- WebsiteBaker
- API
- Google Drive
- Google Sites
- Yahoo SiteBuilder
- Issue
- Mobile
- Customizing
- Tutorial
- Watermark
- Free Download
- Crack
- Dreamweaver
- Xara
- Coffeecup
- Blogger
- Iweb
- Wordpress
- Video Tutorial
- Weebly
- PHP
- ASP.NET
- Joomla
Slider Demos
-
 slideshow html
Shuffle Theme
with Rotate Animation
slideshow html
Shuffle Theme
with Rotate Animation
-
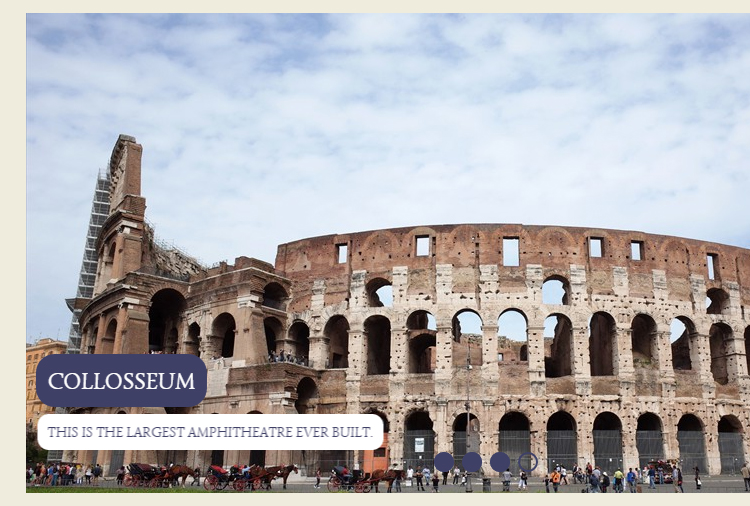
 js image slider
Premium Template
with Page Animation
js image slider
Premium Template
with Page Animation
-
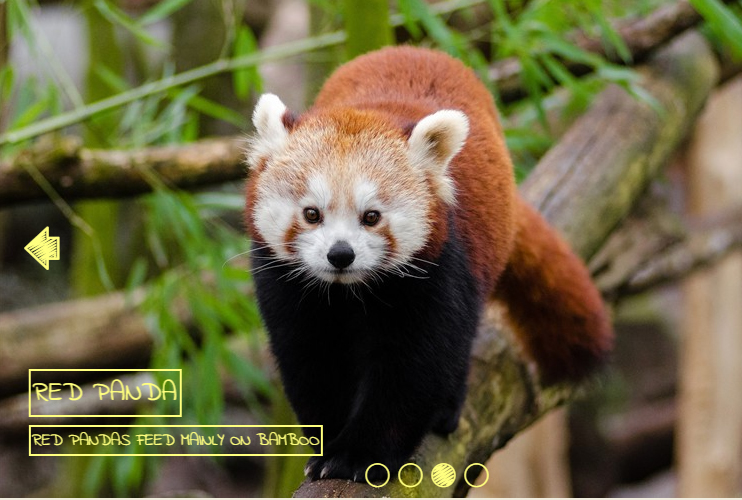
 free image slider
Dark Matter Style
with Squares Effect
free image slider
Dark Matter Style
with Squares Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
How to add a WOW Slider to your wordpress website
In this tutorial we will be explaining how to add a slider created in the WOWSlider app to your wordpress website.
1. Create your slider
Open the WOWSlider application, and create your slider. Your slider should be complete and ready to add to your wordpress website before you move on to the next step. You can drag and drop images into the main window, and use the settings panel to adjust the appearance of the slideshow.
Click here for the detailed information about creating the slider.
2. Publish your slider
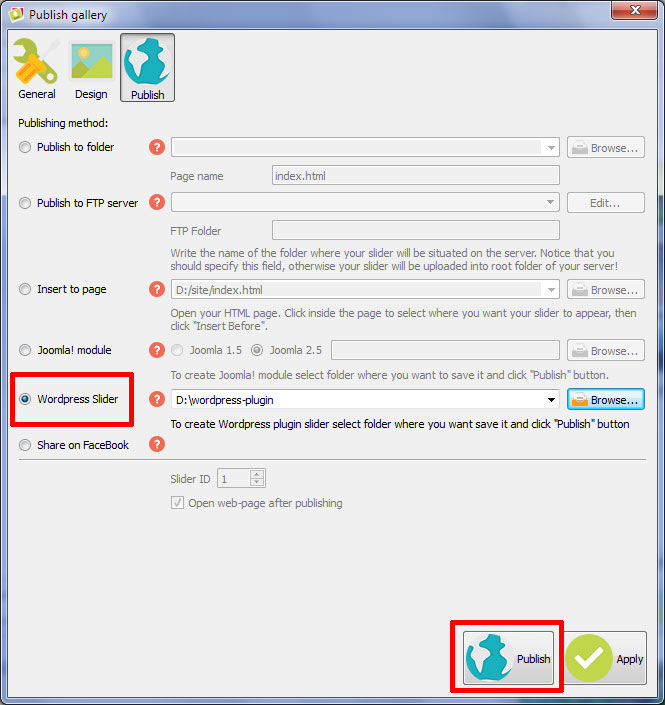
Click on the ‘publish’ button, which has a globe icon and is located in the top menu in the WOWslider application.

This will open a new window.
In this window you will find several options for publishing your slider. The one we want to select is called ‘Wordpress Slider’. Click into the file location bar and copy the location of the file — you will need this later. Make sure the entire address is selected. Use right-click and copy.
Then click the ‘publish’ button.

3. Upload the slider to your wordpress website
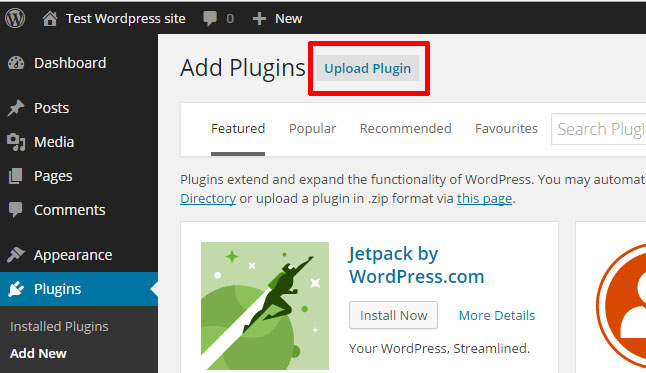
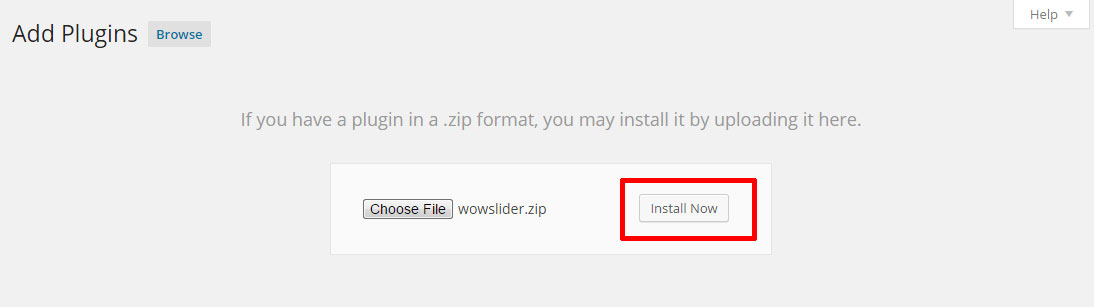
Open your wordpress website, and log-in to the admin section. Look down the left-hand menu bar until you find the link that says ‘Plugins’. Hover over that link to bring up a sub-menu. Click on ‘Add New’. Click ''Upload Plugin' button to upload a plugin in .zip format.

Choose your wordpress plugin file and then click on ‘Install now’.

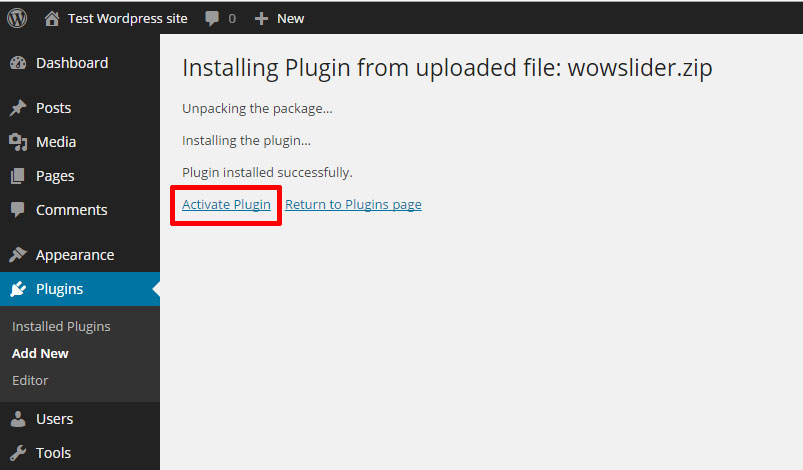
Activate your plugin by clicking on the appropriate link.

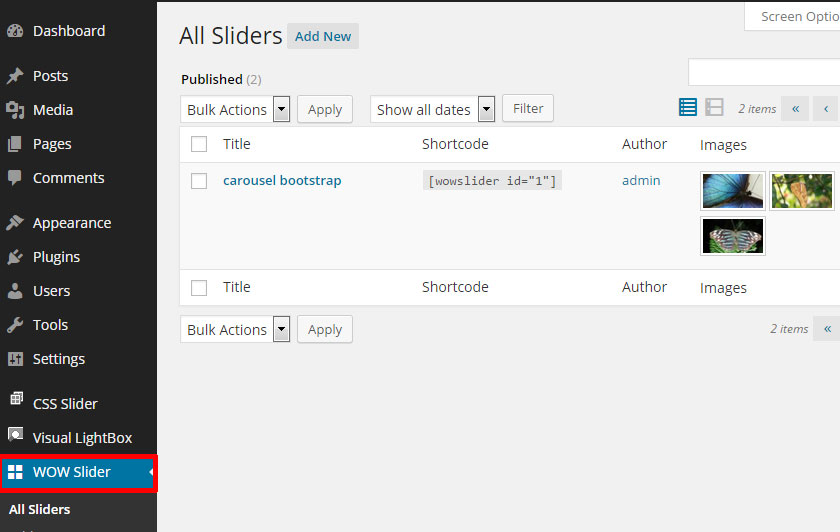
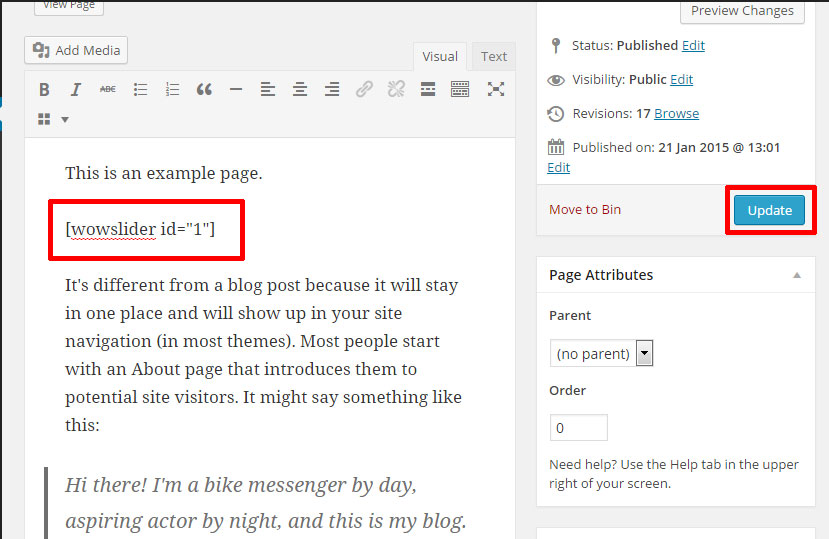
You can notice that 'WOWSlider' has appeared in the left menu bar. Click on it and you'll see your slider. Copy the shortcode: [wowslider id="1"] and now we will add it to your wordpress page.

4. Add the slider to the correct page or post on your wordpress website
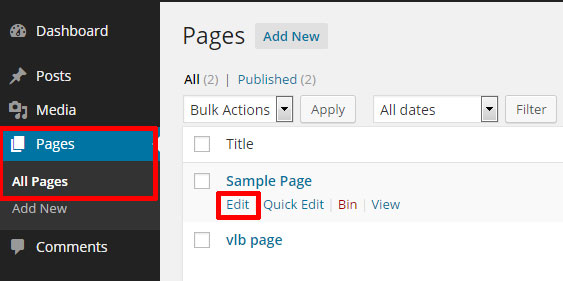
You should now click on either the ‘Pages’ menu item or the ‘Posts’ menu item (depending on where you want the slider to appear) in the left-hand menu bar of your Wordpress admin area. Find the correct page or post you want to add the slider to by looking through the list.
Click on the 'Edit' button to open the wordpress edit screen.

Click into the WYSIWYG area of the page and paste the slider shortcode in the place you want the slider to appear. You can use the shortcode in both the ‘Visual’ and ‘Text’ views.
Click on ‘Update’ to save your changes to the page.

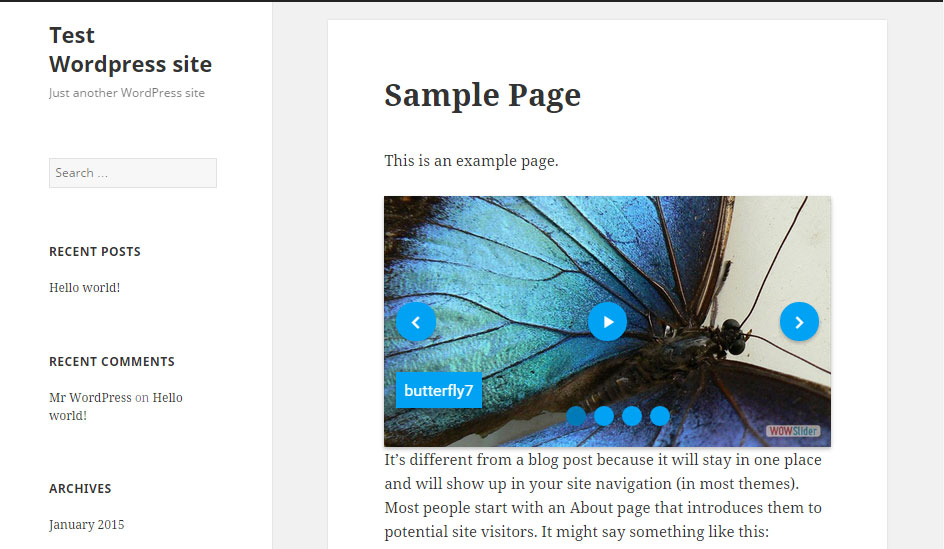
Open the page by clicking on ‘View page’ or navigating to the webpage in a different browser tab. Click ‘refresh’ to see the changes.
You should now see the slider appear on your website.

If there are any problems with the WOW Slider, simply delete the wordpress shortcode from the page and the slider will disappear.