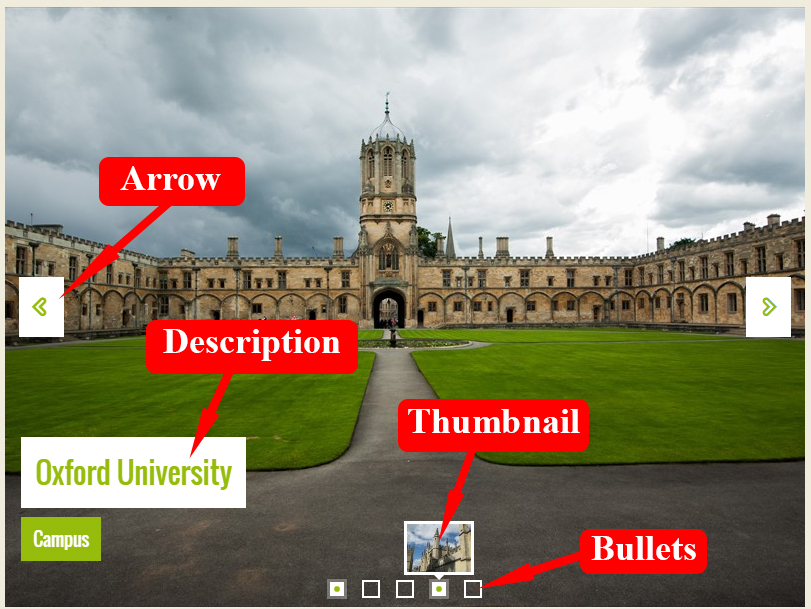
 Campus
Campus Tower
Tower Square in central Oxford
Square in central Oxford University Church
University Church Designed by James Gibbs in neo-classical style
Designed by James Gibbs in neo-classical style
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 wordpress slider
Rhomb Style
with Cube Over Transition
wordpress slider
Rhomb Style
with Cube Over Transition
-
 jquery carousel
Animated Style
with Parallax Animation
jquery carousel
Animated Style
with Parallax Animation
-
 wordpress gallery
Sky Design
with Blur Effect
wordpress gallery
Sky Design
with Blur Effect
-
 js image slider
Premium Layout
with Page Transition
js image slider
Premium Layout
with Page Transition
-
 slider jquery
Elegant Skin
with Basic linear Transition
slider jquery
Elegant Skin
with Basic linear Transition
-
 html slider
Calm Style
with Ken Burns Animation
html slider
Calm Style
with Ken Burns Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How-to: Creating of a fantastic Javascript Slideshow!
How-to: Creating of a fantastic Javascript Slideshow!
This video will teach you how to create a fantastic Slideshow Javascript with impressive transition effects!
 JS Slideshow: Amazing Effects!
JS Slideshow: Amazing Effects!
This video shows you how this Javascript Image Slideshow can transition on the page.
 Javascript Slideshow HTML Code
Javascript Slideshow HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Javascript Slideshow to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/harrypotter975357.jpg" alt="Oxford University" title="Oxford University" id="wows1_0"/>Campus</li>
<li><img src="data1/images/oxford182703.jpg" alt="Oxford" title="Oxford" id="wows1_1"/>Tower</li>
<li><img src="data1/images/oxford534815.jpg" alt="Radcliffe Square" title="Radcliffe Square" id="wows1_2"/>Square in central Oxford</li>
<li><img src="data1/images/oxford182696.jpg" alt="Oxford" title="Oxford" id="wows1_3"/>University Church</li>
<li><img src="data1/images/oxford1016541.jpg" alt="Radcliffe Camera" title="Radcliffe Camera" id="wows1_4"/>Designed by James Gibbs in neo-classical style</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Oxford University"><span><img src="data1/tooltips/harrypotter975357.jpg" alt="Oxford University"/>1</span></a>
<a href="#" title="Oxford"><span><img src="data1/tooltips/oxford182703.jpg" alt="Oxford"/>2</span></a>
<a href="#" title="Radcliffe Square"><span><img src="data1/tooltips/oxford534815.jpg" alt="Radcliffe Square"/>3</span></a>
<a href="#" title="Oxford"><span><img src="data1/tooltips/oxford182696.jpg" alt="Oxford"/>4</span></a>
<a href="#" title="Radcliffe Camera"><span><img src="data1/tooltips/oxford1016541.jpg" alt="Radcliffe Camera"/>5</span></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
 ROTATE EFFECT & QUIET SKIN JAVASCRIPT SLIDESHOW
ROTATE EFFECT & QUIET SKIN JAVASCRIPT SLIDESHOW
An deceptively and enticing simple design with eye-catching smooth effects, these are the highlights of this demo slideshow created using the awesome Wowslider. The pictures rotate smoothly in and out producing an striking and attractive effect.
Each image of the wonderful fowls is displayed for a enjoyable duration. And in case you want to go for or backwards a bit, you can find an arrow each on right and left slideshow ends.
Every arrow automatically highlights once you move the cursor over it and disappears smoothly. The design is simple white on a translucent grey background. The rounded edges offer a sense of modernity to the arrows.
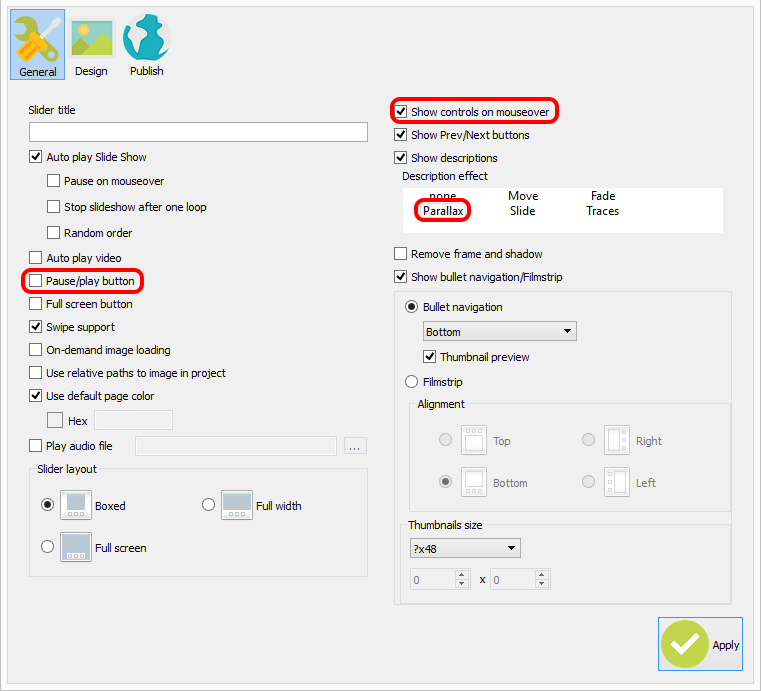
The slideshow arrow design is surely complemented by the same descriptions. The description forms two rows which transition from the slideshow top of the photo frame. Description text box is similarly rounded at very edges like arrows. The top box has white translucent background with black writing while the second one is a black translucent background with white writing. A series of white bullets in the bottom center of the entire carousel can be utilized for smooth access to any slide. A shadow at the bottom of the slider looks exceptionally good and modern.

This demo is modern and sophisticated in aesthetics. No doubt your website would be an immediate attention seeker with an enticing slideshow built using the Wowslider. It is also a mobile-ready slideshow. You can receive an enchanting mobile-optimized slider instantly created for you from your contents so your photos and video clip are accessible from all gadgets. If you turn on 'swipe support' function, you can easily swipe your slider on tablets and mobile devices. Don't forget to try another useful options such as 'on-demand image loading', 'random order'. 'Random order' will promptly change the images randomly making an unexpected surprise effect. 'On-demand image loading' will help you if you have a slideshow with lots of images. The images would be loaded just as you click on it. You don't need to wait while your big slider is loading. You can work with it immediately.

 Comments
Comments
1) When you see the downside link and open page 4 please click after open the link thе WOWslider presentation and the Full Screen mode. If you sеe pictures, click on the Full Screen button again or escape. When closing the WOW screen, does he not return on the side where the WOW presentation is installed. Is it possible to return to the start position?
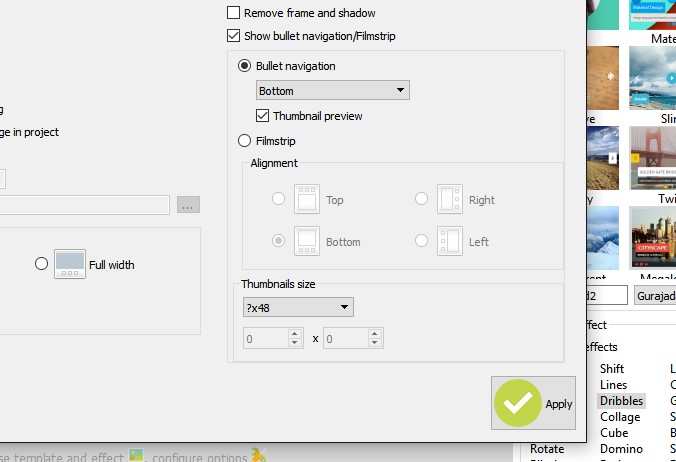
2) If you go in the Full Screen mode with the mouse over the 4 bullet Navigator on the right side, you will not see the thumbnails? What have I done wrong?

1) Sorry for the inconvenience. We'll fix it later. 2) I am able to view all the thumbnails. Could you share more details?
When i close de Full Screen option, i am going to another place then the moment when i am starte Full Screen. With closing Full Screen is the place on the screen the first page, but WOW Full Screen er placed on page 4. That's the place where i must come after closing de Full Screen option on page 4.
What did i wrong??
I understood your issue, and have sent a report to our developers. They will fix it later.
Strainge, i have placed an WOW slide show but when i open this site apper all the picutres down under de WOW show?
I checked your page, but couldn't reproduce this issue.
This webside can i open on an laptop and than is everthing allright, but when i open the same site on my tablet do i have al the thumbnails under the WOW presentation.
This look's not good.
WOW Slider works well on your page. Please try it with Google Chrome on your tablet.
With Google chrome is it good on the PC men with Google chrome doesn't WOW thumbnails work on the tablet. That's why i will change or don't use the WOW presentation. The most of my friends have an tablet eller i phone.
This works well. Please wait until download ends.
When i am changing the effect from Fade to Book is ther alway's coming the same error (see appendix). The program WOW slider 8.1 stops direct! What do i wrong?
Sorry for the inconvenience. Is that happens when you change only fade effect to book or anything to book? Please send us your images and project file (with fade effect until crash).
I am trying to make an wow presentation with 86 pictures. I have tried this 4 times but programma closed with an wrong warning. I send 2 print screens from this presntation, i'll hope that it is possible. I'll hope that you can help me?? (With 25 pictures i have no problems!!!)
The problem is coming after i have changed this tablet "slider properties". I'll hope that you can do somting with this information.
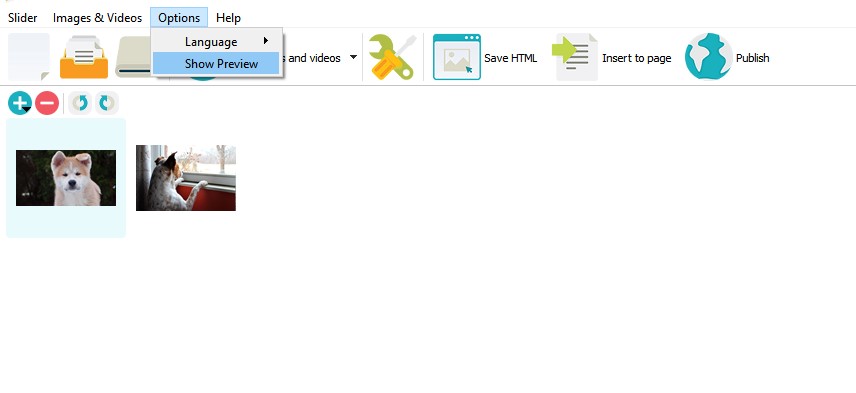
Please try disable "Show preview" in Options, this should help you.
Yezz, problem is fixed, thank you.
I paid for WOW, but I can not make presentations and directly post to Facebook. Do I have to pay separately?
Sorry for the inconvenience. We have sent the report to our developer team. They'll try to fix the problem in the future.
Every time I try to add pictures it get about 71% done then quits and says window had a problem and closed the program. I have uninstalled it and reinstall it but get the same thing. How ever it does load a small amount of pictures
It seems that I cannot load any more than 76 photos into wow slider then it stops working. It works with less photos but I need it to load more than 76 photos. I what it to work before I buy.
If your app is crashing because of adding too many images, please go to "Options" and set the option "Show preview" unchecked. Restart the app, then it will work more stable.

After testing your software for a few days I have discovered it will not work in my web site that has other options that needs active X running, is there another way to get the slideshow to work on my page.
Please send us a direct link to your website, so we can check it.
I can make the slideshow and publish it to my page and it will work if I don't active the active x. or when it on the server it does not work. Maybe my other scrips causes it to not work. I have another slider on the page that needs active X to work, but when I do that the wow slider does not slide. I took it off the page for now so my other slider will work I also noticed that when there is a lot of photos it only imports 1 photo but they are in the data0 and engine0 but not within the page. Will it be better to publish the HTML file. I would publish it to YouTube but it doesn't do that. Or should I make the slide and upload it to YouTube and link to it I could remake the slide and publish it to my page give you the link to the web site if that's what you want.
Please send us a link to your slideshow with this issue. We'll check it. If you need to make s slide show with a lot of images, please try to use 'On demand images loading' option in general slider properties.
Go to the gallery and you see the link to he slideshow.
It seems the jquery library for the slide show is not working. Please change this piece of code:
<--script type="text/javascript" src="engine1/jquery.js"></script-->
to this one:
<script type="text/javascript" src="engine1/jquery.js"></script>
 image slider javascript
image slider javascript javascript slider
javascript slider slideshow script
slideshow script javascript picture slideshow
javascript picture slideshow image slider javascript code
image slider javascript code