 Also known as the Monumento Nazionale a Vittorio Emanuele II or "Il Vittoriano"
Also known as the Monumento Nazionale a Vittorio Emanuele II or "Il Vittoriano" It was the largest amphitheatre of the Roman Empire
It was the largest amphitheatre of the Roman Empire A temple to all the gods of ancient Rome
A temple to all the gods of ancient Rome Rome, Italy
Rome, Italy The third-longest river in Italy
The third-longest river in Italy A sovereign city-state
A sovereign city-state
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 slider html
Twist Style
with Glass Parallax Transition
slider html
Twist Style
with Glass Parallax Transition
-
 gallery jquery
Tick Skin
with Book Effect
gallery jquery
Tick Skin
with Book Effect
-
 slideshow jquery
Salient Layout
with Squares Animation
slideshow jquery
Salient Layout
with Squares Animation
-
 banner maker
Geometric Skin
with Ken Burns Effect
banner maker
Geometric Skin
with Ken Burns Effect
-
 jquery slideshow
Flat Design
with Slices Transition
jquery slideshow
Flat Design
with Slices Transition
-
 html slideshow
Silence Layout
with Blur Transition
html slideshow
Silence Layout
with Blur Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How-to Video: Simple jQuery Slider!
How-to Video: Simple jQuery Slider!
Now it's possible to develop outstranding website slideshows with no effort! just watch this video:
 Simple jQuery Slider - Noble Theme!
Simple jQuery Slider - Noble Theme!
This video shows you a demo slider that perfectly works on any device!
 Simple jQuery Slider HTML Code
Simple jQuery Slider HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Simple jQuery Slider to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="images/demo/gentle-linear/data1/images/altare_della_patria.jpg" alt="Altare della Patria - Rome, Italy" title="Altare della Patria - Rome, Italy" id="wows1_0"/>Also known as the Monumento Nazionale a Vittorio Emanuele II or "Il Vittoriano"</li>
<li><img src="images/demo/gentle-linear/data1/images/colosseum.jpg" alt="Colosseum - Rome, Italy" title="Colosseum - Rome, Italy" id="wows1_1"/>It was the largest amphitheatre of the Roman Empire</li>
<li><img src="images/demo/gentle-linear/data1/images/pantheon.jpg" alt="Pantheon - Rome, Italy" title="Pantheon - Rome, Italy" id="wows1_2"/>A temple to all the gods of ancient Rome</li>
<li><img src="images/demo/gentle-linear/data1/images/statue.jpg" alt="Statue" title="Statue" id="wows1_3"/>Rome, Italy</li>
<li><img src="images/demo/gentle-linear/data1/images/tiber.jpg" alt="The Tiber" title="The Tiber" id="wows1_4"/>The third-longest river in Italy</li>
<li><img src="images/demo/gentle-linear/data1/images/vatican.jpg" alt="Vatican" title="Vatican" id="wows1_5"/>A sovereign city-state</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Altare della Patria - Rome, Italy"><img src="images/demo/gentle-linear/data1/tooltips/altare_della_patria.jpg" alt="Altare della Patria - Rome, Italy"/>1</a>
<a href="#" title="Colosseum - Rome, Italy"><img src="images/demo/gentle-linear/data1/tooltips/colosseum.jpg" alt="Colosseum - Rome, Italy"/>2</a>
<a href="#" title="Pantheon - Rome, Italy"><img src="images/demo/gentle-linear/data1/tooltips/pantheon.jpg" alt="Pantheon - Rome, Italy"/>3</a>
<a href="#" title="Statue"><img src="images/demo/gentle-linear/data1/tooltips/statue.jpg" alt="Statue"/>4</a>
<a href="#" title="The Tiber"><img src="images/demo/gentle-linear/data1/tooltips/tiber.jpg" alt="The Tiber"/>5</a>
<a href="#" title="Vatican"><img src="images/demo/gentle-linear/data1/tooltips/vatican.jpg" alt="Vatican"/>6</a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="images/demo/wowslider.js"></script>
<script type="text/javascript" src="images/demo/gentle-linear/engine1/script.js"></script>
<!-- End WOW Slider.com BODY section -->
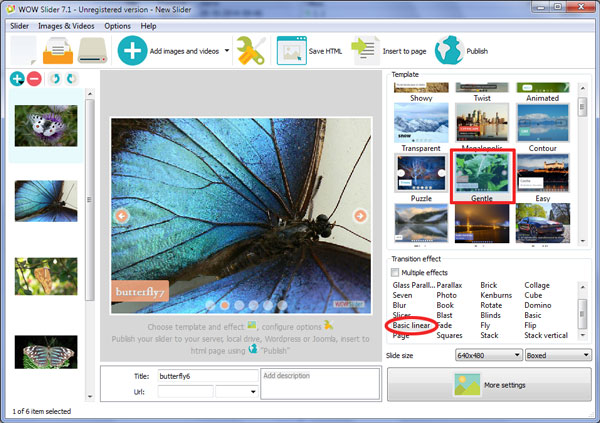
 BASIC LINEAR EFFECT & GENTLE SKIN SIMPLE JQUERY SLIDER
BASIC LINEAR EFFECT & GENTLE SKIN SIMPLE JQUERY SLIDER
Creating a webpage that appeals to your audience visually is just as important as the information you put on the page. People want to see what you are describing, see what you are selling or see what your business is all about. A great way to display pictures and add interest to your webpage is with an image carousel.
What is an image carousel?
An image carousel or slider, is a tool used to display a collection of pictures on a constant rotation. You can choose from a variety of different frame options as well differences in the animation between pictures. One picture will display on the slider and pause for a moment and then automatically change to the next picture. The way in which one picture leaves the screen and the next one enters is the animation. Some will just show a sliding motion form one to the next or others will have a bigger effect like bricks breaking apart. People visiting your webpage can usually also navigate between the pictures manually. They are able to navigate in a several different ways depending on the specific slider for example; by using bullets at the bottom of the slider or arrows on the sides of the pictures to travel through the collection of pictures themselves.
Why use an image carousel?
An image carousel on your webpage is a good way to draw interest. The motion of the changing pictures is visually intriguing for people viewing your page and a smart way to break up lines and lines of writing. It is also a great way to organize groups of pictures all in one spot. If you have lots of information that you need written out on your page but still want to have some pictures added in too, an image slider will allow you to display the pictures without taking up too much room.

Wow Slider
WOW Slider hosts a variety of image sliders. You can choose from over a dozen different image skins and 7 different effects. WOW Slider has image sliders that are not only nice aesthetically but user friendly. Their image sliders are easy to download and are easy to personalize with your pictures by simply dropping the pictures into place. The image sliders on WOW Slider are also convenient in that they work on many different browser types, including mobile devices.
An image carousel is the perfect addition to any type of webpage and will give it a polished and professional look. Even the most basic web design will look brilliant with the addition of an image slider.
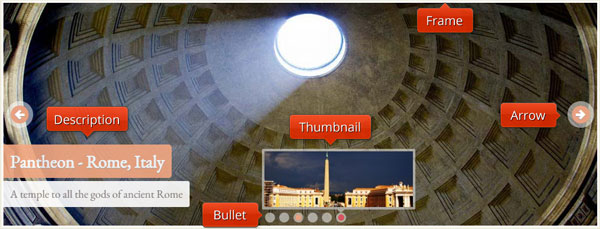
This demo uses Gentle template. It is colored in white and orange colors which looks beautiful together. If you want to watch previous or next image you can use arrow buttons. They are situated on both left and right sides. The arrow button is made of orange round with a white arrow inside it. It also has transparent frame which looks pretty. Navigation dots are situated at the bottom of the page. They are transparent white rounds which can change the color to orange on mouse-hover. At the left-bottom corner you can find a description. EB Garamond font looks modern and nice on a semi-transparent background.
 Comments
Comments
I discovered your software this evening and have been playing with it for hours--and really like it. I've been able to come up with a slide show (actually, three separate slide shows) in which each of the three photos at the top of the page virtually moves from left to right in sync. I read on your Website that you offer non-profit organizations a discount for the "commercial version" of WOWSlider. I would like to purchase that version so that the WOWSlider watermark does not distract from the photos. Can you please tell me how much it would cost me to purchase the commercial version of WOWSlider?
We offer a discount for non-profits.
In building the three-frame slideshow w/ WOWSlider on my Website, it was necessary for me to create three separate slideshows, one for each frame. Every time I added a new picture to each individual slideshow, I needed to upload not only the updated .hmtl file, but also the engine and data folders for each slideshow. The folders took a long time to upload. Since I update the pictures at the top of my Website fairly often (about once/wk), it's going to be pretty time-consuming to update three slideshows, along w/ all the uploading of files. Are there any shortcuts to updating slideshows, or is it necessary to upload the updated engine and data folders each time a new picture is added? Alternatively, does WOWSlider have the ability to create a three-frame slideshow in one project?
You should update these folders each time. You can use the Insert-to-Page Wizard to add sliders to your page. http://wowslider.com/help/add-wowslider-to-page-2.html Unfortunately, it isn't supported to create a three-frame slideshow.
I believe I upgraded to version 7.3 in December 2014. Why can’t I get version 7.8?
You can find the instruction in your license message.
I need to be able to add TrueType font files to WOWSlider. Is that possible? If so, can you explain how it is done?
Our fonts are TrueType. Unfortunately there are no ways to add more fonts.
I was logged on to Facebook and tried to share a slider, but only got the attached message. The slider was created but why does it say "The user hasn't authorized the application to perform this action?" I tried signing out of Facebook and sharing the slider again, thinking it would ask me to login but I still get the error message. Please tell me how to fix this. I really need to post my sliders to my client's Facebook account.

Unfortunately, there is some issue, and you can't publish your slider to facebook at this time. (this actions should just add the link to the page with your slider - http://wowslider.com/facebook-css-slideshow.html ) You can publish your slider to Google Drive and share the link. Find the instruction: http://wowslider.com/help/add-slider-google-drive-183
Hi. If I do not renew my license, can I no longer use my wowslider "unlimited websites"? Or simply will not have the right to updates.
The license is for life, it also includes 1 year of free upgrades. When your free upgrade period will be over, you will be able to continue to use version you received as the latest free upgrade as long as you need it.
Hi, I have a big problem. The sliders in my website it doesn't appear!
I don't see a slider code on the page you have sent. Please follow this instruction to add WOWSlider to your page: http://wowslider.com/help/add-wowslider-wordpress-34.html
I have Unlimited licence for Version 4.4 How do I update to current version - is it free for me?
Unfortunately, your free upgrade period is over. You can renew your license with a 50% discount.
One colleague asked a question that I couldn't find the answer to. Can a slideshow give a count of the slides? I see that the bullets show the total number of slides graphically, but Adobe Bridge, for example, with Autoviewer shows the count with each slide, like 1/7, 2/7, 3/7, and so on. Can WOW slider do something similar?
Total number and selected images can be counted in program interface, but it do not rename the slides or show the current slide in slideshow.
Can you help me with WOW slider? It doesn't run on any of my three work machines, and I think a recent push of updates or security from the Bank has caused the problem. I worked with tech support to uninstall/reinstall, and we used the download for Win from September, which looks like the latest version. When I try to run the program, I get a Close Program message, even if someone logged into my machine with admin privileges tries to run the program.
Try to do the following: Control panel -> System -> Advanced system settings -> (Performance) Settings -> Data Execution Prevention. Turn off DEP or add WOWSlider in the exception list.
This worked! It's great to see WOW Slider up and running again!
The program stops responding when I change change screen sizes or when I switch to full screen from boxed. I can work around this by saving my file each time I make a change, but thought you'd want to know.
Please tell how much images contains your slider?
28 images in my slider
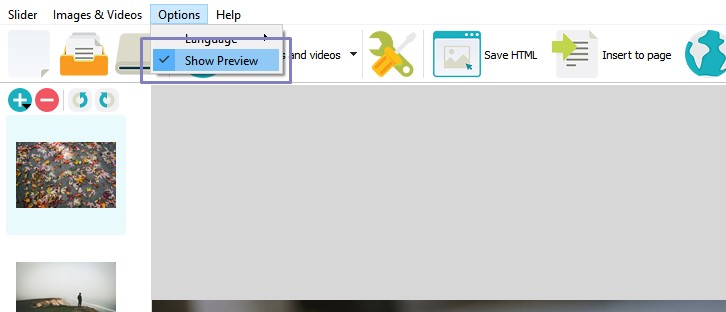
This is too much for slider's preview. Please disable it in Options and restart your app. Then it will work without crashing.

Can I use the Wow Slider on more than one computer? If not , can I move my license to my new computer?
You can use it on two computers at the same time. Feel free to contact us if you have another issue or question.
 1
1 2
2 3
3 4
4 5
5 6
6