This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 carousel jquery
Boundary Skin
with Blur Effect
carousel jquery
Boundary Skin
with Blur Effect
-
 bootstrap carousel
Bootstrap Template
with Carousel Animation
bootstrap carousel
Bootstrap Template
with Carousel Animation
-
 javascript image slider
Contour Template
with Cube Transition
javascript image slider
Contour Template
with Cube Transition
-
 jquery gallery
Dot Design
with Seven Transition
jquery gallery
Dot Design
with Seven Transition
-
 online photo slideshow
Balance Skin
with Blast Transition
online photo slideshow
Balance Skin
with Blast Transition
-
 photo slider
Cloud Theme
with Fly Animation
photo slider
Cloud Theme
with Fly Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Video Tutorial: HTML5 Gallery!
Video Tutorial: HTML5 Gallery!
Make Mobile HTML5 Gallery with easy-to-use WOW Slider application!
 HTML5 Gallery - Cool Transitions!
HTML5 Gallery - Cool Transitions!
Find more interesing transition effects you can use for your website gallery!
 HTML5 Gallery HTML Code
HTML5 Gallery HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the HTML5 Gallery to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="images/demo/puzzle-collage/data1/images/cascade.jpg" alt="Cascade in the jungle" title="Cascade in the jungle" id="wows1_0"/></li>
<li><img src="images/demo/puzzle-collage/data1/images/cityscape.jpg" alt="Cityscape, Thailand" title="Cityscape, Thailand" id="wows1_1"/></li>
<li><img src="images/demo/puzzle-collage/data1/images/hermitcrab.jpg" alt="Hermit crab" title="Hermit crab" id="wows1_2"/></li>
<li><img src="images/demo/puzzle-collage/data1/images/islands.jpg" alt="Islands" title="Islands" id="wows1_3"/></li>
<li><img src="images/demo/puzzle-collage/data1/images/lizard.jpg" alt="Hidden lizard" title="Hidden lizard" id="wows1_4"/></li>
<li><img src="images/demo/puzzle-collage/data1/images/nature.jpg" alt="Amazing nature" title="Amazing nature" id="wows1_5"/></li>
<li><img src="images/demo/puzzle-collage/data1/images/stream.jpg" alt="Stream" title="Stream" id="wows1_6"/></li>
<li><img src="images/demo/puzzle-collage/data1/images/view.jpg" alt="Fantastic view" title="Fantastic view" id="wows1_7"/></li>
</ul></div>
<div class="ws_thumbs">
<div>
<a href="#" title="Cascade in the jungle"><img src="images/demo/puzzle-collage/data1/tooltips/cascade.jpg" alt="Cascade in the jungle" /> </a>
<a href="#" title="Cityscape, Thailand"><img src="images/demo/puzzle-collage/data1/tooltips/cityscape.jpg" alt="Cityscape, Thailand" /> </a>
<a href="#" title="Hermit crab"><img src="images/demo/puzzle-collage/data1/tooltips/hermitcrab.jpg" alt="Hermit crab" /> </a>
<a href="#" title="Islands"><img src="images/demo/puzzle-collage/data1/tooltips/islands.jpg" alt="Islands" /> </a>
<a href="#" title="Hidden lizard"><img src="images/demo/puzzle-collage/data1/tooltips/lizard.jpg" alt="Hidden lizard" /> </a>
<a href="#" title="Amazing nature"><img src="images/demo/puzzle-collage/data1/tooltips/nature.jpg" alt="Amazing nature" /> </a>
<a href="#" title="Stream"><img src="images/demo/puzzle-collage/data1/tooltips/stream.jpg" alt="Stream" /> </a>
<a href="#" title="Fantastic view"><img src="images/demo/puzzle-collage/data1/tooltips/view.jpg" alt="Fantastic view" /> </a>
</div>
</div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="images/demo/wowslider.js"></script>
<script type="text/javascript" src="images/demo/puzzle-collage/engine1/script.js"></script>
<!-- End WOW Slider.com BODY section -->
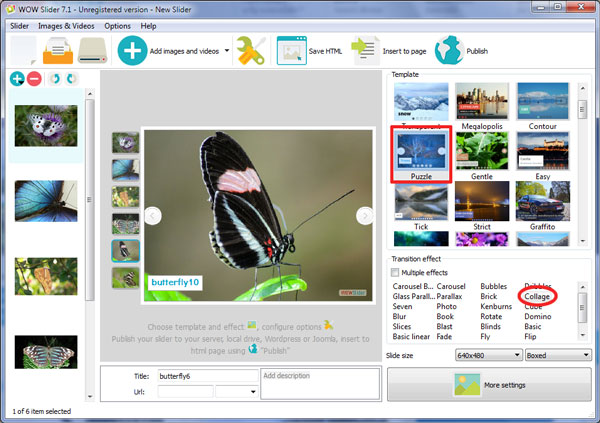
 COLLAGE ANIMATION & PUZZLE THEME HTML5 GALLERY
COLLAGE ANIMATION & PUZZLE THEME HTML5 GALLERY
This Wow Slider demo adds personality to any website with its puzzle piece slides that showcase photos in an artistic and unique manner. Reminiscent of a collage, this slider becomes the centerpiece of any webpage and is best suited for creative industries and businesses that want to stand out.

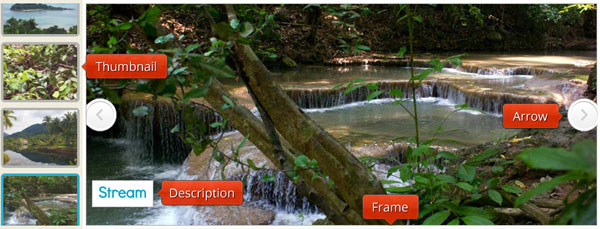
Bordered in white, and with a scrolling photo sidebar to the left, each slide moves into view on the main screen as a small interlocking puzzle piece that grows in size until it fits the entire screen. The corresponding photo on the left-hand sidebar is bordered in blue. After a few seconds the picture recedes into the background and a new puzzle piece photo comes to take its place. The slideshow’s background peeks through between each slide and appears to have a watercolor style using mottled grey, white, and yellow colors. Watching these interlocking pieces move in and out of view is hypnotic and relaxing.
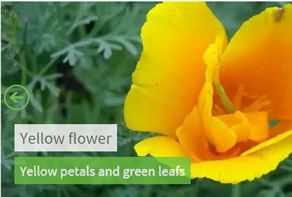
When each slide reaches full-size a white description box with brightly colored blue text appears on the bottom left corner. The text is easy-to-read and features large, Didact Gothic font. This same description appears whenever the mouse hovers over one of the small sidebar pictures. As the slideshow reaches the end it automatically starts over from the beginning. Having a continuous slideshow means that eyes will naturally be drawn to the page movement.

Changing the speed of the slideshow is easy. To speed up or slow down the slides click on the left and right arrows which appear to each side of the current slide. These arrows only appear when the mouse hovers over an image, and they disappear once the mouse is moved completely off the slider. Also they are colored in white and have some volume effect. This allows for an uninterrupted view of each picture. Another option for slowing down, speeding up, or even skipping ahead and going back is to click on the pictures within the left-hand scrolling sidebar.
Because of its size each picture used in the slideshow should be hi-resolution. This type of slideshow is designed to showcase quality and detailed photos, and users will appreciate the clarity and pleasant visual experience that using larger graphics provides. Not all slideshows are created equal and this Wow Slider demo proves that stepping outside of the box can often result in a more enjoyable user experience.
 Comments
Comments
I purchased last August version "Single Website" Wow Slider. I had done the regular registration, but now the software asks me to register again. I no longer have the serial number and can not find the serial number of my purchase. You can help me?
We have sent you some instructions.
I tried for hours to intergrate the wow slider into my office 365 website. Unfortunately things didn’t work out how you described in your guidelines. Please help me out.
Please send us a direct link to your website, so we can check it.
I didn't find a possibility to upload data and engine files to the sharepoint server.
You can change the paths to your files in the code of your slider.
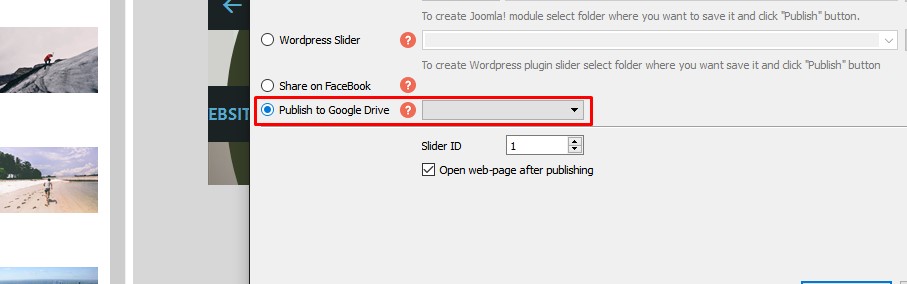
Also you can publish WOWSlider on Google Drive: http://wowslider.com/help/add-slider-google-drive-183.html And then add it to your page. Please check it.

Thanks, it worked out.
I am interested in this bundle. But it does not say anything about renewal prices if any. Are there renewal prices?
You can use your products for a lifetime but after a year you won't receive free updates. If you want updates you can buy a product with a 50% discount.
I am wanting to use WOW Slider to create a slider with multiple images. My images include the "film" border. Can I do this with WOW Slider and how do I adjust the speed?
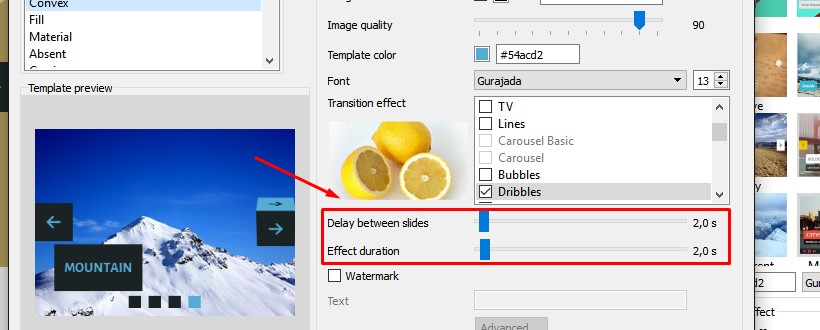
Go to Properties - Design. You can adjust effect duration and delay between slides. May be you could achieve the appropriate result.

Is there an option in Wow Slider or an automated way to remove or hide the title when a user roles over the navigation bullets? I see the checkbox to “Show description” but that appears to apply to the slides themselves and not the navigation.
Unfortunately this title can't be removed.
Hi, graet software, but no classical dissolve of pictures in the slide show?
You can try the 'Fade' effect.
We are considering a commercial license. However, we don't see a support forum to get technical questions answered.
On page load, we will be using a REST request to retrieve the list of media (image/video URLs) to have the slider play. The results of our REST request will be in a JSON format. Does your slider support JSON as a valid input format? If so, where is the documentation on how to provide the expected media details using a JSON file?
We don't have a support forum. Here you can find some tutorials: http://wowslider.com/help/ What do you want to do exactly?
I went ahead and purchased the Enterprise version. I'm looking to query an endpoint using REST and use the JSON result to populate the slider.It isn't supported in our app.
JSON is the most ubiquitous format for queried data on the Web. You should consider supporting it.
I did down load your free version and a question, the results have a grid pattern in the middle of the presentation that pretty much blocks seeing the picture. Is this what I should see in the free version? I also went to your site and find no place to contact you. That in itself gives me hesitation in giving you any money if there is no way to get help if there is a problem.
You can always contact us at support@wowslider.com Could you please provide us with more detailed information about your issue.
I've created the slider and I published it to a folder on my desktop. Everything looks good and works as it should. I then publish it on the website. Everything looks good until I collapse the page. The images do not shrink proportionately. The horizontal size of the image stays the same instead of shrinking. So the images end up looking scrunched up. When the files are on my desktop it works fine.
I've deleted the slide and recreated it a bunch of times and I am still coming across this problem. Any clue as to what I am doing wrong? I've looked on your Frequently Asked Questions section but couldn't find anything there.
Please send us the link to your page with your issue, we'll check it.
The program crashes constantly. When selecting the template or the title input. When installing the module in Joomla there is an error message. I need the program urgently!
If your program is crashing, perhaps there are too many images to your slider. If so, please go to "Options" and set the option "Show preview" unchecked. Restart the program, then it will work more stable.
I use Window XP and have Dreamweaver creates a Web page in which I have also created a Wow Slideshow. Unfortunately, the touch swipe support is not working properly in the mobile view. I know no more advice. Customer is very upset. Can you help me?
I have checked the link in the browser of my smartphone (Chrome), and it worked correctly. What browser did you use?
The touch-swipe does not work in: Android, Galaxy Note 3 and 4, Browser Lollypop and KitKat
I have asked our developers to fix it, but it may take a while. This swipe feature ahould work correctly in Chrome.
You can disable a swipe support feature and add prev/next buttons to your slider.
If you want to show them on mobile devices, you should remove this lines in your .css file.
@media all and (max-width:400px){
#wowslider-container2 .ws_controls,
#wowslider-container2 .ws_bullets,
#wowslider-container2 .ws_thumbs{
display: none
}
}








 1
1  2
2  3
3  4
4  5
5  6
6  7
7  8
8 