 The Taj Mahal attracts 7–8 million visitors a year.
The Taj Mahal attracts 7–8 million visitors a year. It is the oldest of the Seven Wonders of the Ancient World.
It is the oldest of the Seven Wonders of the Ancient World. The Great Wall of China is a series of fortifications built across the historical northern borders of China
The Great Wall of China is a series of fortifications built across the historical northern borders of China This is the largest amphitheatre ever built.
This is the largest amphitheatre ever built.
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 html5 slider
Sunny Design
with Fade Transition
html5 slider
Sunny Design
with Fade Transition
-
 css3 slider
Gothic Skin
with Domino Effect
css3 slider
Gothic Skin
with Domino Effect
-
 jquery carousel
Vernisage Style
with Stack vertical Animation
jquery carousel
Vernisage Style
with Stack vertical Animation
-
 web photo gallery
Subway Template
with Basic Effect
web photo gallery
Subway Template
with Basic Effect
-
 jquery image scroller
Prime Time Skin
with Basic linear Animation
jquery image scroller
Prime Time Skin
with Basic linear Animation
-
 jquery banner rotator
Catalyst Design
with Fade Animation
jquery banner rotator
Catalyst Design
with Fade Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Tutorial: jQuery Image Slider - Free Download!
Tutorial: jQuery Image Slider - Free Download!
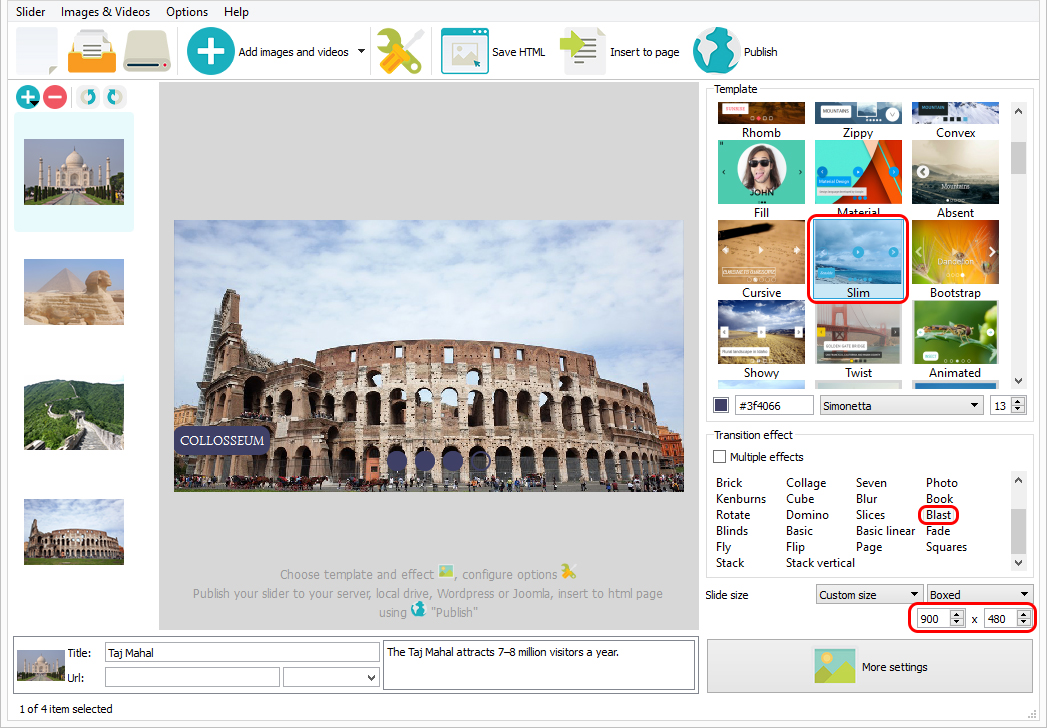
Watch this video tutorial to learn how to generate a free jQuery Slider with wonderful "Slim" template and cool "Blast" transition effect!
 Demo of Slider jQuery - Free Download!
Demo of Slider jQuery - Free Download!
 Free Slider HTML Code
Free Slider HTML Code
Code to paste between the tags <head></head>:
<!-- Start Free jQuery Slider HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- Free jQuery Slider HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the free jQuery slider to appear:
<!-- Start Free jQuery Slider BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/collosseum.jpg" alt="Collosseum" title="Collosseum" id="wows1_0"/>This is the largest amphitheatre ever built</li>
<li><img src="data1/images/taj_mahal.jpg" alt="Taj Mahal" title="Taj Mahal" id="wows1_1"/>The Taj Mahal attracts 7–8 million visitors a year</li>
<li><img src="data1/images/the_great_pyramid_of_giza.jpg" alt="The Great Pyramid of Giza" title="The Great Pyramid of Giza" id="wows1_2"/>It is the oldest of the Seven Wonders of the Ancient World</li>
<li><img src="data1/images/the_great_wall.jpg" alt="The Great Wall" title="The Great Wall" id="wows1_3"/>The Great Wall of China is a series of fortifications built across the historical northern borders of China</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Collosseum"><span><img src="data1/tooltips/collosseum.jpg" alt="Collosseum"/>1</span></a>
<a href="#" title="Taj Mahal"><span><img src="data1/tooltips/taj_mahal.jpg" alt="Taj Mahal"/>2</span></a>
<a href="#" title="The Great Pyramid of Giza"><span><img src="data1/tooltips/the_great_pyramid_of_giza.jpg" alt="The Great Pyramid of Giza"/>3</span></a>
<a href="#" title="The Great Wall"><span><img src="data1/tooltips/the_great_wall.jpg" alt="The Great Wall"/>4</span></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End Free jQuery Slider BODY section -->
 Demo - Free Slider for Website
Demo - Free Slider for Website
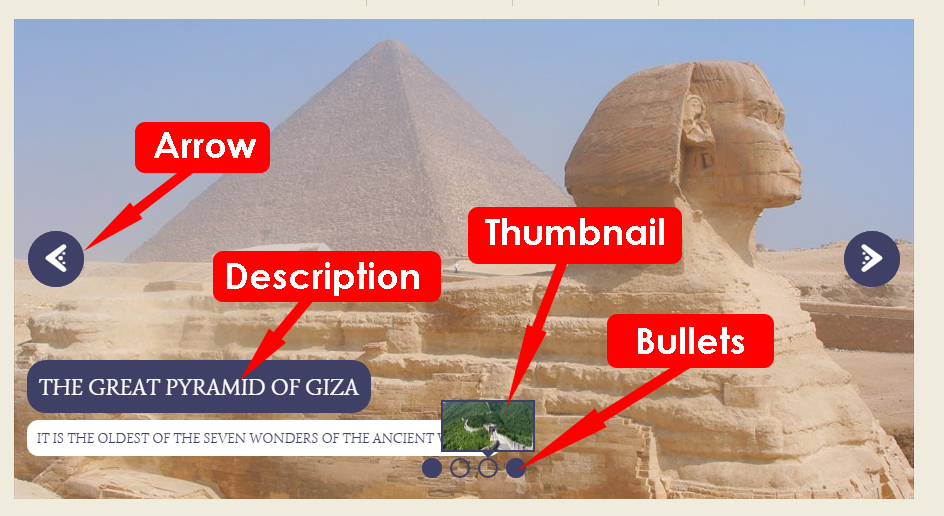
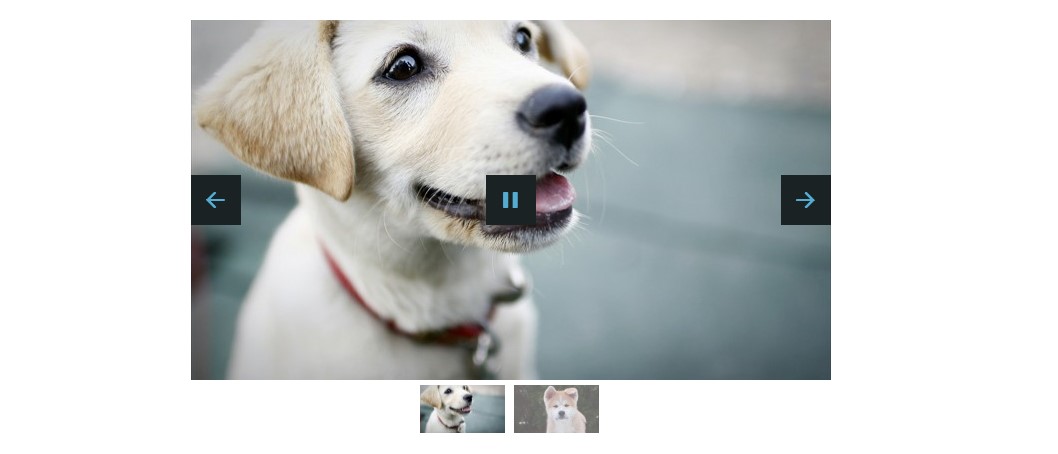
In this free slideshow template you can see the dark matter theme. There is a white and black thick doubled frame which looks especially great. White rounds are bullets that reside at the very top-right corner. Here can be applied a black color when needed. Arrow buttons help you to move for- and backwards. They are situated on the both sides of a slideshow. Arrow buttons consist of a white round with an arrow inside it and a dark rounded frame. Pay your attention at the description. It uses a very stylish Nunito font and looks awesome on the dark transparent background.

The photo transition effect is magnificent. All the images shown mix nicely on the background. It provides precisely with a flip the album feel.

Banner sliders enhance the attraction, beauty and elegance of the site. But what is so important about the free jQuery Slider and what makes it special and unique? This free slideshow application has a WOW factor in it. It comes with multiple unique features that many other free jQuery sliders don't offer at all. Here are some of them:
- 1. Drag drop images - No coding experience required. Just drag and drop your images in the plug-in, so a banner for your site is ready to display.
- 2. Compatible with Wordpress and Joomla - jQuery plugin is compatible with the two most popular CMS.
- 3. Customizable - WOW Slider is extremely customizable and unbelievable easy to use. You can insert/remove functions such as play/pause button, bullets/navigation, text descriptions and do a whole lot more.
- 4. Change color and style - You can change the color and style of text to display in free slider. These texts appear at the image end, making it way easy for readers to understand your image.
- 5. Cross-browser compatibility - This plugin is tried and tested to work with the latest versions of modern browsers such as Safari, Chrome, Opera, IE and Firefox.
- 6. Touch/swipe navigation for easy use - Free Image Slider is optimized to be used for smartphones and touch devices. Today is the age of mobile phones. If your site slider is not optimized for various screen sizes, you are losing your customers.
- 7. 38 language support - Free Slider supports 38 world languages, enabling most webmasters to develop slideshows in their own language.
- 8. Mac & Windows support - Free Slideshow can be used by Windows as well as Macintosh.
- 9. Cross-browser compatibility - Free slider is compatible with all versions of the current browsers such as Firefox, Opera, Chrome and Internet Explorer.
Why is it beneficial for your website?
WOW Slider is beneficial for your website, because it is SEO-optimized and ready to go live on any website. Moreover, it has the option of deleting all Java script files and can simply be used as a pure CSS script, which makes it even faster to load on websites.
Which type of websites it fits best?
WOW Slider works best for sites in the following themes:
- 1. Real estate companies/agents
- 2. Professional photographers
- 3. Website designing/development organizations and companies
- 4. Advertising and media agencies
 Comments
Comments
My free slider not seen in preview. I wondered about that too, until I realized it wasn't on the server until it was published. :-) Anyway, I love this. I spent a week researching everything I could find but WOWslider seems to have them all beat. At least for my use. Can you find out how I can publish to a specific folder in Drive? The files seem to go to the root by default. I also have a number of commercial sites. I was going to ask about discounts, but then I noticed your Slider free download pack and that really got my attention. It would seem kind of cheesy of my to look for a discount when the value is more than there! Let me know about publishing to Drive Folders and I'll be good to go.

I am able to publish to Drive now but the code sometimes works, sometimes not. The Weebly embed element always works for me, but I'm having trouble with the free jquery slider code. Could you look at my page and let me know if you see wny reason it won't display? I've purchased the full version and have it installed on two computers running WIN 10.
Unfortunately, your page isn't available.
We are changing websites. I copied existing page and all file attachments from existing page and pasted into new page on new website. Compared both pages from both sites and are identical. All supporting files identical. However in new website, the free slider download does not work, but works perfectly on old site.
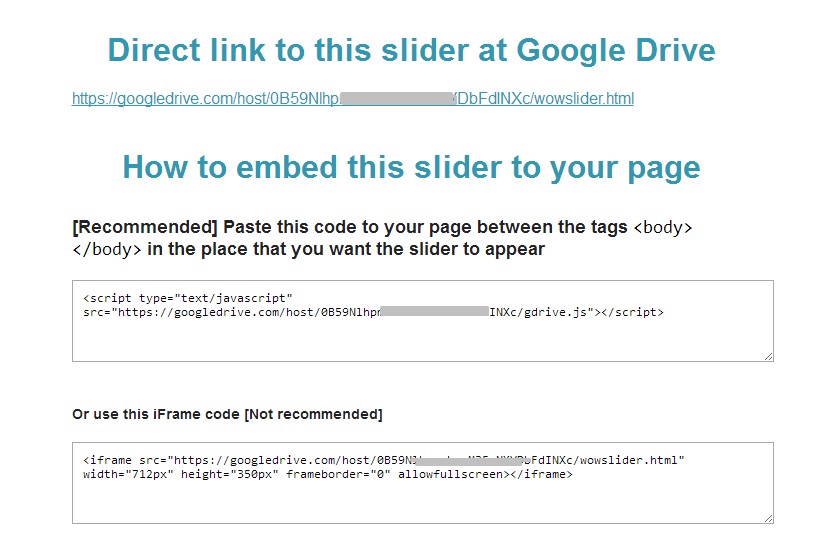
Please upload all the necessary .js and .css files to the server. At your page those files are not available now. Follow this instruction to easily add the slider to the web page: http://wowslider.com/help/add-wowslider-to-page-2.html
I copied exactly everything that was on the one site over to the other site. I uploaded all the slideshow file folders which contain all the .js and .css files. I checked the remote server and all are present. If there are other .js and .css files that need to be included, where would I find them. Again I copied the page exactly and uploaded all the files etc. Everything is there, but the slider which is working on the old site is not working on the new site. In previous email, I attached the links to both sites.
Please check are the paths to these files correct:
<!-- Start jQuery Free Slider HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End jQuery Free Slider HEAD section -->
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
Again thanks for getting back to me, however the files you attached below are in the source code of my page. I re-checked. Again, I copied the entire page from the previous site. Changed nothing. Uploaded all file folders containing all engines, data, etc. I compared both sites and they are exactly the same. Just not working. I don’t have the time to start the entire process over again, creating the slide shows.
Your slider does not work because it's .js and .css files are not available. To fix it you should check are the files situated in the places where the links on you page are pointing.
Look into the console: Failed to load resource: the server responded with a status of 404 (Not Found)
In your page links are connected with "engine1" folder. But it seems like those paths are incorrect. So you should check where are those files situated and renew paths in the html code.
I have read the offer. I have questions:
1. Only for 2 computers, does it mean that the license is to be attached to computers, instead to a person? I think I just need one license, as long as it is attached to me. You see, I work with my office lap top/ notebook. It belong to my office. In addition lap top/ note book only last for 4 years.
2. In the free version, especially if the slider is not linked to an URL, when a visitor click the slider, the slider will redirect a link to jQuery Free Slider website. How about in the non free version?
1) This licenses is for one person/company, and only two installations at the same time are allowed. 2) There shouldn't be our watermarks and links to our site in the full version.
Can the thumbnail be a different image than the large image?

Unfortunately, that's not currently supported in the free slider software. If you want, you can change these images manually after publication.
Please can you put an end to my frustration. I’d like to test jQuery Free Slider but I need to see it working in my web design program. I’ve downloaded the free version to see how it works and I like what I see but I cannot get it to work. In my program I added a visual html to my index page and copied the slider code into the head and the body but I only see only a cross and the image name, no images and no slider. The slider works fine in jquery free slideshow.
When I go to jquery free slideshow -howto there is a message saying, “Some pictures have been blocked to prevent the sender from identifying your computer”. What is this about? When you open the home page just click on the words and the testindex will open. Most of the images, other than the slider pics, are not in the old site so you won't see them. There are two sliders.
Please follow this instruction to download two sliders at the page: http://wowslider.com/help/many-slideshows-on-page-3.html
 slider free
slider free slider download
slider download image slider free download
image slider free download free slides
free slides