 San Francisco, California and Marin County
San Francisco, California and Marin County Budapest
Budapest London
London New York
New York
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 slick carousel
Slick Carousel Skin
with Collage Animation
slick carousel
Slick Carousel Skin
with Collage Animation
-
 html5 image slider
Box Skin
with Stack Vertical Effect
html5 image slider
Box Skin
with Stack Vertical Effect
-
 jquery slideshow
Flat Layout
with Slices Effect
jquery slideshow
Flat Layout
with Slices Effect
-
 html slider
Calm Style
with Ken Burns Effect
html slider
Calm Style
with Ken Burns Effect
-
 jquery vertical slider
Digit Style
with Stack Vertical Effect
jquery vertical slider
Digit Style
with Stack Vertical Effect
-
 ken burns slideshow
Noble Theme
with Ken Burns Effect
ken burns slideshow
Noble Theme
with Ken Burns Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How-to develop Slider HTML!
How-to develop Slider HTML!
In this video you will get steps on how to develop HTML Sliders!
See also: How to make image slider in HTML?
 Slider HTML - Smashing Style!
Slider HTML - Smashing Style!
This is a video that shows how sliders work on the page!
 Slider HTML Code
Slider HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Slider HTML to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/goldengatebridge4904_1280.jpg" alt="Golden Gate Bridge" title="Golden Gate Bridge" id="wows1_0"/>San Francisco, California and Marin County</li>
<li><img src="data1/images/budapest342499_1280.jpg" alt="Széchenyi Chain Bridge" title="Széchenyi Chain Bridge" id="wows1_1"/>Budapest</li>
<li><img src="data1/images/london441853_1280.jpg" alt="Tower Bridge" title="Tower Bridge" id="wows1_2"/>London</li>
<li><img src="data1/images/newyorkcity336475_1280.jpg" alt="Brooklyn Bridge" title="Brooklyn Bridge" id="wows1_3"/>New York</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Golden Gate Bridge"><img src="data1/tooltips/goldengatebridge4904_1280.jpg" alt="Golden Gate Bridge"/></a>
<a href="#" title="Széchenyi Chain Bridge"><img src="data1/tooltips/budapest342499_1280.jpg" alt="Széchenyi Chain Bridge"/></a>
<a href="#" title="Tower Bridge"><img src="data1/tooltips/london441853_1280.jpg" alt="Tower Bridge"/></a>
<a href="#" title="Brooklyn Bridge"><img src="data1/tooltips/newyorkcity336475_1280.jpg" alt="Brooklyn Bridge"/></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOW Slider.com BODY section -->
 GLASS PARALLAX TRANSITION & TWIST THEME SLIDER HTML
GLASS PARALLAX TRANSITION & TWIST THEME SLIDER HTML
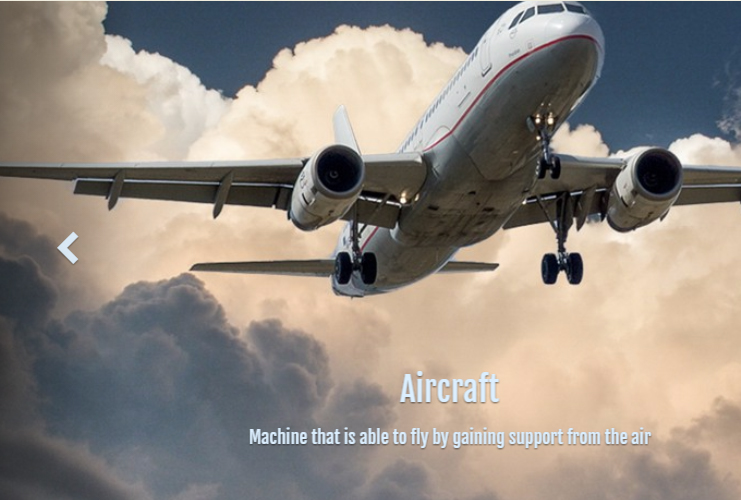
You can see a Twist template in this demo. This template differs a lot from all the other templates because of it's marvelous animations. The arrow button consists of a transparent black rectangle with rounded bounds and an arrow inside it. When you put your mouse over this arrow it flips on 360 degrees and changes it's color to yellow that looks awesome. This skin has no frame. Bullets are also animated like arrows. They turns on 90 degrees on mouseover. Descriptions are made with cool Traces effect. 'PT Sans' font emphasizes it's originality.
The Glass Parallax effect is outstanding. It looks like Parallax effect but it shows a previous slide on the blurred background during the animation. The direction of animation depends on the arrow you click (previous or next button).
 HOW CAN I BUILD EXACTLY THE SAME CAROUSEL??
HOW CAN I BUILD EXACTLY THE SAME CAROUSEL??
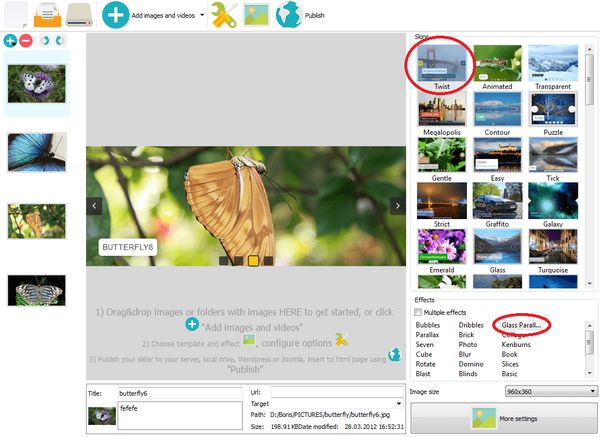
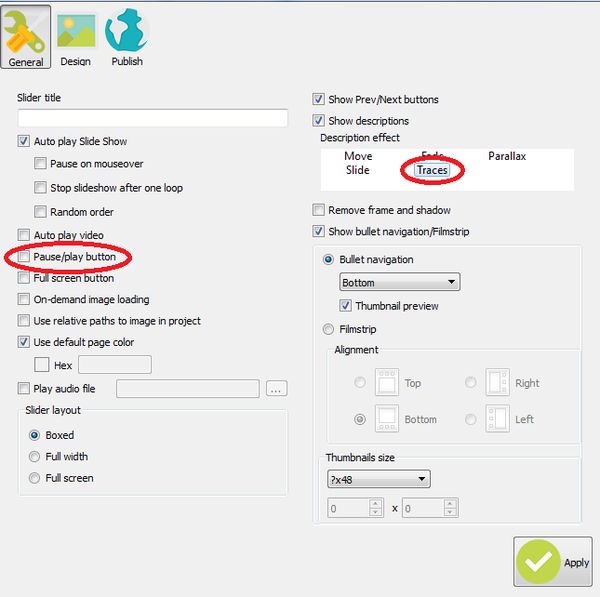
To make the slider with such appearance you should find Twist pattern on the 'Template' tab situated on the right side on the preview window. Then select Glass Parallax effect in the low-right corner.

After that click Slider-Properties, uncheck 'Pause/play button' property and set the 'Traces' Description effect. Now your slider is ready.

This slideshow is wholly adjustable. Make your slideshow unique. Use remarkable pre-made skins and modify anything - pics, backgrounds, colors, fonts and text with the mouse click.
 Comments
Comments
Do you know of anyone that has successfully implemented this on SharePoint? I understand if the images can’t come from a SP list directly. I am looking into adapting this for a client and curious if it would be a possibility. My additional questions are below…
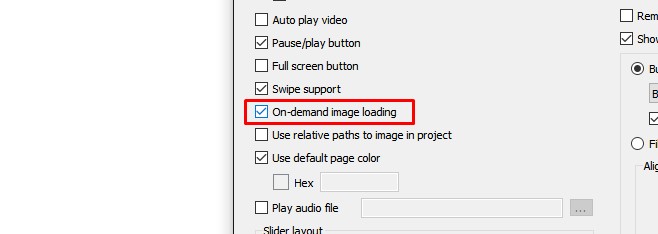
- Would using the on-demand image loading allow a user to manually add the image file without using the app?

- If the client uses the app, would they need to publish, then upload the files (following the html page guidelines)
Sorry, we don't have a detailed tutorial for Sharepoint.
You can try to publish your slider to Google Drive and add it to the page with the script or in iframe. Check the instruction: http://wowslider.com/help/add-slider-google-drive-183.html
If you want to update your slider, you should generate it again in the app, and then replace the code and files.
I am having difficulty having the titles show on all of the slides. The first slide title and description works as expected, however the following slides play fine, but without the titles showing. I've tried adding descriptions also, but they will not show (except on 1st slide). Any ideas?
The problem seems only to occur in IE (11). Any ideas? The feature works fine in Chrome, FF, etc.
I have checked your slider, and it seems that your titles and descriptions are not set:
Is there a way to adjust the timing/delay of the title/description effect only - or separately - from the slide timing and duration?
Sorry, that's not currently supported, but we're passing your feedback on to the team.
I am trying to add links to slide descriptions and I noticed that only the 1st slide is listed under ws_images. Shouldn't the other images also be listed here?
All the images of the slide show should be listed under ws_images. Sorry for inconvenience, could you send us the project files of your WOW Slider once again to check them?
Thank you. I figured it out: needed to check the Use Relative Paths box.

is it possible to generate a slider with wowslider where a thumbnail is related to a group of pictures? Like a 'category' or 'group' thumbnail. So if a left vertical thumbnail [i.e. a picture of a group of birds] is clicked only the bird pictures are shown in the main slider window. Means a click on a thumbnail calls pictures out of an array or list or so and plays only pictures of this group until the next click.
Unfortunately, it isn't supported in our app. Feel free to contact us if you have another issue or question.
Sorry one more question regarding the thumbnail question (hope its not to bothering): is the wowslider code encapsuled or is it possible to write additional methods (functions) into it? Or extend methods?
Unfortunately, it is also isn't supported in WOWSlider.
I am building a website with Webeasy Pro 10 and I want to use WOWslider to embed a slideshow on the homepage. I was able to build the slideshow just the way I want (thanks for making that easy!) and when I use the “Insert to page” feature it looks great on the preview slide.
Unfortunately when I publish it to the server the slideshow doesn’t appear. Only the name of the slideshow with an x in front of it shows up.
I am not a programmer, but I tried plugging in the html code and publishing the files to the FTP server. Neither worked. I am sure I did something wrong.
Please help. I want to buy the full subscription for my website but I need to make sure it works on my site first. Feel free to call, text, or email.
Nevermind. I figured it out. I’m sure I’ll have other questions in the near future. Thanks!
I am looking to add your program to our website. I need to have a non-profit license. I do not want logos or watermarks to appear. Please contact me as soon as you can. Thank you.
We can offer you a special discount.
I am having several issues with wow slider. I am able to create a slide show using the wisiwig, however when following the directions posted on the website for either HTML creation and loading into Dreamweaver for my site or using the “insert to page” option neither works properly. Either the program shows nothing but the text entered (title and description) or it shows every image blown up as well as thumb nails below with numbering (that I have not added)…
Please make sure that the folder with the slider's files is available.
That's the thing, If I upload it to my site it will be messed up. Can I just email you the html page? Also when you say " Please make sure that the folder with the slider's files is available." Are you talking about Data1 and Engine1? Data0 and Engine0 have been loaded to the site as well.
HELP PLEASE, This seems like it would be a great program if and I mean IF I can get it to function properly.
It seems that the head tag on your page isn't closed, so the head part of WOWSlider wasn't added. Please correct the structure of your page and add WOWSlider to your page again.
Now I am not getting a slide feature and none of the text is showing up. If I click on the dots it bumps to the top of the home page. Not having a good time working this out. Sorry.
I did what was suggested and reloaded the page yet no slide or any other photos availiable.
I did what was suggested and reloaded the page yet no slide or any other photos availiable.You have several version of jQuery on your page, and you should keep the only one.
 html slider jquery
html slider jquery  html image slider
html image slider  html image slider code
html image slider code  jquery html slider
jquery html slider 