This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 slick carousel
Slick Carousel Template
with Collage Animation
slick carousel
Slick Carousel Template
with Collage Animation
-
 full width slider
Cursive Skin
with Collage Animation
full width slider
Cursive Skin
with Collage Animation
-
 html5 gallery
Puzzle Style
with Collage Animation
html5 gallery
Puzzle Style
with Collage Animation
-
 html5 slideshow
Luxury Template
with Slices Effect
html5 slideshow
Luxury Template
with Slices Effect
-
 jquery carousel
Vernisage Template
with Stack vertical Transition
jquery carousel
Vernisage Template
with Stack vertical Transition
-
 photo slider
Cloud Layout
with Fly Effect
photo slider
Cloud Layout
with Fly Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Carousel jQuery: Video Instruction!
Carousel jQuery: Video Instruction!
All you need for fast building of responsive sliders is this video tutorial!
 Carousel jQuery - Amazing Effects!
Carousel jQuery - Amazing Effects!
With help of this video you can choose an fitting effect for your website gallery!
 Carousel jQuery Code
Carousel jQuery Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Carousel jQuery to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/cat362950_1280.jpg" alt="" title="Elegant Cat" id="wows1_0"/></li>
<li><img src="data1/images/cat245374_1280.jpg" alt="" title="Graceful Cat" id="wows1_1"/></li>
<li><img src="data1/images/kitten402268_1280.jpg" alt="" title="Proud Cat" id="wows1_2"/></li>
<li><img src="data1/images/cat594348_1280.jpg" alt="" title="The Curious Cat" id="wows1_3"/></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Elegant Cat"><span><img src="data1/tooltips/cat362950_1280.jpg" alt="Elegant Cat"/></span></a>
<a href="#" title="Graceful Cat"><span><img src="data1/tooltips/cat245374_1280.jpg" alt="Graceful Cat"/></span></a>
<a href="#" title="Proud Cat"><span><img src="data1/tooltips/kitten402268_1280.jpg" alt="Proud Cat"/></span></a>
<a href="#" title="The Curious Cat"><span><img src="data1/tooltips/cat594348_1280.jpg" alt="The Curious Cat"/></span></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOW Slider.com BODY section -->
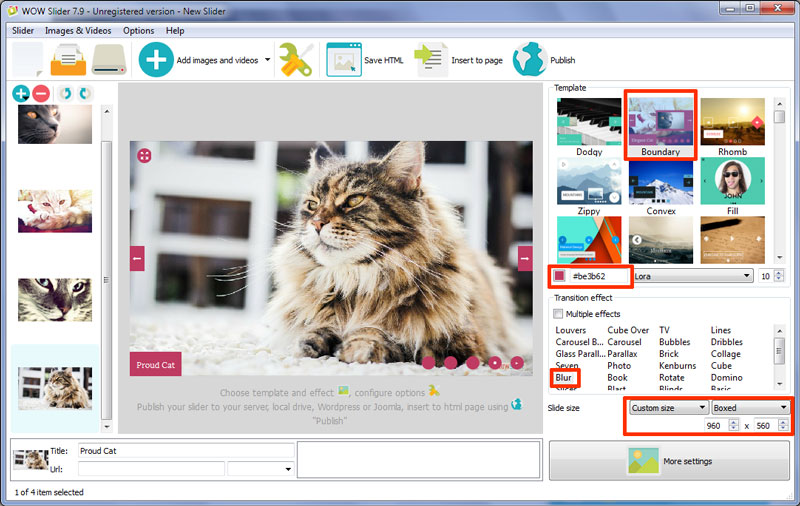
 BLUR EFFECT & BOUNDARY STYLE CAROUSEL JQUERY
BLUR EFFECT & BOUNDARY STYLE CAROUSEL JQUERY
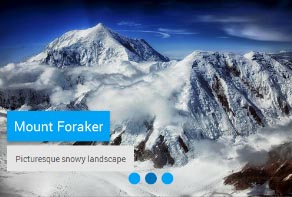
The Carousel slider has a modern frameless design that allows it to fit in well with a wide variety of website styles. The focus remains upon the images as function buttons and labels are kept discreetly off to the sides. This is an ideal slider for featuring bold, details photographs.
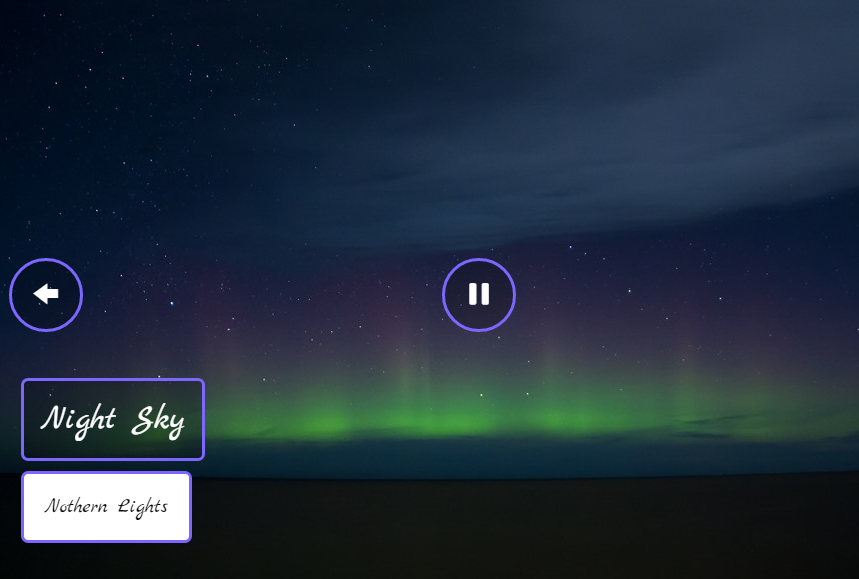
The slider utilizes dots for navigation, as is the norm, but shifts them to the right side of the box in order to avoid interfering with the photo that is featured. The dots include extra helpful features besides basic navigation. The dot that indicates the currently displayed image has a white dot in its center. As the user hovers over any of the dots, a thumbnail sized preview of the indicated image appears. This makes it simple for the user to select the image they are looking for. The last dot to the right is a pause button for the user that would like to remain on a single image of the slideshow.

Standard navigation arrows are also available at the far left and far right of each image. If the user would like to back up or speed the slideshow along, they may use these intuitive controls that contain white arrows within a colored box. Hovering over the arrow boxes gives the user the same thumbnail previews as the navigation dots.

Labels for each individual image in the slideshow appear in the bottom left corner, clearly naming each image while not obscuring the view. The box color matches that of the arrow boxes and navigation dots with bold white text making it easy to find and read.
By hovering over the top left corner of any image, the user can activate full screen mode, as indicated by a dot containing white full screen arrows. A wide variety of transition effects are available with this slider, enabling the user to choose the one that best suits their images and website design.
 Comments
Comments
Please note I purchased Wow Slider, and seek assistance:
- I seek images to down-load quickly, can you please give any tips. Any images above x4 in a slider, I get a lag (each image approx 250K).
- Do your sliders have 'smart lazy load' to speed up gallery.
- If I seek to have 20-25 images in a gallery, how can I best achieve this but with fast image loading?
Please, try full functional free version. You can try to use "On-demand image loading" option: Gallery->Properties->General
- I have already bought Wow Slider - is your new CSSSlider faster and more upgraded version. To upgrade what special price can you offer.
- Do I need to unistall and delete Javascript from the server with existing WOW Slider script, will this help with speed.
If you use another program now, remove the old code.
With Internet Explorer, I get Active X stopping script, and no images appear. Can you please provide a solution.
You should allow activex for WOWSlider page. There is no workaround.
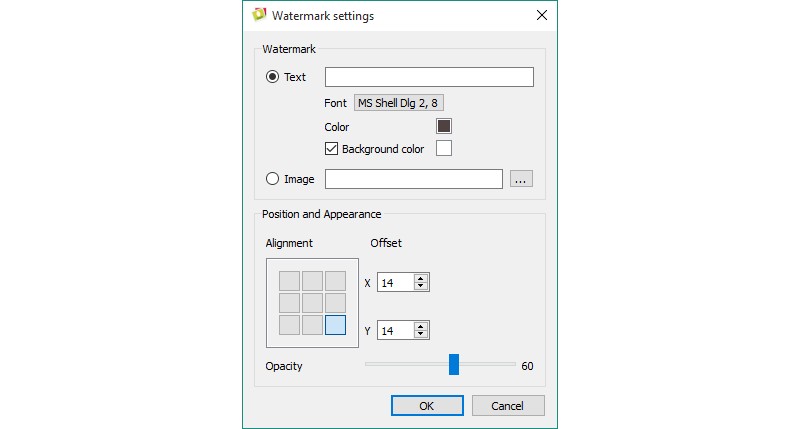
I use the commercial version, regularly purchased product. I would need to accomplish this: I created a presentation consisting of 4 images, in this presentation I would like to superimpose a reduced size image (logo type) rimaga fixed while you are presenting. It's possible?
In paid version you're able to put your own image on each image in your slide show. There is wowslider's logo on each image in free version. Here is watermark settings (attached).

Hi, I purchased a license to use the Vs. software and I published two small slide on the site, but I noticed that the form created with Chronoform v5 now I do not work correctly. It does not control me of the fields (mandatory) and it does not work I event management based on the data in the selected module.
To you are known conflicts in javascript libraries? In the FAQ I found nothing about.
The thing is that jQuery is redefined twice. You use it three times: 18th, 45th, 432th lines. Please remove two of them.
The jQuery are called by wowslider module is enabled when so how do I remove the code? To better understand I have carried out tests:
- I tried disabling the form wowslider2 and wowslider3 modules and is OK (see code files wowslides.txt)
- I tried out the form by enabling only a wowslider3 module and is OK (see attached code with one-wowslides ok.txt)
- I tried out the form by enabling wowslider2 modules and wowslider3 and KO. (See attached code with 2 or will more wowslides-KO.txt)

You may try this trick:
If that won't work, unfortunately it is not compatible with your theme or other modules.
Hi thanks for the tip ... Now it works ....
What are recommendations to serve retina-quality images to the client devices? I am after a simple solution like sending a highly compressed images at the @2x size.
Should I specify the WOW slider window (and images) twice as big as normal (say, at 1440px with 1440 images for 720px), or a "conventional" slider window (say, 720px) with x2 images in the Images folder?
I failed to find any information / FAQs in the doc part of your website.
WOWSlider is retina-ready and responsive. You don't need to create one slider else for non-retina displays. You may use progressive jpeg images for your slider, it will speed up page loading. There are no special requirements for client devices. Also there are no easy ways to use two types of images in one slider.
You have not really asked my quite specific question. Could you please give me an explicit example how to use the retina option? Right now I am getting fuzzy images despite keeping @x2 images as source ones (I have provided a live example). More, your advice to use use progressive jpegs sounds rather weird -- they are not efficiently rendered by iOS devices.
Sorry, I told you wrong information, it doesn't support retina. But you're able to use big images in your slider. Sorry again.
Could someone technically literate (a / the developer) answer my question, please? What happens if I serve say 1536px image into 768px slider window? (I assume the images must be prepared "manually" in this case). Also, it will be fair to put relevant information in your FAQ section.
In this case image will fit to the box. Please look at attachment. This is a slider with 1280x853px images in 768x480px box (this is zip file).
Have your team thought of implementing the "srcset" image attribute to solve the retina image dilemma? Your great slider would certainly benefit a lot for serving the retina on easy and efficient way.
We added it to our to-do list, stay tuned! After implementing this feature we will renew our FAQ for sure.
Any hints on implementing the _Retina_ support in the latest WOW slider v. 8.7?
Cannot see any appropriate controls or help for the option, but I might have overlooked it.
WOWSlider app support retina screens since version 8.7. All sliders created with this version are compatible with retina screens by default.




 carousel jquery css
carousel jquery css jquery carousel slider
jquery carousel slider  carousel jquery slider
carousel jquery slider  jquery image carousel
jquery image carousel 