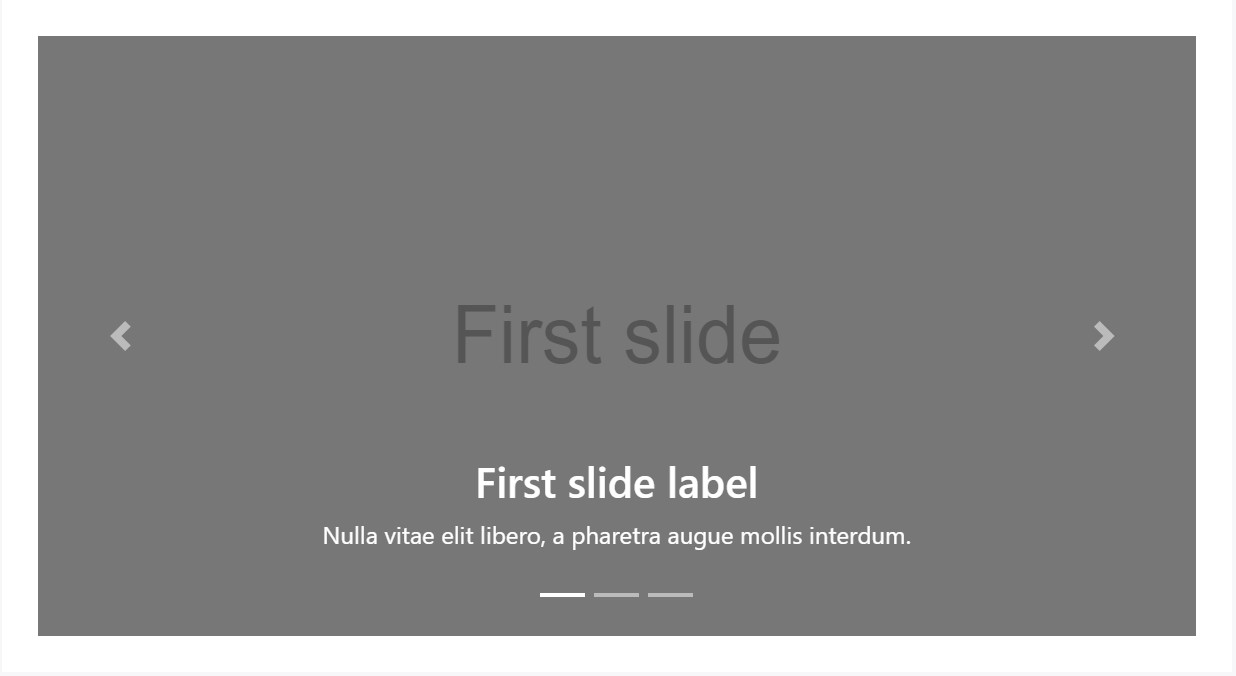
Inscriptions
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Add subtitles to your slides with ease by using the .carousel-caption element in any .carousel-item. They can absolutely be simply concealed on smaller viewports, like demonstrated below, utilizing extra display services. We cover them at the beginning through .d-none and provide them back on medium-sized devices using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last inside the major .carousel element we must also made some markup making the arrows on the sides of the slider helping the individual to browse around the images introduced. These along with the carousel guides are undoubtedly optionally available and may possibly be disregarded. Yet when you decide to provide such what you'll really need is two <a> tags both of these carrying .carousel-control class and each one - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed selected. They really should likewise have the href attribute indicating the primary carousel wrapper such as href= “~MyCarousel-ID“. It is definitely a very good idea to also put in some kind of an icon in a <span> so the customer actually comes to observe them since so far they will show up like opaque components over the Bootstrap Slider Bar.
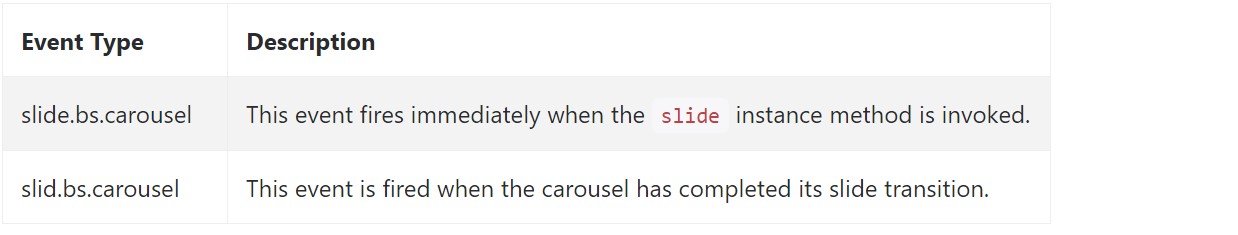
Activities
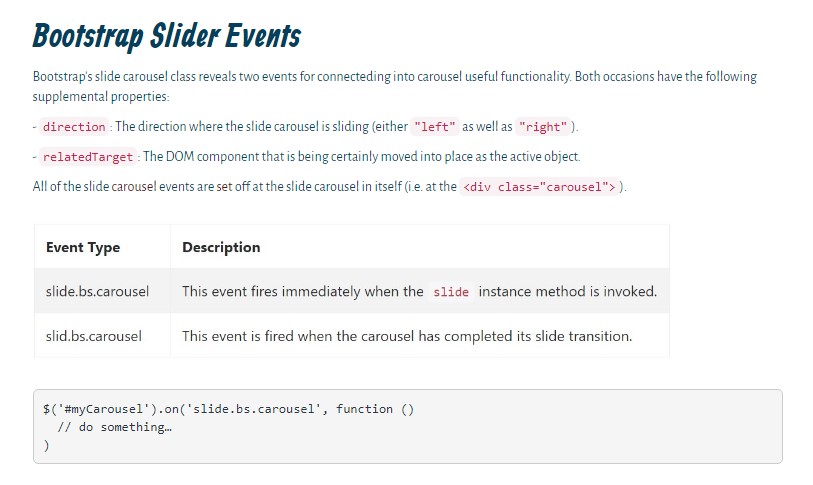
Bootstrap's carousel class presents two events for connecteding in to carousel useful functionality. Both occasions have the following supplemental properties:
- direction: The direction in which the slide carousel is sliding (either "left" or else "right").
- relatedTarget: The DOM feature which is being really pulled into place just as the active element.
Each of the carousel occurrences are ejected at the slide carousel in itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Essentially that is simply the system an image slider (or carousel) should have by using the Bootstrap 4 framework. Right now everything you require to do is think about a number of attractive pics and text message to set within it.
Review several video clip information about Bootstrap slider:
Linked topics:
Bootstrap slider formal documentation

Bootstrap slider article

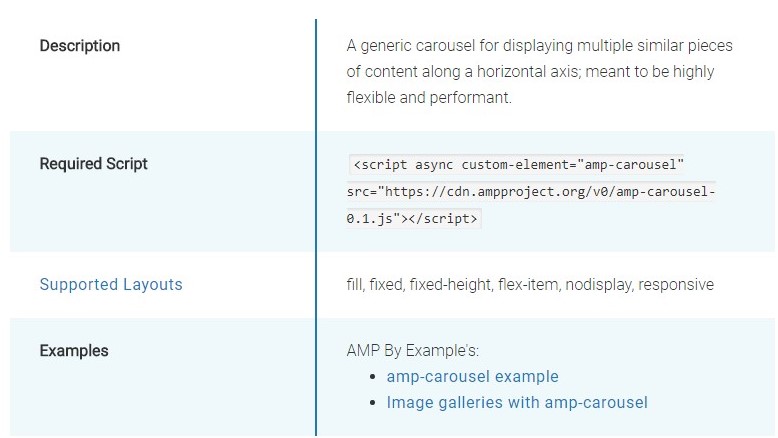
Why don't we examine AMP project and AMP-carousel component

jQuery Bootstrap Image Slider Example
Bootstrap Image Slider Slide
HTML Bootstrap Image Slider Template
Responsive Bootstrap Slider Template
jQuery Bootstrap Image Slider Slide
Bootstrap Slider with Autoplay
Responsive Bootstrap Image Slider Examples
HTML Bootstrap 4 Slider with Autoplay