 Power on wheels
Power on wheels Wedding car
Wedding car Classic car
Classic car
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 carousel slider
Showy Style
with Carousel Effect
carousel slider
Showy Style
with Carousel Effect
-
 jquery gallery
Dot Style
with Seven Animation
jquery gallery
Dot Style
with Seven Animation
-
 jquery slideshow
Flat Theme
with Slices Effect
jquery slideshow
Flat Theme
with Slices Effect
-
 html gallery
Dominion Template
with Blinds Animation
html gallery
Dominion Template
with Blinds Animation
-
 html slider
Calm Layout
with Ken Burns Transition
html slider
Calm Layout
with Ken Burns Transition
-
 slider javascript
Emerald Layout
with Page Effect
slider javascript
Emerald Layout
with Page Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Wordpress Slider: Video Tutorial !
Wordpress Slider: Video Tutorial !
This video tutorial will help you to create your own website slider within one minute!
 Wordpress Slider - How to work with it!
Wordpress Slider - How to work with it!
This video shows best transitions effects you can choose for your wordpress slideshow!
 Wordpress Slider Code
Wordpress Slider Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Wordpress Slider to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/auto334158_1920.jpg" alt="" title="Mustang" id="wows1_0"/>Power on wheels</li>
<li><img src="data1/images/auto339860_1920.jpg" alt="" title="Rarity Volga" id="wows1_1"/>Wedding car</li>
<li><img src="data1/images/mercedes406290.jpg" alt="" title="Mercedes" id="wows1_2"/>Classic car</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#wows1_0" title="Mustang"><span><img src="data1/tooltips/auto334158_1920.jpg" alt="Mustang"/></span></a>
<a href="#wows1_1" title="Rarity Volga"><span><img src="data1/tooltips/auto339860_1920.jpg" alt="Rarity Volga"/></span></a>
<a href="#wows1_2" title="Mercedes"><span><img src="data1/tooltips/mercedes406290.jpg" alt="Mercedes"/></span></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOW Slider.com BODY section -->
 CUBE OVER ANIMATION & RHOMB DESIGN WORDPRESS SLIDER
CUBE OVER ANIMATION & RHOMB DESIGN WORDPRESS SLIDER
This beautiful image slider features a white and blue aesthetic that is easy on the eyes, clean, simple and unobtrusive which makes it perfect for showing off all of your beautiful pictures in glorious HD whether in a business presentation or just to show off you summer adventures to your friends!
FEATURES:
Quick Navigation = Never get lost in your own sea of digital information with this state of the art navigational system that features all the simple yet effective tools to find what you need at all times. Arrows to the sides to quickly skip from image to image, boxes on the top right hand corner to jump to any photo at any given moment and of course the ability to just sit back and let it all play out by itself as an automatic presentation.

Design Aesthetics - This theme features a constant theme of blue and white both contrasting with each other for a clear and comprehensive understanding of all the elements on screen. Lettering is sharp and the titles and picture description reside in the bottom left corner of the screen and glide in from the side as each picture replaces the last. Navigational arrows and boxes also share this theme being in an uncluttered but visible white and turning into blue diamonds when hovered upon to help them look good and stand out.

Design Values - Never get lost, never be confused with our product. Clearly this simple, yet deep design will be perfect for showing off any and all kind of visual media with as few headaches as possible. We strive to create the very best in graphical designs and products so your presentation can really stand out and be backed by the borders, frames, software, whistles and bells that they deserve! Be sure to check out our other demos too!
 Comments
Comments
I am starting up a new computer and I cannot find on your site where to download what I already own. I have my key.
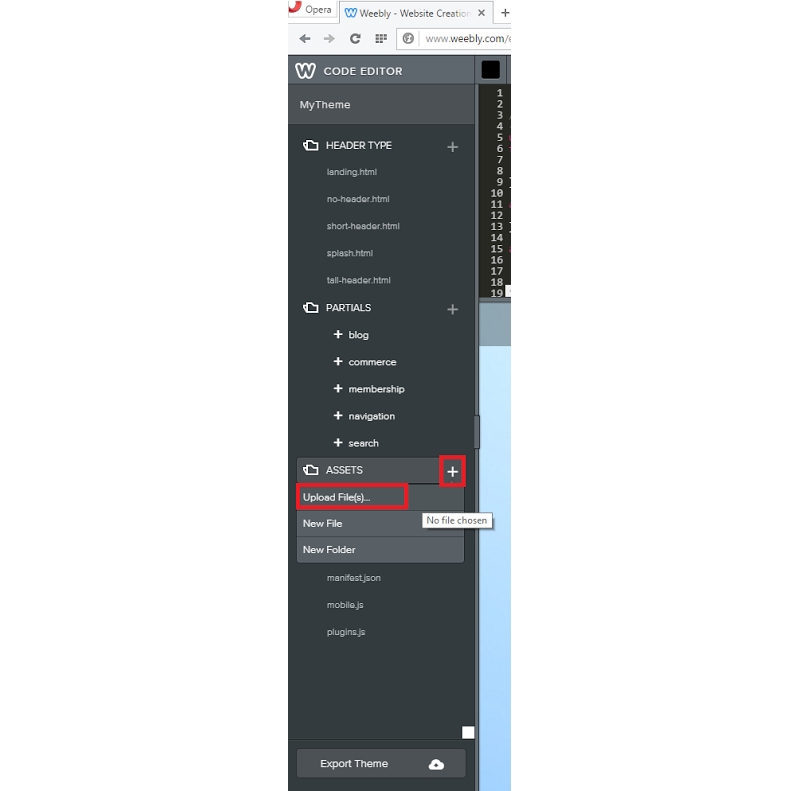
I would like to point out that I tried using your instructions in uploaading a banner to my Weebly site. Unfortunately your instruction for uploading to Weebly didn't work. From what I have found out Weebly has changed their HTML/CSS structure and your instructions appear to be outdated. Do you have any recent instruction that you can provide for uploading to Weebly? If you do I would greatly appreciate the assistance.
The only difference is uploading files window. Please have a look at the image. After the third point all the same.

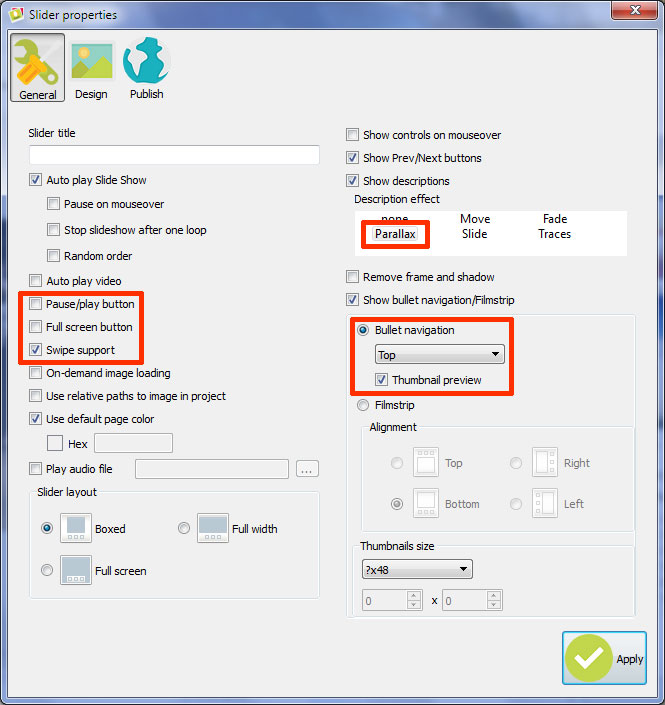
I have just purchased this software and am using for the first time on a client’s site. The client is not happy that the slides judder slightly at the end of the transition and more so when the slider returns to the start and slide 1. It is subtle but I can see what he means.
Could you please have a look and advise if this is to do with the settings I have configured? If not the client is asking for it to be removed and changed for other software which as you imagine is pretty frustrating having just purchased the commercial version of this.
Please increase effect speed. Or try basic "linear" effect.
I have made the changes you suggested but the slider is still juddering at the end of each transition; it makes a slight jump.
It's also disappointing that I am unable to have the speed of effect and the type of transition I prefer in order to make this work better.
Are you going to be working on this to improve these transitions? If not I feel I have just wasted my money buying the commercial licence for this software.
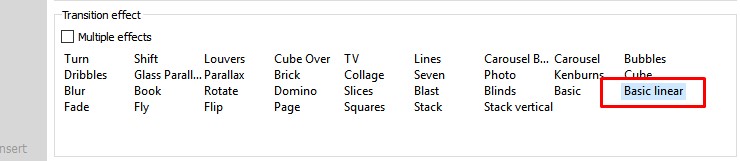
Please try Basic Linear effect, it is a little smoother.

I did change to basic linear effect. It still judders and my client is not happy.
I also did speed up the effect but this did not resolve the issue.
I see that there is still "basic" effect on your site. Don't forget to change all files and folders on your server.
The effect I have is Basic Linear as suggested by you but this still judders.
I am disappointed that this software has so many glitches and that I have to use a limited effect to ensure it doesn't judder especially having paid for this. Are these issues likely to be rectified?
My issue with this product is the amount of compromises I have to make in using it. You are advising to use the linear effect to prevent the juddering. This problem should not be occurring in any of the effects. There is no point in having a program with multiple effects but I can only opt to use one of them as the rest causes glitches.
This is for one of my web clients and he is not happy.
Try to remove 106th-108th lines from css/style.css:
img {
margin: 0.2em;
}
I have removed my css code for img and this has stopped the juddering.
However, css img is an important element which I need to use in my stylesheet. Can you add a img element to your stylesheet that manages this potential situation for future users?
Try to add this code to any of css file:
#wowslider-container1 img { margin: 0; }
and then you can use your
img {
margin: 0.2em;
}
I moved a project and now I have two copies of it in recent projects. Is there an easy way to clear out the recent projects?
You can clear it out in registry: HKCU->Software->WOWSlider.com->WOW Slider See RecentFiles folder.
My screen resolution is 1366 x 768 and when I view my page in full screen, the top and the bottom of the images are cropped off. If I resize to a more square sized window the images are not cropped. I would like to be able to have the full height of the images no matter what the width of the screen. It is fine if half the image is below the window and we have to scroll to see it. I would just like to have to option to not crop the image ever. I'm familiar with CSS and Javascript, so if there is a work around I would like to know what that would be.
This is how the full-width slider works. If you don't like it please follow this instruction:
First, you need to create a Boxed slider module.
Then open it, find style.css (engine1/style.css) and remove max-width and max-height from these selectors:
Then upload it again and see if it works.
I have purchased the upgrade and am now on the latest version. Your suggestions helped quite a bit. We now have the images loading the way we would like.
I have discovered a problem with the slider and I think it also existed before I upgraded as well. I have auto play set, and mouse over unchecked, but when I first load the page the slide show will not start until I move the mouse off the image. After that it doesn't matter where the mouse is, the slide show continues to work. Any thoughts?
Sorry, can't confirm it. What browser and OS do you use?
 wordpress html slider
wordpress html slider slider wordpress
slider wordpress wordpress slideshow
wordpress slideshow