This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 html5 gallery
Puzzle Template
with Collage Transition
html5 gallery
Puzzle Template
with Collage Transition
-
 image gallery
Simple Theme
with Basic Animation
image gallery
Simple Theme
with Basic Animation
-
 jquery slideshow
Flat Design
with Slices Transition
jquery slideshow
Flat Design
with Slices Transition
-
 photo slider
Cloud Layout
with Fly Effect
photo slider
Cloud Layout
with Fly Effect
-
 online photo gallery
Drive Skin
with Rotate Animation
online photo gallery
Drive Skin
with Rotate Animation
-
 html5 image slider
Crystal Layout
with Basic Transition
html5 image slider
Crystal Layout
with Basic Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Video Tutorial: Ajax jQuery Slider!
Video Tutorial: Ajax jQuery Slider!
Learn more about how to create jQuery Sliders without struggling with code!
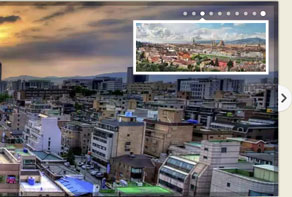
 Demo Slideshow - Outstading Appearance!
Demo Slideshow - Outstading Appearance!
Here you can watch the jQuery Gallery sliding on the page!
 Ajax jQuery Slider HTML Code
Ajax jQuery Slider HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Ajax jQuery Slider to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><a href="#"><img src="images/demo/pulse-blinds/data/images/canyon.jpg" alt="Canyon " title="Canyon" id="wows0"/></a></li>
<li><a href="#"><img src="images/demo/pulse-blinds/data/images/colorado.jpg" alt="Colorado " title="Colorado" id="wows1"/></a></li>
<li><a href="#"><img src="images/demo/pulse-blinds/data/images/garden.jpg" alt="Garden " title="Garden" id="wows2"/></a></li>
<li><a href="#"><img src="images/demo/pulse-blinds/data/images/greenmountain.jpg" alt="Greenmountain " title="Greenmountain" id="wows3"/></a></li>
<li><a href="#"><img src="images/demo/pulse-blinds/data/images/grimmialp.jpg" alt="Grimmialp " title="Grimmialp" id="wows4"/></a></li>
<li><a href="#"><img src="images/demo/pulse-blinds/data/images/horse.jpg" alt="Horse " title="Horse" id="wows5"/></a></li>
<li><a href="#"><img src="images/demo/pulse-blinds/data/images/lake.jpg" alt="Lake " title="Lake" id="wows6"/></a></li>
<li><a href="#"><img src="images/demo/pulse-blinds/data/images/lake_road.jpg" alt="Lake Road " title="Lake Road" id="wows7"/></a></li>
<li><a href="#"><img src="images/demo/pulse-blinds/data/images/peak.jpg" alt="Peak " title="Peak" id="wows8"/></a></li>
<li><a href="#"><img src="images/demo/pulse-blinds/data/images/yo.jpg" alt="Yo " title="Yo" id="wows9"/></a></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Canyon"><img src="images/demo/pulse-blinds/data/tooltips/canyon.jpg" alt="Canyon "/>1</a>
<a href="#" title="Colorado"><img src="images/demo/pulse-blinds/data/tooltips/colorado.jpg" alt="Colorado"/>2</a>
<a href="#" title="Garden"><img src="images/demo/pulse-blinds/data/tooltips/garden.jpg" alt="Garden"/>3</a>
<a href="#" title="Greenmountain"><img src="images/demo/pulse-blinds/data/tooltips/greenmountain.jpg" alt="Greenmountain "/>4</a>
<a href="#" title="Grimmialp"><img src="images/demo/pulse-blinds/data/tooltips/grimmialp.jpg" alt="Grimmialp "/>5</a>
<a href="#" title="Horse"><img src="images/demo/pulse-blinds/data/tooltips/horse.jpg" alt="Horse "/>6</a>
<a href="#" title="Lake"><img src="images/demo/pulse-blinds/data/tooltips/lake.jpg" alt="Lake"/>7</a>
<a href="#" title="Lake Road"><img src="images/demo/pulse-blinds/data/tooltips/lake_road.jpg" alt="Lake Road "/>8</a>
<a href="#" title="Peak"><img src="images/demo/pulse-blinds/data/tooltips/peak.jpg" alt="Peak "/>9</a>
<a href="#" title="Yo"><img src="images/demo/pulse-blinds/data/tooltips/yo.jpg" alt="Yo"/>10</a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="images/demo/wowslider.js"></script>
<script type="text/javascript" src="images/demo/pulse-blinds/engine/script.js"></script>
<!-- End WOW Slider.com BODY section -->
 BLINDS EFFECT & PULSE SKIN AJAX JQUERY SLIDER
BLINDS EFFECT & PULSE SKIN AJAX JQUERY SLIDER
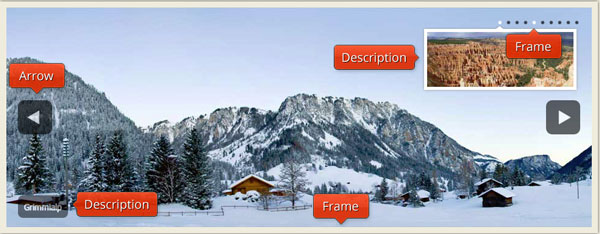
This slideshow has a plain transparent frame which looks good on different backgrounds. Arrows consist of black transparent rectangles with rounded borders and white arrows inside. Bullets are situated at the upper-right corner and it looks like small black dots. Navigation bullet can also change its color to white when you select it. The description uses the same style as arrows: white caption and a black transparent rectangle as a background. The font of the writing is Tahoma.

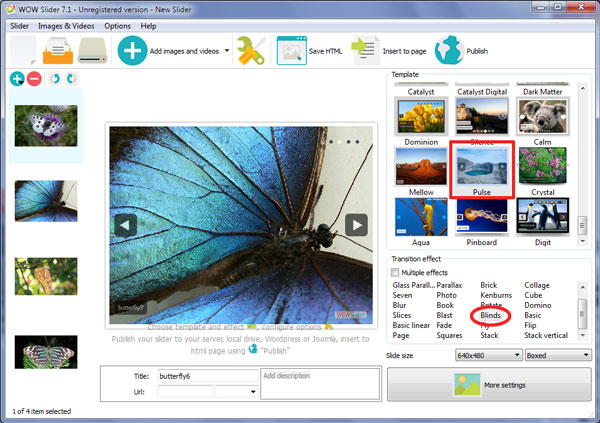
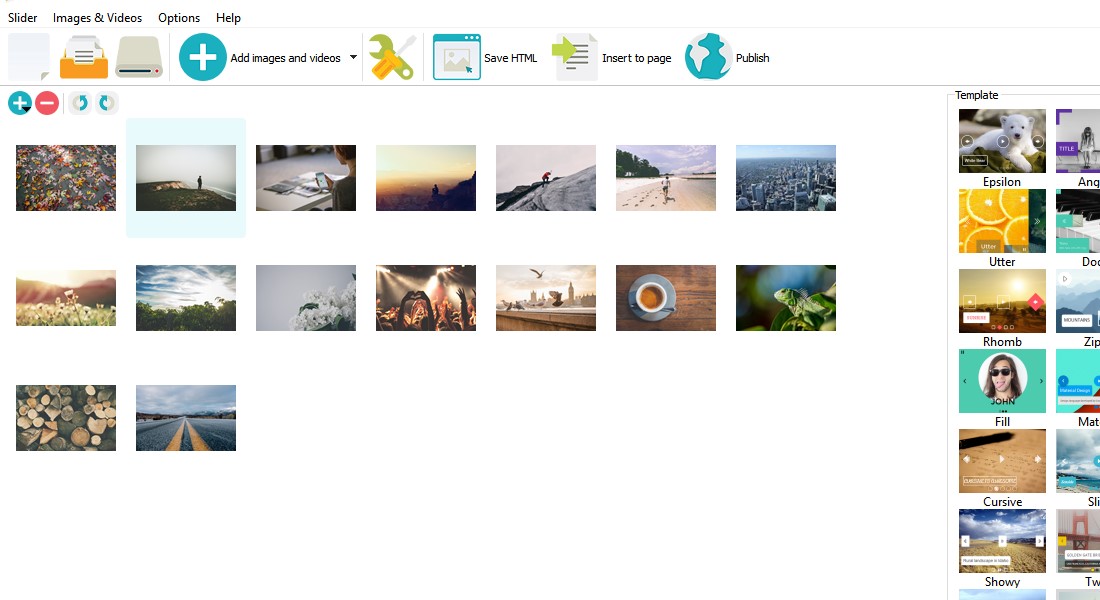
WOWSlider gives users the options to change effects and provides a wide range of transitions and effects which can be added to the image slides. Users can check out the demos on WOWSlider's official webpage and see for themselves what this amazing image slider has to offer. Select a demo slide, and see how the text and images appear as per the effects added to them. If you want to change the transition styles, slide speed or even the effects added to them, it's as easy as ABC with WOWSlider.

When you need something to add the WOW factor to your html slides, there isn't anything better yet available anywhere other than WOWSlider. WOWSlider is a highly customizable image slider which users can easily customize to suit their website design and its requirements. It offers easy to use features like; the navigation control (it contains thumbnails for actions required to view prev/next images, stop/play buttons, filmstrips and also bullets). WOWSlider also has features for loop play, auto play, random order play, text descriptions, controls hide/show on mouse click or movements, image size and thumbnail options, cropping mode, transition speed control, slide delay, watermark addition and much much more.
 Comments
Comments
Is there a limit to the number of photos in WowSlider? I want to put more than 100 photos in a slide show, but can not make customizations to the settings. I like no matter what setting change he closes the program.
If your app stops, perhaps there are too add too many images in a slideshow. If that's right, go to "Options" and uncheck "Show preview". Restart the app, then it will work more stable.

Is it possible to use wowslider to create a slider like this: when you hover over one of the services, you can see a color box became bigger and link to the relative article.
Unfortunately WOWSlider doesn't provide such option. You can try the other our app - VisualLightBox. Maybe it'll suit you more: www.visuallightbox.com
May I ask how to add URL? I mean when someone click the slider, it will link to relate webpage.
Please, select the image and enter the link to "URL" field.
Is it possible to create a video use some phones or jpg images? How?
Unfortunately WOWSlider doesn't support making video, it can only create slider with some sound effects.
I bought twice wowslider and I never used it with the license for internet because when I bought premium templates were delivered with slider revolution which is much more professional; Today I will wish to use one of my two wowslider to integrate my own watermark, can you tell me where I should put my license key, I forgot, or me in a revoyer last I have enough wowslider not need two.
Unfortunately, your WowSlider license is out of date now and a free upgrade period is over for you, you can renew your license or continue to use the version of WowSlider you received as the last free upgrade as long as you need it.
when I try to open my previous project with a .wowsl extension, I don’t see any images in the work area.
Project files don't contain pictures, they contain only paths to files, and if they aren't valid now, your pictures cannot be shown. Open your project file in a text editor and make sure that the paths are valid.
Nice program, nice templates, shows filenames without extension as title a great idea.... Unfortunately over about 80 picture the gui crash during html export or changing design parameters eg. fill colour. I tried all of compatibility settings under win10, but the problem remains. Interesting, I tried to use the software under Linux/Wine1.7, it was much more better, but finally crashes, so I can't finish my project with 199 picture. I will give it a last try, using smaller (pre sized) pictures, maybe ...
If your app stops working, it possible means that you're attempting to add many items to a slider. If it is, uncheck "Show preview" in the Options tab. Re-launch the app, it will work stable then.
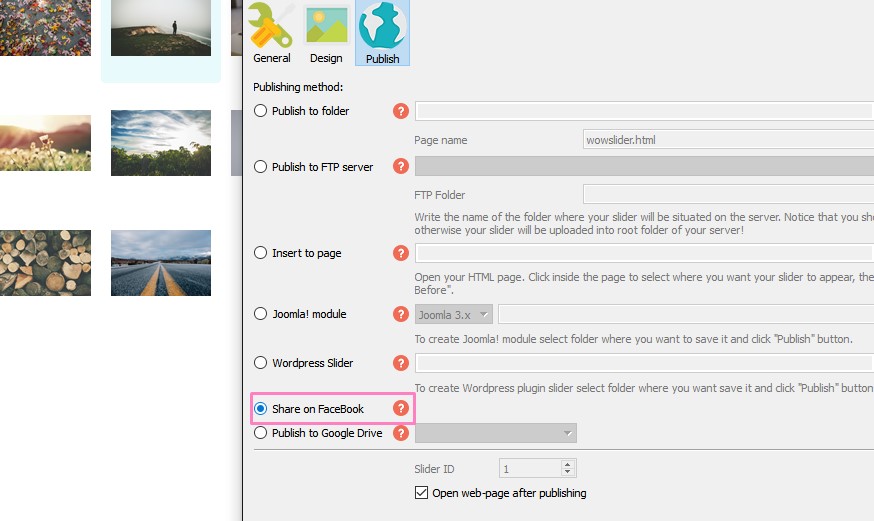
Just testing but i can not share on Facebook what i did miss to set up ? i have got the following message: Slider was created but cannot share on FaceBook. (#200) The user hasn't authorized the application to perform this action

Sorry for the inconvenience, you can't share your slider on Facebook. We'll try to fix this issue later. You can publish your slider to Google Drive and share the link.
I have a problem with Wow slider and it's not the first time it happens. When I create a project, save it and then re-open it few months later, I lost all the data. The image are still in the same directory. The projects are also in the same directoty. Nothing has been moved. Do you have any idea on how I can retsore my data? It's quite annoying
Please remember that your project doesn't contain files, it stores the paths to them, if your files are not available or lost, they won't be seen.
I know. Bur that's what i said. I didn't change the path. I will check with a text editor
I've a new PC and I've re-installed wowslider. I have the paid version but when I want to register, I go to Help>Register to fill in my registratio key and it open my browser I don't have any way to fill in my registration key
I've a new pc and I had to re-install wowslider When i go to help> register to fill in my registration key, it opens chrome and go to the page to buy a registration version I already buy it few months ago
You should download the full version of WOWSlider. The free version of WowSlicer can't be registered.
Hi, I recently purchased and registered your Wow Slider product. I am not able to make slider work on my Google Sites web page. Can you provide help on a step by step solution for me so I can figure out what I am doing wrong? I tried following steps on your web site but no success.
Please look at this tutorial. http://wowslider.com/help/add-slider-google-sites-50.html
I found the relevant order of 20 March 2013 ... Can I use it with version 8.6?
Unfortunately your free update period has expired.
I'm testing WowSlider for my site and I think it is going to work for me and I want to purchase the licensed edition but I'm having some trouble. I'm using the Google Drive tutorial http://wowslider.com/help/add-slider-google-drive-183.html And when I click Publish I'm getting an error message that says"Authorization Error. Network Reply Error: SSL Handshake Failed". Am I missing a step?
Try to use another google drive account.
First I love your product and I hate godaddy website builder #7 but too much time has been put in my site to start from scratch. I cannot upload folders so I am hosting the slider on my other site. The slider is in an iframe. Both sites are secure and when I use the iframe on the godaddy website builder 7 site I get security warnings every page is secure but your code gets loaded saying http not https and after a week of trying to find a solution I give up and seek your solution, for some reason the jQuery and CSS style files are the problem in the engine file folder. They come back saying insecure look
If you are browsing on an encrypted connection (https://), browser checks to ensure that all parts of the site are encrypted. If browser detects that any live elements of the page, for example scripts, plugins, or frames, are being served by an open connection (http://), it will block the insecure content. This means parts of the page may not display properly. So you need to locate your slide to secure zone. You can do it by publishing the slider to Google Drive. Just publish it to Google Drive, copy the script and paste it to html like an iframe. Please write back to us if you have any further questions or concerns. Our team is always happy to help.










 1
1  2
2  3
3 4
4 5
5  6
6 7
7  8
8  9
9 10
10 