- WebsiteBaker
- API
- Google Drive
- Google Sites
- Yahoo SiteBuilder
- Issue
- Mobile
- Customizing
- Tutorial
- Watermark
- Free Download
- Crack
- Dreamweaver
- Xara
- Coffeecup
- Blogger
- Iweb
- Wordpress
- Video Tutorial
- Weebly
- PHP
- ASP.NET
- Joomla
Slider Demos
-
 wordpress gallery plugin
Grafito Skin
with Seven Transition
wordpress gallery plugin
Grafito Skin
with Seven Transition
-
 css3 slideshow
Pure Skin
with Domino Transition
css3 slideshow
Pure Skin
with Domino Transition
-
 html slider
Calm Theme
with Ken Burns Animation
html slider
Calm Theme
with Ken Burns Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
How to create an image slider and add it into your HTML File
1. Download WOWSlider
You should begin by downloading WOWSlider, if you haven’t already. Go to wowslider.com and click on the ‘Download’ link in the top menu. You should enter your email address to access the software.
After submitting your email you will be taken to a page where you can download WOWSlider. There is a version for Windows and a version for Mac, so simply click on the appropriate link for your computer.
Download and install the software.
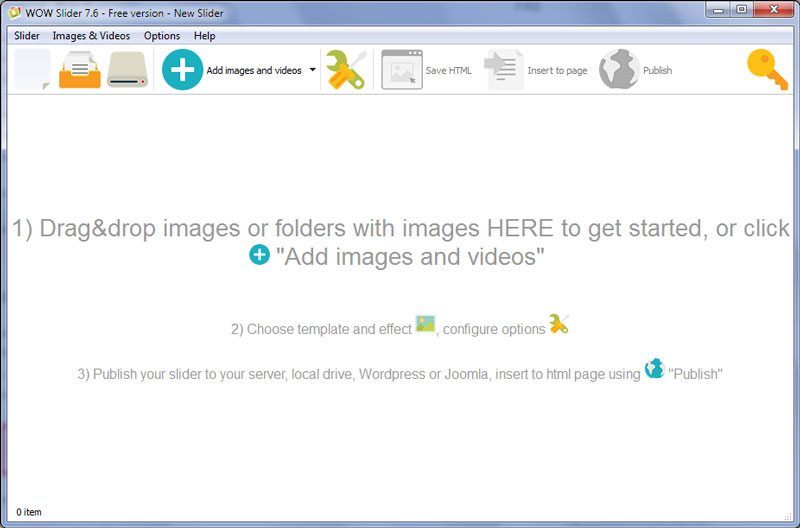
Then open WOWSlider, ready to create your first slideshow.

2. Create your slider
You should have some images ready to add to your slideshow. It is easy to add images to WOWSlider, as you simply drag and drop them into the main WOWSlider window. Also you can click on the 'Add images and videos' button which is situated in the top of the application window.

There are many ways to add images and now we will choose the first one.

Then click on settings — the icon in the top menu that looks like a spanner.

Select any settings you want applied to your slider, e.g. ‘Pause on mouse-over’ or ‘random order’ by ticking the checkboxes.

You should also click to the ‘Design’ tab in the top bar of the settings window. Select the size you want your slider to be.
Select a template to use for your slider. There are lots of different templates to choose from, so you will be able to find one that matches the look and feel of your website.
Adjust the ‘quality’ slider to something that works for you. A high quality slider will have extremely crisp and clear images, but may take longer to load. A lower quality slider will have slightly less crisp images, but will be faster to load.

Apply a transition effect — the effect that is used to switch from one image in your slideshow to the next. Fade is a good default that works with almost every website, but there are also lots of other, more creative options to choose from.
Adjust the delay between slides, which controls the amount of time each image is displayed for. A good choice is around 10 seconds, which gives plenty of time for people to look at the picture and read any descriptions or titles you have added.
3. Export your slider
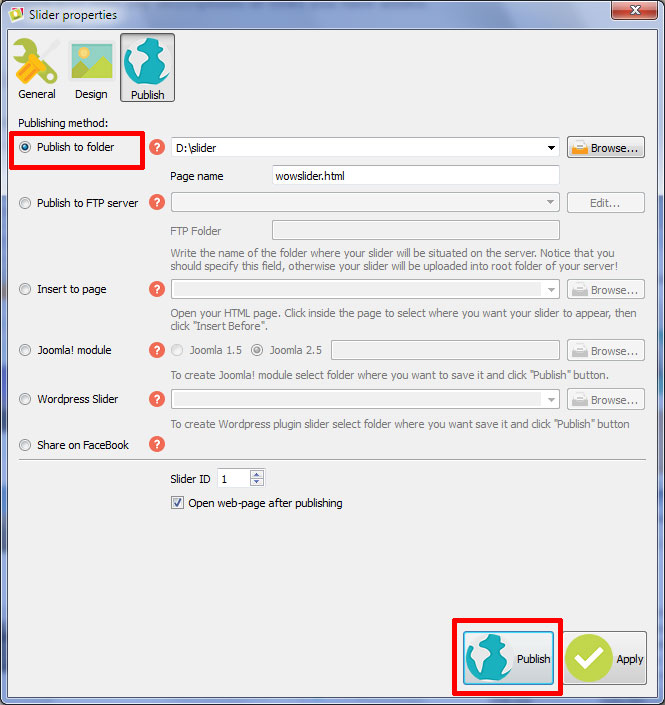
Click on the 'Publish' tab, choose the 'Publish to folder' or 'Publish to FTP server' method and select the correct folder for WOWSlider to create the html files and image folders.

When you have chosen the right location, click on the ‘Publish’ button at the bottom of the window. WOWSlider will export your slider and, when completed, open your slider in a browser window for you to look at.

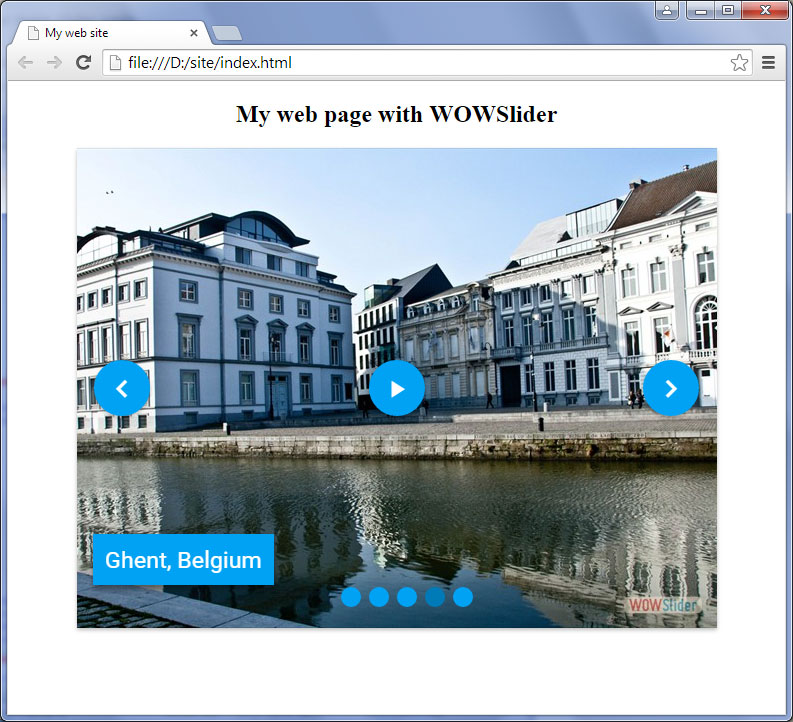
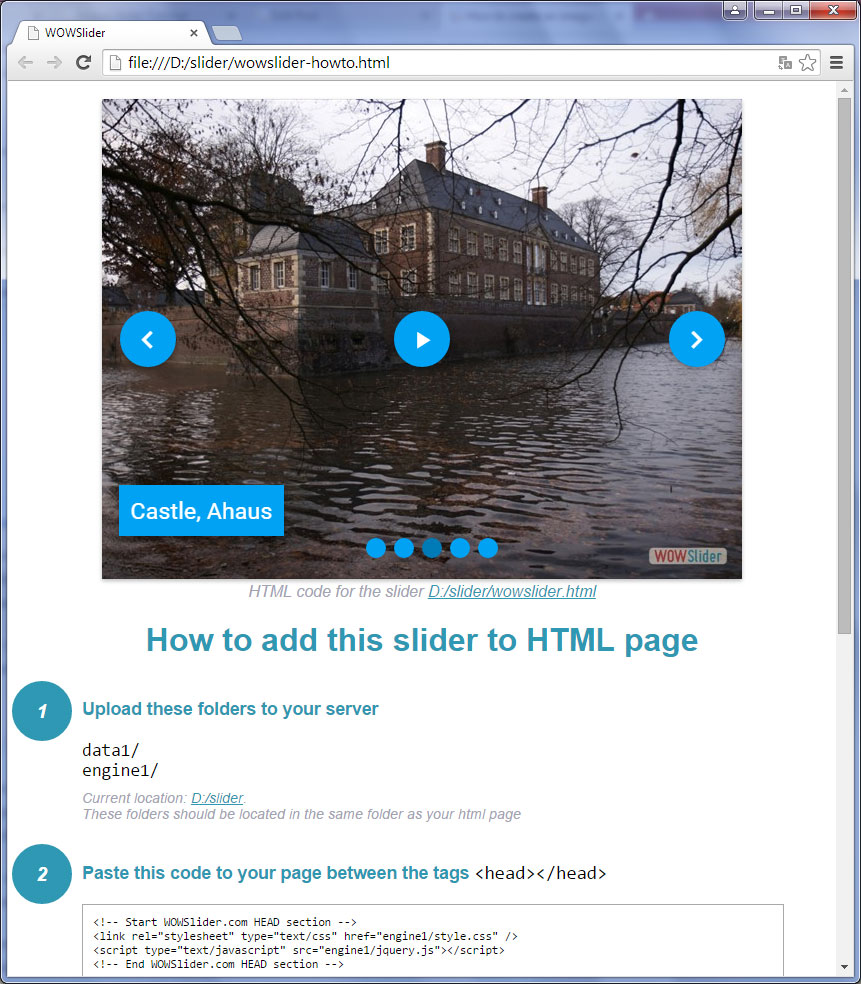
On the webpage you will see the slider and the useful instructions below it. You can always read them when you publish your slider so you will never forget how to add it to your site. And now we are going to add the slider into our own webpage or site.
4. Add the slider to your own webpage
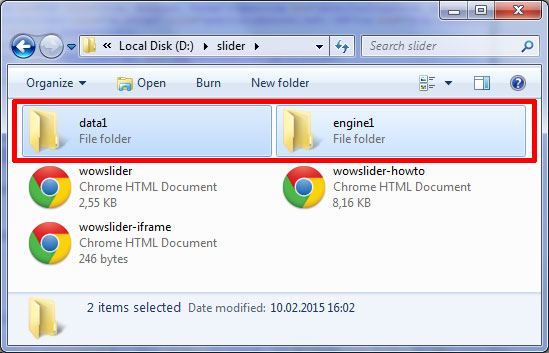
Copy the data1 and engine1 folders from the WOWSlider folder into the same location as the HTML file where you are using the slider. This is an important step, as otherwise the slider will not be able to find the images and scripts needed to load. The data1 folder is where all the edited and correctly sized images are stored, and the engine1 folder is where the scripts are stored.

Look at the step 2 in your wowslider-howto.html file.
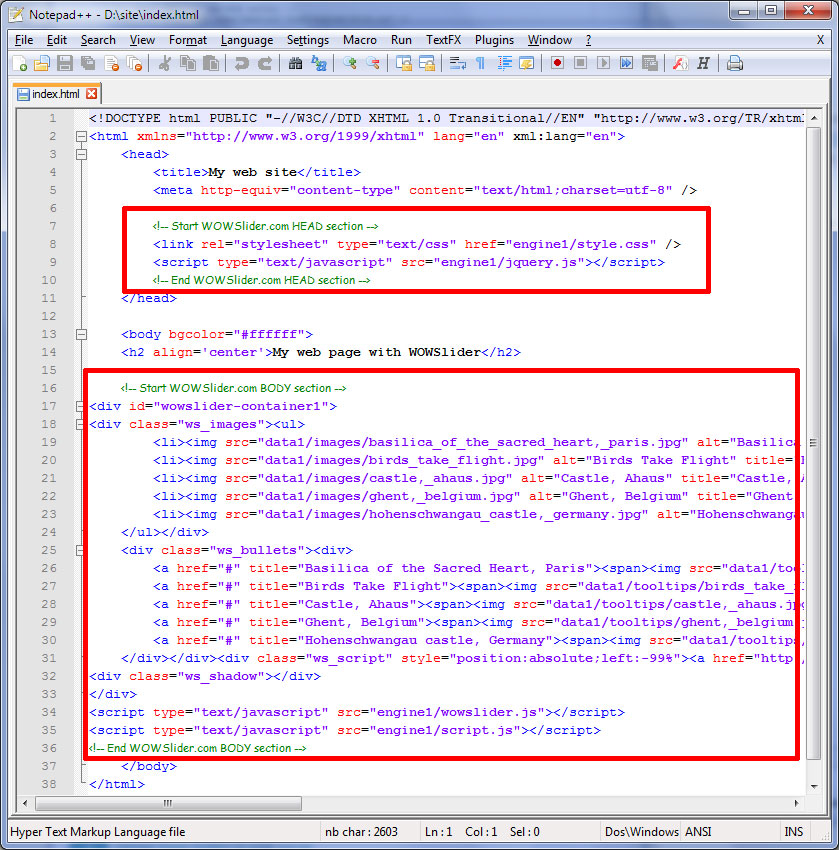
Copy the code for the HEAD section between
<!— Start WOWSlider.com HEAD section —>and
<!— End WOWSlider HEAD section —>.This is a code that is essential for the slider to work, as it contains links to the css file and jquery file.

Open your web page in a HTML editing program such as Notepad, Notepad++, Dreamweaver, or whatever your preferred editor is.
Paste that code into the head section of your HTML.
Now go to the step 3 and copy everything between
<!— Start WOWSlider.com BODY section —>and
<!— End WOWSlider BODY section —>.This is the main slider code.
Open your HTML file again, and paste the code into the correct location for your slider. This code should be somewhere within the BODY section of your HTML!

Open your webpage in a browser and make sure that the slider is working as you would expect.