This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 image slider jquery
Epsilon Layout
with Collage Animation
image slider jquery
Epsilon Layout
with Collage Animation
-
 bootstrap slider
Bootstrap Style
with Basic Linear Transition
bootstrap slider
Bootstrap Style
with Basic Linear Transition
-
 slick slider
Slick Style
with Bubbles Effect
slick slider
Slick Style
with Bubbles Effect
-
 jquery 3d slider
Transparent Skin
with Brick Animation
jquery 3d slider
Transparent Skin
with Brick Animation
-
 jquery slideshow
Flat Template
with Slices Animation
jquery slideshow
Flat Template
with Slices Animation
-
 jquery banner rotator
Catalyst Theme
with Fade Animation
jquery banner rotator
Catalyst Theme
with Fade Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How to generate an Angular Slider?
How to generate an Angular Slider?
In this video instruction you'll see the process of making a beautiful Angular Slider!
 Angular Slider - Outstanding Effects!
Angular Slider - Outstanding Effects!
Watch this video and you'll see how this Angular Carousel acts on a webpage!
 Angular Slider HTML Code
Angular Slider HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the angular image slider to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/house_at_night.jpg" alt="HOUSE AT NIGHT" title="HOUSE AT NIGHT" id="wows1_0"/></li>
<li><img src="data1/images/illuminated_tree.jpg" alt="ILLUMINATED TREE" title="ILLUMINATED TREE" id="wows1_1"/></li>
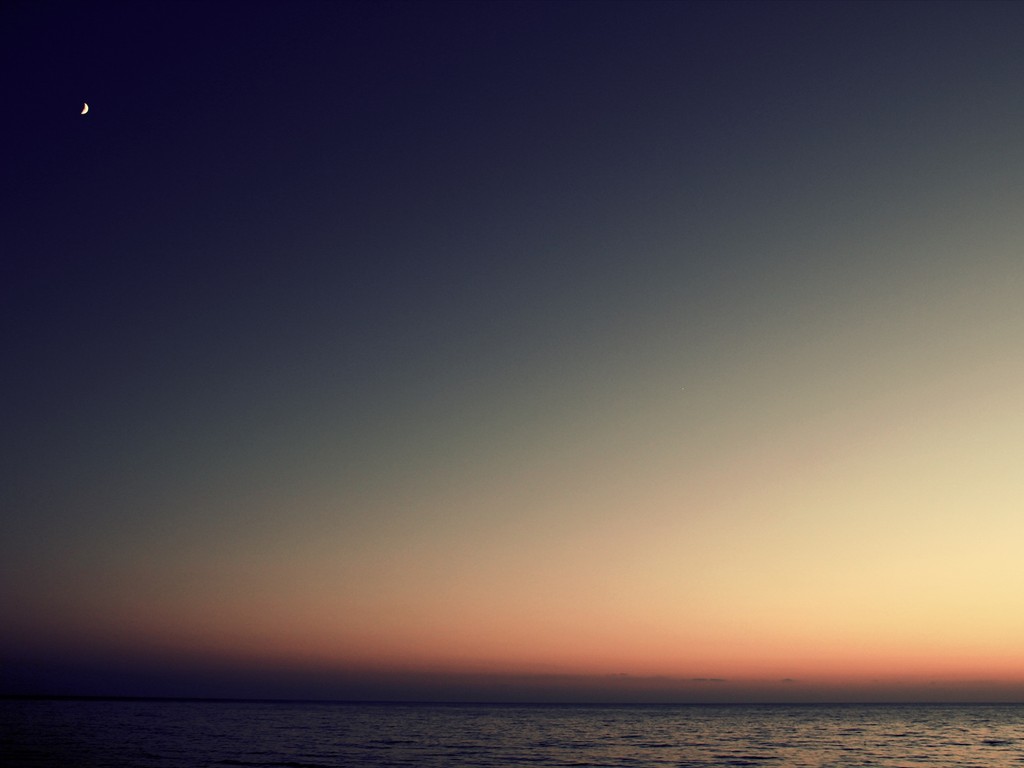
<li><img src="data1/images/the_sky_over_the_sea.jpg" alt="THE SKY OVER THE SEA" title="THE SKY OVER THE SEA" id="wows1_2"/></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="HOUSE AT NIGHT"><span><img src="data1/tooltips/house_at_night.jpg" alt="HOUSE AT NIGHT"/>1</span></a>
<a href="#" title="ILLUMINATED TREE"><span><img src="data1/tooltips/illuminated_tree.jpg" alt="ILLUMINATED TREE"/>2</span></a>
<a href="#" title="THE SKY OVER THE SEA"><span><img src="data1/tooltips/the_sky_over_the_sea.jpg" alt="THE SKY OVER THE SEA"/>3</span></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
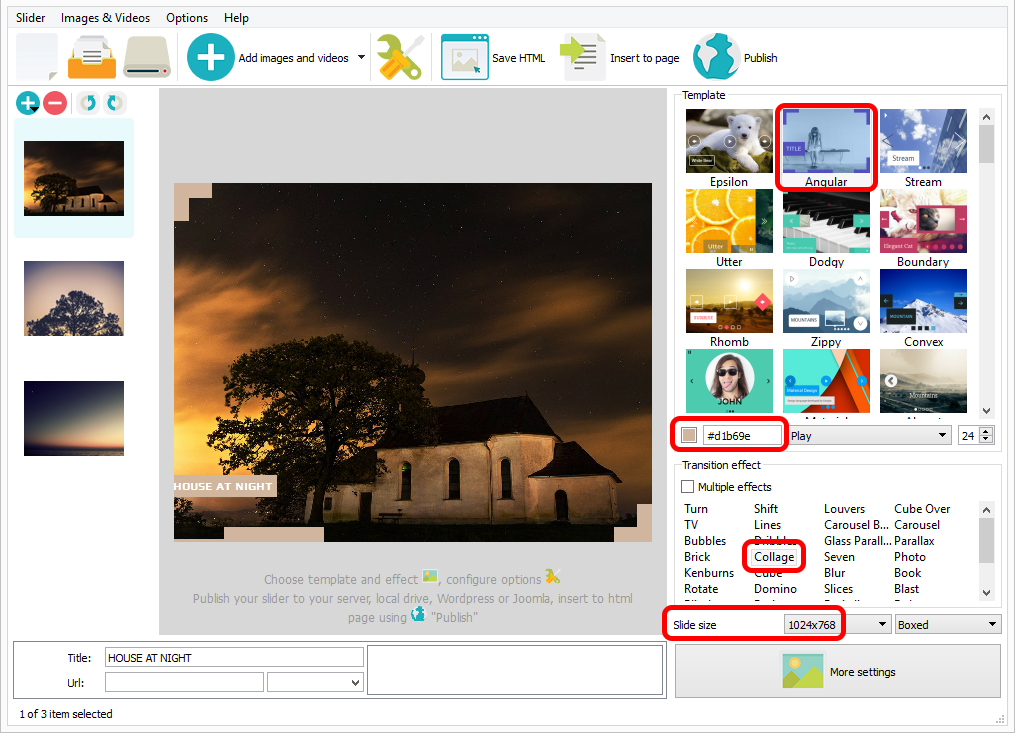
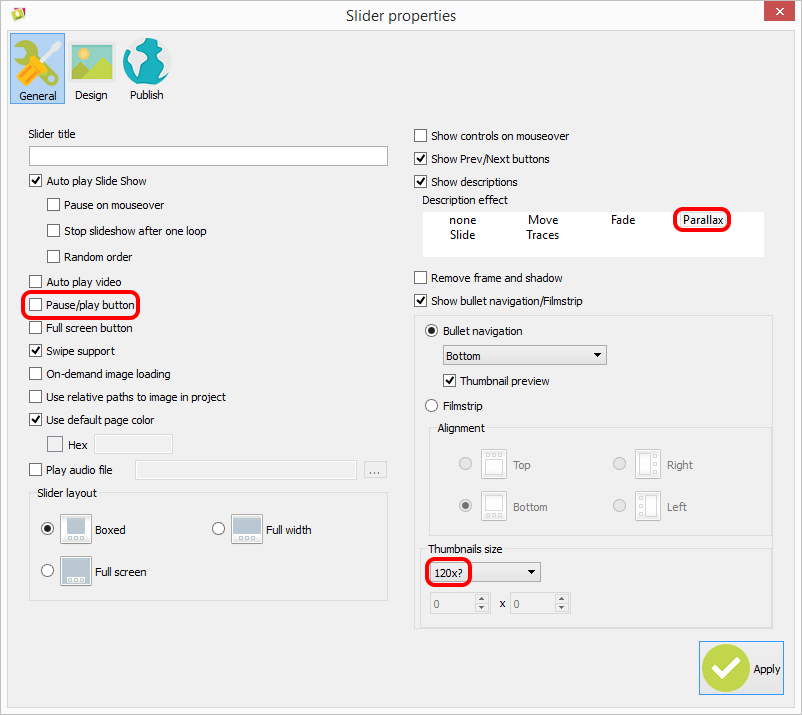
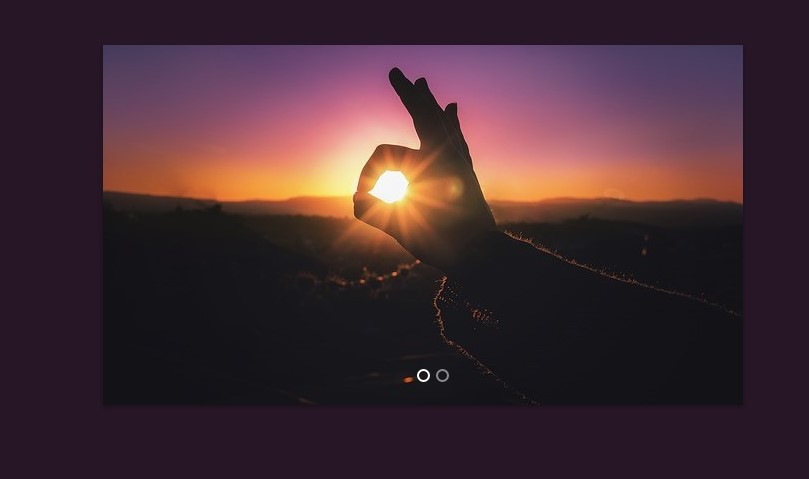
 COLLAGE TRANSITION & ANGULAR STYLE SLIDER
COLLAGE TRANSITION & ANGULAR STYLE SLIDER
This fascinating image slider features a white and brown design that is sure to shine out if only for it's intricate and unique design! Your photos will look brilliant with this demo and it will no doubt help impress all your business associates or friends with it's clean, simple and elegant design.

FEATURES:
Quick Navigation - Arrows are placed on the bottom right and top left corner will let you got back or skip ahead without troubles while the navigation rectangles at the bottom right will let you jump to any picture in the entire gallery.
Design Aesthetics - This theme features a unique theme of brown with white accents that provide a clean and always comprehensive understanding of the slider and it's features. Words are clear, titles sharp and picture descriptions appear on the left hand side of the screen and slowly slip in from the side as each picture comes into view before jetting off to the right when it's time to change photograph. The arrows stand out when not in use but retreat into themselves when the mouse is hovered over them. The rectangles at the bottom of the screen also hide when it's corresponding picture is not being shown.

Design Values - Our demos are the best and they show it with their intricate design, unique ideas and simple to use functionality to let people host the gallery they need without any hassle or issues whatsoever. With our products you will never be bewildered and you will never need any others after you try us. We strive to provide the very best in our field and won't quit until we achieve this.
 Comments
Comments
OMG OMG This is so frustrating... PLEASE HELP ME WOWSLIDER TEAM!! I have been trying for 2 days solid and can't get this to work!!??
I would gladly purchase it if it only worked? what am I doing wrong??? Pulling my hair out!!!
I want this thing to work before I spend any money!
If there is another slider on the page will this be problematic? Trying to put a slider on this page... It's there but not slidin'

Assistance desperately needed/appreciated so I can purchase this
FTP info as below if that helps
Please, uncomment the WOW Slider jquery.js file in the code of your page and upload this file to your server into engine0 folder. I have attached jquery.js file. Rename .txt to .js and use.
I wasn't able to make this work? I will get back to my site another time, but REALLY need these sliders working for another site I am currently developing
Would you be able to help me... walk me through getting this to work? Would I I be able to place one of these amazing sliders into my template based Website? I want to purchase this awesome looking software desperately but need to make sure it will work... Just need a little help... sorry for the very long E-mail but stuck??!!
Please, do not use links like this file:///C:/Users/.../slider.js They won't work on web site. Upload it to your site. Try to replace it and see if it works.
Damn file management... URG!
Thanks!!
I am so confused... sorry can I replace this slider with this WOW slider I just want to confirm I can do this before purchasing as I am using a template If I can do this on page referenced along with others I am in Really appreciate your assistance I am really stuck!!!
Yes, you can do it. Please follow this instruction: http://wowslider.com/help/add-wowslider-to-page-2.html
OMG I think I am finally getting it! Going to purchase this (promise) likely the package in a day or so but curious how I can make this pages sliders full screen I very much appreciate your kind and prompt assistance...
Do you mean the full width? There is no full screen option on the slider. For the full width option please go to Slider->Properties select the "Full width" in Slider layout option.
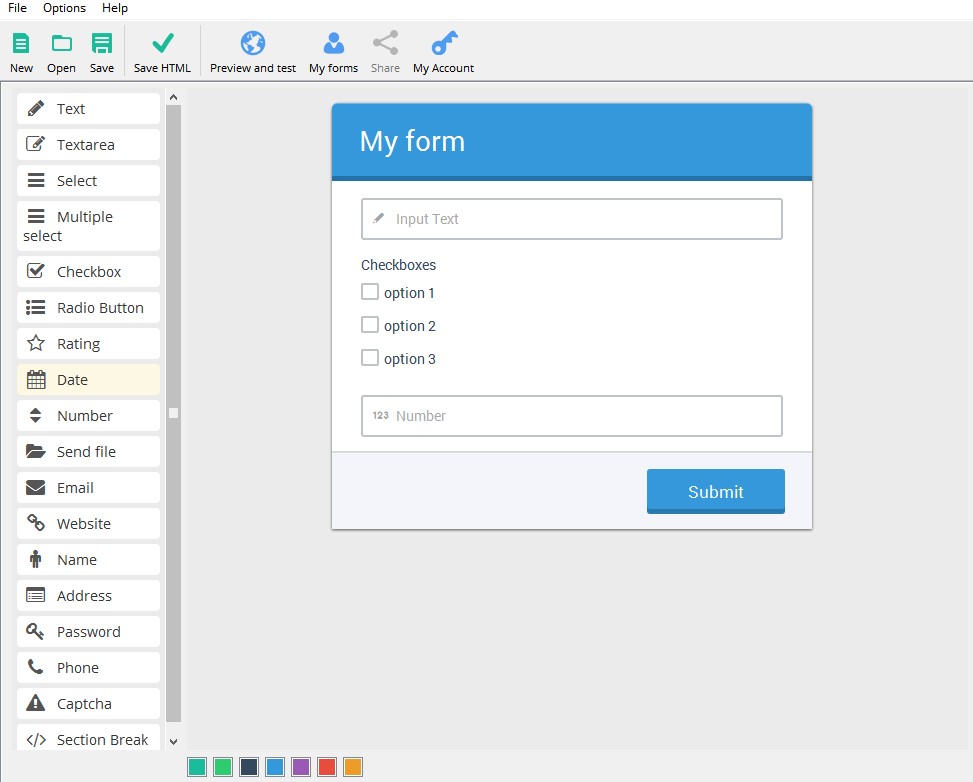
OK great... will play... Do you guys have software in your arsenal for creating contact forms... request for quote forms etc?
You can try to use Formoid app: www.formoid.com Try a free version and test.

Hi, I would like your help to add a wow slider to a google sites web page. I have not been successful even after referring to your sites step instructions. I would appreciate if you can get back to me as soon as possible.
Can you tell us a bit more about your issue? Which step of the instruction causes difficulties?
So just a recap, I would like to be able to add a Wow slider to my existing Google Sites web page.
1) created a slider with my pictures. That was ok
I am stuck with: 2)creating the gadget. 3)placing wowsider code into gadget file 4) "notice you should change the paths to the well slider files" your site
Can we set up a time to walk me through one. So then I could do the others on my own?
To add a WOW Slider to existing Google Sites page you need: 1. Create a slider. 2. Create the gadget. You should create a new text file in any text redactor then copy there lines from instruction. To place WOW Slider into gadget you should first publish your slider with "publish to folder" wizard. So you'll get a page "How to add this slider to HTML page". Copy from there "HEAD" and "BODY" parts of WOW Slider and paste in into Gadget.txt file. 4. You necessarily should change the paths to slider files with your site address. Then you should save Gadget.txt as Gadget.xml and add it to you page as it shown in our instruction.
When I change addresses paths, do I use the address of page where wow slider will be used? My web site has many pages with different addresses.
Notice you should change the paths to the WOW slider files ("your_site" is your domain name). Like this:
"https://sites.google.com/site/your_domain_name/the_name_of_the_.file/"
Where "https://sites.google.com/site/your_domain_name/" is the part that you need to insert instead the folder names "engine", "data1/images" and "data1/tooltips".
I got it to work. It was address issue all along.
I got the slider working on Google sites, but now I am experiencing blurry pictures on Site page. The pictures at not clear. They are displayed clear on the wow slider how to but not on the web page.
Can it be an option?
Please make sure that you upload images to you server from folder \data1\images not from data1\tooltips.
Yes!!! That solved that issue, thank you. Now, I noticed that the FADE transition option between between pictures is not smooth. Can you have a look at the project that I have sent you. I might have an opinion in the General or Design tabs not set right.
Please make sure also that you've uploaded these files: script.js, wowslider.mod.js, wowslider.js, style.css, style.mod.css, jquery.js
Still having a problem with the rough Transition effect quality.
Please try to generate a new slider with other transition effect. Also please notice that full screen slider is hardly can be added to the Google sites. So please use "boxed" slide size.



 angularjs image slider
angularjs image slider angularjs image slider example
angularjs image slider example angular slider demo
angular slider demo