This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 carousel slider
Showy Template
with Carousel Transition
carousel slider
Showy Template
with Carousel Transition
-
 jquery carousel
Animated Design
with Parallax Effect
jquery carousel
Animated Design
with Parallax Effect
-
 javascript gallery
Megalopolis Layout
with Slices Animation
javascript gallery
Megalopolis Layout
with Slices Animation
-
 photo slideshow
Metro Style
with Rotate Effect
photo slideshow
Metro Style
with Rotate Effect
-
 banner maker
Geometric Theme
with Ken Burns Animation
banner maker
Geometric Theme
with Ken Burns Animation
-
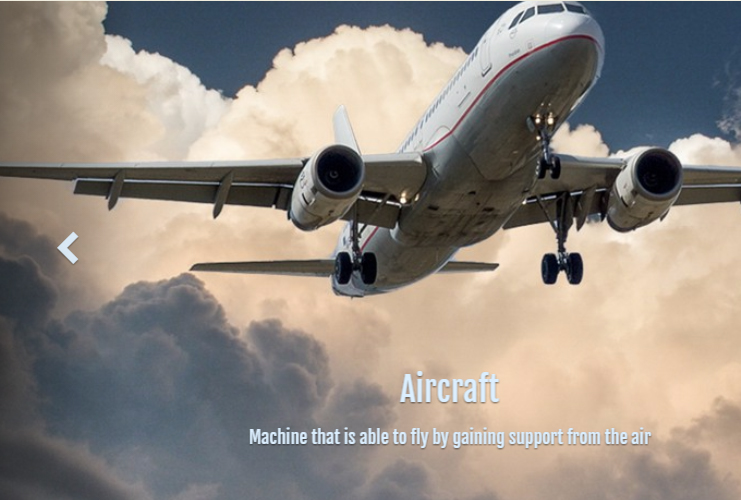
 html slider
Calm Theme
with Ken Burns Transition
html slider
Calm Theme
with Ken Burns Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Slider Javascript: Video Tutorial!
Slider Javascript: Video Tutorial!
This video will teach you about how to build Slider javascript with little effort!
 What you can with Slider Javascript Maker!
What you can with Slider Javascript Maker!
Here you can watch one of the most impressive Sliders moving on the page!
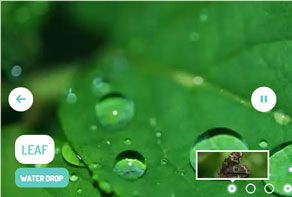
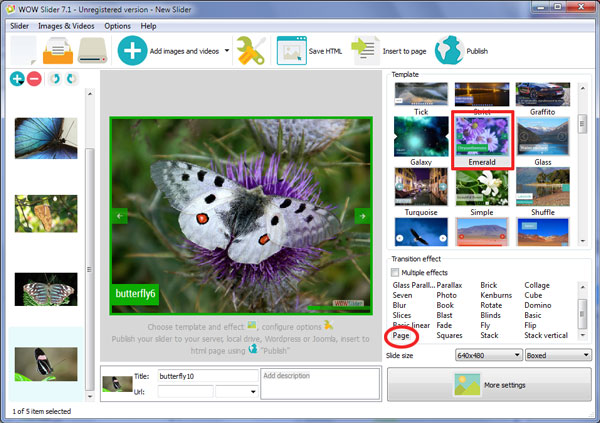
 PAGE ANIMATION & EMERALD DESIGN SLIDER JAVASCRIPT
PAGE ANIMATION & EMERALD DESIGN SLIDER JAVASCRIPT
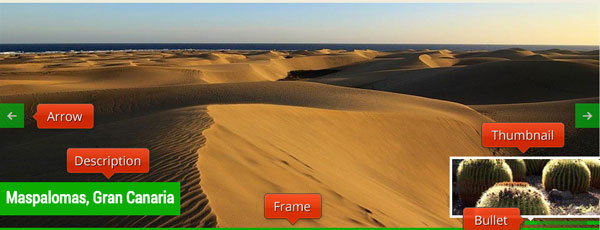
This demo uses a sharp and clear all green template to show off your images with minimum clutter. Photos display their description in a nice, clean compact box in the lower left corner of the slideshow in an easy to read white font that pop in from the side as the picture is changed. Arrows used to navigate the images manually are also present in similar green boxes to the left and rightmost edges of the screen and only appear when the mouse is passed over the demo to keep them out of the way and maintain a clear view when not in use.

You can also keep track of all the images in your slide show as little rectangles at the bottom right of the screen that can be enlarged to show the picture within by placing the mouse on top of them. The active one stands out with a bright green color while all other remain dark to keep it easy to see.

This theme works best to show off wide open outdoor spaces for environmental or tourism purposes.
This slider which was mentioned above is fully mobile compatible.
Receive an enchanting mobile-optimized slider instantly made for you from your contents so your pictures and video are accessible from all gadgets.
 Comments
Comments
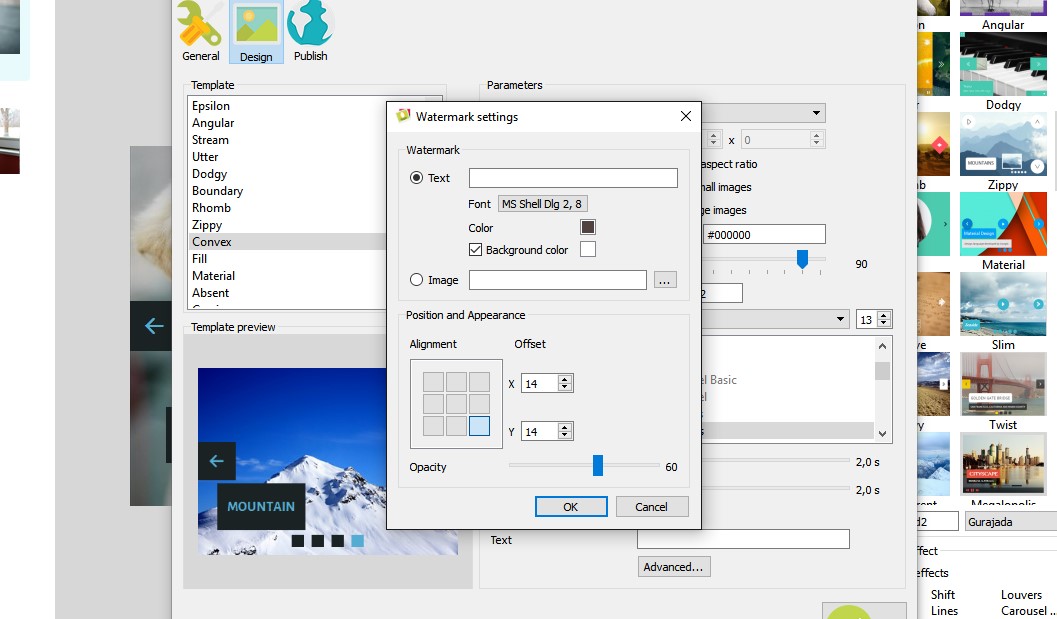
I bought WOWSlider full version I have got the license code. But by setting up my slider I am encountering an issue. Watermark image is not changed even if I change many time the image in the setting. The first image is still is there together with the new one. How can I remove the old one?

Please make sure that you use the full version of the WOWSlider. Then please use this instruction: http://wowslider.com/help/watermark-in-wowslider-27.html
I don't get satisfaction Attached is the issue described with images
The first watermark image I used is (1) after I changed it to this (2). The issue is that the second watermark image doesn’t replace the old one as you can notice on the screen capture below. The 2 watermark images are there.
Please send us your project file (.wowsl) so we could check it.
Unfortunately, we cannot reproduce this issue. Do you use the latest version of the WOWSlider app?
The version I am using is 8.7 that I have bought and downloading recently on March 30, 2016. I reinstalled the application et create a new project but nothing changed.
Please make sure that you don't use images with that watermark. You should check all the images that you add to the slider in any image viewer. Kindly write back to us if you have any further questions or concerns.
I used your products for a few years now. I have two questions at this point:
1) For audio, can we have audio controls on the mp3 files? 2) I have an idea for a transition effect. I think it would looking amazing. If I gave you the idea and you used it, would you give me free upgrades forever? And if it was so awesome that you patented it, you would give me fair percent? Your version of "fair" would be OK with me.

1. Maybe we'll add this feature later, but we haven't planned on it yet. 2. Yes, we will give you free upgrades for life if we'll use your transition effect in the new version of our app. But unlikely we will patent it.
1. OK; it would be very useful. Many people (including myself...) don't like when music starts to play automatically and there's no convenient way to stop, pause, or turn the volume down, etc.
2. Great. Thanks. Here's the idea (with a couple variations):
* Have the first image dissolve little by little (or quick by quick). The image could dissolve by two or more methods
a) by using the image's color structure. For example, white sections dissolve first, then the blues go, then the reds, then etc. Every time the colored set of pixels dissolves and creates blank spaces, those spaces would be filled by the corresponding sections of the next image.
b) using the sample principle as above, the pixels could be dissolved by (1) luminosity; (2) transparency; (3) transparency; (4) hue, or any number of other modes.
If this inspires your developers to some variation if this, I'd appreciate the subscription too. I've been upgrading with your company for years, but for all intents and purposes, I'm on a fixed income and can't afford it.
Unfortunately, our team suppose that this idea is too hard to implement in the app. So we hardly will use it. But if we will we surely give you free upgrades as said.
I figured it would be a HUGE programming challenge, so I'm not that surprised. In the meantime, I had thought about another – perhaps more realistic – transition effect:
How about one that applies a filter to the image – say screen, darken, hue, etc. – and the fades in the next image? And to make it more complex, the next image could be pre-filtered and fade into it normal state.
Not to worry, btw: This will be my last suggestion. I got tired of thinking about it.
Thanks for listen (or reading....).
I'll send your idea to our developers.
Q 1: I have v. 6.4 ... how much to upgrade? (Good price, PLEASE) Q 2: Can I make Wow as a pop-up — click a button and it plays like a modal OR Q 3: How can I make it open up in a different <div> ?
1. You can download the latest version of WOWSlider from the same link in your license message. Use the same reg. key. 2. Unfortunately, that's not currently supported. 3. Can you explain a bit about your issue?
I'm using a flex layout. The link for the slider is in the far-right column, but I want the slider to open in the left column. I think maybe the iframe is the answer, but if that's so, how would I do it? If now, is there another way?
Can you help me to register ny old woo software. I lost my setup exe and download it from the above link but can not register it wit the reg key can you check and send me correct download link and reg key;
WOW Slider for Win - Unlimited Websites
Your version of the app is outdated. All upgrades are free within one year after the purchase. Unfortunately, your free upgrade period is over.If you want to upgrade your license, you can get it for only the 50% of the current license price. Also you can continue to use the version you have.
This is OK you have solved my problem with this link and key. My software is working.
Great, glad to hear it's all sorted out now.






 1
1 2
2 3
3 4
4 5
5 6
6