 Venice, Italy
Venice, Italy The northernmost of the six historic sestieri (districts) of Venice
The northernmost of the six historic sestieri (districts) of Venice The Ponte della Costituzione (English: Constitution Bridge)
The Ponte della Costituzione (English: Constitution Bridge) Dorsoduro is one of the six sestieri of Venice, northern Italy.
Dorsoduro is one of the six sestieri of Venice, northern Italy. Venice, Italy
Venice, Italy Venice, Italy
Venice, Italy Venice, Italy
Venice, Italy
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 slider js
Utter Theme
with Blinds Transition
slider js
Utter Theme
with Blinds Transition
-
 image carousel
Book Style
with Dribbles Animation
image carousel
Book Style
with Dribbles Animation
-
 css gallery
Galaxy Template
with Collage Animation
css gallery
Galaxy Template
with Collage Animation
-
 web photo gallery
Subway Design
with Basic Animation
web photo gallery
Subway Design
with Basic Animation
-
 jquery slider css
Elemental Design
with Slices Effect
jquery slider css
Elemental Design
with Slices Effect
-
 css slider
Aqua Template
with Seven Effect
css slider
Aqua Template
with Seven Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Javascript Slider Tutorial - Easy and Fast!
Javascript Slider Tutorial - Easy and Fast!
Develop fully responsive JS Slider in an easy and fast way. Just watch the video to learn how to do this.
 Javascript Slider Exmaple
Javascript Slider Exmaple
Here you can get acquainted with awesome transition effects you can apply to your Javascript Slider!
 Slider Javascript Code
Slider Javascript Code
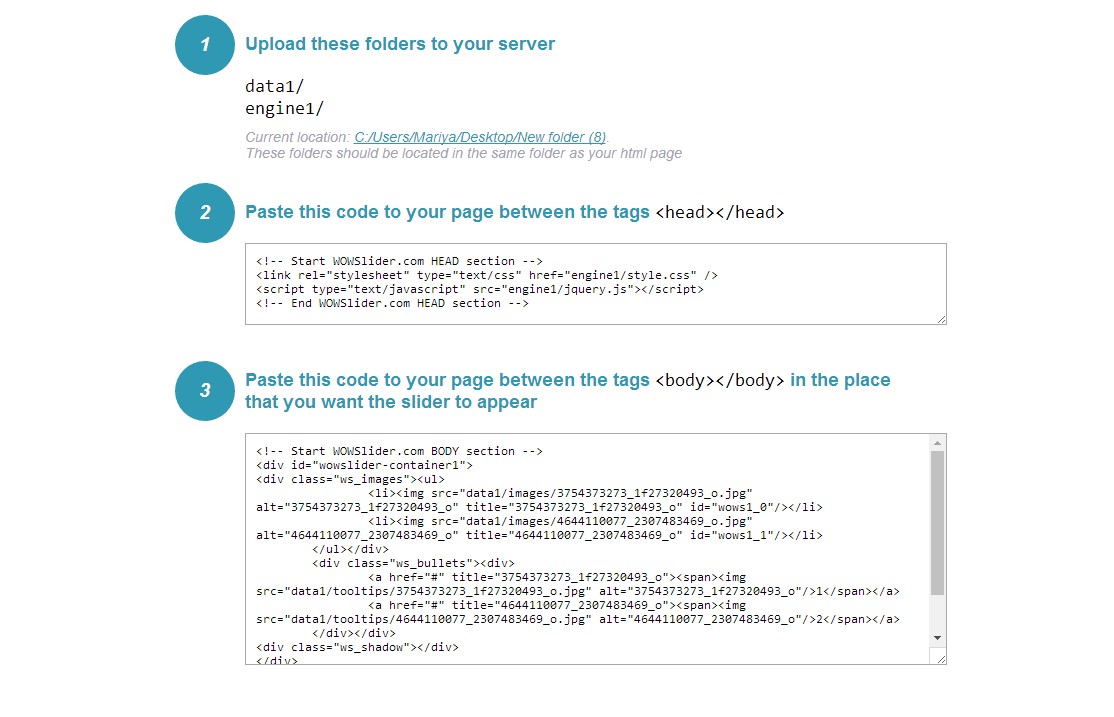
Code to paste between the tags <head></head>:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Javascript Slider to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/canal.jpg" alt="Canal" title="Canal" id="wows1_0"/>Venice, Italy</li>
<li><img src="data1/images/cannaregio.jpg" alt="Cannaregio district" title="Cannaregio district" id="wows1_1"/>The northernmost of the six historic sestieri (districts) of Venice</li>
<li><img src="data1/images/constitutionbridge.jpg" alt="Constitution bridge" title="Constitution bridge" id="wows1_2"/>The Ponte della Costituzione (English: Constitution Bridge)</li>
<li><img src="data1/images/dorsoduro.jpg" alt="Dorsoduro" title="Dorsoduro" id="wows1_3"/>Dorsoduro is one of the six sestieri of Venice, northern Italy.</li>
<li><img src="data1/images/houses.jpg" alt="Bright houses" title="Bright houses" id="wows1_4"/>Venice, Italy</li>
<li><img src="data1/images/night.jpg" alt="Night lights" title="Night lights" id="wows1_5"/>Venice, Italy</li>
<li><img src="data1/images/street.jpg" alt="Narrow street" title="Narrow street" id="wows1_6"/>Venice, Italy</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Canal"><span><img src="data1/tooltips/canal.jpg" alt="Canal"/>1</span></a>
<a href="#" title="Cannaregio district"><span><img src="data1/tooltips/cannaregio.jpg" alt="Cannaregio district"/>2</span></a>
<a href="#" title="Constitution bridge"><span><img src="data1/tooltips/constitutionbridge.jpg" alt="Constitution bridge"/>3</span></a>
<a href="#" title="Dorsoduro"><span><img src="data1/tooltips/dorsoduro.jpg" alt="Dorsoduro"/>4</span></a>
<a href="#" title="Bright houses"><span><img src="data1/tooltips/houses.jpg" alt="Bright houses"/>5</span></a>
<a href="#" title="Night lights"><span><img src="data1/tooltips/night.jpg" alt="Night lights"/>6</span></a>
<a href="#" title="Narrow street"><span><img src="data1/tooltips/street.jpg" alt="Narrow street"/>7</span></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
 STACK EFFECT & IONOSPHERE THEME JAVASCRIPT SLIDER
STACK EFFECT & IONOSPHERE THEME JAVASCRIPT SLIDER
This slider demo utilizes the well know, ‘stack’ effect for slide transitions. In this effect, each new slide simply swipes in from the right side towards the left. No fancy popping and distracting magic tricks, a simple swipe. This way, the viewer isn’t distracted and focuses directly on the picture in front.

The slider demo has sharp, angular rectangular boxes for text, placed in the lower left corner. Each box is a translucent black with white opaque writing. There are two rows of text boxes and each of these can randomly swipe in from either right to left, left to right or top to bottom. These text boxes have a simple blue border on the left side, in complement with the blue border on the bottom of the entire slider frame. Otherwise, the rest of the frame is borderless.
The bullet points are placed in the lower middle in the shape of plain gray circles. Simple blue arrows for navigation are present in right and left side. They are both invisible until the pointer interacts with the show. If you want your message to stand out, it needs to be surrounded by things which complement it. This slider demo is exactly that. It’s simple, it’s effective, it’s easy on the eyes and it highlight the one thing that matters, the picture.

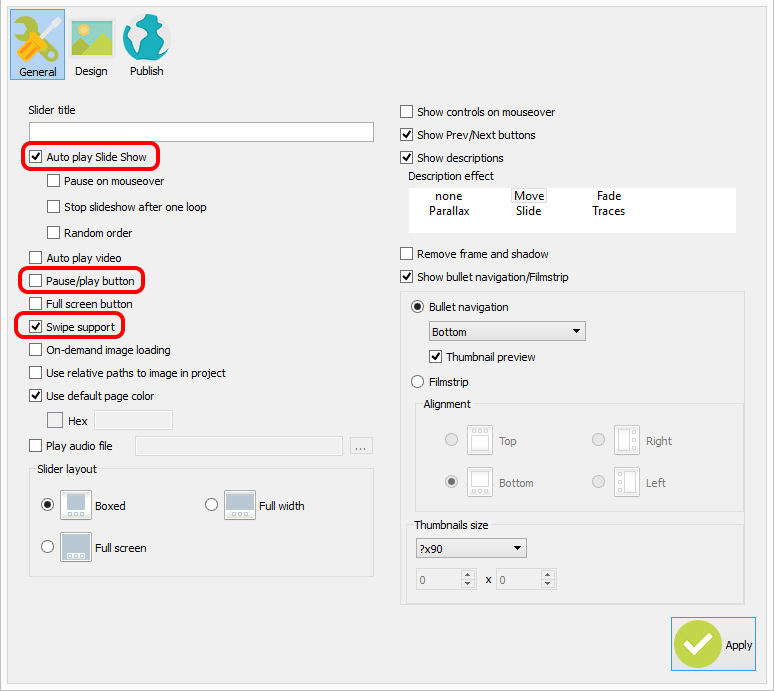
The current slider starts automatically because the ‘auto play slide show’ option is enabled. You also don’t see the play/pause button because it is disabled in a general properties tab. This slider has Swipe support so you can easily manage the slider on your mobile devices.
 Comments
Comments
Hello WowSlider Customer service, I have been off doing other things but am getting back into website design. I believe that I used to have the unlimited website version of your product and loved it back then. I think the latest I had was version 4.1 something. Is there an upgrade price so I could get back on the current version?

Another question. Thought maybe there had been more updates to the software. I am looking for a slider that allows more configurable features to display messages over the image (see attached example), I was trying it in your app but not very flexible to make larger and control font size. Do you have other products?
All upgrades are free within one year after the purchase. Unfortunately, your free upgrade period is over. If you want to upgrade your license, you can get it for only the 50% of the current license price. If you want to do it, please contact us.
If you want to change the font size, please go to slider properties, open design window and adjust the parameter for the font in the appropriate section.
Hey, I’m hoping you can get back to me ASAP. I am setting up a new site, that uses jquery, javascript and bootstrap to animate the page. I am able to get jsslider demo (I haven’t purchased yet as it isn’t working properly) to show up on the main page, and it works properly. The second you browse to another page on the website (like contact, etc) and then go back to “HOME” wow slider acts weird until you refresh the page. I am hoping you can take a look at this and figure out a work around? I like the product and would like to buy it. Thanks!
Unfortunately we couldn't reproduce your issue. Please tell us, what browser you use. Probably it's down to the browser settings.
I am using Chrome. The slider still works once you navigate back to home. But you'll notice that it starts scrolling faster and that the effect happens twice instead of once. Also if I had the forward and back arrows on which are animated as well, it also glitches and you can see both images that make the animated arrow (it appears that things that are supposed to be hidden or invisible stick around)
We couldn't find the issue with your slide show. Please try to open your website in other browser and devices. If there is no problems on them, then it's due to your device and browser setting. If you're still having this issue, please let us know.
I've opened the page in internet explorer, chrome, and safari, and its doing the same on each (and on mobile). The page works fine without wowslider, but once I add it, everything goes a little wonky... I've added image numbers to the slider images, and added the forward and back arrows as well. You will notice when you open the website it works fine... Click contact and then bottle service and gallery, and then go back to home, and all of a sudden the thing goes all wonky, sliding in and out images out of order, and the arrows glitch, if it doesn't do it right away, brose around the site more and go back, you will notice it. A refresh of the page fixes everything until you browse the page some more and go back to home. Also the glitch causes the links on the page, to stop working, and the social icons in the footer, etc. I'm hoping we can figure this out. Thanks
I think, there is no mistakes in WOW Slider. It seems that there is a mistake in your html/js code. Try to delete the jquery src as seen in the attached file. Please contact us if you have any questions.
I'm not sure what the attachment means sorry. The page works fine without the slider, but when pasted in it acts up. If you mean delete where it calls a second jquery file, I have done that and it works the same. If I delete the jquery file that wow slider calls, it also works the same.
Please try to delete the slider and then to add in anew. Follow this instructions: http://wowslider.com/help/create-an-image-slider-32.html Also please not that it's better to avoid to use several versions of jQuery at the one page. So please delete all links to .js files from your page. Kindly write back to us if you have any further questions or concerns. Our team is always happy to help.
1) How to embed and iframe inside a slide of wow slider
2) How to add more descriptions besides title and alt? I see that there are only two descriptions fields. Can I add a least 4 more separate text boxes?
3) How to insert a drop dow menu?
How could I embed an iframe into a slider? How could I have different description boxes in different places on a slide? Drop down menus that go to a slide in the same slider?
Unfortunately these features are not supported.
I have created a Wow slider (ver 8.7.1) program and insert the html code into the header and body as described by the Wowslider export descriptions but Mobirise cannot find the images when viewing or publishing even though they are in the sub folder "data1/images". I have tried different locations for the images but Mobirise comes up with the error unable to find each image file. Any suggestions on how to insert a Wow slider in my Mobirise site?

You should place your "data" and "engine" folders at the same folder with your page.
 image slider javascript example
image slider javascript example slider java script
slider java script html javascript slider
html javascript slider javascript image slider
javascript image slider slider javascript tutorial
slider javascript tutorial slider js example
slider js example javascript picture slider
javascript picture slider