This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 image gallery
Simple Design
with Basic Transition
image gallery
Simple Design
with Basic Transition
-
 wordpress gallery
Sky Layout
with Blur Animation
wordpress gallery
Sky Layout
with Blur Animation
-
 slideshow jquery
Salient Theme
with Squares Animation
slideshow jquery
Salient Theme
with Squares Animation
-
 css3 slideshow
Pure Theme
with Domino Transition
css3 slideshow
Pure Theme
with Domino Transition
-
 jquery slideshow
Flat Style
with Slices Effect
jquery slideshow
Flat Style
with Slices Effect
-
 jquery css slider
Flux Design
with Slices Animation
jquery css slider
Flux Design
with Slices Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Bootstrap Image Slider How-To
Bootstrap Image Slider How-To
Now you can build Bootstrap Slider with no effort using carousel slider app! Here is the video tutorial:
 Bootstrap Slider - Outstanding Effects!
Bootstrap Slider - Outstanding Effects!
This video showcases multiple transition effects you can use for your bootstrap image slider!
 Bootstrap Slider Code
Bootstrap Slider Code
Code to paste between the tags <head></head>:
<!-- Start Bootstrap Slider HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End Bootstrap Slider HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Bootstrap Image Slider to appear:
<!-- Start Bootstrap Slider BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/redkite50498.jpg" alt="Red Kite" title="Red Kite" id="wows1_0"/>Medium-large bird of prey in the family Accipitridae</li>
<li><a href="https://mobirise.com/bootstrap-carousel/"><img src="data1/images/baldeagles341898_1920.jpg" alt="bootstrap slider" title="Bald Eagle" id="wows1_1"/></a>Bird of prey found in North America</li>
<li><img src="data1/images/hawk512466.jpg" alt="Hawk" title="Hawk" id="wows1_2"/>Small to medium-sized diurnal birds of prey</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Red Kite"><img src="data1/tooltips/redkite50498.jpg" alt="Red Kite"/></a>
<a href="#" title="Bald Eagle"><img src="data1/tooltips/baldeagles341898_1920.jpg" alt="Bald Eagle"/></a>
<a href="#" title="Hawk"><img src="data1/tooltips/hawk512466.jpg" alt="Hawk"/></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End Bootstrap Slider BODY section -->
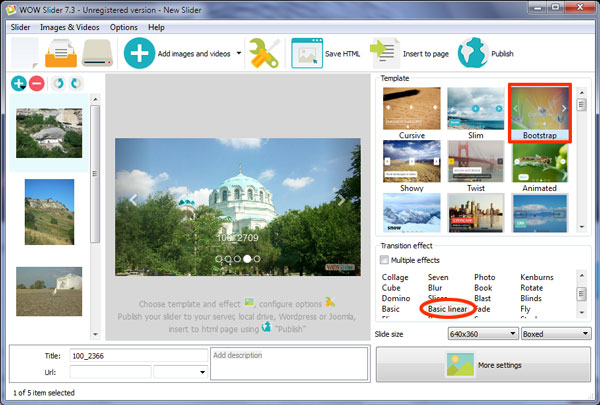
 BASIC LINEAR TRANSITION CAROUSEL SLIDER
BASIC LINEAR TRANSITION CAROUSEL SLIDER
This is a clean and modern responsive bootstrap slider design that would blend perfectly with a website built using bootstrap 4. It uses only the color white (easily changed to any other single color in the WOWSlider software) so works particularly with dark and striking images.
The bootstrap slider does not use borders or a drop shadow, and this means the images appear extremely crisp and clean. There is a subtle dark overlay on the left and right sides, which help the UI elements to stand out, and ensures a crisp edge to the carousel.
The bootstrap slider starts cycling through the images immediately, however you can make the slider pause by hovering over a slide. The slideshow resumes when you move off the bootstrap slider, or when you interact with the UI.

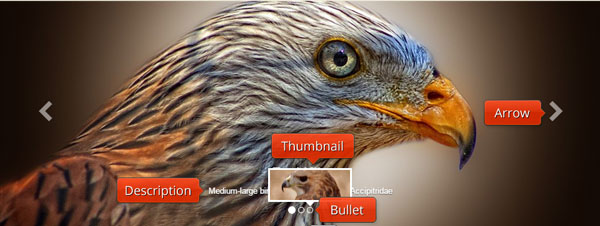
The UI elements are always visible. These consist of two navigational arrows, one on the left edge of the images and on one on the right, a caption, and a series of ‘bullets’ at the bottom of the image that allow a user to skip between slides.
The two navigational arrows are simple arrow-heads, with no embellishment. They are white, and semi-transparent. The transparency allows the background colors to show through. A faint drop shadow helps them to stand out, and matches the bootstrap 4 design aesthetic. Moving your arrow over the arrows or even just close to them causes the arrows to become fully opaque, and darkens the shadow along that edge. This helps the arrows to ‘pop’ and makes them more visible.
The caption is extremely visible, as it sits in the center-bottom of the slide. It comprises of a large title and a smaller description. The font used is Helvetica Neue, a clean sans-serif typeface that is modern and professional. This is the same font used in the Bootstrap 4 framework. A slight drop-shadow helps the text stand out against the image.
Directly below the caption are a series of bullets. These are transparent circles with a thin white border. Each bullet represents one of the images in this bootstrap slider, and hovering over a bullet brings up a small preview image of that slide. The preview image has a white border and a small arrow that points to the bullet.

The bullet associated with the slide currently on display is highlighted. It turns into an opaque white circle. This helps the user understand the functionality of the bullet navigation.
This responsive image slider would work perfectly with any site built using the bootstrap 4 framework. Because of the clean design it would also work well for modern websites aimed at tech-savvy users.
Because of the single color used in the design, you would need to make sure your images contrast well with that color. White works well with dark and striking images, whereas black would stand out well against pale and pastel images.
You should choose a clean and simple transition effect for this carousel slider. In the demo it is ‘Basic_linear’ where each image slides off to one side and is replaced with an image sliding in from the opposite side.
 Comments
Comments
Did you install the free module for testing, but is giving this error by clicking the link within the administrative panel: Fatal error: Call to a member function toOptionArray() on a non-object on line 463 Can you help me.

What file did you try to load? Please note that it should be generated in our app.
I think of buying the carousel slider maker (Single Website) for the page of our university division. I could not find the answer to my question in the FAQs. What I need to know is, if it is possible to remove/disable the forwarding link to the WOW Slider URL in the commercial version after clicking on the carousel slider. There is no our watermark in the commercial version of carousel slider generator. Check this demo:image gallery demo
thanks for the answer. Our head of division already bought the carousel slider yesterday due to my recommendation.
By the way, it was not about the watermark. It was about the hidden link in the free version of the bootstrap slider. The link ( and also the watermark) can be easily removed from the generated module code of the bootstrap slider. That was what we needed to know, to make sure that it would not effect the commercial version, before we made our purchase decision.

I have a free version and would like to know how to insert a video. Follow the program's instructions but, by clicking the "add" button, the following message appears:
"Error downloading http://gdata.youtube.com/feeds/api/videos/..."
Since the video is mine, the address is correct, I tried to publish without the carousel slider software and then the fime wheel. With WOW and Fime Youtube, the two become incompatible. Can you help me?
I wasn't able to reproduce it. Please make sure that you use the latest version of carousel slider - 8.6.
Unfortunately, my navigation hidden sudden behind the image slider. Is there a way around this? The menu appears at the bottom if you scroll down, and the navigation disappears above.
Please add these lines:
#cd-nav ul {
z-index: 100;
}
Great. And your response where so fast. Thank you very much. A good reason more for me, to buy you product - your WOWslider.
1. Another question: Auto play Slide Show > Stop slideshow after one loop Yes, I want the slide-show to stop, but with the last picture - and not with the first. Is that somehow be possible?
2. And maybe you can give me a tipp on that: I want to show my photos in a very good quality in full-size (e.g. on a 27“ new iMac screen). What size do you recommend?
Please check this instruction.http://wowslider.com/rq/stop-jquery-image-sliders-on-the-last-picture-2e.html
Sorry, I don't know exactly about the size of images. Maybe it should be 2560x1440.. Sometimes large images can cause crashing of our app. If this happens, please go to Options and set the "Preview" option attached.
First i would like to say wow slider is a great however, i have a question pertaining browser compatibility. I tried the free version and tried the end results on Safari and Firefox, what i realized is that it works great on Firefox but has a jerky movement on Safari. Any ideas why that is like that?
I am using version Safari 5.1.10 on Snowleopard.
Please send us the link to your page with a slider, we'll check it.
I have multiple Gmail accounts. Can I use the Single Website licence for all of these or am I restricted to only 1 Gmail accounts Your Single website Licence is not clear on this - as Gmail.com is 1 website. Please note that this is purely for non-commercial purposes - as we have a few family events coming up (plus future events) and I would like to use WowSlider for each of these - with different images for each event Alternatively, could you please direct me to the section where I can use multiple instances of Wowslider on 1 Gmail account.
With Single Website license you can use WOWSlider on a single site only. With Unlimited Websites License number of sites is not restricted. With this license, you can use WOWSlider on your sites and on the sites of your clients without restriction.
It isn't linked to your email. Please visit to find more info about our licenses: http://wowslider.com/licenses.html
I repeat :
1. Gmail.com is ONE website - So do multiple email accounts with Gmail count as ONE website @USD 69.00 (in order for me to setup 1 presentation for a wedding engagement, another for a wedding, a third for the wedding reception + additional presentations for other events) ?
2. If not, could you please point me out to a section in your FAQ - on how I can setup different presentations in ONE Gmail.com account under your USD 69.00 License
I don't understand. Do you want to use WOWSlider in messages or in Google Sites? Note that you can't use WowSlider in emails, most clients blocks scripts, so sliders will be broken.
 Medium-large bird of prey in the family Accipitridae
Medium-large bird of prey in the family Accipitridae
 Small to medium-sized diurnal birds of prey
Small to medium-sized diurnal birds of prey bootstrap range slider
bootstrap range slider  bootstrap 3 slider
bootstrap 3 slider  slider for bootstrap
slider for bootstrap 