- WebsiteBaker
- API
- Google Drive
- Google Sites
- Yahoo SiteBuilder
- Issue
- Mobile
- Customizing
- Tutorial
- Watermark
- Free Download
- Crack
- Dreamweaver
- Xara
- Coffeecup
- Blogger
- Iweb
- Wordpress
- Video Tutorial
- Weebly
- PHP
- ASP.NET
- Joomla
Slider Demos
-
 wordpress slideshow
Galaxy Skin
with Turn Effect
wordpress slideshow
Galaxy Skin
with Turn Effect
-
 slideshow javascript
Easy Theme
with Page Animation
slideshow javascript
Easy Theme
with Page Animation
-
 jquery slider carousel
Mac Layout
with Stack Effect
jquery slider carousel
Mac Layout
with Stack Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
How to add a slider to your site using Google Drive
1. Begin with creating your slider
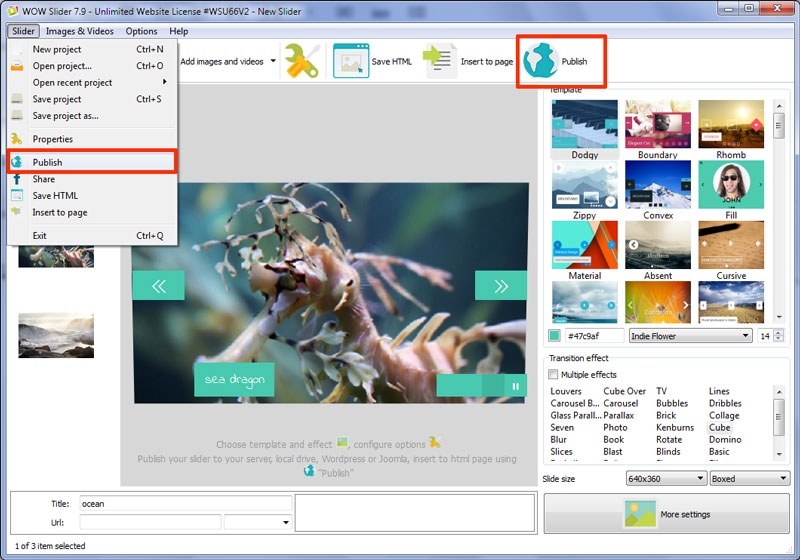
Add images, select a template and a transition effect for the slider. Also you can change the size of your images, select the description effect and other options. Please see another tutorials if you want to know more about creating and tuning the slider: tutorial 1, tutorial 2
2. Publish your slider to a Google Drive
Click on the 'Publish' button or go to 'Slider' --> 'Publish'

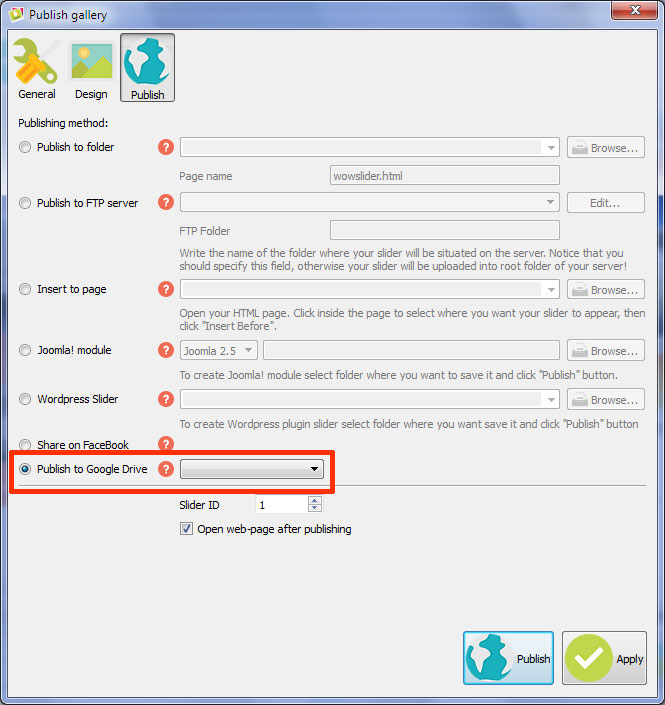
Select 'Publish to Google Drive' publishing method. Then click on the 'Publish' button at the bottom of this tab.

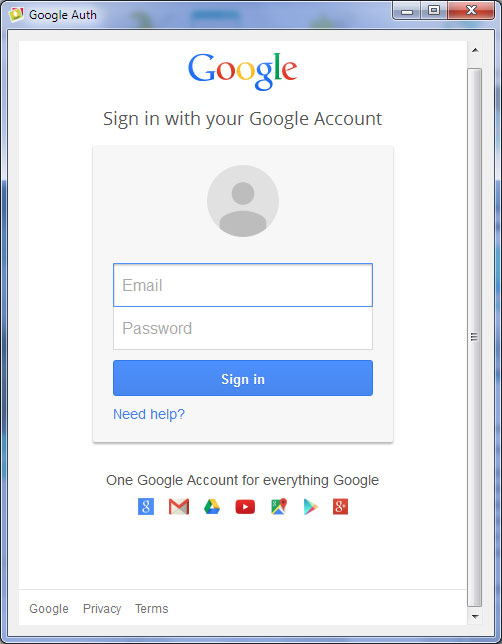
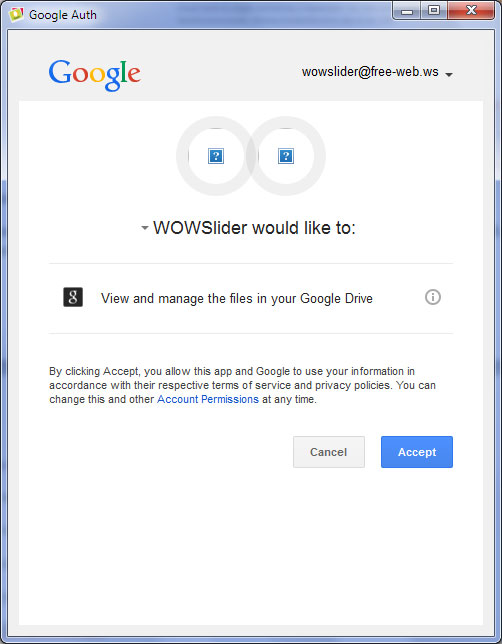
Sign in your Google account.

Click the 'Accept' button in order to allow WOWSlider to manage the files in your Google Drive account.

3. Now let's add this slider to the web page.
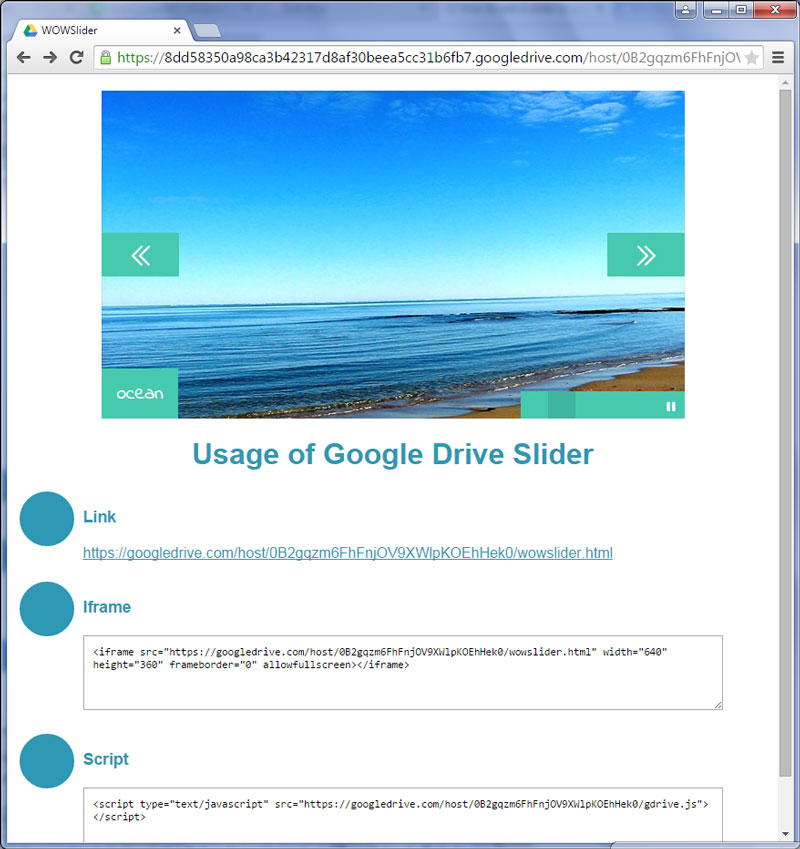
After publishing you will see the 'wowslider-howto-gdrive.html' page with your slider. You can test it here.
It is possible to embed the slider to your page using an Iframe or a Script. See the code for these methods below the slider. We will use the Iframe method, so we copy the appropriate code.

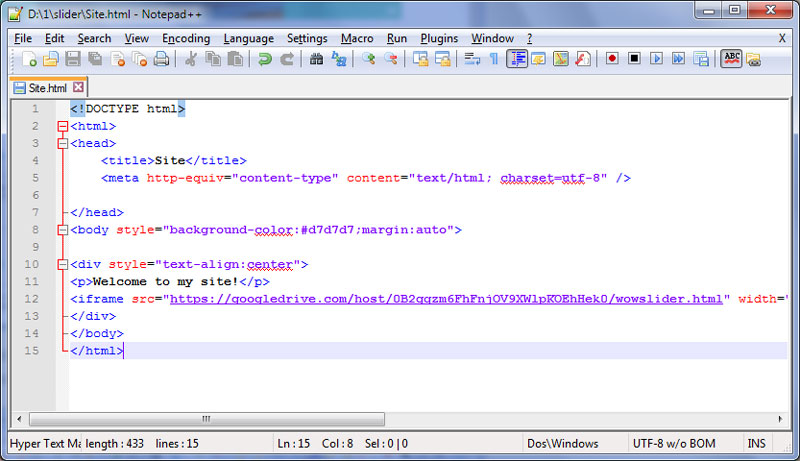
Open your web page in any text editor, for example Notepad. Paste the code in the place where you want to see your slider. Save the changes.

You have successfully added WOWSlider to your page!