This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 bootstrap carousel
Bootstrap Skin
with Shift Effect
bootstrap carousel
Bootstrap Skin
with Shift Effect
-
 3d slider jquery
Fresh Skin
with Cube Effect
3d slider jquery
Fresh Skin
with Cube Effect
-
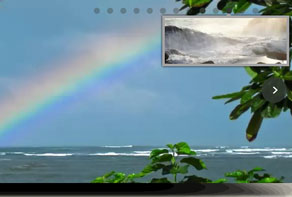
 responsive slider
Chess Skin
with Blinds Effect
responsive slider
Chess Skin
with Blinds Effect
-
 photo slideshow
Metro Skin
with Rotate Effect
photo slideshow
Metro Skin
with Rotate Effect
-
 html slider
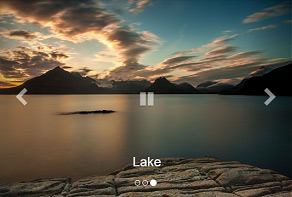
Calm Template
with Ken Burns Animation
html slider
Calm Template
with Ken Burns Animation
-
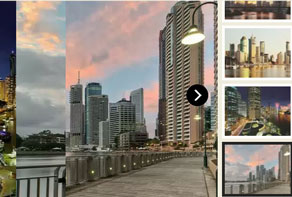
 wordpress gallery css
Shady Template
with Stack vertical Transition
wordpress gallery css
Shady Template
with Stack vertical Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 JS Image Slider: Video Tutorial!
JS Image Slider: Video Tutorial!
To learn more about creating of JS Image Sliders, watch this video tutorial!
 JS Image Slider: Awesome Styles!
JS Image Slider: Awesome Styles!
Here you can watch what transition effects you can use for your Image Sliders!
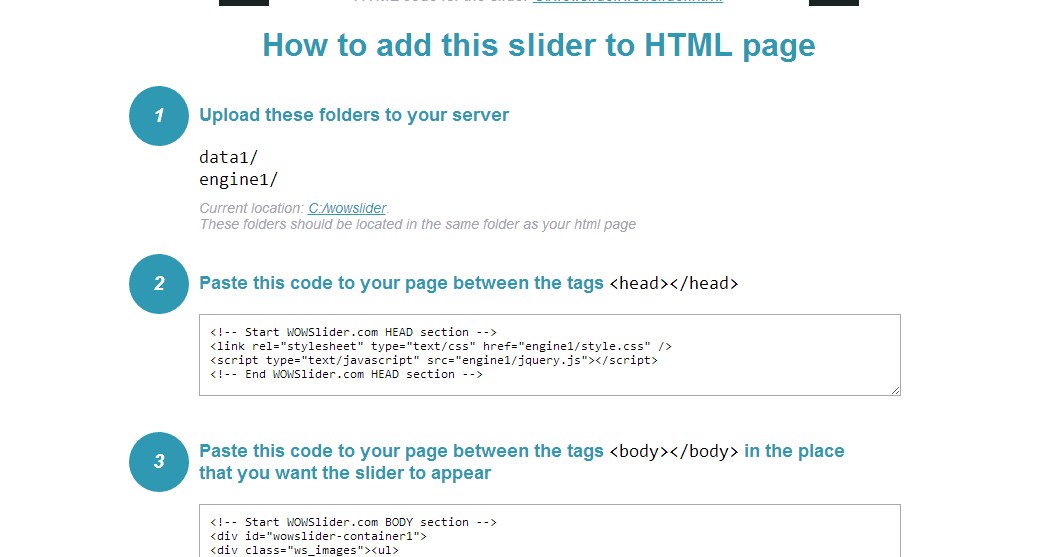
 JS Image Slider HTML Code
JS Image Slider HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
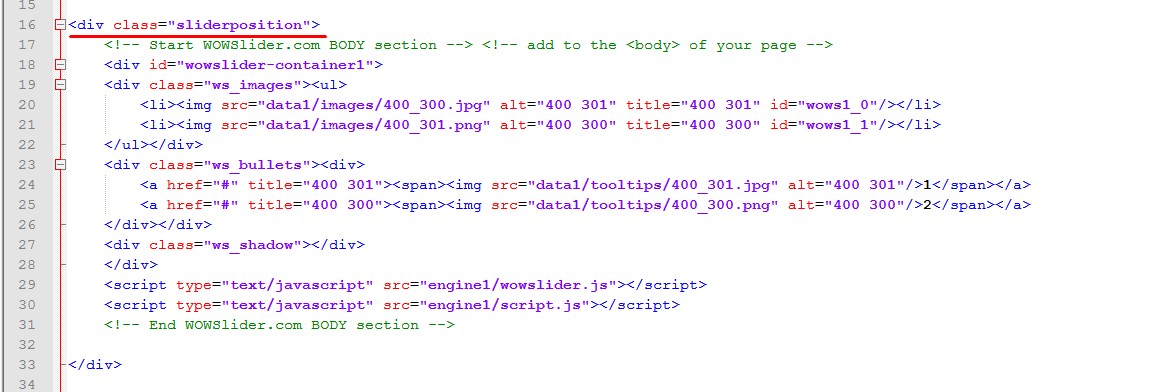
HTML code to paste between the tags <body></body> in the place that you want the JS Image Slider to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1" class="playpause">
<div class="ws_images"><ul>
<li><img src="images/demo/premium-page/data1/images/boat.jpg" alt="Boat at sunset" title="Boat at sunset" id="wows1_0"/></li>
<li><img src="images/demo/premium-page/data1/images/coast.jpg" alt="Coast jquery" title="Coast" id="wows1_1"/></li>
<li><img src="images/demo/premium-page/data1/images/evening.jpg" alt="Evening" title="Evening" id="wows1_2"/></li>
<li><img src="images/demo/premium-page/data1/images/stones.jpg" alt="Stones" title="Stones near ocean" id="wows1_3"/></li>
<li><img src="images/demo/premium-page/data1/images/waves.jpg" alt="Ocean waves" title="Ocean waves" id="wows1_4"/></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Boat at sunset"><img src="images/demo/premium-page/data1/tooltips/boat.jpg" alt="Boat at sunset"/>1</a>
<a href="#" title="Coast"><img src="images/demo/premium-page/data1/tooltips/coast.jpg" alt="Coast responsive"/>2</a>
<a href="#" title="Evening"><img src="images/demo/premium-page/data1/tooltips/evening.jpg" alt="Evening image"/>3</a>
<a href="#" title="Stones near ocean"><img src="images/demo/premium-page/data1/tooltips/stones.jpg" alt="Stones near ocean"/>4</a>
<a href="#" title="Ocean waves"><img src="images/demo/premium-page/data1/tooltips/waves.jpg" alt="Ocean waves"/>5</a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="images/demo/wowslider.js"></script>
<script type="text/javascript" src="images/demo/premium-page/engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
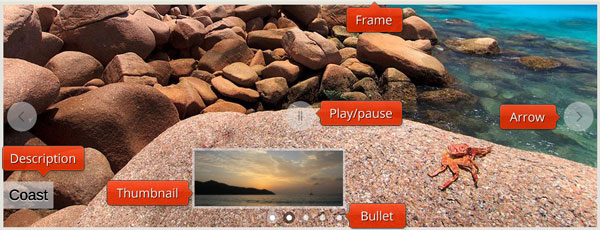
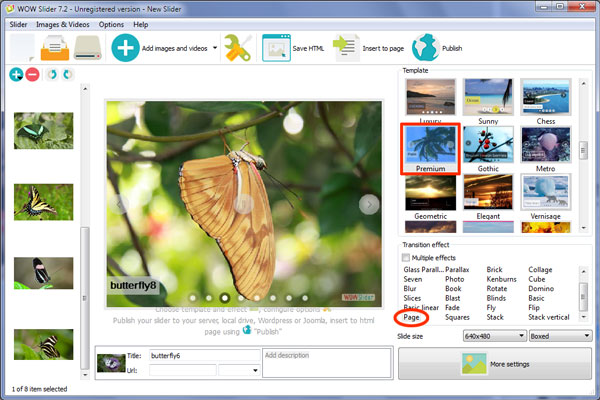
 PAGE ANIMATION & PREMIUM THEME JS IMAGE SLIDER
PAGE ANIMATION & PREMIUM THEME JS IMAGE SLIDER
This slider has a bold, fun design. It uses a range of grey and makes clever use of transparency.
The main image has a grey border, which is quite subtle but still helps the images stand out from the website background.
Hovering over the slider brings up two navigational arrows, on on each side. These arrows are thin black arrowheads on a light grey circle. The navigational arrows are semi-transparent, allowing the colors of the image below to show through. Hovering over an arrow inverts the colors, so that the arrowhead turns white and the circle turns dark-grey. This is a nice, clean and modern looking rollover effect that lets the user know they can interact with the arrow.
Clicking on the arrow cycles you through the images.

There is a caption in the lower left corner. The caption has dark grey text with an embossed effect against a light grey rectangle with rounded corners. The rectangle emerges directly from the edge of the frame. The caption slides in from the left, which is a nice detail that adds movement and interest to the slider.
In the centre of the slider is a play/pause button. This has a dark-grey button inside a light grey circle. Hovering over the button inverts the colors in the same fashion as the navigational arrows. Clicking on the button changes it to the opposite button — so if you pause it, the icon changes to play, and if you play the slideshow the icon changes to pause.
At the bottom center of the slideshow are a series of light grey circles with dark grey borders. These circles are semi-transparent so the background colors show through. Each circle represents on of the images in the slideshow, and when highlighted the colors become less transparent (the center circle becomes completely opaque).
Hovering over a circle brings up a preview image of the slide linked to the circle. Each preview image has a semi-transparent grey border and a small arrow pointing to the relevant circle. The whole system is very user friendly, with lots of cues to let the user understand what is happening.
Clicking on a circle loads the relevant image into the main slider and allows the user to navigate directly to the image they are interested in.
The default change effect is called ‘page’. This is a unique transition effect where the image drops away in a semi-circle to the left and then falls away completely. It’s bold and different, and part of what makes this slider design so special.

This slider would work well on technology websites and software companies that build fun apps or programs. It would also work well on fashion websites, due to the stylish design. However, the slider as a whole is flexible enough to be used on any website.
 Comments
Comments
I am having trouble with wowslider. I need to alter its size and move its position in the div to the left. There is so much CSS I am only guessing as I am new to web building. Do you have any video tutorials or something else to help. I can change the size with live view in expression web but I need to achieve the result in CSS. Help!
Please specify the size of your slider in the WOWSlider app. Put the body part of your slider to the div, and use the style properties you need: http://www.w3schools.com/css/css_positioning.asp Unfortunately, there are no video tutorials about it.

What part of the CSS relates to positioning for the slider itself. It appears there is CSS for all your wares in the one CSS file some 300 lines. What can I delete i.e video etc to make styling the slider my only objective.
To style your slider in CSS you need first to put the body part of your slider to the div and then use the style properties you need:
Elements are then positioned using the top, bottom, left, and right properties. However, these properties will not work unless the position property is set first. They also work differently depending on the position value.
You can find the instructions here: http://www.w3schools.com/css/css_positioning.asp
Hoping you are well. I was able to insert the slider. I am having 2 problems: 1. I cannot get arrows on my slider even though I check the right box. 2. when I click on the film strip tab for the next image on the slider the hole page goes up so that the slider is at the top of the page. Sorry to be a bother but can you please help me with some advise.
Could you please send us the link to your page, we'll check it.
I can insert a slider into a preview page in NetObjects Fusion 15 easily. However, I cannot get the slider to save within the NetObjects site file. Ultimately, I want to publish the site, so how to I get the slider into the finished product?
Please follow this instruction to add a slider to your web page:
1) Create your slideshow using WOWSlider.
2) Publish it to a local folder:

3) Open index.html in a text editor (Notepad for example) or you can open index.html page in a browser, right click on the page and select view source of the page(Ctrl+U).
You'll find 'engine' and 'data' folders in this saved folder also.
4) Copy code for the HEAD section and paste it inside the HEAD/BODY section of your own webpage, for example:
<head>
...
<!— Start WOWSlider.com HEAD section —>
<link rel="stylesheet" type="text/css" href="engine1/style.css" media="screen" />
<style type="text/css">a#vlb{display:none}</style>
<script type="text/javascript" src="engine1/jquery.js"></script>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<!— End WOWSlider.com HEAD section —>
...
</head>
5) Copy code for the BODY section and paste it inside the Body section of your own web page in the place where you want to have a gallery, for example:
<body>
...
<!— Start WOWSlider.com BODY section —>
...
<!— End WOWSlider.com BODY section —>
...
</body>
6) You should copy a 'data' folder with images and an 'engine' folder with slider files to the same folder with your page.
7) Check your website in a browser.
Also you can use the Insert-to-page wizard. Simply click inside the page to select a tag where you want your slider to appear and click on "Insert Before".
If you want to add sliders to Blogger posts and other pages which are not on your FTP server / domain name you should upload 'engine' and 'data' folders to your server and use absolute paths for all slider files, for example:
<!— Start WOWSlider.com HEAD section —>
<link rel="stylesheet" type="text/css" href="http://yourdomain.com/engine1/style.css" media="screen" />
<style type="text/css">a#vlb{display:none}</style>
<script type="text/javascript" src="http://yourdomain.com/engine1/jquery.js"></script>
<script type="text/javascript" src="http://yourdomain.com/engine1/wowslider.js"></script>
<!— End WOWSlider.com HEAD section —>
That's all.





 1
1 2
2 3
3 4
4 5
5