This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 carousel bootstrap
Bootstrap Design
with TV Effect
carousel bootstrap
Bootstrap Design
with TV Effect
-
 jquery image slider
Fill Style
with Basic Effect
jquery image slider
Fill Style
with Basic Effect
-
 javascript gallery
Megalopolis Layout
with Slices Transition
javascript gallery
Megalopolis Layout
with Slices Transition
-
 slideshow jquery
Salient Template
with Squares Effect
slideshow jquery
Salient Template
with Squares Effect
-
 javascript slideshow
Quiet Layout
with Rotate Animation
javascript slideshow
Quiet Layout
with Rotate Animation
-
 jquery vertical slider
Digit Template
with Stack Vertical Animation
jquery vertical slider
Digit Template
with Stack Vertical Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How to create a slider: Demo!
How to create a slider: Demo!
This is a video tutorial that will teach you how to create sliders like this.
 Slider Demo: Responsive Slider on the page!
Slider Demo: Responsive Slider on the page!
Learn how sliders can can be presented on the page!
 BLAST EFFECT & MELLOW THEME SLIDER DEMO
BLAST EFFECT & MELLOW THEME SLIDER DEMO
Wow Slider is one of the most seamless, most smoothly working online slideshow softwares. Unlike other slide show programs online, it doesn’t get stuck. Instead, it runs smoothly, is compatible with almost all browsers and work on mobile devices and tablets too.
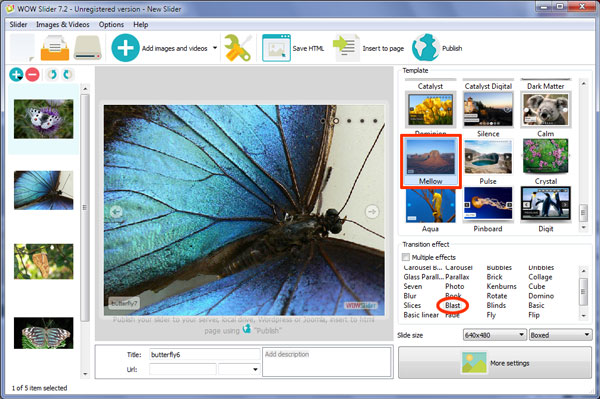
This particular template is called the Mellow Blast. It is a very lively, beguiling and eccentric slide show that is perfect for any slides supposed to convey frivolity; it is great for a fun theme. It is basically good for any type of presentations, but it has a perky factor to the motion of it.

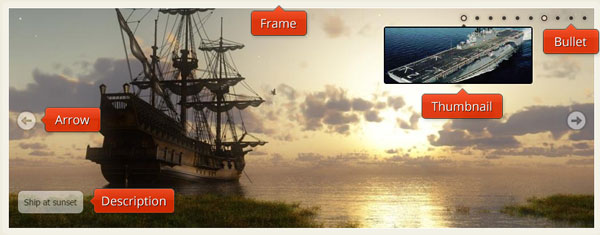
There is a transparent frame with rounded bounds which looks good with other transparent elements. The pictures are displayed in a simple yet sophisticated manner. There isn’t a thumbnail panel either to maneuver between slides manually, but that only makes for a bigger space for the actual pictures.
The main feature of the Mellow Blast is the way pictures blast and make a transition to the next one. The pictures explode swiftly into smaller thumbnails in a jittery motion and make a transition to the next slide, and so on. It is a pleasure to watch!
Other features include the text bar at the bottom of the left corner. The text can be displayed in small headings. It uses a Tahoma font. The navigating arrow buttons are minimal and faced to their directions. The other things include the navigating dots on the top left corner that indicate the slide number.
This slide packs a good punch and is an all-in-one way to get a kick out of a good presentation!

 Comments
Comments
I have two problems with WowSlider that I haven't been able to solve:
The slide show takes a long time to get started The slide show has an ugly white background that displays while the page loads

Can you help? I'm using WOWSlider 5.6 on a Mac—Leopard.
Please send us a direct link to your website, so we can check it.
Sorry, can't believe I forgot the link.
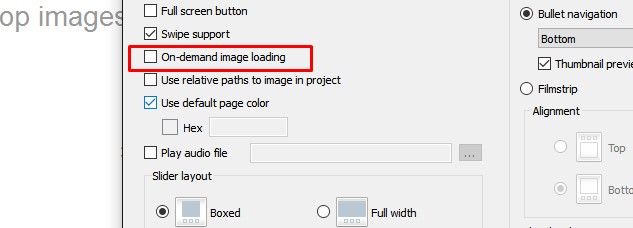
Probably the images that you use have a very big size. Please follow this instruction to fix this problem: http://wowslider.com/help/add-100-images-to-slideshow-11.html
I have the version 5.6 of Wow Slider and want to upgrade to the new version. How can I get this downloading and at what price?
Unfortunately, your free upgrade period is over. If you want to upgrade your license, you can get it for only the 50% of the current license price.
We would like to purchase a license! With the free version, and> 50 pictures we have on (THREE !!!) PC (WIN 7-64 + 1x XP) only crashes.
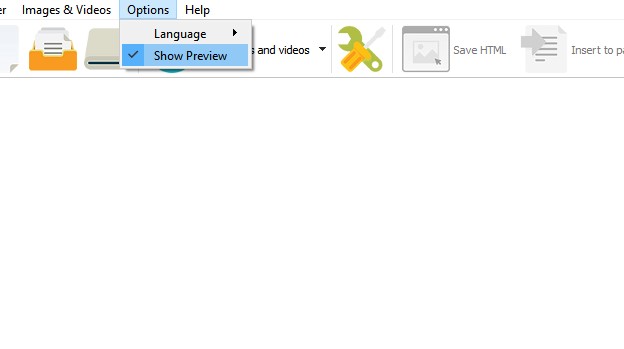
If your app is crashing, maybe you're trying too add too many images to your slider. If so, please go to "Options" and set the option "Show preview" unchecked. Restart the app, then it will work more stable.

Sorry, I could not fine at your website wow slider update links. When I bought wow slider I was using Yosemite and now I upgrade to el captain. Now I have some problem to use this software. Please instruct me or give me the link to update this wow slider (my license still within one year)
Yes, sure.
I am trying your software - wow slider at the momnet. Software is working but on iPad you can move the image around. On the old version the image does not move when you tab the image. I have disabled next button.
To disable swipe option on devices please, open generated script.js file and find the code:
jQuery("#wowslider-container1").wowSlider({effect:...fullScreen:false,gestures:2,onBeforeStep:0,images:0});Set gestures value as 0:
jQuery("#wowslider-container1").wowSlider({effect:...fullScreen:false,gestures:0,onBeforeStep:0,images:0});Thank you for your information - it worked. I found the code but not container1 it's container0. Here is the code: you should disable this as some people do not like it.
jQuery("#wowslider-container0").wowSlider({effect:"fade",prev:"",next:"",duration:20*100,delay:20*100,width:950,height:370,autoPlay:true,autoPlayVideo:false,playPause:false,stopOnHover:false,loop:false,bullets:0,caption:false,captionEffect:"parallax",controls:false,responsive:2,fullScreen:false,gestures:0,onBeforeStep:0,images:0});I noticed that if you view the animation in higher screen resolution the image height cut off. This happens when you tick full-width in the editor. The full width is working but the software has problems with image height – I think image height should be in auto or 100%.
You should create a slider with a boxed layout.
Then find style.css and remove 'max-width' and 'max-height' properties from these selectors:
1) #wowslider-container1
2) #wowslider-container1 .ws_images
3) #wowslider-container1 .ws_images ul a
4) #wowslider-container1 .ws_images > div > img
I have an older version of WOWSlider and I'm looking at potentially purchasing a license for a newer version but I'm not sure it will provide the capabilities I'm looking for. Is there a way to control the slideshow from javascript? Specifically, I'd like to play the slideshow through one time and have it stop on the last slide. I'd also like a button that will restart the slideshow from the beginning and one that will skip to the end. Is any of this possible?
Yes, it is possible. Please use this instruction: To restart slideshow you can use start/stop and previous/next buttons and also bullets or a filmstrip.
I bought WowSlider because it was easy to use but I realize that it is not perfect.
If I do not renew it because of language management. The software exchange "charset" in my "html" and all accented characters are changed. So, I have to correct my html page and it is very difficult. I work charset = ISO-8859-1 and the software works "charset = utf-8" and it causes me problems.
Thank you for your feedback! How did you add WOWSlider to your page?
I do my "slider" with the "Add pictures and videos" button when finished and I use "to insert page" and I chose my html page that I want and I insert my "slider" in the place desired. I have said that the text on the page is already created and that all accented characters are there. But after adding the "slider" all accented characters are replaced by symbols. I comes out manually correcting any page and it is very difficult.
You can try to add WOWSlider to your page manually without the Insert-to-Page Wizard.
Sorry for the inconvenience.
Please follow this instruction: http://wowslider.com/fr/help/comment-ajouter-wowslider-sur-une-page-html-d%C3%A9j%C3%A0-existante-192.html










 Simple jQuery Image Slider Example
Simple jQuery Image Slider Example Simple jQuery Slider Example
Simple jQuery Slider Example jQuery Photo Slider Example
jQuery Photo Slider Example jQuery Slider Example Horizontal
jQuery Slider Example Horizontal jQuery Content Slider Example
jQuery Content Slider Example jQuery Text Slider Example
jQuery Text Slider Example Slider jQuery Example
Slider jQuery Example jQuery Image Slider Example
jQuery Image Slider Example Smooth Slider Demo
Smooth Slider Demo Slider Demo
Slider Demo