This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 bootstrap slider
Bootstrap Layout
with Basic Linear Animation
bootstrap slider
Bootstrap Layout
with Basic Linear Animation
-
 full width slider
Cursive Style
with Collage Effect
full width slider
Cursive Style
with Collage Effect
-
 slideshow javascript
Easy Skin
with Page Effect
slideshow javascript
Easy Skin
with Page Effect
-
 slider javascript
Emerald Template
with Photo Transition
slider javascript
Emerald Template
with Photo Transition
-
 css3 slider
Gothic Template
with Domino Effect
css3 slider
Gothic Template
with Domino Effect
-
 slider demo
Mellow Layout
with Blast Effect
slider demo
Mellow Layout
with Blast Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How to create this jQuery Carousel?
How to create this jQuery Carousel?
 Carousel jQuery Live Demo [Screencast]?
Carousel jQuery Live Demo [Screencast]?
 jQuery Image Carousel HTML Code
jQuery Image Carousel HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the jQuery carousel slider to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/chopper795948.jpg" alt="Motorcycle" title="Motorcycle" id="wows1_0"/>Chopper</li>
<li><img src="data1/images/motorbike932690.jpg" alt="Motorbike" title="Motorbike" id="wows1_1"/>Honda CBR</li>
<li><img src="data1/images/motorcycle500910.jpg" alt="Motorbike" title="Motorbike" id="wows1_2"/>Kowalski Ninja</li>
<li><img src="data1/images/motorcycle143174.jpg" alt="Motorcycle" title="Motorcycle" id="wows1_3"/>Honda</li>
<li><img src="data1/images/triumphrocket840986.jpg" alt="Motorcycle" title="Motorcycle" id="wows1_4"/>Triumph Rocket</li>
</ul></div>
<div class="ws_thumbs">
<div>
<a href="#" title="Motorcycle"><img src="data1/tooltips/chopper795948.jpg" alt="" /></a>
<a href="#" title="Motorbike"><img src="data1/tooltips/motorbike932690.jpg" alt="" /></a>
<a href="#" title="Motorbike"><img src="data1/tooltips/motorcycle500910.jpg" alt="" /></a>
<a href="#" title="Motorcycle"><img src="data1/tooltips/motorcycle143174.jpg" alt="" /></a>
<a href="#" title="Motorcycle"><img src="data1/tooltips/triumphrocket840986.jpg" alt="" /></a>
</div>
</div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
 Vertical Javascript Carousel Free Demo
Vertical Javascript Carousel Free Demo
WOW Carousel is a user friendly and affable module to create online picture carousels. The program is obviously better than others because it runs seamlessly and smoothly. Compatible with almost all browsers and devices, the WOWCarousel is the ideal software to give your slideshow the wow factor.
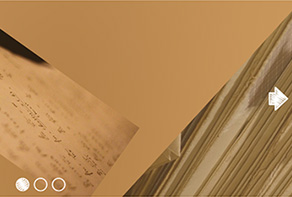
This demo is the vertical carousel jQuery. The template is proud of a sleek user interface with gracious navigating between different slides. There is a vertical left navigating panel that allows the viewer to simply go to any slide in the presentation.

The image carousel itself features a very sleek and sophisticated style that is ideal for business or any type of formal presentations. Every slide is framed to look it is sitting on top of a stack of photos. With the arrow buttons on both sides, one can navigate through each picture one by one.
Text can be added on the left downside corner. The text is shown in two portions, the heading and the small description. The font is a quite shiny one and it is displayed in a simple and elegant rectangular boxes that are semitransparent in color and bent at the corners for a more sophisticated feel.
The carousel slider is very simple and perfect for any formal slide shows. It can be surely used for online portfolios or business presentations of any sort. The pictures slide over each other smoothly and can be viewed without the slideshow effect with the integrated navigation tool for pausing the pictures. The bottom line is, this slideshow style is perfect for any sort of presentations and is completely affable and user friendly.
 How to generate exactly the same carousel jQuery?
How to generate exactly the same carousel jQuery?
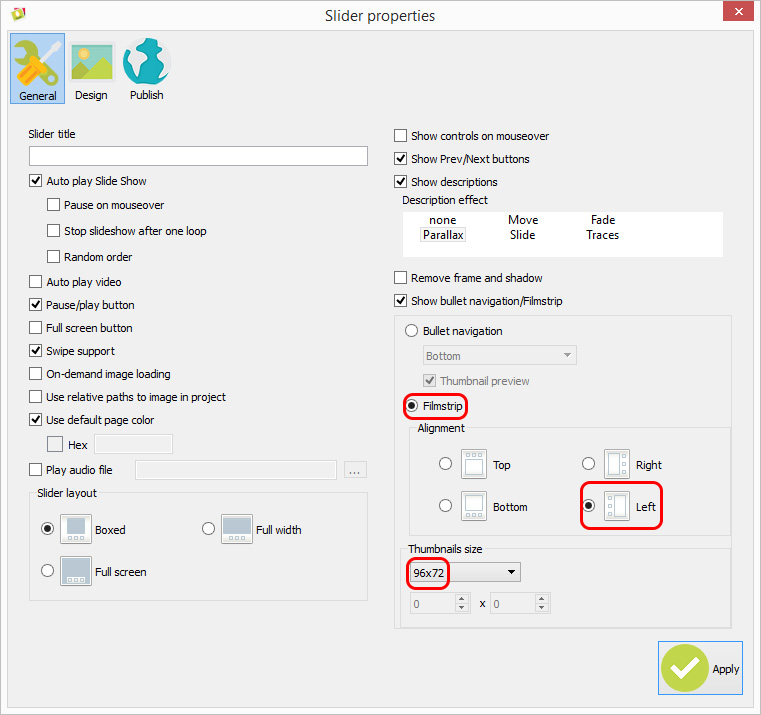
Open your WOW Carousel program, then click Slider-Properties. Now you see the General tab and a list of options on it. Enable Auto play Slide Show option and turn off Pause/Play button (your slider will start automatically). Set the description effect to Move, then mark the Left alignment for Filmstrip. There is another useful function for you such as Swipe support. Turn it on so that you can easily use your slideshow on mobile devices and tablets.

 Comments
Comments
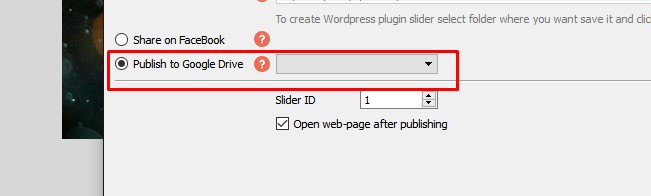
I tried to insert Wow Slider with google drive After publish unfortunatelly it could be visible - error 404 If you have any additional suggestion it would be a great.

It's a known issue. Please try to upload your slider to Google Drive once again. After the link to your slider works, please insert script to your webpage.
I purchased WOW image carousel in order to use a KenBurns slider in my page that I'm renewing but I experience a stuttering that makes it unusuable. This is a link to a test page where you can see it by scrolling down the page. I'm confident that you can advice me on how to get rid of that stuttering, thanks for your support!
Could you please provide us with more detailed information. What browser do you use? Maybe you should try to use another transition effect.
WOW slider is promoted as compatible with all recent browsers and I'm using Mozilla Firefox, a very popular browser. I've now seen that WOW slider is stuttering also in your KenBurns demo (that is the effect that I need).
Sorry, our developers will try to fix it, but it can take some time.
Mozilla Firefox support is working on fixing the bug that I mentioned (that seems to be a Mozilla bug) and I think that avoiding incompatibilities with your product would benefit everybody. Great, glad to hear that Mozilla Firefox support working on it. We have sent the report to our developer team. Thanks for your help, and have a great day!
According to the following e-mail, my friend needs to renew his licence. My understanding is that the licence he purchased was a lifelong single site licence. Is that correct? I would be quite grateful for a short response from you.
Your license is for life, it includes one year of free upgrades. Unfortunately, your free upgrade period is over. If you want to upgrade your license, you can get it for only the 50% of the current license price Also you can continue to use the version you have.
THANK YOU for your answer! For this site, my friend just wants this one time licence. I will be purchasing a multisite licence in the next few days, since I have several sites that would like to use your products.
I'm looking for a tool that would allow me to make a slideshow on my Prestashop (version 1.6). Your tool for comprehensive air and I would love to use it. Congratulations for the work done! Nevertheless, I have not found information about PrestaShop, can you tell me more? This is the plant part of the store that seems complicated to me. So if someone on your team can enlighten me, I'm all ears.
Unfortunately, you can use Wow Slider with Prestashop.
Nice slider, can I have a custom URL on each slide? I'm testing the free version just now and I don't see that option. Does it exist?
Yes, it is supported, select an image in your app window and you will find the URL field below.
The owner bought a license for unlimited websites, and sent me the download link, and this is a screenshot of the results. Please reply, I've got the project working in the free version, and want to republish in the paid one, but can't since the full version won't install.
So, I had to disable Norton and your WOW slider installed (of course) and now I have this problem, I have created the banner rotation and all 3 banners now point at the same URL instead of what's in the code.
We saved our project on the free version, then opened in the paid version, and saved again without the WOW slider mark on the images and now it won't server the links unique for each image, same url is served for all 3 images even after we've marked them unique in each instance.
Please make sure that you have pasted correct link. It should be like this http://google.com and not google.com
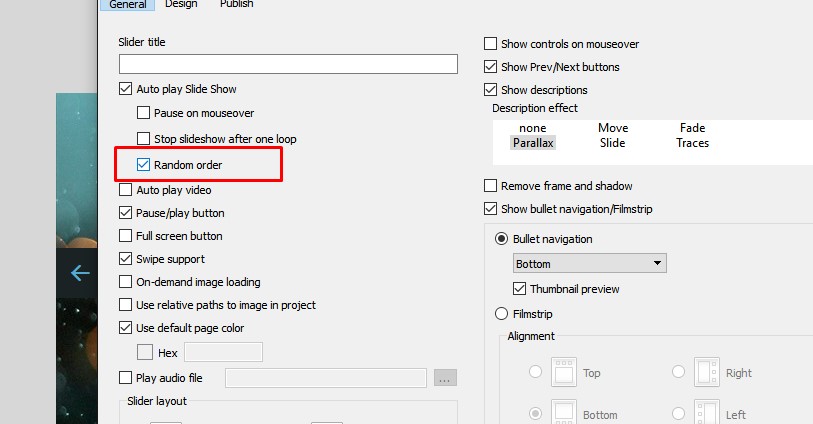
I have a new question, wow, can I randomize the order that the banners load in? so the same banner isn't first up every time?

Just check "Random order" in options. You may save webpage by right button click in browser on page -> Save as.. Save as type: Webpage, Complete. Pack it and send to me, please.
I just heard about the new things in image presentation called srcset, curious to know how well slideshows will work with this?
WOW Slider doesn't use srcset tag. Usually, the users have images for non-retina displays. WOW Slider designed as tool for the beginners. Implementation of this will complicate the program.
So, now we're on windows 10 and adding slides to an existing project seems difficult, do I need to download wow slider over again you think?
You mean to add more images in published slider? In this case you need to remove the old one and after that to add the new one. The latest WOW Slider for Windows is still v8.2, so you may not to download it again.
it's not showing all 5 images, only 4 for some reason?? Do I just have to add another li for the 5th image? OR add it into the project via wow slider, and I've added a 5th image in the editor but for some reason it's not posting from wow jquery carousel slider to the website. By the way if you have Google Plus I would do a vidoe call and show you this.
So I recopied the files into blank space instead of over writing and that was the fix.
 Chopper
Chopper Honda CBR
Honda CBR Kowalski Ninja
Kowalski Ninja
 Triumph Rocket
Triumph Rocket Carousel Image Slider
Carousel Image Slider Carousel jQuery Free
Carousel jQuery Free Free jQuery Carousel
Free jQuery Carousel carousel jquery slider
carousel jquery slider Vertical Carousel Slider
Vertical Carousel Slider