- WebsiteBaker
- API
- Google Drive
- Google Sites
- Yahoo SiteBuilder
- Issue
- Mobile
- Customizing
- Tutorial
- Watermark
- Free Download
- Crack
- Dreamweaver
- Xara
- Coffeecup
- Blogger
- Iweb
- Wordpress
- Video Tutorial
- Weebly
- PHP
- ASP.NET
- Joomla
Slider Demos
-
 html5 gallery
Puzzle Design
with Collage Animation
html5 gallery
Puzzle Design
with Collage Animation
-
 simple jquery slider
Gentle Template
with Basic linear Effect
simple jquery slider
Gentle Template
with Basic linear Effect
-
 online photo slideshow
Balance Style
with Blast Effect
online photo slideshow
Balance Style
with Blast Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Is it possible to add more than one slideshow onto the same page?
Sometimes you might want to add more than one slideshow to the same webpage. Luckily, WOWSlider makes this very easy.
Inserting a second slideshow when using the ‘Save as HTML’ method
If you are inserting your second slideshow by using the ‘save as HTML’ method, you will need to ensure that each slideshow is saved with a different ID number.

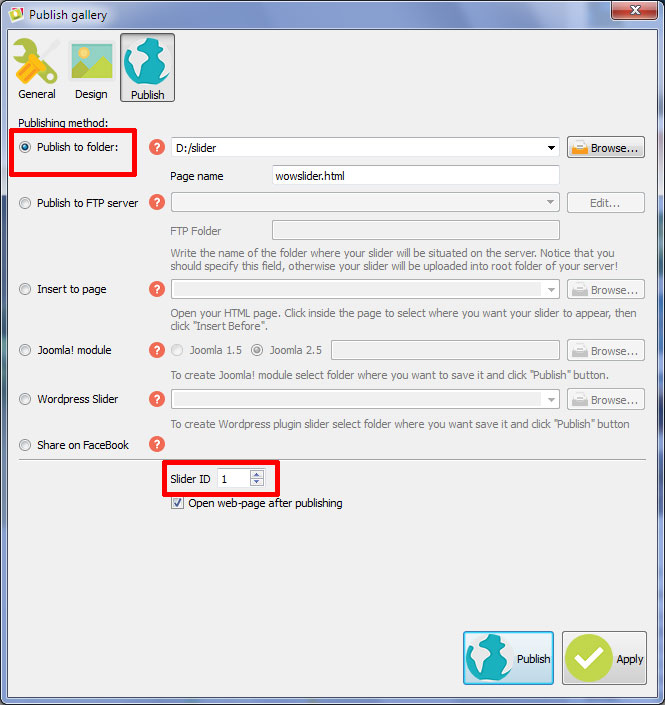
To do this, create your slideshow as normal, and then go to the ‘Options’ menu item. The ‘Options’ window has three tabs at the top. Click on the one that says ‘publish’ and you will find all the options for saving your slideshow.
Make sure the top option ‘Publish to folder’ is selected. At the bottom of the ‘publish’ window you will see a option called ‘Slider ID’. By default, this is set to 1, however if you want multiple slideshows on the same page you will need to save each one with a unique ID number.
Change the ID number and then click on ‘Publish’.
Follow the instructions for copying your Slideshow into your webpage as before. The only difference will be that everything is saved in a folder called ‘data2’ (or whatever the ID number you chose is).
Inserting a second slideshow when using the ‘insert-to-page’ method
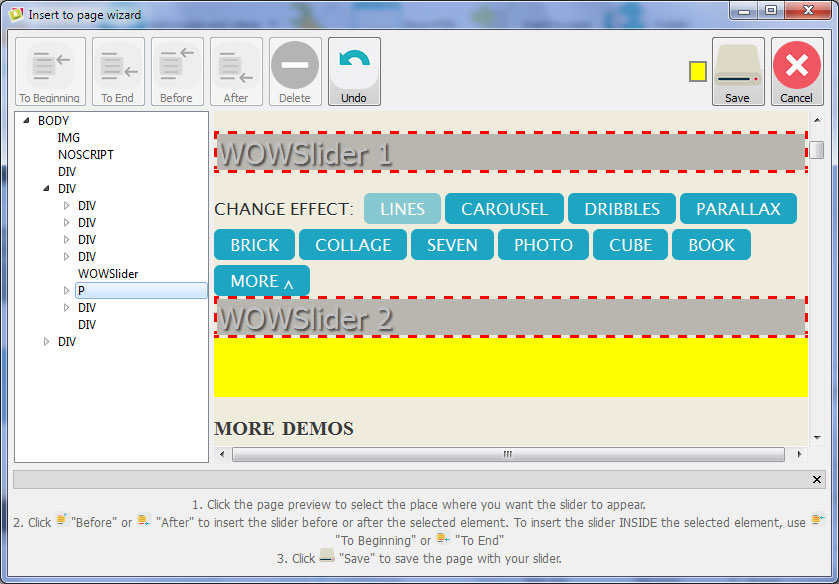
If you are inserting your second slideshow by using the ‘insert-to-page’ method you don’t need to do anything differently! Simply create your second slideshow as normal, and then click ‘Insert to page’.

Open the webpage that you want to add a second slider to, and click on the page where you want the slideshow to appear. Select ‘before’ or ‘after’ from the buttons at the top of the window and then click ’Save’.
As before, the webpage will open in a browser window for you to see the changes.