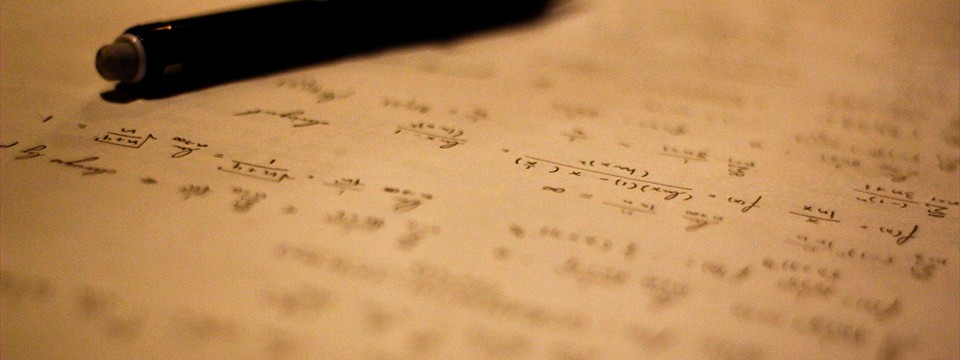
 Calculation Formulas
Calculation Formulas Handwriting
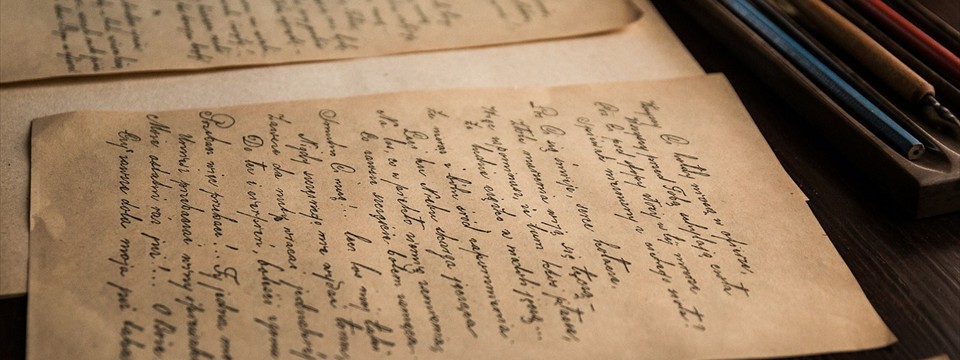
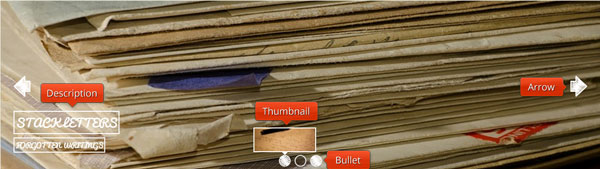
Handwriting Forgotten Writings
Forgotten Writings
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 css3 slideshow
Pure Theme
with Domino Effect
css3 slideshow
Pure Theme
with Domino Effect
-
 js image slider
Premium Template
with Page Animation
js image slider
Premium Template
with Page Animation
-
 css3 slider
Gothic Template
with Domino Transition
css3 slider
Gothic Template
with Domino Transition
-
 css image gallery
Push Template
with Stack Animation
css image gallery
Push Template
with Stack Animation
-
 ajax jquery slider
Pulse Theme
with Blinds Effect
ajax jquery slider
Pulse Theme
with Blinds Effect
-
 jquery slideshow
155 Slides Huge Skin
with Dribbles Effect
jquery slideshow
155 Slides Huge Skin
with Dribbles Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Full Width Slider: How to make it!
Full Width Slider: How to make it!
This video tutorial is an instruction for building full width sliders in no time!
 Full Width Slider - Unbelievable Effects!
Full Width Slider - Unbelievable Effects!
This is a video that shows how full width slider animates on the page!
 Full Width Slider Code
Full Width Slider Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Full Width Slider to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/writing104091_1280.jpg" alt="Writing" title="Writing" id="wows1_0"/>Calculation Formulas</li>
<li><img src="data1/images/oldletters436501_1280.jpg" alt="Old Letters" title="Old Letters" id="wows1_1"/>Handwriting</li>
<li><img src="data1/images/stackletters447578_1280.jpg" alt="Stack Letters" title="Stack Letters" id="wows1_2"/>Forgotten Writings</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Writing"><img src="data1/tooltips/writing104091_1280.jpg" alt="Writing"/></a>
<a href="#" title="Old Letters"><img src="data1/tooltips/oldletters436501_1280.jpg" alt="Old Letters"/></a>
<a href="#" title="Stack Letters"><img src="data1/tooltips/stackletters447578_1280.jpg" alt="Stack Letters"/></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOW Slider.com BODY section -->
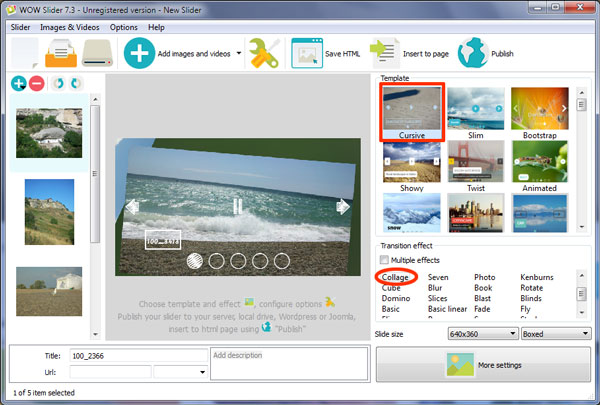
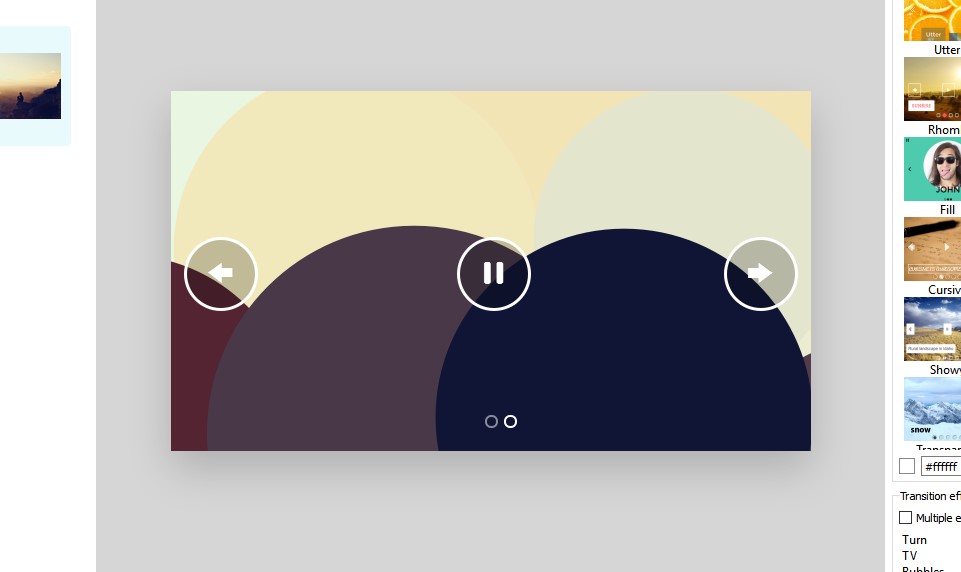
 COLLAGE EFFECT & CURSIVE DESIGN FULL WIDTH SLIDER
COLLAGE EFFECT & CURSIVE DESIGN FULL WIDTH SLIDER
This full-width, responsive slider design has a sketchy, hand-drawn feel. It would be a great choice of design for artists, writers and anyone who wants to have a friendly hand-drawn look-and-feel to their website slideshow.
The slider stretches the entire width of the screen, allowing it to take up the maximum amount of space. This can create a narrow, ‘letter-boxed’ look on widescreen monitors, so it is a good idea to choose images that work well in a landscape view. Close-ups/macro shots and panoramas are both good choices. These kinds of images really benefit from the full-width design.
The slider uses white and grey for the User Interface (UI) elements. One of the most eye-catching parts of the design is the caption, which stretches into place using a series of dark grey to white boxes that collapse down into a single white border around the caption. The transition feels clean and modern, and the effect overall is unique.
The caption itself uses the font ‘Pacifico’, which is a fun brush script handwriting font that helps add to the ‘hand-made’ look of the design. There is a title and a description, and each line is contained within a transparent rectangle with a white border.

The other elements of the UI have a sketchy look. The navigational arrows that appear when you hover over the slider have been filled in with a ‘scribble’, that leaves some parts of it transparent. There is a similar effect with the bullets at the bottom of the slider. Each circle is transparent with a white border, but when highlighted the circle is filled with a white ‘scribble’ that leaves some parts of the background showing through.
Clicking on an arrow allows the user to switch to the previous or next slide. Using the bullet navigation allows them to skip directly to the slide that they are most interested in. Hovering over a bullet brings up a preview of the slide in thin white frame and clicking on the bullet loads that slide into the slider.

The change effect used in this slider is ‘Collage’, where each image spins down and off the slider, while the next image drops up into place. Each transition is slightly different, which helps it feel quite natural and suits the hand-drawn look of the design. You can choose from a wide-range of transition effects within WOW Slider, although you will want to avoid anything too clean and cold for this design. If you want something simple, ‘Fade’ would work well, or if you want a transition with more movement you could use ‘Fly’.
The slider design overall is unique and attractive, and has an almost playful feel which would make it appropriate for websites aimed at children and families. It is easy to change the color scheme within WOW Slider to match any website, but the white and grey itself is neutral enough to work with almost any website.
 Comments
Comments
What a fantastic program which I am really enjoying learning and using. How can I position the Pause button at, say the bottom of the image, please? Many thanks for any help you can give me.

Button positions are defined in themes. There are no opportunity to change it in the app, but you may change style.css file manually.
I am happy to change the style.css Which line, please?
It depends on template you use. The element called #wowslider-container1 .ws_playpause In my example (Convex) it is 293rd line. Feel free to change it as you want.
It worked - many thanks for your help
However all I changed was 50% to 95% which moved it down the center of image
What would I have to do to move it left or right, please?
#wowslider-container1 .ws_playpause {
position:absolute;
font: 2em "ws-ctrl-rhomb";
width: 2.9em;
height: 2.9em;
top:95%;
border-radius: 0.15em;
margin-top: -1.25em;
color: #ffffff;
z-index: 100;
box-shadow: inset 0 0 0 2px #fff;
In this case you have to add left: 20%; (or as you want) to the same section.
It is looking great now. Many thanks again
I have been using WOW slider successfully for a few weeks - a great program. Today on 2 different PCs when updating a size of image change, after about 70% update the program keeps crashing. There are 120 images. Help, please

It still keeps crashing nearly every time I try to up date. At the moment I have managed a size of 1024 by 768 - preset. Now when I try to publish the program rashes after about 30% progress.
Please try to disable preview (Options -> Show preview - set this option unchecked) and then restart the app. Then it will more stable.
Is it possible to make slide show start at the beginning when launched?
What do you mean?
Is it possible to set the slide show up without the timing element so that the viewer has to click forward or reverse without the need for the pause button?
WOWSlider has the 'Autoplay Slide Show' option, you can go to Slider -> Properties -> General and set it unchecked. Also there is the 'Play/Pause button' option, uncheck it too.
which file stores the order that images are displayed in ,please?
Usually the list of images is in the code of HTML page, but if you use the option "On-demand image loading", the list is in script.js file.
I'd like to know if the slider allows a URL to specify the name/index/number of the initial slide to present? For example, I may want a given adwords ad to link to a page with the slider control and to initialize the slider to show a given slide number (indicated by the URL).
It is possible, but you should modify your script. Please send us the link to your page with a slider.
I´m trying to put WOW slider in a website in local. I use wordpress 4.3.1 and when I select some transitions like “parallax” (its important to have this transition in this website), it doesn´t work. Other transition effects like “book” or ”Kenburn” run perfectly, but “parallax” no…
Could you please send us the link to your page with this issue, we'll check it.
Is the home slider. It´s a full screen slider, but it don´t work in boxed mode or in full width.
Some links on your page are started with http://localhost:8888.. So our script cannot be loaded: http://localhost:8888/G2/wp-content/uploads/.../script.js
The script you say don´t appear in the console like an error to. In local I have the same problem...
Please add this line to your script:
jQuery.easing.swing = function( p ) { return 0.5 - Math.cos( p * Math.PI ) / 2; }
Thanks a lot!
I tried to put the line where you say in the script, but it doesn´t work... I put it at the top, at the bottom, between the paragraphs and don’t work.
This function was overwritten in one of the scripts on your page, so please add it to the end of your page. You can try to add it to one of the scripts that you have in the end of your page.
Now run perfectly!
Just tried out wowslider prior to purchase, however we seem to have hit a non workable problem in the way wow slider saves its images in the data folder. It does not remember the image file name correctly. Ie; instead of saving the original image file name 'the-image-to-be-saved.jpg' it saves it as 'theimagetobesaved.jpg' - eliminating the hyphen separators. This is very bad for the overall seo of our images. It also saves the thumbnails the same way. Is there a way to overcome this? failing which, we shall have to use a different program to achieve our carousels It would also be a very useful addition if when wowslider created the new images, it retained the exif properties of the original images as again this is a vital element to on page seo and ranking of the images in Google search. Would appreciate a speedy reply so we can moved forwards with this element of our site construction.
Sorry for the inconvenience. Unfortunately, you can't change the way WOWSlider saves images at this time. You can rename your images after publication and change the links in the code. Don't replace your images.
 responsive full width slider
responsive full width slider  full width responsive slider
full width responsive slider  slider full width
slider full width 
 Recent Questions
Recent Questions