 Apple pie
Apple pie Curd buns
Curd buns Amazing cookies with coconut
Amazing cookies with coconut Chocolate croissant
Chocolate croissant Two pieces of lemon pie
Two pieces of lemon pie Fresh pie
Fresh pie Grapefruit sorbet
Grapefruit sorbet Tea and cake
Tea and cake
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 slider js
Utter Template
with Blinds Transition
slider js
Utter Template
with Blinds Transition
-
 responsive slider
Chess Theme
with Blinds Effect
responsive slider
Chess Theme
with Blinds Effect
-
 online photo slideshow
Balance Design
with Blast Effect
online photo slideshow
Balance Design
with Blast Effect
-
 javascript slideshow
Quiet Theme
with Rotate Effect
javascript slideshow
Quiet Theme
with Rotate Effect
-
 jquery banner slider
Pinboard Template
with Fly Effect
jquery banner slider
Pinboard Template
with Fly Effect
-
 jquery slideshow
155 Slides Huge Layout
with Dribbles Animation
jquery slideshow
155 Slides Huge Layout
with Dribbles Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Jquery 3D Slider - Supports All Devices!
Jquery 3D Slider - Supports All Devices!
Check this video clip to check how you can use stunning transition effects!
 CSS 3D Slider - No coding skills required!
CSS 3D Slider - No coding skills required!
The process of creating image sliders is shown:
 jQuery 3D Content Slider Code
jQuery 3D Content Slider Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the jQuery 3D Content Slider to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1" style="margin-left: 145px;">
<div class="ws_images"><ul>
<li><img src="data1/images/applepie.jpg" alt="Pie image demo code tabs auto" title="Pie" id="wows1_0"/>Apple pie</li>
<li><img src="data1/images/buns.jpg" alt="Buns automatic blend best ipad" title="Buns" id="wows1_1"/>Curd buns</li>
<li><img src="data1/images/cookies.jpg" alt="Cookies content image free download vertical menue" title="Cookies" id="wows1_2"/>Amazing cookies with coconut</li>
<li><img src="data1/images/croissant.jpg" alt="Croissant strack kostenlos free image menu" title="Croissant" id="wows1_3"/>Chocolate croissant</li>
<li><img src="data1/images/lemonpie.jpg" alt="Lemon pie flash smooth image effects demo examples fullscreen background deutsch" title="Lemon pie" id="wows1_4"/>Two pieces of lemon pie</li>
<li><img src="data1/images/pie.jpg" alt="Pie" title="Pie download for image effect selected image" id="wows1_5"/>Fresh pie</li>
<li><img src="data1/images/sorbet.jpg" alt="Sorbetnews free download web code" title="Sorbet" id="wows1_6"/>Grapefruit sorbet</li>
<li><img src="data1/images/teaandcake.jpg" alt="Breakfast template responsive scroll plugin wordpress" title="Breakfast" id="wows1_7"/>Tea and cake</li>
</ul></div>
<div class="ws_thumbs">
<div>
<a href="#" title="Pie"><img src="data1/tooltips/applepie.jpg" alt="tutorial bilder lauf leiste" />gallery sample code</a>
<a href="#" title="Buns"><img src="data1/tooltips/buns.jpg" alt="automatic text tutorial" />demo for website</a>
<a href="#" title="Cookies"><img src="demo-49/data1/tooltips/cookies.jpg" alt="free fade effect" />free website templates to download with out</a>
<a href="#" title="Croissant"><img src="data1/tooltips/croissant.jpg" alt="top best template download" />simple photo with captions</a>
<a href="#" title="Lemon pie"><img src="data1/tooltips/lemonpie.jpg" alt="vertical sectional" />vertical pluggin</a>
<a href="#" title="Pie"><img src="data1/tooltips/pie.jpg" alt="wordpress ad" />gallery free download with image with link</a>
<a href="#" title="Sorbet"><img src="data1/tooltips/sorbet.jpg" alt="text shown" />website banner free download</a>
<a href="#" title="Breakfast"><img src="data1/tooltips/teaandcake.jpg" alt="demo best" />image page curl</a>
</div>
</div>
<a style="display:none" href="http://wowslider.com">Slider with 3D effect</a>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
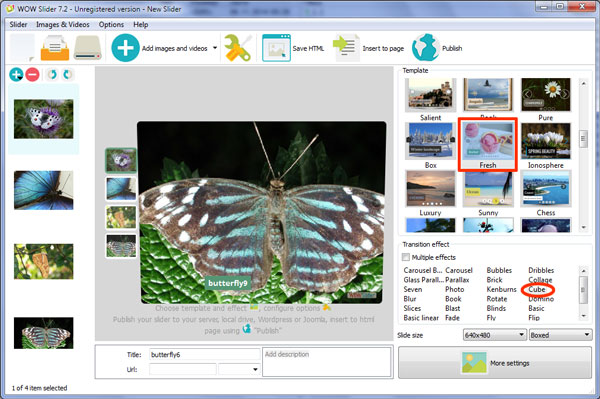
 CUBE ANIMATION & FRESH DESIGN 3D SLIDER JQUERY
CUBE ANIMATION & FRESH DESIGN 3D SLIDER JQUERY
This slider is both friendly and modern in appearance. It uses a unique transition effect from slide to slide that catches your attention and really works well. In addition, it is user-friendly thanks to the use of preview images.
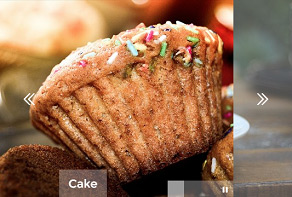
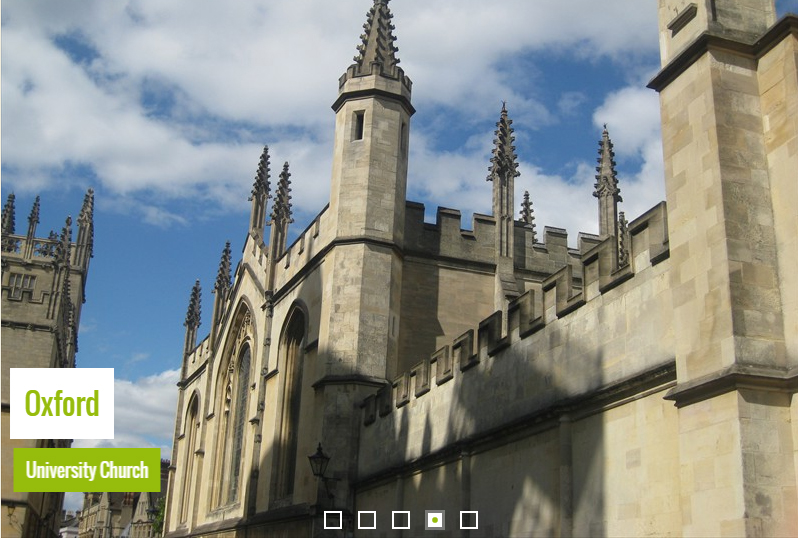
The main slides do not have a frame or border, but do have slightly rounded corners. These rounded corners help to soften the edges of the image, and create a friendly feel whilst the lack of a frame or border makes the slider feel modern.

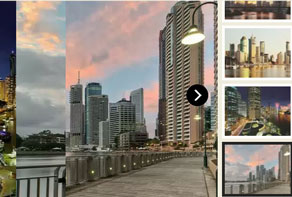
Down the left-hand side of the slider are a series of preview images, stacked vertically. Each one has a white border with a rounded frame, which again feels friendly but still modern and clean. When the current slide appears in the slider, the preview image’s border turns an attractive dark green/blue.
By hovering your mouse over the top or bottom preview image, you can scroll through all of the preview images and select the one you want to look at. In addition, each image that you hover over experiences a subtle color change, turning slightly darker and richer. This helps signal to the user that you can click on the preview image to change the main slide.
On the main slide, in the bottom-left corner, is a space for a caption. There is a main title, which is in bold white lettering against a dark green/blue background and a subtitle, which is in smaller grey text against a white background.
The font used in the caption is ‘open sans’, a humanist sans serif font that is natural and friendly in appearance, yet modern thanks to it’s clean appearance and open forms.
When you hover over the main slide, two small dark grey semi-transparent circles appear, containing a completely transparent arrow head. These navigation arrows allow you to click through the slides at an accelerated rate. They are subtle in appearance, but the use of a circle shape reinforces the rounded corners of the slides and the overall ‘soft and friendly’ feel of the slider.

The default transition effect is ‘cube’, which acts as though each slide is pasted on one side of a cube. As the cube turns, new images appear. It is reminiscent of a toy block for children, and again reinforces the friendly and almost playful feel of the slider.
There are a number of change effects to choose from. ‘Brick’ and ‘book’ both keep the friendly, blocky feel of the default transition effect but would work better for a slightly older audience.
Because this slider is both friendly and modern, it would work well for almost any customer facing website. In particular, websites aimed at children and parents would benefit from using this slider, as would family-friendly restaurants. Bloggers would also benefit from the mix of friendliness and clean modern lines.
 Comments
Comments
I use a PHP code to insert the slider, but it is not responsive on a cell phone, the text inside of slider no adjust. How I solve it ?
Please send us a direct link to your website, so we can check it.
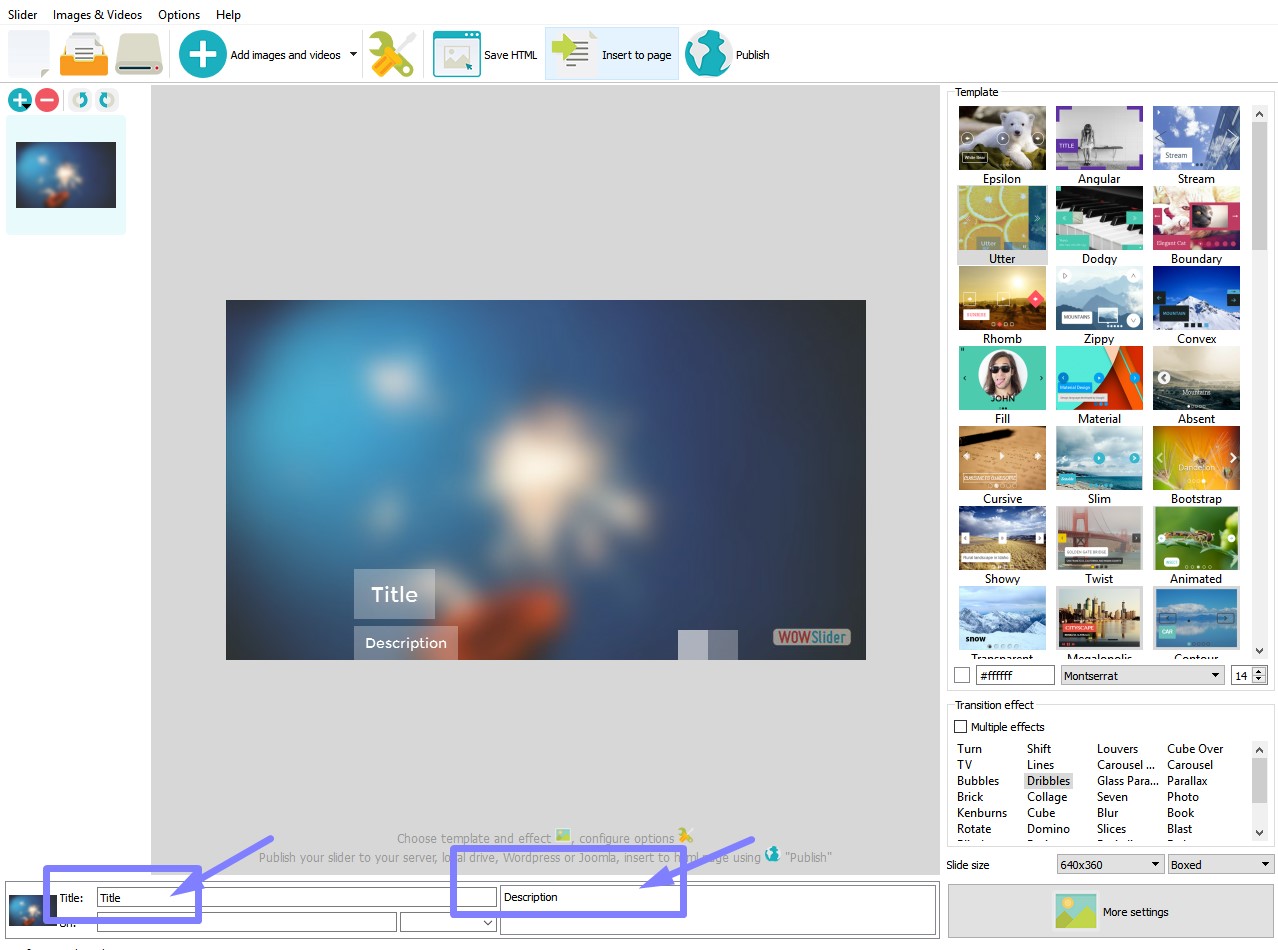
Is it possible to add text to the slider image, and if so how?
You can add a title and a description to your slides. See:

I'm creating a website for my church and got your free download but want to have slides without your logo. I saw on your site you'll give discount to purchase and want to ask what the discount and the price looks like to purchase for nonprofit ....I would greatly appreciate if you can let me know.
The instruction has been sent.
Ok, thanks! Is there support contact number (phone) if I run into any issues after purchasing the license?
Unfortunately, we provide support by email only. If you have any questions, we'd be happy to help!
Thanks for the app, you're the best. But, how can I remove your logo from the images?
You should purchase a license, then you will be able to use WOWSlider without our watermark. Please visit:http://wowslider.com/licenses.html
We have purchased the commercial version of Wow Slider, but I'm having trouble finding how to upgrade to the newest version (8.6) - is there a download link to get there without having to pay again? Thank you!
Sorry, there is no auto update. You should download WowSlider and install it again.
Thank you. It worked. Have a good day!
I was hoping you could help with an issue we are having while testing our new site. For some reason, we cannot get the transition between slides on our wow slider to work correctly in WordPress.
The thing is that something in this file cs-body.min.js blocks the effect. We can't realize (it's obfuscated) what it for. Try to apply another theme for your site.
The theme we have currently is one that we paid for, and cannot change at this point. If I were to send you the cs-body.min.js would you be able to find the issue? Are there any other solutions you can think of? I would just hate to not be able to use the wow slider, as we also paid for the program. Hopefully, there is a workaround. Thank you for your help!
Unfortunately, we can't change this file, it's obfuscated (protected from changes). There is no workaround.
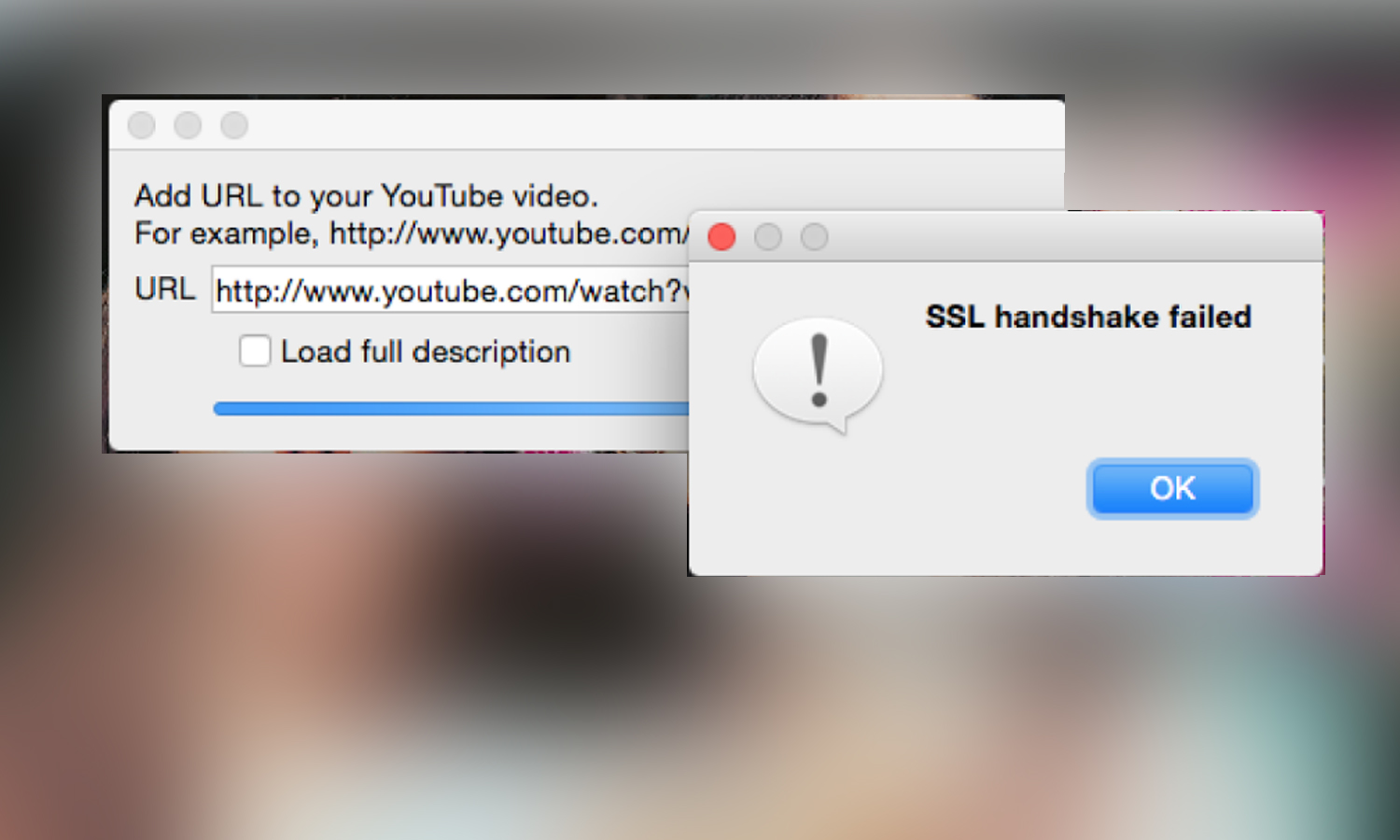
Please help I try to do youtube

Sorry, it's a bug. Youtube import is not working on mac computers. But it works on windows version. We working on it. Feel free to contact us!
if use windows for mac computer it work or not.
It works only on windows version.
it now. i'm Buy Unlimited Websites completed. Before that, I used the free version. I will have to use the same source code.
now ok.
But edge windows 10 not support Youtube or not. I'm test play youtube finish not slide and not show button play in first open. please you can help me.
Importing videos from Youtube works only on Windows (xp, vista, 7, 8, 10, doesn't matter).
The question again.
Borwser edge for windows 10 not support Youtube or not. I'm test play youtube finish not slide and not show button play in first open.
We do not provide support for Microsoft Edge Browser.
Hi, I wanted to know if you can create a slide with horizontal scrolling images automatically
We can send you WOWSlider which creates slideshows with automatic scrolling. Download it from: http://wowslider.com/wowslider-free-setup.zip
If you need help try to find the answers here at first: http://wowslider.com/help/
I am contacting you because I have two display problems with the carousel:
- Tablet only on some pictures (but not all), I have a white square that appears in the middle. Can you tell me how to remove it?
- On the PC as tablet: I have a slide show (one) I can not take into account 2 photos (2 nd and 6 th). Yet they are downloaded without problems ... I said that this slide show I put the apparent legends (captions appear elsewhere, but not photos). Do you know how to reinstate these images (I tried with another picture, the result is always the same ...)
Please send us a direct link to your website, so we can check it. We advise to use Google Chrome for best experience.
You may turn on "On-demand image loading" to speed up the page a little. On your page images (and thumbnails) number 2 and 6 do not exist on server. Please create the slider again and upload it without any changes.
The blank thing is only on phone or tablet, not on computer.
What browsers do you use? We can't confirm the issue. Also please optimize image size for web. 800kb may be optimized to 150kb or something like that. This will speed up page loading.
I use Firefox, Safari, Exporer. This is the same.
You said that the issue seems on mobiles and tablets only. What browsers there you use? What versions? Did you tried Google Chrome?
How do I get my software upgrades of the products I have, they still should be at no cost; correct?
You can update your app for free within one year after you purchased it.
 text mobile
text mobile 3d vertical example
3d vertical example fullscreen bg
fullscreen bg free download template text size buttons
free download template text size buttons change time
change time auto with effects images
auto with effects images add uploaded image
add uploaded image stop image right to left mouseenter
stop image right to left mouseenter