This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 responsive slider
Convex Style
with Basic Transition
responsive slider
Convex Style
with Basic Transition
-
 carousel slider
Showy Skin
with Carousel Animation
carousel slider
Showy Skin
with Carousel Animation
-
 image carousel
Book Theme
with Dribbles Effect
image carousel
Book Theme
with Dribbles Effect
-
 slideshow html
Shuffle Design
with Rotate Animation
slideshow html
Shuffle Design
with Rotate Animation
-
 jquery slider
Boundary Skin
with Parallax Effect
jquery slider
Boundary Skin
with Parallax Effect
-
 slider javascript
Emerald Theme
with Page Effect
slider javascript
Emerald Theme
with Page Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Photo Slider - Video Tutorial!
Photo Slider - Video Tutorial!
Build fully responsive Photo Sliders in a matter of minutes! Watch this How-to Video:
 How Photo Slider Looks on the Site!
How Photo Slider Looks on the Site!
Here you can watch how Photo Sliders can move on different devices:
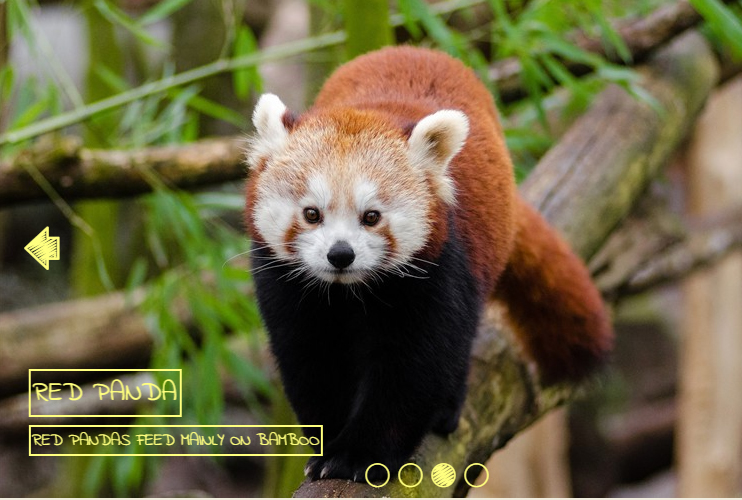
 FLY TRANSITION & CLOUD THEME PHOTO SLIDER
FLY TRANSITION & CLOUD THEME PHOTO SLIDER
This demo slider made by WOWSlider has a light and attractive look to it. It is smooth and gives the effect of breeziness to it, which would look great on any photography or travel website, displaying images nicely.
Upon first glance, this slider has no borders, but if you look closely, it has a thin vignette border all around, which makes it very attentive to detail and well designed. To maintain the lightness of the theme, the arrows on the slider that allow users to navigate through the slides manually are extremely transparent and look almost like the color of the vignette border. The arrows are pretty, with double arrows for right and double for left. A smaller arrows shadow the original arrows, giving it the look of a shadow. The slider has no pause or play button but there are bullets placed mid-bottom in the entire frame. The bullets are small circles that are just outlined and the image keeps rolling in between the circles too. The current playing bullet is outlined a little darker than the rest. Upon mouseover on a specific bullet, a small rectangle pops up attached to the bullet, displaying the image it holds.
The transition effect is what makes this slider truly beautiful. Each slides plays for about three seconds before another image replaces it. When the image is changing, the upcoming image’s shadow arrives from the left, and from outside the frame. When the image has replaced the current one, users can see the shadow of the leaving image on the outside right of the frame. This effect truly highlights the image and attracts the user’s attention, which is why it would look great for photography or travel websites, because it attracts people.

For each slide, there is a descriptive text in a transparent gray rectangle box that is placed on the bottom left of the slider. The text is written in white as a clear and understandable font is used for easy reading. The description effect is ‘Fade’ which matched well with the ‘Fly’ animation. The only change that occurs upon mouseover is within the bullets and the rest of the slide maintains its course. When the last image in the slider plays, it is replaced with the same transition effect by the first one again.
If travel websites want to encourage tourism or photography websites need to attract clients to their photography, this slider can help enhance their images and capture attention.

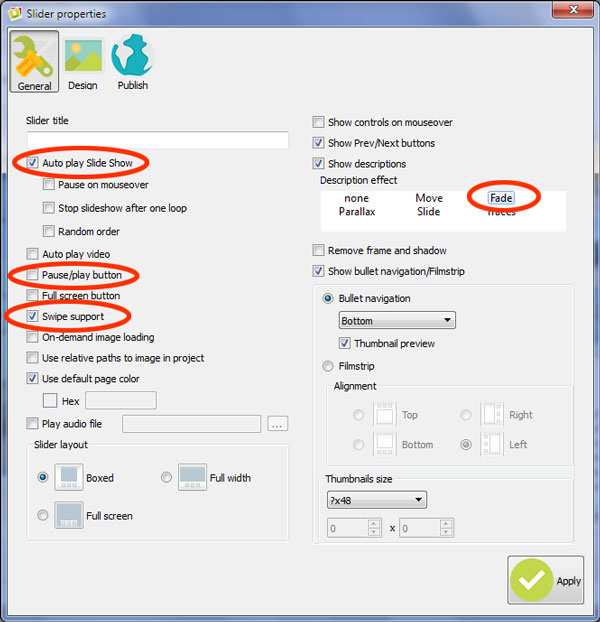
You can see that ‘Auto play slide show’ function is enabled because you don’t need to start the slider manually, it runs immediately. Also, you can’t stop the slider because there is no play/pause button. Turn on the ‘Swipe support’ option to manage your slider on mobile devices.
 Comments
Comments
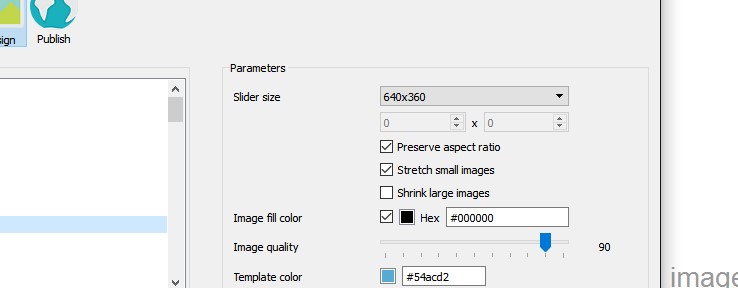
I love WOWSlider but I have two questions. What is the optimum aspect ratio and size for images in a WOW Slider? I have imported images at 16:9 but they appear cropped regardless of the screen proportions. Does WOW Slider render smaller versions of the images for phones and mobile devices?

I am using Wow Slider on an architectural website that requires a full page slide show. It works very well on computer screens of all sizes and tablets, but the images take so long to load on mobile phones that it is unusable. Is this because WOW serves the same size images to all devices or am I doing something wrong? The slide size is set to 1024x768.
Yes, wow slider use only one set of images which size is set in the app. If you want your slider to load faster you should use images with lesser size.
I have the full unlimited version of Wowslider and want to register it on one other machine, I just cannot find a way to do it....
Please click on 'Help' and go to 'Register'. In the appeared window paste your activation key. If you are redirecting to WOW Slider website, you might be trying to use the free version of WOW Slider. In this case download the app from the same link in your license message.
Even though I’ve set the buttons to display they do not work. They appear on screen and when you hover over them the pointer turns into a hand but when you click nothing happens. I am using Chrome to view the slider. Is there a patch or update to address this? Please advise. Thank you.
This is a follow up to the message below. I added the bullet navigation buttons as well as the prev/next buttons to test. Bullets are not working either. The thumbnail images appear when you hover over the bullets but clicking does nothing. Apparently no html links are working on this thing. If this can’t be fixed I’m going to have to request a refund.
Please try to update your WOW Slider app to the latest version. If your app is already updated, please send us a link to the page with the slider or your project files. We'll check them.
I cannot find my registration code. is there anyway to recover it from anywhere in your website?
Contact us with your order reference, we'll help.
I have an older version of wowslider and love it! I've used it on this web page below and in chrome and IE it works perfect, but in firefox the images are scrolled all the way off the page to the right (looks like they are just missing). I don't have this problem on other sites I've used it on so I'm thinking maybe is a .js conflict or something but i'm no coder which is why I used wowslider. I've tried all fixes i've found searching but nothing works, including changing the doctype to more universal etc. Can you tell me how to fix it please? Thanks so much:
I've tested your site and it works well on Firefox 42. Unfortunately, we couldn't find your order in our order base. Please provide us with more details (data of your order, order ID, another e-mail address, your full name). Maybe I can send you the newer version, which is more stable. Also I noticed that you use two version of jQuery. Please remove the second (367th line in your html).
After I drag and drop pictures the Wow-slider program stops reacting when I choose the configure option. Can I remove the program and go for a new download? How?
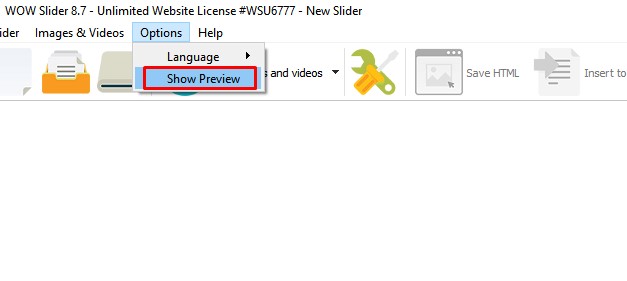
If your app crashes, I guess you're trying to add too many images to your slider. If that's so, please go to "Options" and uncheck the option "Show preview".

Hi, I just bought the wowslider and has been trying for the last hour to include in my website. Whenever I use the wizard to add the slider file or to manually embed the code on a blank page, it works fine... the moment I add on to my my page that has text and links on it, the slider file besides a list of images and the animation stops if I manually add the codes. When I tried the wizard it says that the file was not added.
Probably your slider code can't find its files. Please send us a direct link to your web page with this issue. We'll check it.
I just updated the wow slider plugin in wordpress and tried editing a gallery and when I upload the exported wordpress zip folder I get an error ³wrong slider². Please help, it has never done this before. I attached a screenshot of the error. I tried saving file as a different name, creating a new folder to publish the zip in and nothing works, please help!!
I found a thread of this error on your site and I tried:
- uploading to the import folder - still got the same error - I am up to date with the most recent Wordpress software - the site is using php 5.5 so it is new enough
I have other older galleries that I uploaded before and it never had this error before. I downloaded the newest version of your software for mac 7.5 and now I am getting this error.
Sorted it out. I downloaded the update of 7.6 and all is corrected. I don¹t think I got the email with notation of the update.
Yes, it was fixed. Sorry for the inconvenience.










 image slideshow
image slideshow
