This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 gallery jquery
Tick Design
with Book Effect
gallery jquery
Tick Design
with Book Effect
-
 jquery photo gallery
Strict Design
with Photo Animation
jquery photo gallery
Strict Design
with Photo Animation
-
 slideshow html
Shuffle Theme
with Rotate Transition
slideshow html
Shuffle Theme
with Rotate Transition
-
 banner maker
Geometric Template
with Ken Burns Effect
banner maker
Geometric Template
with Ken Burns Effect
-
 photo slider
Cloud Theme
with Fly Animation
photo slider
Cloud Theme
with Fly Animation
-
 jquery slider carousel
Mac Layout
with Stack Transition
jquery slider carousel
Mac Layout
with Stack Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How to build a Slider Javascript!
How to build a Slider Javascript!
Watch this video and learn more information about building cool sliders without writing a code line!
 Demo Slideshow - Outstading Appearance!
Demo Slideshow - Outstading Appearance!
Here you find several ways of livening up your website through responsive animation slider!
 Slider Javascript HTML Code
Slider Javascript HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Slider Javascript to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="images/demo/emerald-photo/data1/images/cactuses.jpg" alt="Cactuses, Canary Islands" title="Cactuses, Canary Islands" id="wows1_0"/></li>
<li><img src="images/demo/emerald-photo/data1/images/crater.jpg" alt="Crater, Gran Canaria" title="Crater, Gran Canaria" id="wows1_1"/></li>
<li><img src="images/demo/emerald-photo/data1/images/galdar.jpg" alt="Galdar, Gran Canaria" title="Galdar, Gran Canaria" id="wows1_2"/></li>
<li><img src="images/demo/emerald-photo/data1/images/gran_canaria.jpg" alt="Panorama, Gran Canaria" title="Panorama, Gran Canaria" id="wows1_3"/></li>
<li><img src="images/demo/emerald-photo/data1/images/green_rocks.jpg" alt="Green Rocks, Gran Canaria" title="Green Rocks, Gran Canaria" id="wows1_4"/></li>
<li><img src="images/demo/emerald-photo/data1/images/maspalomas.jpg" alt="Maspalomas, Gran Canaria" title="Maspalomas, Gran Canaria" id="wows1_5"/></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Cactuses, Canary Islands"><img src="images/demo/emerald-photo/data1/tooltips/cactuses.jpg" alt="Cactuses, Canary Islands"/>1</a>
<a href="#" title="Crater, Gran Canaria"><img src="images/demo/emerald-photo/data1/tooltips/crater.jpg" alt="Crater, Gran Canaria"/>2</a>
<a href="#" title="Galdar, Gran Canaria"><img src="images/demo/emerald-photo/data1/tooltips/galdar.jpg" alt="Galdar, Gran Canaria"/>3</a>
<a href="#" title="Panorama, Gran Canaria"><img src="images/demo/emerald-photo/data1/tooltips/gran_canaria.jpg" alt="Panorama, Gran Canaria"/>4</a>
<a href="#" title="Green Rocks, Gran Canaria"><img src="images/demo/emerald-photo/data1/tooltips/green_rocks.jpg" alt="Green Rocks, Gran Canaria"/>5</a>
<a href="#" title="Maspalomas, Gran Canaria"><img src="images/demo/emerald-photo/data1/tooltips/maspalomas.jpg" alt="Maspalomas, Gran Canaria"/>6</a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="images/demo/wowslider.js"></script>
<script type="text/javascript" src="images/demo/emerald-photo/engine1/script.js"></script>
<!-- End WOW Slider.com BODY section -->
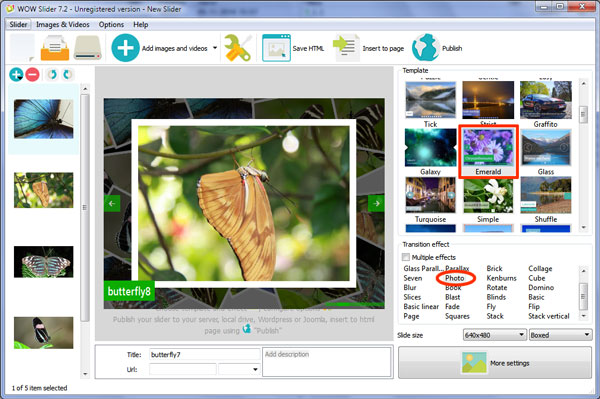
 PHOTO TRANSITION & EMERALD LAYOUT SLIDER JAVASCRIPT
PHOTO TRANSITION & EMERALD LAYOUT SLIDER JAVASCRIPT
This eye catching demo utilizes the appealing ‘photo’ effect. This effect is inspired from the popular photo collages and each transition gives a glimpse of it. Before a new slide comes out, viewers get a glimpse of an entire collage of all the different slides. The overall impact due to this awesome animation is simply stunning. Each time a viewer sees a new slide pop out, one simply cannot help but focus all their attention on it.

The slideshow demo is designed with a green theme. This is why the arrows, which are visible only when the pointer moves across the slides, are green angular square with white arrows. The traditional slideshow bullets have been replaced with a green bar divided into several thin rectangles. It is placed in the bottom right corner while the bottom left corner is reserved for the accompanying text box.
Each slide is complemented with a green rectangular text box. The writing is done in white. The overall contrast of green and white is refreshing and soothing for the eyes. The entire demo slideshow doesn’t have a border but in coherence with the theme, there is a green border at the bottom.
No doubt, this demo will be perfectly suited to display a series of colorful pictures in an attractive manner. The collage like ‘photo’ effect will look great when these pictures are full of different contrasting bright colors.

 Comments
Comments
The computer I had my WOW Slider installed on crashed and I need reinstall. I have tried to install the full version, but I cannot register it. It keeps telling me I'm on the free version and redirecting me to the purchase page. Please advise. Thanks so much!
Ok, you'll receive your license info.
is it possible to klick on the pictures to go to the next slide…? Or only with the back and forward button…? This option will be great, especially for phones. here you have to aim exactly to hit the button. In the free version, is on the hole pictures next-to-last a link to wowslider. Is this in the purchased version the same…?
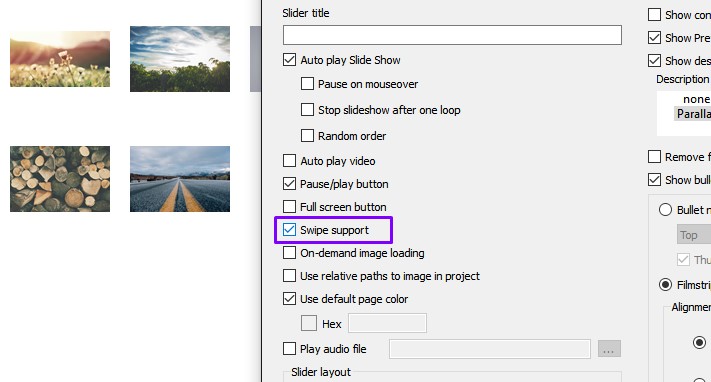
You can do it by click, but WOWSlider supports a swipe feature. There is no our watermark in a full version: http://wowslider.com/help/remove-the-watermark-26.html

I am testing a web site with many galleries, each gallery contains 20 images In my test site the first 3 or 4 images open very slow and spoil the effect. Is there a image preloader I can use that works with Wow products?
Also I note that there is an option in your setup called on demand image loading is this what I am looking for ? Because since trying it I cannot load any images into my galleries So now I am stuck with a photographic site with no images. i have used your product in the past without any problems
You should use the ‘on-demand image loading’ option, then your slideshow will be loaded quickly. You can send us the link to your page, we'll check it.
Am still having problems with your slider. Now that I have ticked the "on demand image loading" box, I now find that all the images displayed are jumbled up, They appear in the wrong gallery page. Although the thumbprints are correct. and in one gallery I cannot even load the software.
Hm, maybe you have checked the "Random order" option? Please send us a local copy of your page with all the files and folders in .zip, we'll check it.
Thank you for your prompt reply. I reloaded one set of images and all seems to be working now, very strange. The random box was not clicked on. However I've yet to test on a test site, so will try, and advise you in due course. Regarding "On demand image loading" do I have to set this on for all my pages? because i whatever will be stored in "engine 0"? or not? Think I am slowly getting there.
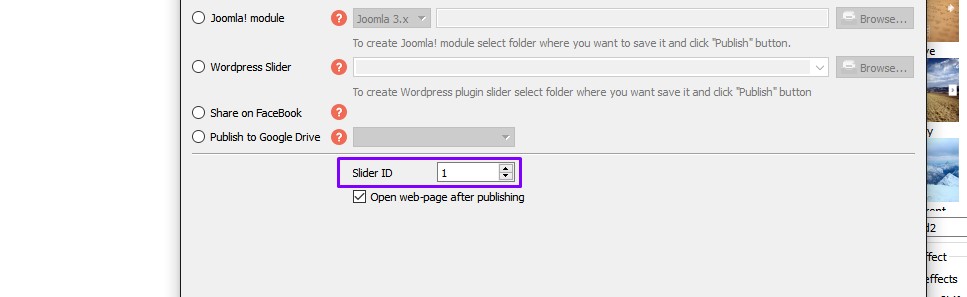
Please use an unique ID for each slider, if you don't want your files to be mixed. Check this instruction: http://wowslider.com/help/many-slideshows-on-page-3.html

Many thanks for your mail. I have looked at your site re. the two methods to load the images , but when I use the first method, to create a new ID each time, "publish", the images load into a blank page , there is no html or css code..
My site has five galleries , each on a separate page, so it would seem that I NEED A NEW ENGINE FOR EACH PAGE, Is this possible ? I have only used the second method up to now
All my problems arose after I had ticked the "preload" box.. before that there was no muddle of images appearing in the wrong gallery. Trouble is, I need the box ticked to load up fast. Have you any further suggestions?
I should have mentioned in my earlier mail today, that when i load the page using the second system the code for the head section does not load, which means the thumbprints are all jumbled up. I have to copy and paste the section head from a saved back up site
If you want your 'data' and 'engine' folder to be unique, you should publish your slider to your page manually and set and unique slider ID for each slider. Please check this:
Use the second method of publishing: http://wowslider.com/help/add-wowslider-to-page-2.html
Here you can find the info on how to change Slider ID: http://wowslider.com/help/many-slideshows-on-page-3.html
Thank you for your reply, I have used the "publish " method using a different Id. However it publishes on to a page that has none of my html code or css. It just publishes to a blank page Is this normal ? If this is the situation I cannot see how i can use your product. I am building my site in Dreamweaver. Is My version of your product operating correctly
Yes, it's ok, you should add a slider to your page manually. Follow this instruction: http://wowslider.com/help/create-wowslider-dreamweaver-35.html
I’ve been using WOW Slider for over 2 years now on our web site. The other day as I was updating our site and the pictures on the banner and when I went to publish it a message that read, “Menu Publishing Error” came up. I’ve never seen this message before and I’m having a tough time figuring out the problem. I have gone back 2 dozen times over or more and still can’t figure it out. Any help or suggestions would be greatly appreciated.
Please provide us with more details.
I was wondering if I could speak with someone regarding the wow slider. I have a web page that was created in web easy and I want to add slide show to my page, but don’t really understand how to make it work. I tried publishing it to my ftp site, but it keeps coming up as an error. Please contact me asap to help with this.
Please try to add both HEAD and BODY parts of your slider to an html snippet. Don't forget that the files of your slider should be available by their paths.






 1
1 2
2 3
3 4
4 5
5 6
6