This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 jquery photo gallery
Strict Skin
with Photo Effect
jquery photo gallery
Strict Skin
with Photo Effect
-
 image gallery
Simple Layout
with Basic Effect
image gallery
Simple Layout
with Basic Effect
-
 slideshow maker software
Surface Design
with Blur Effect
slideshow maker software
Surface Design
with Blur Effect
-
 jquery slideshow
Flat Template
with Slices Effect
jquery slideshow
Flat Template
with Slices Effect
-
 online photo gallery
Drive Layout
with Rotate Transition
online photo gallery
Drive Layout
with Rotate Transition
-
 ken burns slideshow
Noble Skin
with Ken Burns Effect
ken burns slideshow
Noble Skin
with Ken Burns Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How-to create Carousel Bootstrap!
How-to create Carousel Bootstrap!
With this video tutorial you can make super bootstrap carousels for your webpage using WOW Slider!
 Carousel Bootstrap - Appealing Style!
Carousel Bootstrap - Appealing Style!
This video showcases defferect ways of what transition effect you can pick for your slider!
 Carousel Bootstrap Code
Carousel Bootstrap Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Carousel Bootstrap to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/lava67574_1280.jpg" alt="" title="" id="wows1_0"/></li>
<li><img src="data1/images/yemeni81175_1280.jpg" alt="bootstrap carousel tutorial" title="" id="wows1_1"/></li>
<li><img src="data1/images/volcaniceruption67668_1280.jpg" alt="" title="" id="wows1_2"/></li>
<li><img src="data1/images/cloudofsmoke63020_1280.jpg" alt="" title="" id="wows1_3"/></li>
</ul></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOW Slider.com BODY section -->
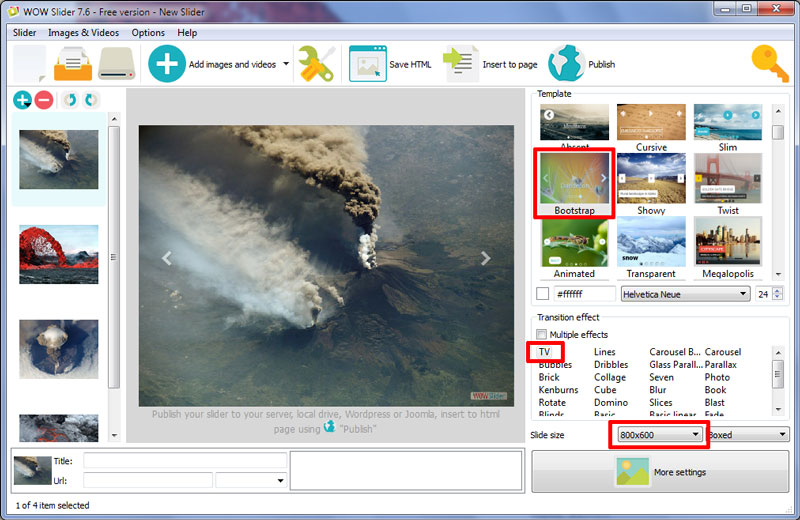
 TV EFFECT & BOOTSTRAP SKIN CAROUSEL BOOTSTRAP
TV EFFECT & BOOTSTRAP SKIN CAROUSEL BOOTSTRAP
This slideshow template is very specific: it is designed to look like a television. There are quite a few style choices that help create this effect, the major one being the transition effect between each slide.
If you want your slideshow to look like a TV, either because you are using it to promote a TV series or movie, or if you sell television accessories then this is the ideal template for you. The template would also be an appealing choice to showcase educational or historical images.

The slideshow itself is square, like an old-fashioned TV screen. This makes it ideal for ‘square’ images, and means you are not limited to landscape style photographs in your slideshow.
The background color of the slideshow is black. Each slide appears and disappears with an effect that resembles that of turning a TV on or off - with the image shrinking down to a white cross/dot. This change effect is called TV, and is the key design choice for this template. It is possible to use a different change effect, but you will lose most of the TV ‘look’.
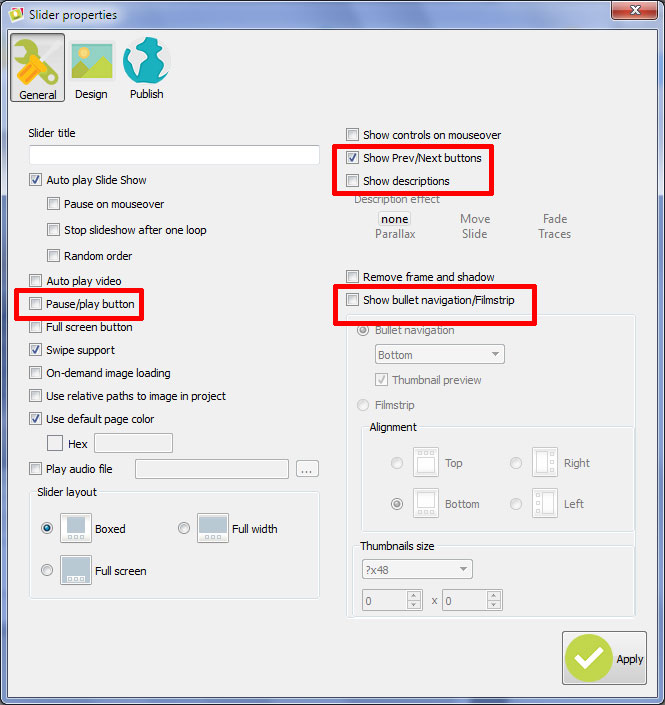
There is very little in the way of additional UI elements. Unlike many of the WOW Slider templates, there is no ‘bullet’ navigation (the small dots that allow people to skip to different slides’), or a caption. Instead, the images speak entirely for themselves and this template would work well when the images are sequential and need to be seen in order — again, I could see this working well for educational or historical images.
It’s also a relatively simple UI, so good if you have an older audience and want to keep everything extremely clear and simple for them to use.

This template would work extremely well if you loaded videos instead of images — so each video popped into place like you were switching on a TV. WOW Slider allows you to add videos to your bootstrap carousel tutorial, so this is entirely possible.
The only UI elements that do exist are two semi-transparent white arrowheads, one on the left side of the slideshow and one on the right. These arrows allow the user to skip forward through the slides or go back to a previous slide. There is a faint shadow on each side of the slideshow (it creates a slightly 3D effect, like an old-fashioned curved TV screen). When the user hovers over the arrow, the shadow darkens, and the arrowhead becomes more opaque. This helps the user know that they can interact with the arrows and encourages the user to click on them.
Overall, this template is a great rendition for a specific purpose: if you want a slideshow or slider on your website that channels the look and feel of a television set, this template is definitely the one you want to use!
 Comments
Comments
I've been trying to upload the slider I've created to my Google site. I've been using all instructions you have gave on: http://wowslider.com/help/add-slider-google-sites-50.html Unfortunately every time it's either some error saying that The gadget you added is not valid.
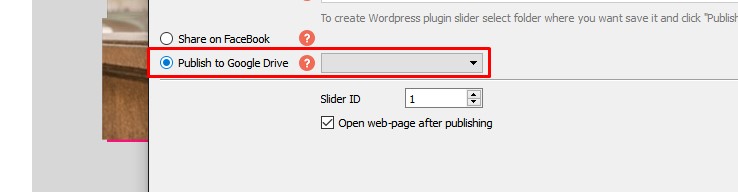
Maybe you should try another way to add your slider to your page.
Please find the instruction: http://wowslider.com/help/add-slider-google-drive-183.html

is it possible to adapt the html code? So the following lines adjusted / be removed:
<! - Start Slider Business ->
...
<! - End Slider Business ->
Similarly, the "= id" CSS classes like wowslider-container1 "against its own simple and short as class" id = "slideshow" for example.
You may remove the text inside <!-- --> It is comments. But do not remove "id="wowslider-container1", it's necessary for WOWSlider.
when we the id class "wowslider-container1" change in slide1 can the slider run ?
No, it won't. Styles are tuned for wowslider-container1.
ok we order the wowslider. We will see. :)
We bought WOWslider last year and were wondering how to get the free upgrade to the newest version? Im asking because I want to use the full screen option for an overlay option we’re developing
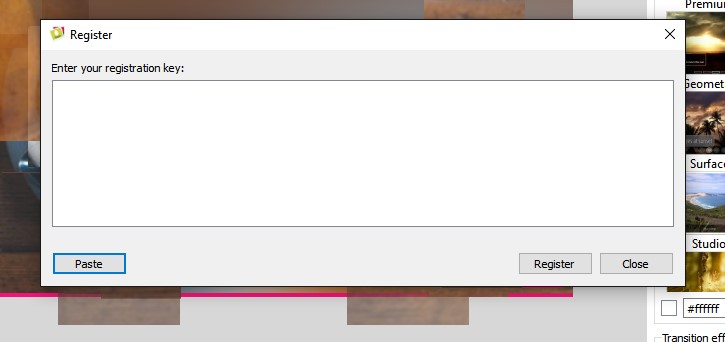
I purchased back in 2013 an Enterprise License of the WOW Slider. Today i just downloaded the current software from (Link bellow) but the shortcut „Ctrl+Alt+R“ (According to the Activation Email from 2013) to activate the software doesn’t seem to work.
This windows should be appeared when pressing Ctrl+Alt+R. Then you have to paste the code, which you can find in a registration mail.

The problem just appears on my Windows 10 machine. I tested the "CTRL+Alt+R" Shortcut on a Windows 8.1 PC and it worked fine. I also tested it with the compatibility mode on Windows 10 without success. (Not sure if the problem lies on Windows 10 or on my PC)
So at the moment it works out for me by using the Windows 8.1 machine. Because im planning to upgrade all workstations to Windows 10 and would love to use the WOW Slider furthermore, could you please keep me in touch if the problem lies on Windows 10 and if so, would it be possible to contact me when a new upgrade of the WOW Slider will be released?
It should work on Windows 10, we tested it. Perhaps Ctrl+Alt+R starting some program on your computer. Some HP laptops do something like that. Besides the Ctrl+Alt+R method Help-Register also should work, please try it.
Already bought almost all products from you and am very pleased, I write only to send a suggestion for a new product or version. :)
Hi, downloaded the Free version today to try it out. Would buy it if suitable.
However I am trying to build a 27 picture slider, not large I wouldn’t think and it crashes as soon as I try and make a number of design changes (colours, template change, picture size). I googled it and HAVE added it to the Systems DEP exceptions list (as suggested in several places) No joy.
I have rebooted and still the same. I can load the saved project but as soon as I try and change it from saved … CRASH! “WOWSlider has stopped. Do you want Windows to look for a solution”
I am running Windows 7 64 bit. 6gb RAM and an I7 dual processor. Should be fine.
Please try to disable "Show preview" in Options. This may help you
Hi, but how then are you supposed to see the effect of your changes?
This issue happens when there are a lot of images are added. Try to choose the template and effect on small number of images, then disable preview and add more images. Feel free to contact us!
I am evaluating wowslider.
Is it possible , instead of specifying the images to include at design time, for the code to get its images from a specific web folder at runtime. My images change a lot and I don’t want to redesign and amend html code Every time
Also, when I buy, will the ‘wowslider’ disappear
Unfortunately, it isn't supported. You will be able to remove our watermark and set yours if it will be needed.
How do I set the top and left position of an image slider so I can place it where I want on a asp page?
You can wrap your slider into a div with the style you need.
Also you can open this file: engine1/style.css. Find these lines in it (or similar):
#wowslider-container1 {
display: table;
zoom: 1;
position: relative;
width: 100%;
max-width: 640px;
max-height:360px;
margin:0px auto 0px;
z-index:90;
text-align:left; /* reset align=center */
font-size: 10px;
text-shadow: none; /* fix some user styles */
/* reset box-sizing (to boostrap friendly) */
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
Add the following parameter:
float: left;
This should help.




