This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 image slider jquery
Epsilon Skin
with Collage Animation
image slider jquery
Epsilon Skin
with Collage Animation
-
 wordpress slider
Rhomb Theme
with Cube Over Animation
wordpress slider
Rhomb Theme
with Cube Over Animation
-
 full screen slider
Slim Style
with Lines Animation
full screen slider
Slim Style
with Lines Animation
-
 slider html
Twist Theme
with Glass Parallax Transition
slider html
Twist Theme
with Glass Parallax Transition
-
 online photo slideshow
Balance Template
with Blast Transition
online photo slideshow
Balance Template
with Blast Transition
-
 jquery slider css
Elemental Layout
with Slices Transition
jquery slider css
Elemental Layout
with Slices Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How-to: Building of responsive HTML Slider!
How-to: Building of responsive HTML Slider!
Create the responsive HTML Image Slider in no time! Watch the video to learn how!
 HTML Image Slider Demo and Examples
HTML Image Slider Demo and Examples
Learn more about how this entertaining HTML Slider can move on the page!
 Slider HTML Code
Slider HTML Code
Code to paste between the tags <head></head>:
<!-- Start HTML Slider Code HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End HTML Slider Code HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the HTML Image Slider to appear:
<!-- Start Slider HTML Code BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/action21892.jpg" alt="Helikopter" title="Helikopter" id="wows1_0"/>Type of rotorcraft</li>
<li><img src="data1/images/aircraft537963.jpg" alt="Aircraft" title="Aircraft" id="wows1_1"/>Machine that is able to fly by gaining support from the air</li>
<li><img src="data1/images/hangglider1278361.jpg" alt="Hang Glider" title="Hang Glider" id="wows1_2"/>Non-motorized foot-launched heavier-than-air aircraft</li>
<li><img src="data1/images/hotair1373167.jpg" alt="Aerostat" title="Aerostat" id="wows1_3"/>Hot air balloon</li>
<li><img src="data1/images/rocketlaunch67643.jpg" alt="Rocket" title="Rocket" id="wows1_4"/>Spacecraft that obtains thrust from a rocket engine</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Helikopter"><span><img src="data1/tooltips/action21892.jpg" alt="Helikopter"/>1</span></a>
<a href="#" title="Aircraft"><span><img src="data1/tooltips/aircraft537963.jpg" alt="Aircraft"/>2</span></a>
<a href="#" title="Hang Glider"><span><img src="data1/tooltips/hangglider1278361.jpg" alt="Hang Glider"/>3</span></a>
<a href="#" title="Aerostat"><span><img src="data1/tooltips/hotair1373167.jpg" alt="Aerostat"/>4</span></a>
<a href="#" title="Rocket"><span><img src="data1/tooltips/rocketlaunch67643.jpg" alt="Rocket"/>5</span></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- Slider HTML Code BODY section -->
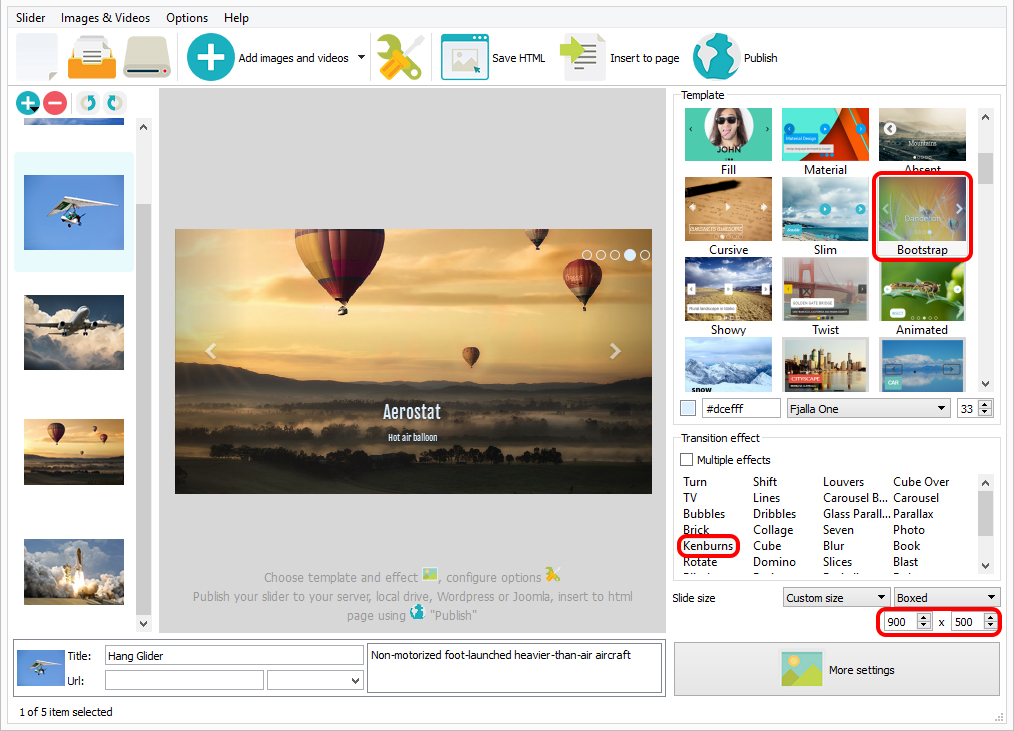
 KEN BURNS EFFECT & CALM STYLE HTML SLIDER
KEN BURNS EFFECT & CALM STYLE HTML SLIDER
This entertaining HTML slider example is everything you definitely need for your perfect image slider presentations! Your pictures are surrounded by a white border to provide them that traditional photograph style on the right hand screen side. You can easily navigate through them with the nicest navigation arrows on either side or check the image's description with the black and white font popup box in the lower left side of it. Both of these appear when you pass the mouse cursor over the image and fade away when not in use to avoid obstructing the view.

On the left demo of HTML slider side you can see the very rest of your pictures organized neatly chronologically from top to bottom, and you can browse them by bringing your mouse over or under them to scroll through them. You can also click on them to bring them up for a closer look. This theme is perfect for showing off special heartfelt moments with family and friends.

Kenburns effect is pretty nice. It zooms the images smoothly so you can better concentrate on the detailes. The transition between slides is done with the help of the Fade effect.
 Comments
Comments
I purchased Responsive HTML Slider a few weeks ago and have been very pleased with how easy it is to use.
I do have one question.

I have made the slider in HTML for my site, but I want it fixed as you scroll. Initially it looks as if it works, but when the next image is loaded in it is cropped at the bottom. This appears to be about how much the page has scrolled.
Unfortunately we couldn't replicate the issue you're having. Please explain precisely what problem you're experiencing. Could you please send us screenshots? What device and browser do you use for viewing this webpage?
Sorry, I uploaded the wrong index. I had been trying to trouble shoot. The one I uploaded moves with the page when you scroll, I wanted it fixed in place so the content scrolls but the slider stays fixed. I've re uploaded the index. The way I've set it at he moment I have put the slider in a fixed div. Image one as it loads. Image two scrolled page when next image loads. I've tried viewing through Firefox, Safari and Chrome.
Try to follow this instruction to add the slider as a background of the page: http://wowslider.com/help/slider-background-page-49.html
I have downloaded the full version for mac. It appears to have installed correctly. I get an error message saying it cannot be opened.
Probably you could send us a screenshot of the error message.
I got it working by reinstating. Thanks.
When I insert the code for my slider into my site, it has a slight jump between images. The image shifts down slightly and adjusts and then scrolls through. Is this something you know about? What is the fix for something like this?
Please send us a direct link to your website, so we can check it.
Hi, I downloaded free html slider version 8.6. I saw that now it updated to version 8.7. Where can I download it since I can’t find update button in the html slider software?
Please try to download and install the app from the same link in your license message.
I have Your WOWHTMLSLIDER : Vers. 8.7
I have a Question to the Ken Burns Effect :
Is it possible to make an adjust of the zoom factor of the KenBurns effect in html code?
Evtl. direct in the script by an editor like dreamweaver ? On the program surface I found only the
two parameter --- effect duration and delay between the slides.
For my use the zoom is a little bit to big. I want to adjust a small "way"
I don`t found anything in FAQ `s .
Maybe we'll add this feature later, but we haven't planned on it yet. Please try other effects maybe you'll like another one.
I have a problem whit the import of a bigger amount of Images to your Slider !
For example I want to import 150 Images ( single Picture / 700 KB ) in a full-screen slide project .
During the import process (green status is running ) suddenly the program breaks the Import up with following pop up Window : ................... In an other attempt with 100 Images the Import was successful , but during the configuration from your default to fullscreen template the same occured.
Whit a smaller amount of Images (50) the import and all function ( for example fullscreen and loading on demand ) of the slider are working whithout any Problem.
What can I do for a fix of the Problem ?
Please try to disable preview (Options -> Show preview - set this option unchecked) and then restart the app. Then it will more stable. You can also use 'on-demand load images' option for your slide show.
I have put the HTMLSlider on a page I have in development and the slider works perfectly but when I click on the images I don’t g to the links associated with them in Chrome. I have tested with FireFox and IE11 and it all works good.
I have found what looked to be a similar issue on your website with the suggestion to use the following DOCTYPE html code.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
This didn’t help still the dame issue. I have found that if I clear my browser history and navigate back to the page it will work only the first time, after that nothing works.
Please send us a direct link to your website, so we can check it.
I just redid the page from scratch and it seems to be working now.
Because this was a re-newel ...and I already downloaded a year ago ...do I still need to put in the Activation key?
Yes, you should insert the reg. key to the app to use the purchased license.
I pasted in the Activation key ...and restarted it (like it said) ...not sure it took ...and don't know how to tell.
Can you check for me on your end?
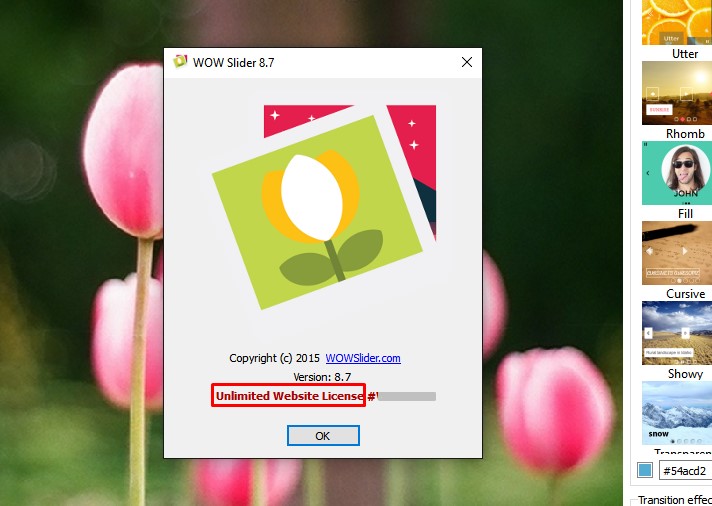
Unfortunately we cannot check your app, but you can do it. Please go to Help->About. There you can see is your version registered or not. Also you can remove watermark only in purchased and registered version. Please try if following this instruction: http://wowslider.com/help/remove-the-watermark-26.html
So here is what I see at Help->About ...so is it considered registered?

Yes, you've registered your version successfully.
Awesome ...thanks for the help!!! My html code for the slideshow isn't working in Chrome! It rotates ...but if you click an image to go to a link it only works in IE...not Chrome. What's the fix?
Please try to generate a new slider without swipe support function. To switch off this function please go to Properties -> General -> uncheck "swipe support".
YOU my friend are awesome!!! That worked!! :-) Thank you ...much appreciated!!
 Type of rotorcraft
Type of rotorcraft Non-motorized foot-launched heavier-than-air aircraft
Non-motorized foot-launched heavier-than-air aircraft Machine that is able to fly by gaining support from the air
Machine that is able to fly by gaining support from the air

 slider plugin html
slider plugin html thumbnail slider html
thumbnail slider html free html slider
free html slider slider html
slider html html auto slideshow
html auto slideshow