This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 wordpress slider
Rhomb Skin
with Cube Over Effect
wordpress slider
Rhomb Skin
with Cube Over Effect
-
 wordpress slider plugin
Absent Layout
with Cube Transition
wordpress slider plugin
Absent Layout
with Cube Transition
-
 javascript gallery
Megalopolis Layout
with Slices Animation
javascript gallery
Megalopolis Layout
with Slices Animation
-
 html5 gallery
Puzzle Style
with Collage Effect
html5 gallery
Puzzle Style
with Collage Effect
-
 wordpress gallery css
Shady Layout
with Stack vertical Animation
wordpress gallery css
Shady Layout
with Stack vertical Animation
-
 responsive image gallery
Glass Style
with Basic Linear Transition
responsive image gallery
Glass Style
with Basic Linear Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How to make a bootstrap carousel?
How to make a bootstrap carousel?
Bootstrap Carousel Maker lets you make an awesome bootstrap carousel for your website within a few minutes.
 Bootstrap Carousel HTML Code
Bootstrap Carousel HTML Code
Code to paste between the tags <head></head>:
<!-- Start Bootstrap Carousel HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End Bootstrap Carousel HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Bootstrap Carousel Example to appear:
<!-- Start Bootstrap Carousel BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/lake.jpg" alt="Lake" title="Lake" id="wows1_0"/></li>
<li><img src="data1/images/landscape.jpg" alt="Landscape" title="Landscape" id="wows1_1"/></li>
<li><img src="data1/images/sunset.jpg" alt="Sunset" title="Sunset" id="wows1_2"/></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Lake"><span><img src="data1/tooltips/lake.jpg" alt="Lake"/>1</span></a>
<a href="#" title="Landscape"><span><img src="data1/tooltips/landscape.jpg" alt="Landscape"/>2</span></a>
<a href="#" title="Sunset"><span><img src="data1/tooltips/sunset.jpg" alt="Sunset"/>3</span></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End Bootstrap Carousel BODY section -->
 Comments
Comments
Please send us the download link for the full version or upgrade version of Carousel example v7.5, and the registration code we need for this version.
Please use the same instruction from your license message.
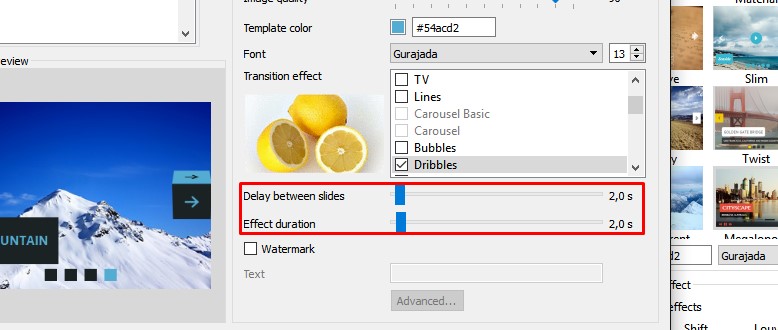
Where in the css files do I find the “delay between carousel slides” and “effect duration” settings? Is there a help file that shows what css settings control what bootstrap carousel settings please?

Unfortunately "delay between slides" and "effect duration" can't be edited in css files. .js files are responsible for this option.
I'm having the following problems with my bootstrap slider carousel integrated in my webpage: 1.Bullets On Bootstrap Carousel Preview are visualized correctly but on browser are not. I tried several browsers and the result is the same. 1.Hotspot is not working. Adding an Hyperlink would allowed me to "exit" the slide but it seems like the option is not available.
We checked your site and have found out you use the old version of Bootstrap Carousel. Please update your Bootstrap Carousel app to the 8.7 version try to create the carousel once again. Please try to add this peace of code to style.css
#wowslider-container0 .ws_bullets div a {
font-size: 0;
}
I'm having a problem with wow carousel, I had the commercial version 8.6 running on my computer. - I went to your site, downloaded the new version carousel 8.7 and installed it. It deleted the old version 8.6, but now the new version is not register, it changed to the free version. And I no longer have the purchase email with the registration code.
I have uninstalled Bootstrap Carousel and need a link to download the latest version.
The license info has been sent.
Love the carousel and it looks great on my website. However, I have a question about optimizing the images for the mobile responsive view. Is there a way to have separate smaller images to display on mobile devices?
There's no need to have separate small images because Carousel bootstrap slideshow is responsive.
I am slightly concerned about your response as you don't appear to understand the reason behind my inquiry. I want to load smaller images for mobiles to increase the load time and provide better user experience. I hope that you understand now and can respond appropriately.
You can change slide size in 'General' and image quality in 'Design' windows to reduce the size of the images and the load time of them. Please contact us, if you have any further questions.
You guys are sill not understanding the issue. I want images 1920px wide for the desktop version. I would then like to use smaller images for mobile versions, to provide faster load speeds and a better user experience. I have also received feedback that when the images on a desktop are transitioning, that other images flicker over the image that is being displayed.
Sorry for the inconvenience! Now we understand what you mean. Unfortunately this feature isn't supported by bootstrap carousel.
It still doesn't answer my other question about the flickering images.
Please send us a link to the webpage with this issue. We'll check it.
Probably you have problems with caching on your server. Fade effect should re-create an image for work, so it causes a new call (because you may have "no-cache"). Please check your server settings.
Love the carousel. At this point I’m trying it out and am using the carousel on a development site which I will eventually turn into a production site. I don’t want the carousel to be touch capable but, even though I have the touch enable NOT checked, the slides are still reacting to touch on the mobile. Can you tell me why this is or whether it’s a feature that’s waiting for me to purchase a license?
We checked the app and haven't found any problems with 'swipe support' option. Probably you're using the old version of carousel example. If so, please update your app to 8.7 version.
Hello, I just bought the business license bootstrap carousel Avan this, I already had the install on my site and many viewed the page of my choice bootstrap slider carousel but when I want to insert my images in zip format .... in the page below that do? I don not acceded to the non wow carousel management page more
Could you please provide us with more detailed information. What did you do to add the images to your carousel? Please note that you should regenerate a slider module, if you want to update it.
Hello, I have the carousel image slider extension for my site and it bug: I thought that was a size c history of carousel in my page. but I have reduced the size and wow slider jumps again. Further descriptions are shifted and I n unable to remove "bootstrap carousel at the bottom of the slider thank you for giving me a helping hand!
To fix this please find these files: ../styles/grey.css .../style.css in both this file you should find this lines:
.type-page img {
padding: .53em;
border: 1px solid #e6e6e6;
background: #fff;
max-width: 100%;
height: auto !important;
display: block;
}
and redefine or remove these attributes:
padding: .53em;
border: 1px solid #e6e6e6;
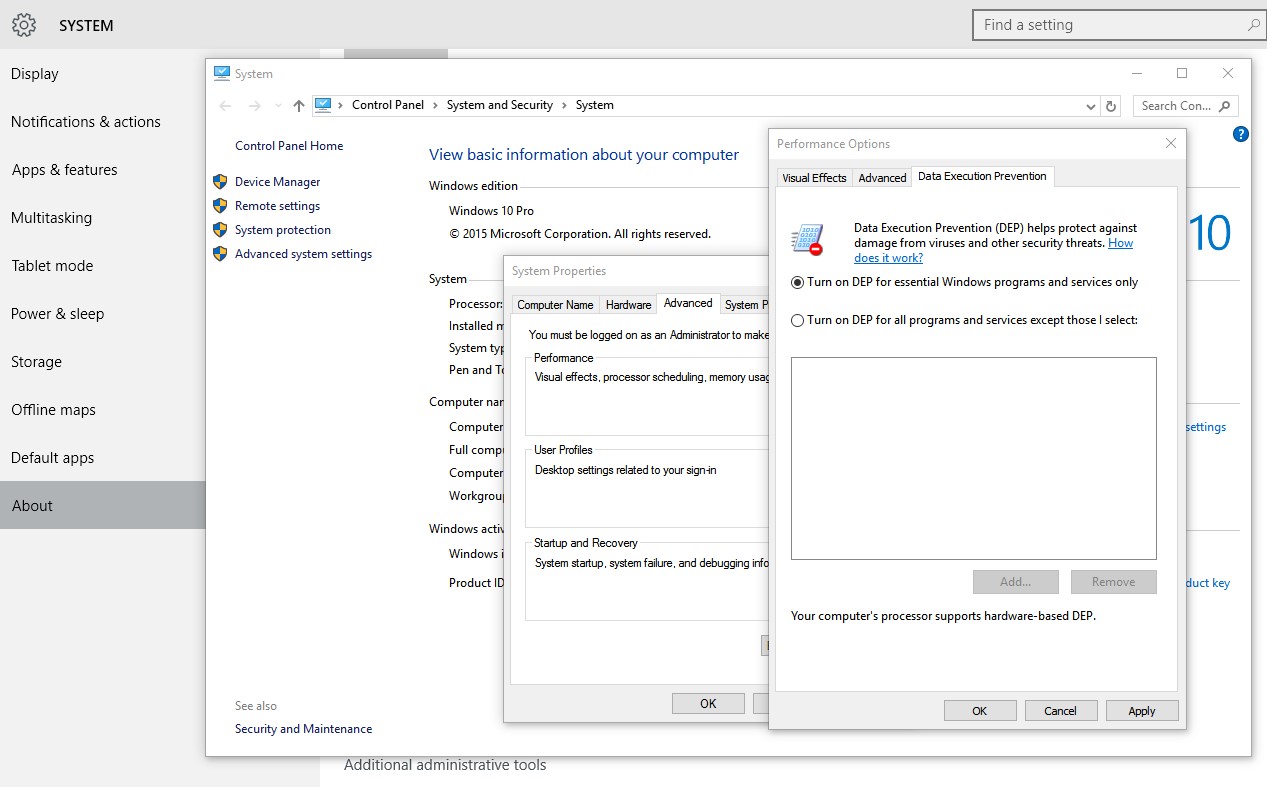
Hi. I've just downloaded carousel slider onto ms windows 10 but it fails to run. Is my platform no good or should I be looking elsewhere for a solutions?

Please go to Control panel -> System -> Advanced system settings -> (Performance) Settings -> Data Execution Prevention. Turn off DEP or add our app to the exceptions list.



 Bootstrap Carousel Slider Responsive
Bootstrap Carousel Slider Responsive Responsive Carousel with Bootstrap 4
Responsive Carousel with Bootstrap 4 Carousel Bootstrap Example
Carousel Bootstrap Example