This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 jquery image slider
Fill Layout
with Basic Effect
jquery image slider
Fill Layout
with Basic Effect
-
 slick slider
Slick Style
with Bubbles Transition
slick slider
Slick Style
with Bubbles Transition
-
 javascript gallery
Megalopolis Style
with Slices Effect
javascript gallery
Megalopolis Style
with Slices Effect
-
 html5 gallery
Puzzle Layout
with Collage Transition
html5 gallery
Puzzle Layout
with Collage Transition
-
 css3 slideshow
Pure Template
with Domino Effect
css3 slideshow
Pure Template
with Domino Effect
-
 javascript slider
Ionosphere Design
with Stack Animation
javascript slider
Ionosphere Design
with Stack Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How-to generate Image Carousel!
How-to generate Image Carousel!
This video can teach you on how to build responsive Image Carousels within one minute!
 Image Carousel - Wonderful Look!
Image Carousel - Wonderful Look!
This video shows the Image Carousel in action!
 Image Carousel Code
Image Carousel Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Image Carousel to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/bookshelf349946_1280.jpg" alt="Book Shelf" title="Book Shelf" id="wows1_0"/></li>
<li><img src="data1/images/camera349948_1280.jpg" alt="Camera" title="Camera" id="wows1_1"/></li>
<li><img src="data1/images/purse407176_1280.jpg" alt="Purse" title="Purse" id="wows1_2"/></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Book Shelf"><img src="data1/tooltips/bookshelf349946_1280.jpg" alt="Book Shelf"/></a>
<a href="#" title="Camera"><img src="data1/tooltips/camera349948_1280.jpg" alt="Camera"/></a>
<a href="#" title="Purse"><img src="data1/tooltips/purse407176_1280.jpg" alt="Purse"/></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOW Slider.com BODY section -->
 DRIBBLES EFFECT & BOOK TEMPLATE IMAGE CAROUSEL
DRIBBLES EFFECT & BOOK TEMPLATE IMAGE CAROUSEL
This demo uses an excellent Book template. Arrows are made in unique antique style which stresses its magnificence. Frame helps this design to look like an ancient book. Rounded bullets with nice mouseover thumbnails are placed in the lower-right corner. Descriptions with the creative 'Lobster' font use fade transition effect which looks smooth with this template like a native part of the book.
Dribbles animation makes this demo looks outstanding. Bubbles can appear from bottom, top, upper-left corner, lower-right corner with a terrific elastic bounce. It can also comes from all the sides at the same time or grow from the middle of the screen. This effect can disappear in all the mentioned above sides. Bubbles uses different colors from the next image so the effect excellently matches the pictures. This theme is perfectly tailored for companies which sell books, make exhibitions. It is also good for home image libraries.
 HOW TO DO THE SIMILAR SLIDER?
HOW TO DO THE SIMILAR SLIDER?
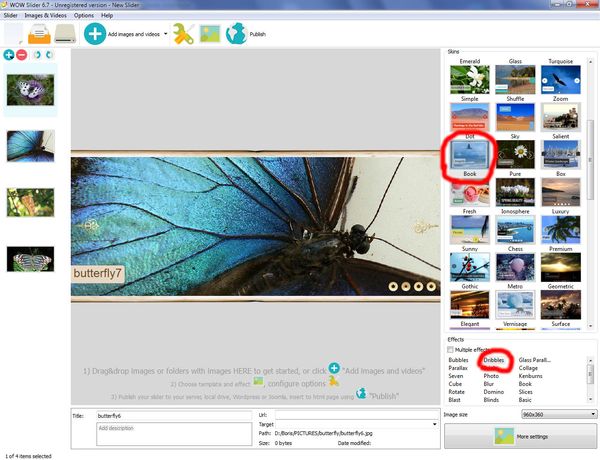
To make this slider you should select Book template and Dribbles effect at the right side of a preview screen.

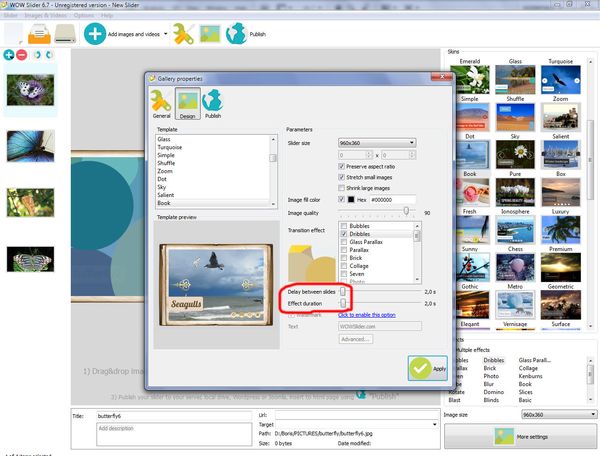
Then click 'More settings', on 'Design' tab set the delay between slides and effect duration to 2,0 seconds.

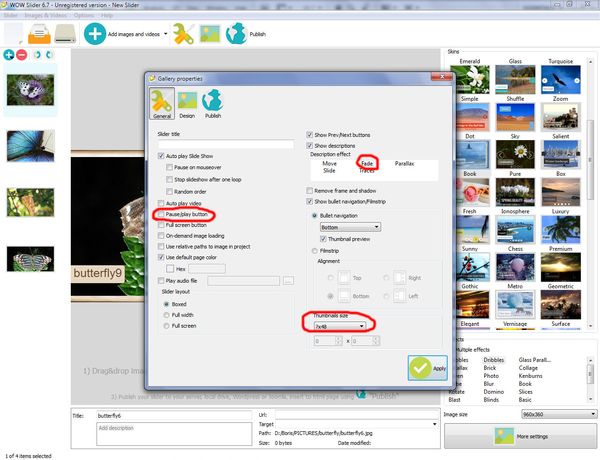
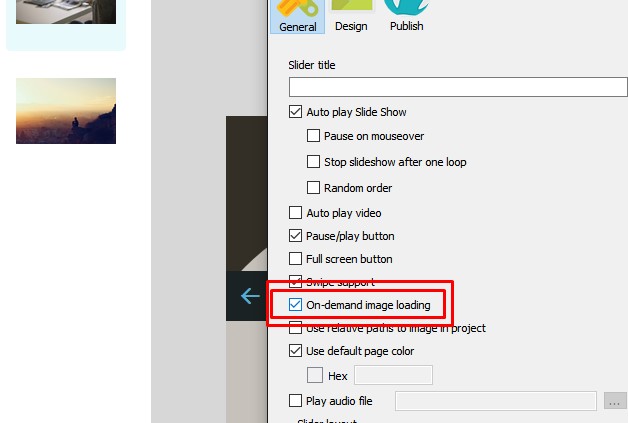
Now go to 'General' tab, uncheck 'Pause/play button, set the 'Fade' description effect. Thumbnais size is standard - x48. Now your slider is ready, publish it and use with pleasure!

 Comments
Comments
When publishing a slideshow, sometimes the HTML text that's displayed in a browser to paste into the web page has only one of the images selected for the show included in the code, all the rest being missing (though all are included in the 'data1' folder added by WOWslider in the site). I have been adding them manually directly into the HTML on my page, and this works OK, but it is inconvenient and annoying. Have you any suggestions as to what might be going wrong?
Maybe you create your slider with the option "On demand image-loading", then it adds only one image to the code, and other are loading by our script. Could you please provide us with more detailed information about this issue.. So, there is only one image in your slider, or your images are simply not shown in the code?

Thanks for your reply. I had indeed used 'on demand image loading' and now understand why only one slide was visible in the code. All now OK.
I have placed the slide shows on different pages and it's just that the 2nd insertion has caused my page to act like it's width is set to 100% (1280px) All other pages are set to 97% with max-width: 960px; The first slide install went ok but the 2nd seems to have over written my width coding. I am unable to send a link as the site is still in build form.
Could you send us the local copy then (including .js and .css)?
Before I do that, can you advise me as to how I can find out which theme I have used in my first slide show as it works perfectly (after a bit of tuning) and it is responsive. The 2nd slide show is in a different page and I chose Numeric theme but this is not responsive. Where do I look to find which theme I first used. Alternatively, can I just duplicate the 1st slider, and change the images? I do apologise if I am a nuisance but I am desperate to finish the site.
You can find the theme name in the generated style.css file. In this case you should add the same number of images with the same sizes.
Regret theme in generated style.css not found. If I duplicate the first slider do I place it in a different folder and modify the script links in the head of the html page to direct it to the new folder.
I have managed to get the 2nd slider working and it is ok in Phone & Tablet. I have attached 2 documents to show what my problem is in Desktop. I hope this helps.
You can try to play with margin and z-index properties. Unfortunately we cannot provide help without the page link or local copy.
Wondering if I can store my data and engine files in a separate directory from my HTML file. I tried putting them in a different directory and just modifying the paths of in my HTML page and that didn’t work.
Yes, you can change the paths, WOWSlider should work correctly. Please make sure that your files are available by their paths. Send us the link to your page with the slider, we'll check it.
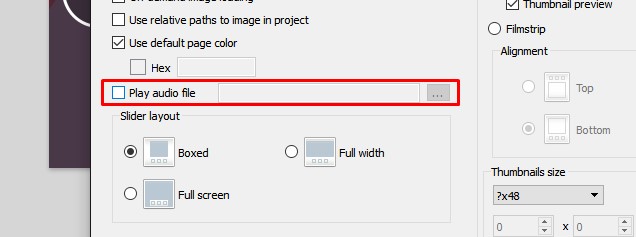
A few days ago I bought WOW Slider Windows When I posted the html code on my website, I can not hear the music inserted while I feel when I try the file on my computer

It seems that your audio file is not available.
How do I update my WOW Slider software to the latest version???
Bought Slider a while back and I’m having trouble updating my slider document. All I’ve been trying to do is edit my photo display names. The program quits displaying the slider in action (transitioning, displaying photo display names).
This has happened twice now and cost me over an hour of lost editing time and trying to find the problem. I had to recreate the whole document. Fortunately the app remembered my settings and could access the Slider Folder, but even so I’m unable to just get back to where I started.
Symptom: the slide show stops after a certain number of edits to photo names. I don’t have any idea whether it’s a matter of time or the number of edits.
I solved the problem by renaming the files in the folder before importing so I did not have to mess with them in Wowslider.
I've just started using a new Windows 10 laptop. I successfully installed and opened the original 4.7 WowSlider from back in 2013. I entered my registration key. Then, when I tried to open a previously created .wowsl file, nothing happened...not even an error message. The file was created with the same version of WowSlider that I have installed. Does this not work in Windows 10?
Please note that your project files don't store images, they store the paths to them only, and if your images were moved or removed, they won't be shown. You can open your project file in a text editor and check the paths.
Will my old .wowsl files work with the new version of Wowslider? I fixed the paths and that worked! Thanks.
Yes, they should be opened correctly.
I have this slideshow and I have just been adding images to the code as we come along in construction.
Could you tell me what part of the code I need to change to make all the thumbnails run in a single line. At the moment April and May are dropping into another line.
It seems that your slider files (.js and .css) cannot be loaded. Please check that they are available and you use correct paths. If they are available but cannot be loaded, please contact your hosting provider to resolve this issue.



 carousel image slider
carousel image slider  carousel image gallery
carousel image gallery  free image carousel
free image carousel 