 The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 carousel slider
Showy Theme
with Carousel Effect
carousel slider
Showy Theme
with Carousel Effect
-
 slideshow creator
Turquoise Template
with Stack Vertical Transition
slideshow creator
Turquoise Template
with Stack Vertical Transition
-
 image gallery
Simple Template
with Basic Effect
image gallery
Simple Template
with Basic Effect
-
 slideshow jquery
Salient Skin
with Squares Animation
slideshow jquery
Salient Skin
with Squares Animation
-
 css3 image slider
Book Design
with Book Effect
css3 image slider
Book Design
with Book Effect
-
 slider demo
Mellow Theme
with Blast Transition
slider demo
Mellow Theme
with Blast Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How-to: Wordpress Gallery in 1 Minute!
How-to: Wordpress Gallery in 1 Minute!
Create a mobile-friendly Wordpress Image Gallery within one minute using WOW Slider and this video instruction!
 Wordpress Gallery: superior Style!
Wordpress Gallery: superior Style!
Watch in this video how this Wordpress Gallery Slider can appear on your webpage!
 Wordpress Gallery HTML Code
Wordpress Gallery HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Wordpress Photo Gallery to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/panorama.jpg" alt="Willemstad panorama" title="Willemstad panorama" id="wows1_0"/>The Caribbean island of Curaçao</li>
<li><img src="data1/images/pelican.jpg" alt="Pelican" title="Pelican" id="wows1_1"/>The Caribbean island of Curaçao</li>
<li><img src="data1/images/plantation.jpg" alt="Aloe Vera plantation" title="Aloe Vera plantation" id="wows1_2"/>The Caribbean island of Curaçao</li>
<li><img src="data1/images/playaforti.jpg" alt="Playa Forti beach" title="Playa Forti beach" id="wows1_3"/>The Caribbean island of Curaçao</li>
<li><img src="data1/images/sheteboka.jpg" alt="Shete Boka National Park" title="Shete Boka National Park" id="wows1_4"/>The Caribbean island of Curaçao</li>
<li><img src="data1/images/windmills.jpg" alt="Windmills" title="Windmills" id="wows1_5"/>The Caribbean island of Curaçao</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Willemstad panorama"><span><img src="data1/tooltips/panorama.jpg" alt="Willemstad panorama"/>1</span></a>
<a href="#" title="Pelican"><span><img src="data1/tooltips/pelican.jpg" alt="Pelican"/>2</span></a>
<a href="#" title="Aloe Vera plantation"><span><img src="data1/tooltips/plantation.jpg" alt="Aloe Vera plantation"/>3</span></a>
<a href="#" title="Playa Forti beach"><span><img src="data1/tooltips/playaforti.jpg" alt="Playa Forti beach"/>4</span></a>
<a href="#" title="Shete Boka National Park"><span><img src="data1/tooltips/sheteboka.jpg" alt="Shete Boka National Park"/>5</span></a>
<a href="#" title="Windmills"><span><img src="data1/tooltips/windmills.jpg" alt="Windmills"/>6</span></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
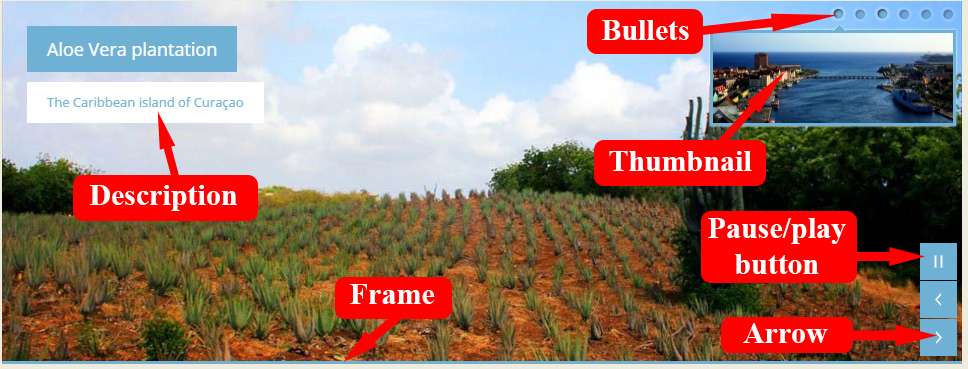
 BLUR ANIMATION & SKY STYLE WORDPRESS GALLERY
BLUR ANIMATION & SKY STYLE WORDPRESS GALLERY
This slider has a clean and minimalist design that uses blue and white.

The slider has a thin blue border along the bottom of the main image, but has no border on the sides and top. This helps it feel very open, and uses the space well. The blue border would stand out well against both light and dark website backgrounds.
There is a caption in the top-left corner. The main title is white text against a blue background, and the sub-title has blue text against a white background. The main title slides in from the top and the sub-title slides in from the right, creating a squared off movement that is appealing and reinforces the modern feel of the slider.
The font used in the caption is ‘open sans’, a humanist sans serif font that looks very modern thanks to it’s clean appearance and open forms.
In the top-right corner are a series of grey circles with a very faint semi-transparent white border. Each circle represents a slide, and when the circle that is linked to the current slide on display is highlighted the grey circle turns blue and the border becomes less transparent. There is a drop-shadow on the circles which gives it a three-dimensional effect, as though the circles are set into the slide.
Hovering over the circles brings up a preview image of the slides, each one inside a blue frame. There is a very faint white glow around each preview image, which helps them to stand out. Clicking on a circle loads the relevant slide, allowing people to navigate between the different images quickly and easily.
In the bottom-right corner are a set of controls. There is a ‘pause’ button, a ‘previous’ arrow and a ‘next’ arrow. They are white symbols on blue squares, and the squares are stacked vertically. Again, the overall feel is clean and simple. Hovering over a button makes it go semi-transparent, and makes it clear that this is a button you can interact with.

The default change effect ‘blur’ is beautiful and simple. The image simply ‘blurs’ into the next one. It is an effective transition, and works well with the design. Other change effects that would work well are ‘glass parallax’ and ‘kenburns’, both of which are also simple, clean transitions.
The slider as a whole is simple and clean. It would work well for a travel agent or hotel chain, or even a cruise ship company as the blue and white color scheme has a nautical feel, whilst the design would help the company come across as modern and clean. Restaurants and other service-focused industries would also benefit from the clean and simple design.
 Comments
Comments
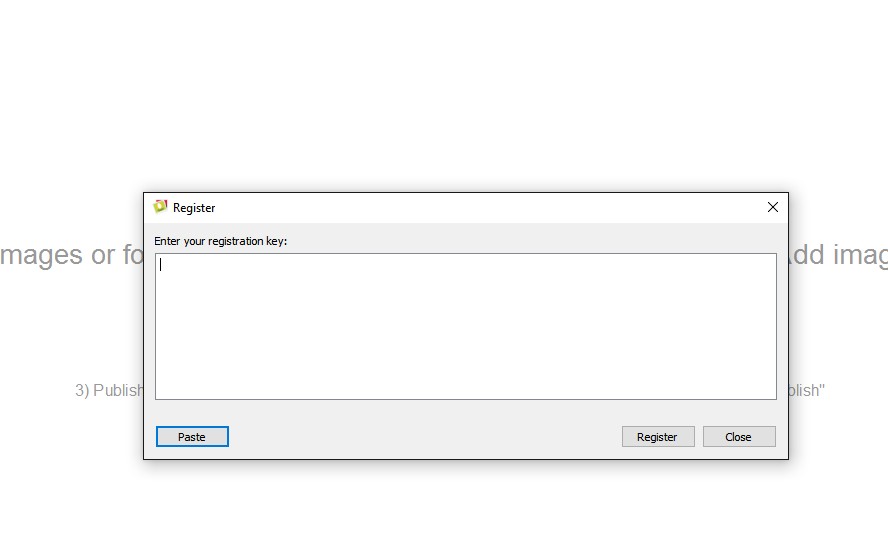
After using the free version, I purchased the WowSlider commercial version. My question is, how do I download the commercial version? I want to use my logo on the slideshow, so I'd like to remove your logo. I never received any information about where to find the download.

BTW, I love your product! I have no website, coding experience; but using your great product, my website looks great! I can't wait to publish my website.
Contact us at support[at]wowslider.com to get the full version of our app.
Wow slider and Formoid do not start on Win8 :( . Help.
Try to do the following:
Control panel -> System -> Advanced system settings -> (Performance) Settings -> Data Execution Prevention.
Turn off DEP or add WOWSlider in the exception list.
I just tried to edit our one existing project, but nothing changes on the open screen meaning the project doesn’t open and if I try to reopen it - it actually asks to save (and throws the old yes/no/cancel as if it were open).
Please note that your project files don't store images, they store the paths to them only, and if your images were moved or removed, they won't be shown. You can open your project file in a text editor and check the paths.
I am using the Plastic template (WOWSlider version 8.5) and am wondering how to center the descriptions. Also, how do I move the descriptions higher on the image?
Unfortunately this feature is unavailable, the description position is defined in theme and is not customizable. Please write back to us if you have any further questions or concerns. Our team is always happy to help.
I had hoped that I could modify the style.css to modify how the description is shown.
The position can't be tuned in the app, but you're able to edit style.css You may find these settings by ws_title.
I created a slide show using the “Plastic” template and have added a link for each slide that can be clicked to go to the appropriate page on the website. But, the description area of the slides is not clickable links. Is there a way to make these descriptions clickable?

Unfortunately the description can't be clickable.
I’ve tried two different themes and am having the same problem. The left end of the Captions is getting cut off. The 1st slide caption is fine. But all the rest are not.
Perhaps it occurs because jQuery is defined twice on the page.
That fixed it!! Brilliant.
I purchased WOW Slider quite a while ago. The version I had was version 8.5. I just downloaded version 8.7.1.
1) I check the box to "stop gallery after one loop,” but it keeps looping.
2) Also, I select “fade” for the transition (using the Bootstrap Template), but the transition slides in instead of fading in. Looking forward to hearing back from you.
Could you please provide us with more detailed information.
If the project file you've sent "stop gallery after the loop" option is not checked. Please go to Properties-> General-> check "Auto play slideshow-> check "stop gallery after the loop". So at published page gallery will show all the images and stop at the first one. What about the fade effect in our end it works alright. Could you please send as a screencast of this issue.
I’m still having problems. I’ve been using this product for quite a while and haven’t had problems until this project.
My issues are
1) I selected Fade for the Transition Effect, but the images are sliding in. 2) I want it to stop after one loop. But, after the last image slides in, it “rewinds” back through all the images and starts playing again. 3) I want the previous and next arrows to show, but they aren’t.
Also, can you tell me which templates are “responsive” (the ones that resize images to the device it’s being viewed on)? I’m currently using the “Bootstrap” template.
Please try to operate in the 'Slider properties' window. Select 'Stop after one loop'. The slide show will stop at the first image. If you want your slide show to stop at the last image, see this instruction here: http://wowslider.com/rq/stop-slider-photo-on-the-last-image-y.html The appearance of arrows can be altered in the 'Slider properties' window as well.
Also, wonder which templates are “responsive”? (In other words, which ones resize to the device it’s being viewed on?)
All WOW Slider templates are responsive.
When I publish the slider I do that exact as you describe. Only the project is saved as a wowsl file and not as zip. What goes wrong? Can’t find it in FAQ.
Please tell us, where you are going to publish your Slider to.
For some reason it worked the next day!? I saw the wowslider.zip file after the click on Publish. It works fine now!
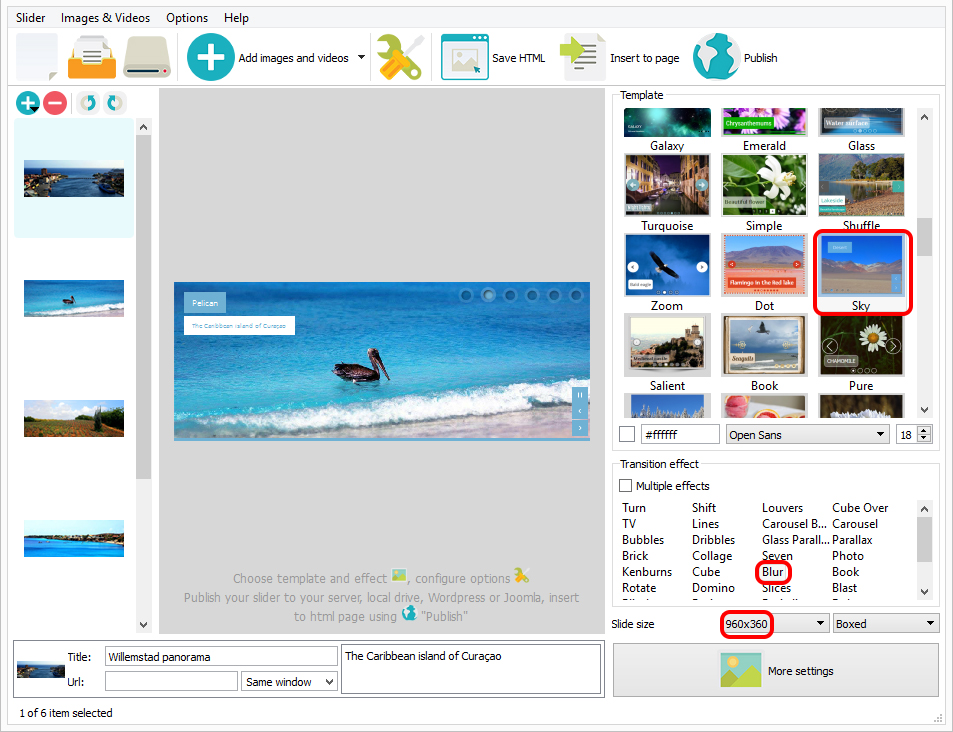
One thing….. I had a hard time to find out how to rotate a picture. Showing landscape and portrait in one gallery is the main reason to choose Wowslider! Why in heavens name did you hide the rotate buttons behind the >> arrows in the picture lane on the left site of the screen???? THIS IS ONE OF THE MAIN FUTURES OF WOWSLIDER!!! At the very moment I wanted to delete wow slider I found out this hidden jewel. Make the + button and the - button a bit smaller and add the rotate buttons on top of the picture lane direct visible! That’s all folks. I love Wowslider.
Your suggestions have been sent to the developers.
 wordpress slider examples
wordpress slider examples image effects wordpress
image effects wordpress circles gallery wordpress
circles gallery wordpress wordpress circle gallery
wordpress circle gallery wordpress gallery example
wordpress gallery example circle gallery wordpress
circle gallery wordpress