This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 responsive slider
Convex Style
with Basic Animation
responsive slider
Convex Style
with Basic Animation
-
 slideshow creator
Turquoise Template
with Stack Vertical Animation
slideshow creator
Turquoise Template
with Stack Vertical Animation
-
 css3 slideshow
Pure Theme
with Domino Animation
css3 slideshow
Pure Theme
with Domino Animation
-
 banner maker
Geometric Design
with Ken Burns Effect
banner maker
Geometric Design
with Ken Burns Effect
-
 html5 image slider
Crystal Layout
with Basic Transition
html5 image slider
Crystal Layout
with Basic Transition
-
 jquery slideshow
155 Slides Huge Template
with Dribbles Transition
jquery slideshow
155 Slides Huge Template
with Dribbles Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How-to: Carousel Slider!
How-to: Carousel Slider!
This video demonstrates you how to build carousels with little effort!
 Carousel Slider - Mobile Design!
Carousel Slider - Mobile Design!
Here you will find multiple ways of how your slider can appear on the webpage!
 Carousel Slider Code
Carousel Slider Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Carousel Slider to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/field175959_1920.jpg" alt="Summer Road " title="Summer Road" id="wows1_0"/></li>
<li><img src="data1/images/idaho239691_1920.jpg" alt="Rural landscape in Idaho " title="Rural landscape in Idaho" id="wows1_1"/></li>
<li><img src="data1/images/road220058.jpg" alt="Asphalt Road" title="Asphalt Road" id="wows1_2"/></li>
<li><img src="data1/images/tuscany428041.jpg" alt="Grape field in Toscana " title="Grape field in Toscana" id="wows1_3"/></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Summer Road"><img src="data1/tooltips/field175959_1920.jpg" alt="Summer Road"/> </a>
<a href="#" title="Rural landscape in Idaho"><img src="data1/tooltips/idaho239691_1920.jpg" alt="Rural landscape in Idaho"/> </a>
<a href="#" title="Asphalt Road"><img src="data1/tooltips/road220058.jpg" alt="Asphalt Road"/> </a>
<a href="#" title="Grape field in Toscana"><img src="data1/tooltips/tuscany428041.jpg" alt="Grape field in Toscana"/> </a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOW Slider.com BODY section -->
 CAROUSEL TRANSITION & SHOWY LAYOUT CAROUSEL SLIDER
CAROUSEL TRANSITION & SHOWY LAYOUT CAROUSEL SLIDER
This slider is eye-catching and unique.
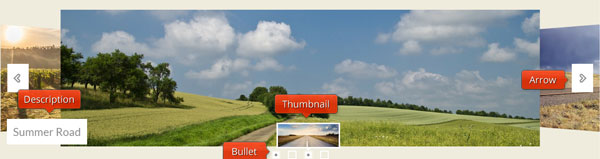
A full-width slider, that expands to fill your screen, this slider is fantastic for showcasing great photography and artwork. There is a simplicity and minimalist aesthetic to the slider design, for example there is no border or frame to the slides. This gives the images the ability to stand on their own, and use the maximum amount of space available.
Only two colors are used through the slider, white and grey, which again makes the images the star of the show.
The navigation is controlled through two arrows either side of the image. On the ‘carousel’ change effect, these arrows sit over the preview next/previous images, which is a sophisticated touch and help makes it clear what the arrows do.

The arrows themselves are white, with a grey outline, and have a white background. The overall effect is simple and minimal. When you hover over the arrow, the colors invert, and a faint translucent white border appears around the grey background. This really helps reinforce the fact that these arrows are an interactive element.
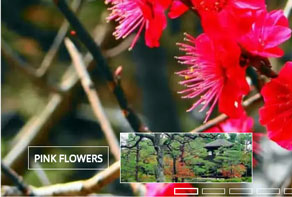
The caption for each image appears in the bottom left corner. The colors match those of the arrows: grey text on a white background. The font used is ‘Lato’, a san-serif font with semi-rounded details. The font is clear and simple, but creates a feel of warmth as the rounded details help soften the otherwise strong structure.
At the bottom centre of the slider is a set of transparent squares with a white border. Each square represents a slide. As each slide comes into view, the square becomes white with a grey dot in the centre, and a semi-transparent border appears. This mimics what happens when you hover over the navigational arrows, and helps tie the whole design together.
Hovering over a square brings up a preview of the slide in a white border. This allows people to see what slides are available quickly, and jump to the one they are most interested in. Again, the design is simple, but still incredibly user friendly.

The slider comes with twelve options for change effects, and the default is carousel. Carousel works well, due to the way it shows the preview of the next/previous images beneath the navigation arrows. However, if you want a truly full-width slider, ‘bubbles’ ‘dribbles’ or ‘kenburns’ all work exceptionally well. Kenburns creates a soft sense of continuous movement, whilst bubbles and dribbles are more fun and funky whilst still allowing the impact of a full-width image.
This slider would be a fantastic choice for a photography website, or for any artist looking to showcase their work. It would also be a beautiful choice for a travel agent or hotel chain, as it is perfect for stunning photographs of exotic landscapes.
 Comments
Comments
That works fantastically! Thank you - just one question that you might be able to help me with. I've set it to 100% width but then the images do not fit in the viewable area? I would like the make the slider as big as the box on the webpage so as wide as possible but still show the whole image - does that make sense?
Also, is it possible to have a not for profit version of the software or it that just the free download with the WowSlider water mark?
You can set a bigger height, or you can do the following:
You should create a slider with a boxed layout.
Then find style.css and remove 'max-width' and 'max-height' properties from these selectors:
Please check it.
Of course, this solution won't work with your slider on Google Drive.
I need to have someone contact me about our account we are getting close to renewal and the person that was doing our account no longer works so I need to change the account details and renew.
We provide support by email only. Could you please provide us with more detailed information about your order. I wasn't able to find it in our base.
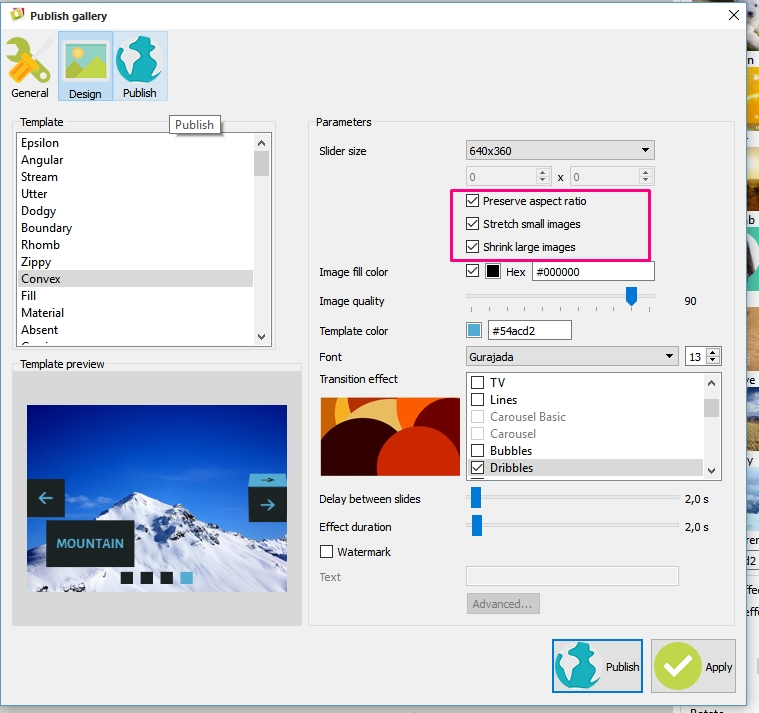
I may be interested in your wow slider product but the downloaded version I have, all of the pictures are cut off. Is there a setting for this to be corrected?
Please find the screenshot attached. Check the same options. Go to Slider -> Properties -> Design.

Greetings. I have one specific question: Is it possible to create a link that goes specifically to certain slide? im working on a gallery with several images put I want to offer a list of each image on the slider so the visitor could click the narrowed item and go straight to that image in any part of the site. Pretty much exactly what the bullets do, but in an external html file.
I’d really appreciate your help. Thanks a lot.
You can use the links with anchors, but you will have to modify your script. Please send us the link to your page with a slider, and we'll provide you with the instructions.
My boss has recently purchased a license with you. But there's no place for me to insert the activation code in the WOW Slider software. Please advice.
You should download a full version first. The links are in your license message.
My version of Wowslider has not been updated for a while (shame on me, I know.) I would like to update to the most recent version from 4.8. I have an unlimited website license. Do I just download the latest version? Or do I have to purchase a new license.
You still can upgrade to the latest version for free.
Downloaded the latest version and it's up and running already! Great service, thnx again.
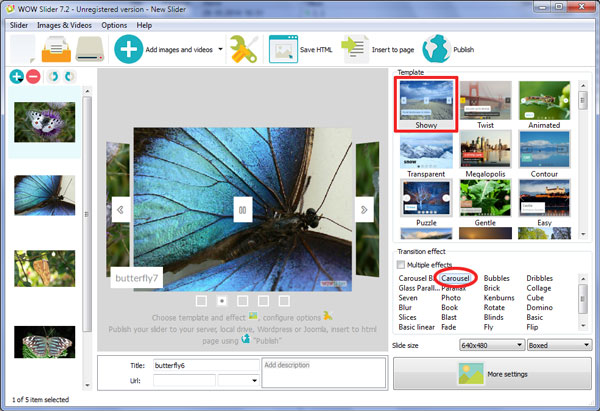
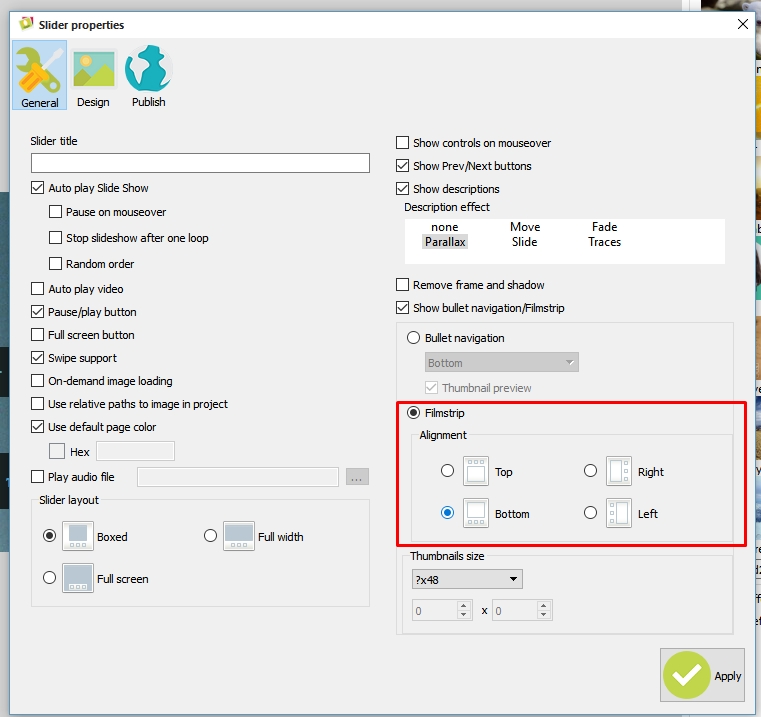
When I try to generate a new slideshow the thumbs are now appearing across the top and not down the left side and I am not able to select a design. Nothing happens after selecting the pictures I want to use??? Help would be appreciated to rectify this.
Please go to Slider -> Properties -> General and select the filmstrip position. Find the screenshot attached.

We have been using Wowslider for many years now and have never had this problem before.
The film strip is selected we only ever use this!!
The thumbs are appearing along the top when we try to generate either a new slideshow or open an existing one. With an existing slideshow only the thumbs show not the actual slideshow same if we try to generate a new slide only the thumbs show not the main body of the slide show. Selecting a template has no effect nothing shows.
Go to Options and check the option "Show preview".
Well, well you learn something new everyday!! That's done the trick...in all the time we have been using Wowslider we never knew you could do that!!!!
After trying WOW Slider, I am very pleased; however, upon checking my website today, the sliders are no longer embedded on my pages. I have yet to upgrade to the commercial license. Is there an issue with the software or is this a licensing issue. Please let me know what I need to do to get my site back up. Thank you for your time.
So, Ive managed to get one of my pages to embed again; however, the other three project files for the other pages won’t open. The application crashes when opening any other project file. What can I do to fix this? Thanks.
The current WOWSlider version doesn't open the project files which contain the Youtube videos. Please, try not to add video from Youtube while saving the project. We have sent the report to our developer team. They'll fix the issue in the next version.
Thanks for the heads up. Unfortunately, a number of the elements I need to present on my site are only available on Youtube. Are there any work arounds available? Also, do you have any idea of the timetable of fixing this issue? Again, I appreciate your time. The software is close to being exactly what I need!
Please download the latest version of WOWSlider. Does this issue persist in it?
Hey, guys. I’m still not having any luck with “SSL Handshake Fail” Error when trying to add additional Youtube videos to my slider. I’ve update to 8.6 but still no luck. I’ve also tried multiple videos to see if that would help. Nothing. Please Help! Thanks!
It was fixed, please check it.




 carousel image slider
carousel image slider  slider carousel
slider carousel  jquery slider carousel
jquery slider carousel  wordpress carousel slider
wordpress carousel slider 