This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 bootstrap carousel
Bootstrap Template
with Shift Animation
bootstrap carousel
Bootstrap Template
with Shift Animation
-
 full screen slider
Slim Template
with Lines Effect
full screen slider
Slim Template
with Lines Effect
-
 slideshow javascript
Easy Template
with Page Transition
slideshow javascript
Easy Template
with Page Transition
-
 slider javascript
Emerald Design
with Photo Transition
slider javascript
Emerald Design
with Photo Transition
-
 3d slider jquery
Fresh Theme
with Cube Transition
3d slider jquery
Fresh Theme
with Cube Transition
-
 jquery css slider
Flux Theme
with Slices Transition
jquery css slider
Flux Theme
with Slices Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Image Slider jQuery: Quick Development!
Image Slider jQuery: Quick Development!
This video will help you to generate image sliders with zero effort!
 Image Slider jQuery - Awesome Theme!
Image Slider jQuery - Awesome Theme!
Watch this video to see more transition effects and different device views you slider can work with!
 Image Slider jQuery Code
Image Slider jQuery Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Image Slider jQuery to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/swallowtailbutterfly364329_1280.jpg" alt="" title="Swallowtail butterfly" id="wows1_0"/></li>
<li><img src="data1/images/dragonfly348433_1280.jpg" alt="" title="Dragonfly" id="wows1_1"/></li>
<li><img src="data1/images/hoverfly61682_1280.jpg" alt="" title="Hover fly" id="wows1_2"/></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Swallowtail butterfly"><span><img src="data1/tooltips/swallowtailbutterfly364329_1280.jpg" alt="Swallowtail butterfly"/></span></a>
<a href="#" title="Dragonfly"><span><img src="data1/tooltips/dragonfly348433_1280.jpg" alt="Dragonfly"/></span></a>
<a href="#" title="Hover fly"><span><img src="data1/tooltips/hoverfly61682_1280.jpg" alt="Hover fly"/></span></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOW Slider.com BODY section -->
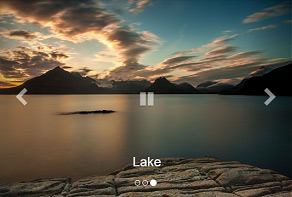
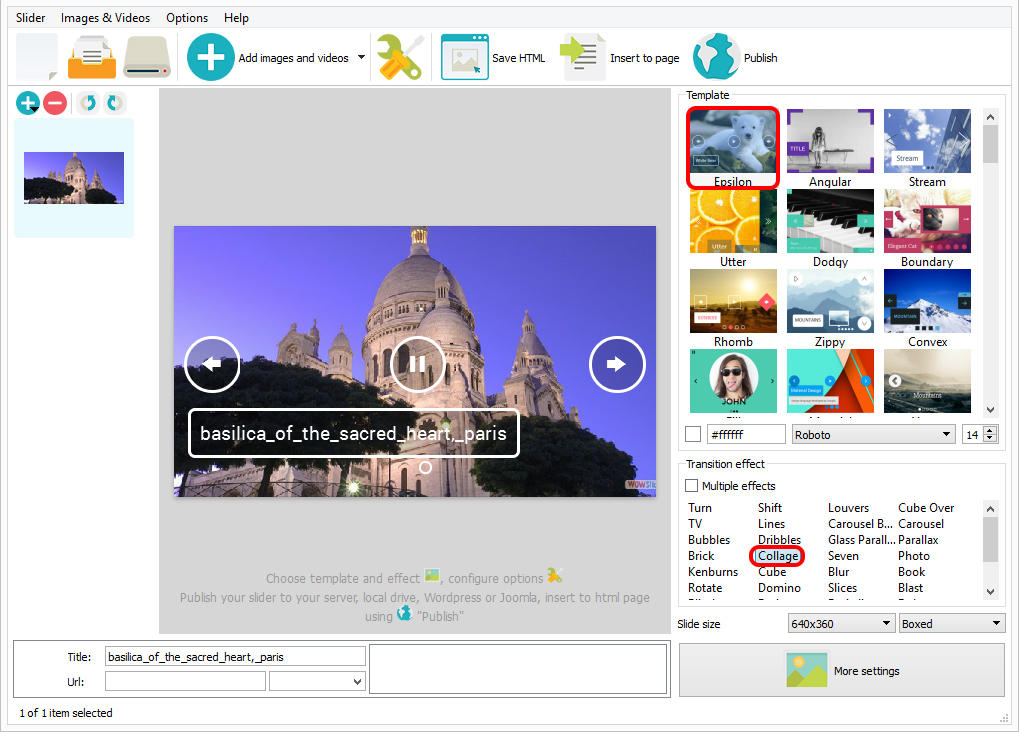
 COLLAGE ANIMATION & EPSILON LAYOUT IMAGE SLIDER JQUERY
COLLAGE ANIMATION & EPSILON LAYOUT IMAGE SLIDER JQUERY
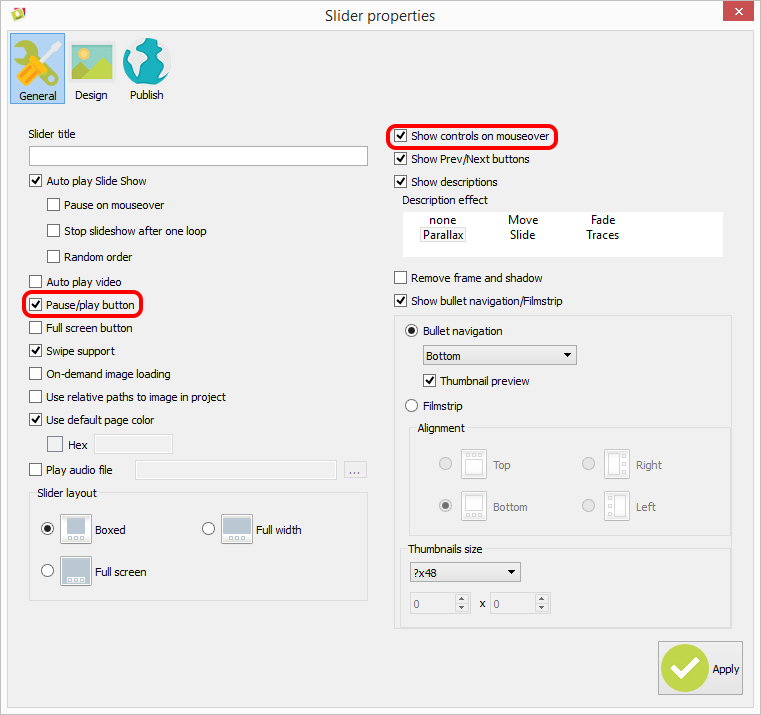
This modern, eye-catching slider uses a frameless border that coordinates well with most website styles. The user’s focus is kept on the images with minimal distractions made by discreet controls and buttons. Image captions are text only, leaving the image easy to view in full.
Navigation buttons are located in triangles at the very edge of each side of the frame, rather than in squares. This makes them take less room, while still being easy to find due to their unique shape. A pause button appears in a diamond directly in the center of the image for quick, easy pausing of the slideshow and a touch of something different for a modern feel.

Image preview buttons are found in the lower right hand corner of each image. These subtle dots are designed to interfere with the featured image as little as possible while still giving the viewer the opportunity to preview and switch to other images. A ring appears around the dot indicating the currently displayed image. White framed image thumbnails pop up when the user hovers above the dots indicating other images available for selection.
The white navigation controls, text, and thumbnail frames add a sophisticated simplicity to the slider that is also easy to view on bright or busy images. 18 change effects are available for image transitions, enabling the user to select the one that best coordinates with their chosen images and other features on their website.

The clean and simple design of this slideshow is ideal for displaying images in a captivating format. It is uncluttered and easy to navigate. Hovering over the slider also brings up an optional full screen command button, also in white, in the upper right corner of the image.
Simple website design with clean, straight lines is trendy for 2015, and this slider works perfectly with that style and design.
 Comments
Comments
I’m having trouble creating more than one slide show. Every time I add an second slideshow, even on a different page, it overwrites the first slide show, and I end up with the same slides on both pages. I’ve tried using the “insert to page” approach, and the “publish” option, with the same result. And, yes, I did change the slider ID number for the second slider, to no avail. What am I doing wrong?
Please share the link to your test page.
thank you for that wonderful slideshow builder. I created a slide show and copied the one code in the head part and the other one between the body tags using blogger. The slide show did not work. Only the description with links are shown.
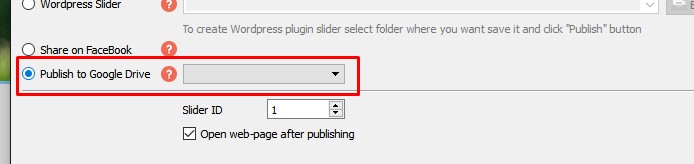
Unfortunately it doesn't work with blogger. You have to upload data1 and engine1 folders to web server, the blogger doesn't allow this. Please try to publish the slider to Google Drive and follow the instructions. This may help you: http://wowslider.com/help/add-slider-google-drive-183.html

it works! It's amazing. Thank you very much.
I recently downloaded wowslider and used it on our club website. Works perfectly on pc's but not so on mobiles and tablets, slide show starts but as soon as the screen is touched or swiped it freezes.
We advise to use some modern web browser like Google Chrome instead of standard Android browser for the best experience. Your page works well in Google Chrome.
Problem 1 I have tried to post to facebook using wowslider the following error comes up. Can you please advise how to fix this problem
Problem 2 Adding 75 photos the crush error comes up please advise how to fix this.
Too many picrures for preview in the app! You can disable preview (Options -> Show preview - set this option unchecked) and restart the app. If you want to use many images in your slider, you should use the ‘on-demand image loading’ option. Go to to Slider —> Properties -> General and check this option.
Is this something at the my.wowslider.com or something I have to do on facebook
The problem is on our side. We are trying to fix it.
I purchased via the Mac store (paid not free) wowslider. I use it successfully in July this year it worked great. I wanted to reuse the effects last longer work he produced only one basic fact. I uninstalled and reinstalled without success
Sorry, we didn't updated it in AppStore. Please provide us with screenshot of the purchase to confirm, and I'll send you the latest version.
What am I doing wrong I am looking at the project and there is no controls?
Please try to reinstall the app and then enable preview.
I use WowSlider to support client projects.
Recently I was building a new slider for a client webcast page. ALL the work files were/are on an external hard drive.
I took the external hard drive with me on the road. At a job site the client asked me to update the webcast slider that I had created earlier from my Home Office.
Even though I have the most recent version of WowSlider (8.6) on my MacBook Pro I could not read the WowSlider files AT ALL!
Currently I am still on the road. But since I was working on these files from my Home Base MacPro Quad I am wondering why I cannot read the files with my MacBook Pro?
I figured that if I used a slightly older version of WowSlider on my Home Base Mac, surely a newer version of WowSlider would read the older version produced files?
Is there some limitation for moving from one computer to the other while using WowSlider?
Please note that projects don't enfold images, they contain the paths to them only, and if they were moved or removed, or they are not available, they won't be shown in the preview area.
I have had this issue with your other program cu3ox....for YEARS! Because of this exact same issue I very carefully laid out ALL files on an external hard drive to hopefully avoid this issue with WowSlider. The path to ALL files is exactly the same no matter what computer I am working on. I have WowSlider 8.6 loaded on my Mac Quad as well as my iMac Retina display. I have VERY carefully set this up so no matter what computer I attach the external drive to the PATHs to all files was identical. Yet it does NOT work except for my Mac Quad where I originated the project in the first place. I have supported your software for years and have had this issue and have put up with this issue simply because I chose to deal with it. If you cannot offer any other suggestions, which I appreciate what you have to say, I will not longer support this or any program your company produces. I am a professional videographer and photographer...if I purchase a piece of equipment that cannot deliver for my in the field then I move on from it. I guess it's time to do so with your products unless you can offer other suggestions.
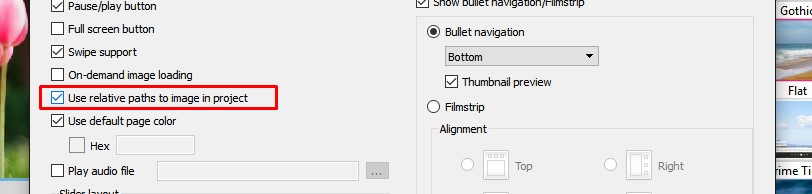
Please enable "Use relative paths to image in project" in Slider properties - General and save your project file in one folder with images. In this case all images will appear in project.

Thank you for your support! I tried what you mentioned and it worked!




 jquery image slider
jquery image slider  simple jquery image slider
simple jquery image slider  jquery image gallery slider
jquery image gallery slider  jquery slider image
jquery slider image 