 Scotland, Great Britain
Scotland, Great Britain London, Great Britain
London, Great Britain Great Britain
Great Britain Scotland, Great Britain
Scotland, Great Britain Great Britain
Great Britain
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 slick carousel
Slick Carousel Theme
with Collage Animation
slick carousel
Slick Carousel Theme
with Collage Animation
-
 image carousel
Book Layout
with Dribbles Transition
image carousel
Book Layout
with Dribbles Transition
-
 wordpress gallery
Sky Design
with Blur Effect
wordpress gallery
Sky Design
with Blur Effect
-
 css image gallery
Push Theme
with Stack Effect
css image gallery
Push Theme
with Stack Effect
-
 online photo slideshow
Balance Template
with Blast Animation
online photo slideshow
Balance Template
with Blast Animation
-
 html slideshow
Silence Style
with Blur Effect
html slideshow
Silence Style
with Blur Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How-to: Javascript Gallery!
How-to: Javascript Gallery!
This video shows you how to create mobile-optimized galleries in no time!
 Demo Slideshow - Outstading Appearance!
Demo Slideshow - Outstading Appearance!
Here you find more about transition effects which can be applied to your webpage gallery!
 Ajax jQuery Slider HTML Code
Ajax jQuery Slider HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Ajax jQuery Slider to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="images/demo/megalopolis-slices/data1/images/edinburgh.jpg" alt="Edinburgh" title="Edinburgh" id="wows1_0"/>Scotland, Great Britain</li>
<li><img src="images/demo/megalopolis-slices/data1/images/ferris_wheel.jpg" alt="Ferris wheel" title="Ferris wheel" id="wows1_1"/>London, Great Britain</li>
<li><img src="images/demo/megalopolis-slices/data1/images/london.jpg" alt="London" title="London" id="wows1_2"/>Great Britain</li>
<li><img src="images/demo/megalopolis-slices/data1/images/scotland.jpg" alt="Landscape" title="Landscape" id="wows1_3"/>Scotland, Great Britain</li>
<li><img src="images/demo/megalopolis-slices/data1/images/windsor.jpg" alt="Windsor" title="Windsor" id="wows1_4"/>Great Britain</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Edinburgh"><img src="images/demo/megalopolis-slices/data1/tooltips/edinburgh.jpg" alt="Edinburgh"/>1</a>
<a href="#" title="Ferris wheel"><img src="images/demo/megalopolis-slices/data1/tooltips/ferris_wheel.jpg" alt="Ferris wheel"/>2</a>
<a href="#" title="London"><img src="images/demo/megalopolis-slices/data1/tooltips/london.jpg" alt="London"/>3</a>
<a href="#" title="Landscape"><img src="images/demo/megalopolis-slices/data1/tooltips/scotland.jpg" alt="Landscape"/>4</a>
<a href="#" title="Windsor"><img src="images/demo/megalopolis-slices/data1/tooltips/windsor.jpg" alt="Windsor"/>5</a>
</div></div>
<a href="#" class="ws_frame"></a>
</div>
<script type="text/javascript" src="images/demo/wowslider.js"></script>
<script type="text/javascript" src="images/demo/megalopolis-slices/engine1/script.js"></script>
<!-- End WOW Slider.com BODY section -->
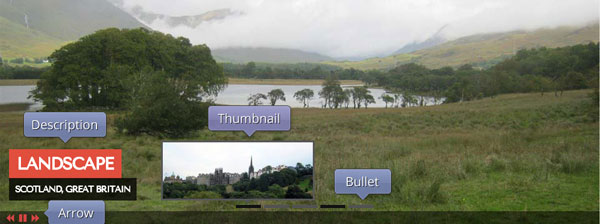
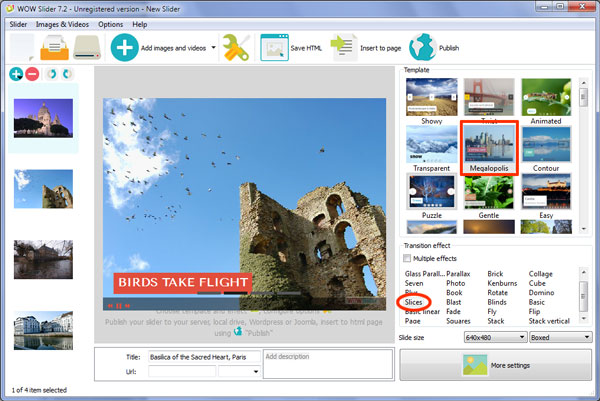
 SLICES ANIMATION & MEGALOPOLIS DESIGN JAVASCRIPT GALLERY
SLICES ANIMATION & MEGALOPOLIS DESIGN JAVASCRIPT GALLERY
When building a website, most businesses want to have some type of javascript gallery to present their potential visitors with an idea of what their website and services are. The JQuery WOWSlider is an excellent choice when it comes incorporating visual representation on your website. It allows those who do not have extensive knowledge of coding, to make stunning and professional images appear on their main website page with a simple point and click set-up.
The above example has a template that is very simplistic in nature with a straight lined borderless frame that looks to pull the audience`s attention directly towards the image itself rather than a border or what is surrounding the image slider – like other templates may have. This means that putting anything around this type of border could distract the audience away from it, so putting it against a simplistic website design will have it serve its purpose.
This template is all about the visuals that you put inside it! The text with this particular borderless frame template appears in two separate textboxes in the bottom left hand corner. These two textboxes are red and black, the red coming in first on the template and the black coming in underneath it. The red textbox looks to draw the main attention from the audience, offering a white bolded font against the red background. The black box underneath it is a bit smaller and slimmer, and the font is not bolded but still white against the black background.

This template has a total of five images, but can be added to, to incorporate more stunning visuals if need be. Each image will pause in between one another for around 2-5 seconds before automatically changing to the next slide using the slicing effect. The slicing effect will cause the incoming image to either cut up from the bottom in vertically aligned rectangle slices, or cut down from the top in a similar fashion. When the slicing effect cuts in from the left hand side, it will cut in with a slicing effect that overlaps itself, revealing the new image.
This particular demo is on an auto play option but it does have a skip back and forward and a pause button that the user can utilize to pause or skip ahead in the images. These orange buttons are situated in the lower-left part of the slideshow. Once the slider has reached the end of the pictures, it loops itself back to the beginning and starts again. You can see how many pictures are within the slide by viewing the black rectangle bubbles that appear in the bottom middle of each slide.

 Comments
Comments
googd morning i'd like to buy your product but, i have a problem with it. when i use the "book " effect it works well but when "the page turns" there is a "flickers imgage." and this i no good at all. how can we solutionate this "bad effect"?
Unfortunately, sometimes this issue appears. We'll try to fix it later.
I would purchase an upgrade but I don't have confidence that it would work. Currently the download that I have shows me most of the pictures and then it will show me half blank pictures and it's very frustrating.
Could you please provide us with more detailed information.
my 2015 works and so does the 2013 for whatever reason the 2012 and 2014 won't work correctly. Also the app/program locks up and shuts down. That makes it hard to work with.
It seems that your images are not available. Your project contains many images, and that causes crashing. Please disable the preview feature, it will work stable then.
I have a question. with the free sliders are you limited to how many galleries you can create or how many pictures you can upload? I have 6 galleries and no matter what I do I can't get them all working at the same time. suggestions?
There is no limit. How do you add sliders to your page? Please make sure that each slider has an unique ID and their files are not mixed.

I created quite a few sliders for my website in Wowslider version 7.8. I changed computers and downloaded the newest version to my new computer. The problem is, none of my sliders created in version 7.8 will open. I really don't want to recreate all of my sliders. How do I get my old sliders to open in my new version of Wowslider?
Most likely, your images are not available now, you should copy them to your new computer and make sure that the paths are valid.
Thank you very much for clearing that up for me. I made the necessary changes to the paths and my files opened for me. I appreciate the assist.
I am using WOW Slider on a MAC with an unlimited license, Ver. 3.8. I can only get the basic transition to work. I used to be able to use the Ken Burns and other transitions. I have 5 pages on the same site I am trying to build, but am also having difficulty having the images display on the correct page.

I was able to resolve the effects problem by referencing an earlier email I received from you. However, the difficulty I have now is the program separating the various pages on which I'm using the slider because it keeps generating the same "engine 1" and "data 1" or "engine 2" and "data 2" for each page.
Please note that your version of WOWSlider is out of date, and you free upgrade period is over.
If you want to purchase the latest version of WOWSlider, we can offer a 50% discount.
If you want to install the same slider to several pages, please don't use the Insert-to-page Wizard.
Add the slider to your pages manually: http://wowslider.com/help/create-an-image-slider-32.html
You can change the paths to your files if you need it.
Thanks, got em working.
I just purchased your WOWSlider program and followed the instructions and entered the key and I got the following error
Invalid Key
I'm using the full version 8.6 from the download
I sit behind a proxy server and wondered if that might cause the issue. I work in IT Support so know about software and issues etc
Yes, it may cause an issue. But you can contact our support team, they have a solution.
Perfect solution worked first time. Very impressed with your product.
I have the wow slider and whenever I hit publish it freezes. or when I click on settings it freezes as well. what can I do, this started to happen just recently. I have the wow slider 7.2 running on windows 8.1 Thank you :) it is very frustrating because I have to wait very long until the program responds
Please try to update your app to the latest version. If you want to upgrade your license, you can get it for only the 50% of the current license price.
yes I want to update what do I do?
I have another problem now: when I build the slideshow, the preview is not available, how can I fix this, thank you
What images do you use for your your slideshow? How many images do you add?
it is in your app I used jpgs I added 3 images
What version of the app do you use? Please send us your project file (.wowsl) so we could check it. Unfortunately, i cannot reproduce this issue. Could you please provide us with more detailed information when do you get this problem. What OS do you use?
windows 8. all the time right after I put pictures on the slideshow
good morning, I have an issue with the wow slider on ipad, there are spaces on top and at the bottom when using full width for the slider and when I look the slideshow on iphone or ipad, how can I fix this
I purchased the Wow Slider bundle. I have a Desktop and Laptop. I use the laptop when I'm traveling. The question I have is can I load the bundle on both of my machines?
Yes, you can istall your apps on two computers at the same time.
 1
1 2
2 3
3 4
4 5
5