This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 jquery image gallery
Dodgy Style
with Carousel Basic Animation
jquery image gallery
Dodgy Style
with Carousel Basic Animation
-
 carousel jquery
Boundary Style
with Blur Transition
carousel jquery
Boundary Style
with Blur Transition
-
 jquery gallery
Dot Template
with Seven Transition
jquery gallery
Dot Template
with Seven Transition
-
 jquery image scroller
Prime Time Theme
with Basic linear Animation
jquery image scroller
Prime Time Theme
with Basic linear Animation
-
 wordpress gallery css
Shady Theme
with Stack vertical Transition
wordpress gallery css
Shady Theme
with Stack vertical Transition
-
 jquery vertical slider
Digit Template
with Stack Vertical Animation
jquery vertical slider
Digit Template
with Stack Vertical Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How-to: HTML5 Image Slider!
How-to: HTML5 Image Slider!
This video can help you to create splendid image sliders like this!
 Demo Slideshow - Outstading Appearance!
Demo Slideshow - Outstading Appearance!
Watch what you can make using WOW Slider application!
 HTML5 Image Slider HTML Code
HTML5 Image Slider HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the HTML5 Image Slider to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><a href="#"><img src="images/demo/crystal-basic/data/images/amsterdam.jpg" alt="Overlooking amsterdam" title="Overlooking amsterdam" id="wows0"/></a></li>
<li><a href="#"><img src="images/demo/crystal-basic/data/images/barpark.jpg" alt="Brownsville Bar Park" title="Brownsville Bar Park" id="wows1"/></a></li>
<li><a href="#"><img src="images/demo/crystal-basic/data/images/florence.jpg" alt="Florence" title="Florence" id="wows2"/></a></li>
<li><a href="#"><img src="images/demo/crystal-basic/data/images/gate.jpg" alt="Golden Gate, California" title="Golden Gate, California" id="wows3"/></a></li>
<li><a href="#"><img src="images/demo/crystal-basic/data/images/ny.jpg" alt="Night Panorama NYC From Jersey" title="Night Panorama NYC From Jersey" id="wows4"/></a></li>
<li><a href="#"><img src="images/demo/crystal-basic/data/images/panorama.jpg" alt="Panorama Herengracht from bridge Leidsegracht" title="Panorama Herengracht from bridge Leidsegracht" id="wows5"/></a></li>
<li><a href="#"><img src="images/demo/crystal-basic/data/images/port.jpg" alt="Heraklion old port" title="Heraklion old port" id="wows6"/></a></li>
<li><a href="#"><img src="images/demo/crystal-basic/data/images/praga.jpg" alt="Prague" title="Prague" id="wows7"/></a></li>
<li><a href="#"><img src="images/demo/crystal-basic/data/images/santorini.jpg" alt="Panorama of Oia, Santorini" title="Panorama of Oia, Santorini" id="wows8"/>Oia (in Santorini, Greece) remains one of the foremost tourist attractions of the Aegean Sea.</a></li>
<li><a href="#"><img src="images/demo/crystal-basic/data/images/seul.jpg" alt="Seoul sunrise" title="Seoul sunrise" id="wows9"/></a></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Overlooking amsterdam"><img src="images/demo/crystal-basic/data/tooltips/amsterdam.jpg" alt="Overlooking amsterdam"/>1 </a>
<a href="#" title="Brownsville Bar Park"><img src="images/demo/crystal-basic/data/tooltips/barpark.jpg" alt="Brownsville Bar Park"/>2 </a>
<a href="#" title="Florence"><img src="images/demo/crystal-basic/data/tooltips/florence.jpg" alt="Florence"/>3 </a>
<a href="#" title="Golden Gate, California"><img src="images/demo/crystal-basic/data/tooltips/gate.jpg" alt="Golden Gate"/>4 </a>
<a href="#" title="Night Panorama NYC From Jersey"><img src="images/demo/crystal-basic/data/tooltips/ny.jpg" alt="Night Panorama NYC From Jersey"/>5 </a>
<a href="#" title="Panorama Herengracht from bridge Leidsegracht"><img src="images/demo/crystal-basic/data/tooltips/panorama.jpg" alt="Panorama Herengracht from bridge Leidsegracht"/>6 </a>
<a href="#" title="Heraklion old port"><img src="images/demo/crystal-basic/data/tooltips/port.jpg" alt="Heraklion old port"/>7 </a>
<a href="#" title="Prague"><img src="images/demo/crystal-basic/data/tooltips/praga.jpg" alt="Prague"/>8 </a>
<a href="#" title="Panorama of Oia, Santorini"><img src="images/demo/crystal-basic/data/tooltips/santorini.jpg" alt="Panorama of Oia, Santorini"/>9 </a>
<a href="#" title="Seoul sunrise"><img src="images/demo/crystal-basic/data/tooltips/seul.jpg" alt="Seoul sunrise"/>10 </a>
</div></div>
<a href="#" class="ws_frame"></a>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="images/demo/wowslider.js"></script>
<script type="text/javascript" src="images/demo/crystal-basic/engine/script.js"></script>
<!-- End WOW Slider.com BODY section -->
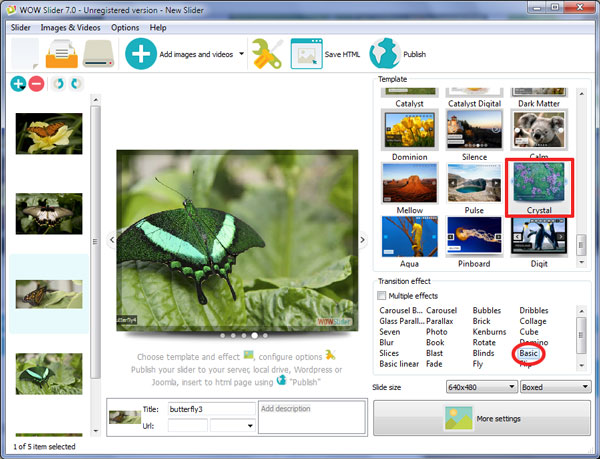
 BASIC EFFECT & CRYSTAL STYLE HTML5 IMAGE SLIDER
BASIC EFFECT & CRYSTAL STYLE HTML5 IMAGE SLIDER
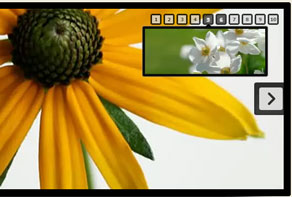
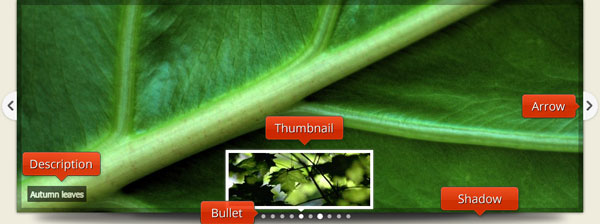
Using the "simplicity is key" factor, this demo features a very minimalist design. It has a black tinted transparent thin border around the frame that just slightly shows the picture behind it, enhancing the upfront picture even more. For navigating slides, it has left and right arrows attached outside the rectangle in white semi-circles and simple black left/right arrows. At the top right corner, there are plain transparent white bullets for quick jumping to slides, and when each bullet is prompted, it shows a thumbnail of the picture it contains, bordered with a white frame. The browsing of slides is made easy, as these bullets are responsive and quick. The text box for the title/description of each slide is located at the bottom left - it is a simple tinted transparent black rectangular box with bold white transparent text that is easy to read. Each textbox quickly changes text along with each slide.

There is a 4 second pause for each slide, which is appropriate for a quick view, then the image slide transitions into the next slide. The transition is in a smooth, sliding form, which kind of looks like the upcoming image pushes back the current one in its wake. At the end of the slide, all the slides quickly pass by in reverse and the slide reaches its first image again.

With easy navigation features and a simple yet attractive design layout, this slideshow can suit many websites. Business websites, real estate websites and even travel websites can take the help of this slideshow to show their best features in a creative way. Your visitors will be able to see what you are offering, without a fuss. The design is simple so it will go along with any website design or theme. Pictures are a great way to exhibit your business and this slideshow provides that and your users will not even have to browse around for the pictures. They can easily view or navigate with mouse-over to see you offer or what your company is all about with this decent and modest slideshow.
 Comments
Comments
I am trying to find a browser based app that will play a COMPLETELY random slideshow with COMPLETELY random music each time it is launched. Can WOWslider do this? Or what do you recommend?
Unfortunately WOWSlider doesn't support this feature.
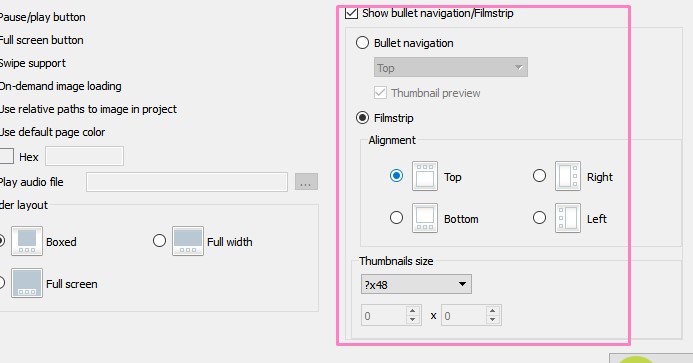
I just updated to the 8.6 version of Wowslider today. I’ve been having an issue since the last 2 versions with images not positioning correctly within the themes. They are usually too low and you end up seeing about 3 to 10 pixels or so under the edge of the theme frame (in other words, there’s an opening between the them frame and the top of the image or the bottom of the theme looks wrong because the photo is too low.) I’m including screenshots to show you what I mean.
I have tried pretty much every theme included and any themes that include a visible frame has this issue most of the time. Sometimes the issue will look right on a theme within the program, but when uploaded the problem is there.
I’ve looked through the CSS till it gave me a headache lol, but I cannot seem to find this problem anywhere, nor any way to correct it.

Unfortunately we have issues with filmstrip on some templates. I've sent this to our developers. Please try it with other templates.
I have just finished a fading gallery on a website in Wow Slider and have noticed (after trying various different themes) that there is some kind of little graphic sizing or positioning hitch between transitions. I am pretty sure I am using the same version (8.6) that I used for the last gallery I created for another website and I recall seeing something like this at that time as well.
Please advise what might be causing this or if there’s something I can alter in the files to stop this from happening. It’s not a large visual issue, but I think it may end up being noticeable so I’d like to be sure it can be corrected.
I’ve already tried deleting the server side files and replacing them, overwriting them, starting from scratch with a brand new gallery as well as the update to the gallery I was originally doing. Please let me know if there is anything else you need and I will be sure to send it or do it. Thanks very much for any assistance you can give on this issue.
What browser and OS do you use? Your slider seems to work well.
Seems to only affect Firefox now, yesterday it messed up in Google Chrome as well, but that seems fine today.
WHY DID MY SLIDER THAT I HAVE USED ON A WEB SITE FOR THE LAST YEAR SUDDENLY STOP LOADING PICTURES
Please send us a direct link to your web page with WOWSlider.
THE SLIDER WORKED ON MANY PAGES FOR MONTHS. i DID NOT GO TO THE HOST SITE BETWEEN THE TIME IT WAS WORKING AND WHEN IT STOPPED ON EVERY PAGE IT WAS USED ON.
It seems that your images are not available. Please make sure that they were uploaded or contact your hosting provider to resolve this issue.
CONTACTED HOST FOR HER WEB SITE. THE SITE HAD BEEN HACKED. THEY RESTORED IT FROM A BACKUP COPY. SLIDERS ARE WORKING NOW.
I purchased WOW Slider back in July and now want to upgrade from 8.0 to 8.6. How do I go about doing that?
You can download the latest version of WOWSlider from the same links in your license message.
I have problem with key. I don´t active WOW Slider. I download lastest version from website and try with the link here "full-version". But don´t work for me.

Unfortunately your free update period has expired. You can update now with a 50% discount.
I am very interested in purchasing a license to use this software. However I am unsure how many computers I will need to install the wowslider on. Can you please let me know if it is possible to upgrade from "Unlimited Websites" to "Enterprise" perhaps months later, and if so what is the cost to do this?
Yes, you can contact us later, and we'll provide you with the instruction on how to pay a price difference.
I Purchased a license, have an activation key, but I do not know where to enter the key, I try register or remove watermark, and it just sends me to rebuy another license, where can I input this key?
You should install a full version of WOWSlider.
I downloaded the free software to try it out prior to purchasing the Unlimited version as the plan is to use it on a couple of our commercial sites. After publishing a slider to 2 of my pages for local preview it appears that wherever a symbol was used on the page (£ sign or Copyright (C) etc) the symbols have been changed to � . Also, when previewed in IE9 the slider loads the first image only and remains static. Can you please explain why?
Please, make sure that you use WOWSlider v.7.6. If the problem persists, please, send us the project file so we could check it.
I sorted the issue of the slider not running in IE9 - that was a browser issue. However, the issue with all symbols (£,$, etc) on the pages being replaced with � is still happening when using the 'Publish Slider' command - then using the 'Insert To Page' option. If I use the 'Save HTML' option and copy/paste the code into my pages it's fine. I am using version 7.6 which I downloaded this week.
I receive the Invalid key error when I tried to register my renewal. What do I need to do?
You should make sure that WOWSlider can connent to the Internet directly.
I have not used my WOW slider for several months. I opened it to update my project and checked my version and saw it was 8.2. I downloaded the free 8.6 for the updated version. I clicked on Help to Register with my key but I am sent to the Download and Licenses website. What do I need to do?
Download the full WowSlider version from the same links in your license message.








 Oia (in Santorini, Greece) remains one of the foremost tourist attractions of the Aegean Sea.
Oia (in Santorini, Greece) remains one of the foremost tourist attractions of the Aegean Sea.










