This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 wordpress slideshow
Galaxy Design
with Turn Transition
wordpress slideshow
Galaxy Design
with Turn Transition
-
 angular slider
Angular Style
with Collage Transition
angular slider
Angular Style
with Collage Transition
-
 responsive slider
Convex Template
with Basic Effect
responsive slider
Convex Template
with Basic Effect
-
 wordpress gallery
Sky Skin
with Blur Animation
wordpress gallery
Sky Skin
with Blur Animation
-
 html slider
Calm Template
with Ken Burns Transition
html slider
Calm Template
with Ken Burns Transition
-
 jquery vertical slider
Digit Template
with Stack Vertical Effect
jquery vertical slider
Digit Template
with Stack Vertical Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 CSS3 Slideshow: How to make it!
CSS3 Slideshow: How to make it!
A few clicks will suffice for creation of one of the most wonderful slideshows! Here is an example:
 Live on the Website - CSS3 Slideshow!
Live on the Website - CSS3 Slideshow!
View your CSS3 slideshow after you have created it! You will get something like this:
 CSS3 Slideshow HTML Code
CSS3 Slideshow HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the CSS3 Slideshow to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="images/demo/pure-domino/data1/images/castlewall.jpg" alt="Castle wall" title="Castle wall" id="wows1_0"/></li>
<li><img src="images/demo/pure-domino/data1/images/landscape.jpg" alt="Scenic landscape" title="Scenic landscape" id="wows1_1"/></li>
<li><img src="images/demo/pure-domino/data1/images/castle.jpg" alt="Medieval castle" title="Medieval castle" id="wows1_2"/></li>
<li><img src="images/demo/pure-domino/data1/images/panorama.jpg" alt="Panorama" title="Panorama" id="wows1_3"/></li>
<li><img src="images/demo/pure-domino/data1/images/terrestrialtelescope.jpg" alt="Terrestrial telescope" title="Terrestrial telescope" id="wows1_4"/></li>
<li><img src="images/demo/pure-domino/data1/images/view.jpg" alt="Amazing view" title="Amazing view" id="wows1_5"/></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Castle wall"><img src="images/demo/pure-domino/data1/tooltips/castlewall.jpg" alt="Castle wall"/>1</a>
<a href="#" title="Scenic landscape"><img src="images/demo/pure-domino/data1/tooltips/landscape.jpg" alt="Scenic landscape"/>2</a>
<a href="#" title="Medieval castle"><img src="images/demo/pure-domino/data1/tooltips/castle.jpg" alt="Medieval castle"/>3</a>
<a href="#" title="Panorama"><img src="images/demo/pure-domino/data1/tooltips/panorama.jpg" alt="Panorama"/>4</a>
<a href="#" title="Terrestrial telescope"><img src="images/demo/pure-domino/data1/tooltips/terrestrialtelescope.jpg" alt="Terrestrial telescope"/>5</a>
<a href="#" title="Amazing view"><img src="images/demo/pure-domino/data1/tooltips/view.jpg" alt="Amazing view"/>6</a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="images/demo/wowslider.js"></script>
<script type="text/javascript" src="images/demo/pure-domino/engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
 DOMINO TRANSITION & PURE LAYOUT CSS3 SLIDESHOW
DOMINO TRANSITION & PURE LAYOUT CSS3 SLIDESHOW
This slider has a clean and modern design that is both light and attractive.

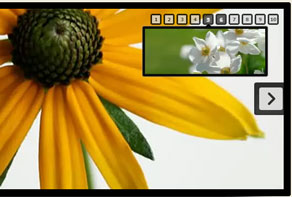
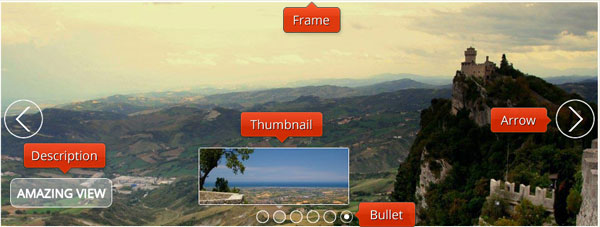
WowSlider has a narrow white border, that would stand out well against a dark or colored website background. There are no navigational arrows until you hover over the slider, when they appear on each side. The navigational arrows are white, and are contained within a transparent circle with a white border. The overall effect is bold but minimal. Hovering over the navigational arrow makes the circle fill in with a semi-transparent white, that still allows the image below to show through.
You can use the navigation arrows to click through the slides, or return to a previous slide.
In the bottom left corner is a caption. It uses a white font against a semi-transparent rectangle with rounded corners. The rectangle also has a thin white border. The caption is in uppercase, and again the effect is bold but minimalist. The font used in the caption is ‘open sans’, a humanist sans serif font that looks very modern thanks to it’s clean appearance and open forms.
At the bottom of the slider is a series of transparent circles with thin white borders. Each circle represents a slide, and as the current slide comes into view the circle is highlighted by a white dot in the centre.
Hovering over a circle brings up a preview of the relevant slide, again with a thin white border. The preview image also has a semi-transparent white arrow pointing to the relevant circle. Clicking on a circle will cause the slider to skip to the relevant slide, allowing people to navigate directly to the slides they are interested in.
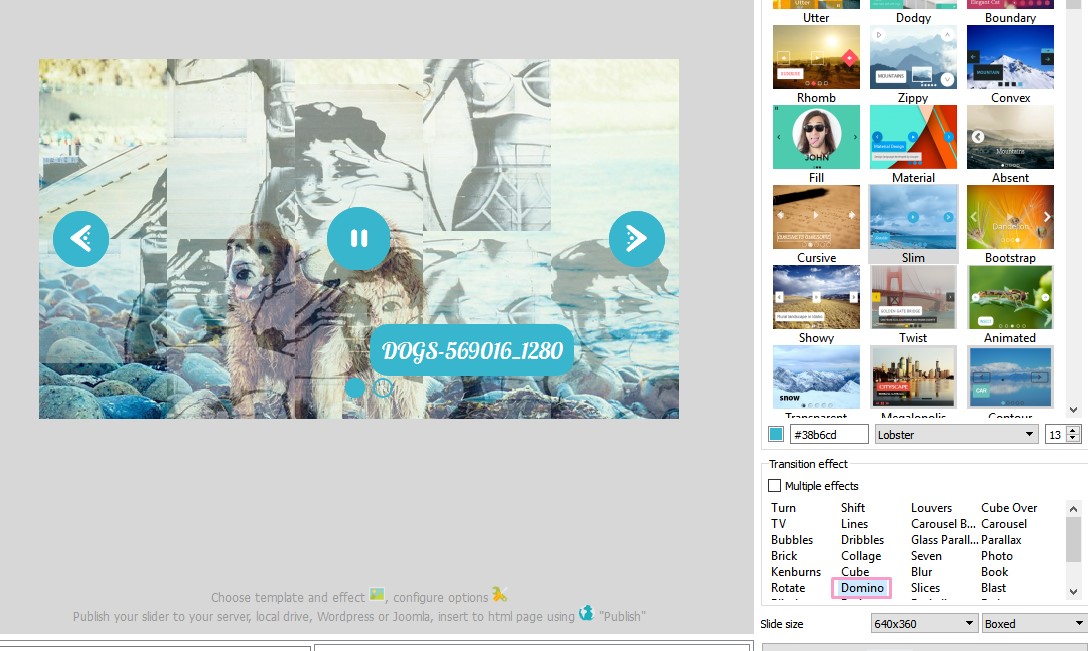
The default transition effect is called domino. The image is overlaid with the next slide, which moves into place across a series of squares. It’s an interesting effect, which feels both clean and modern. There are a number of other change effects to choose from, but if you wanted to retain the modern feel some good options are ‘glass parallax’ and ‘seven’, both of which contain lots of movement and clean, modern lines.

The slider only uses the color white, which means it’s very minimal in feel, but the clever use of transparency stops it from becoming too simplistic. Overall, the design is very well thought out.
This slider would be fantastic for websites with a monochrome color scheme. It would also work well with any clean, minimalist design. Technology companies, and modern learning institutions would benefit from this slider.
 Comments
Comments
I have successfully created wowslider projects in the last year. However, now when I try to start a new project by uploading images, as soon as I choose the images I want Wowslider closes down. Please can you advise?
If your app is crashing when you're uploading your images to it, it means that you're trying too add too many images to your slider. If it's so, please go to "Options" and set the option "Show preview" unchecked. Restart the app, then it will work more stable.
Thanks, no, it's not that, even if I open older projects the app just shuts down. It was only 8 images anyway
Please send us your project file (.wowsl) so we could check it.

I need to recover my license code I purchased awhile back. Had a computer problem and needed to reinstall.
Ok, sure, we'll send your license info to your email.
Had one question .. is it possible to create image maps on each image .. links from different buttons etc? I know that you can link a slide to a page, but it would have been great if you could link different zones to different pages.
Unfortunately, it isn't supported in our app.
I want to get version 8.7. Do I have to pay every time you come up with a new version?
All upgrades are free during one year after the purchase. You can download the latest version of WOWSlider from the same link in your license message.
I logged into my support account and can’t figure out how to update to 8.7 without buying it again.
The instruction is the same - you can follow the same links to download it.
I need help with how I go about updating our free Wowslider to paid version of wowslider. Can you help me with this?
You can get more details and purchase WOWSlider here: http://wowslider.com/licenses.html
i have a Problem with my page. My site contains the slider and a list of names. I would like to change the slider to a specific image when i click in a Name (for example : pictures of artists(slider) and the names of the artists.). Is this possible?
Sorry, that's not currently supported, but we're passing your feedback on to the team.
I am looking for a way to create a slider or image rotator that loads a random image every time you land on the page. I could not find it on your site and wanted to know if that is even possible. I am looking at some wordpress themes but nothing it hitting the mark so far.

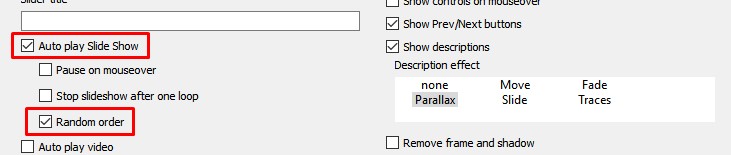
To make your slider to show images in random orded you should go to Properties->General->set markers "Auto play slideshow" and "Random order". You can try a free version to check its functionality.
I had wasted hours trying to get the HTML and CSS right to make a decent slideshow that used images of different sizes, and having finally stumbled on Wow Slider I wish I’d found it at the start! It’s very commendable that the free version has so many features, so a big thank you.
My question concerns the full screen button to toggle from normal to full screen. I incorporated this in my slideshow, and it works fine in Firefox but not at all in Internet Explorer (10). The full screen button does not appear at all in IE. Interestingly I noticed a similar thing with your own demonstration slideshows on your pages; the button is present there but does nothing, while it works perfectly in Firefox.
I am sure this isn’t a problem with your coding; rather it is likely to be yet another result of Microsoft’s ham-fisted approach to security. I have found some discussions online which seem to agree with this. Are there any settings in IE that one needs to change in order for full screen button to work, or is there some way to tweak the coding? Obviously I can’t expect visitors to my site to lower their security settings significantly, but if there is any way round this I would be very interested to learn. After all, Internet Explorer is still a commonly used browser, whatever some web developers may say.
Sorry for the inconvenience. We have sent the report to our developer team. They'll try to fix the problem in the future.
Our team is building a website where we have a video slider containing a bunch of different youtube videos.
The slider is working fine on most browsers, however on IE 11 we found some show stopping bugs: - you have to click twice on a video to make it play - the video doesn't stop/pause when another video from the slider is being played
These bugs can be easily replicated by creating a new project in WOW slider app with several youtube videos.
Unfortunately, WOWSlider works this way. We'll try to fix it later.
So WOWslider isn't working on IE? But your website states it supports even older IE versions. Is it possible to get not minified and not obfuscated version of WOWslider js file - so my team could fix the issues in house? We have fairly large project and IE support is a must.
It is working, but you have to click on your video to play it.
Does the mega bundle stuff that's on huge discount now work with WIX website builder?
We are not sure that it's currently supported. You can try free version of any programm working with WIX website builder.






 1
1 2
2 3
3 4
4 5
5 6
6