 An alligator is swimming.
An alligator is swimming. The addax, also known as the screwhorn antelope.
The addax, also known as the screwhorn antelope. A bison has a long, brown coat.
A bison has a long, brown coat. Fishing cat is sleeping
Fishing cat is sleeping The clouded leopard is a felid found from the Himalayan foothills.
The clouded leopard is a felid found from the Himalayan foothills. The spotted deer or the Japanese deer.
The spotted deer or the Japanese deer. German shepherd dog
German shepherd dog The hippopotamus is a large mammal in sub-Saharan Africa.
The hippopotamus is a large mammal in sub-Saharan Africa. Nice green lizard
Nice green lizard Native largely within the Arctic Circle encompassing the Arctic Ocean.
Native largely within the Arctic Circle encompassing the Arctic Ocean. The otter's diet mainly consists of fish.
The otter's diet mainly consists of fish. Galapagos giant tortoise.
Galapagos giant tortoise. The inhabitants of the pond.
The inhabitants of the pond.
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 carousel bootstrap
Bootstrap Theme
with TV Effect
carousel bootstrap
Bootstrap Theme
with TV Effect
-
 full width slider
Cursive Style
with Collage Animation
full width slider
Cursive Style
with Collage Animation
-
 js image slider
Premium Theme
with Page Animation
js image slider
Premium Theme
with Page Animation
-
 responsive slider
Chess Layout
with Blinds Animation
responsive slider
Chess Layout
with Blinds Animation
-
 jquery carousel
Vernisage Template
with Stack vertical Transition
jquery carousel
Vernisage Template
with Stack vertical Transition
-
 jquery image rotator
Terse Template
with Blur Animation
jquery image rotator
Terse Template
with Blur Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
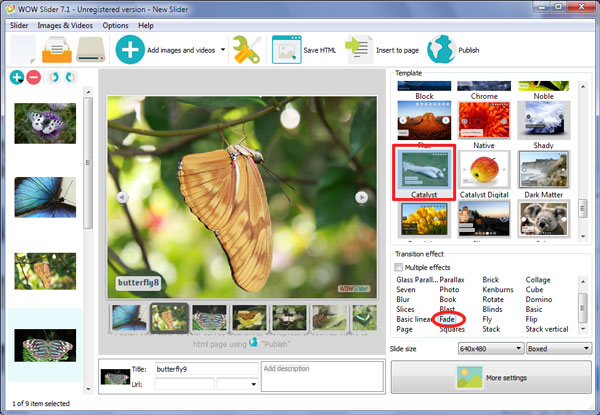
 How-to: jQuery Banner Rotator
How-to: jQuery Banner Rotator
Learn in no time how to create awesome jQuery Banner Rotators using WOW Slider Application.
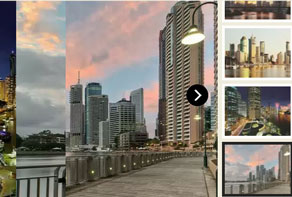
 jQuery Banner Rotator on the Page!
jQuery Banner Rotator on the Page!
Here you can view in the page how jQuery Banners look in a browser and on other devices!
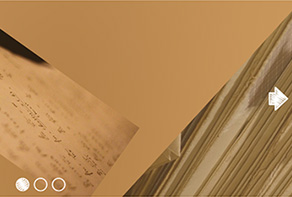
 FADE TRANSITION & CATALYST STYLE JQUERY BANNER ROTATOR
FADE TRANSITION & CATALYST STYLE JQUERY BANNER ROTATOR
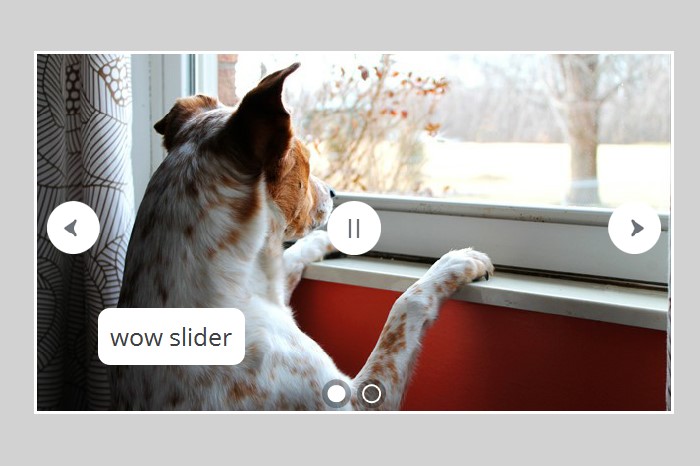
This picture and graphics slideshow demo features a polished silver border, which gives it a sleek and modern style that fits in well with any professional or business website. Using this slider adds an interesting focal point well-suited to various types of display from artistic photography to sleek product images. However, the slideshow also displays creativity. For instance, the header and description text boxes are placed in the bottom left-hand corner and alternate between dropping in from the top and gliding in from the right side. The movement and flow of each text box attracts the eye directly to the slider and encourages user interaction. The text used in each header and caption box is clean and easy to read. The header is a dark gray color and appears bolded while the caption has a slightly smaller font size in a black color. Both header and caption fonts are Verdana.

Once the slideshow begins each individual slide is showcased for a few seconds before moving on to the next picture. Clicking directly on the image and holding your mouse causes the gallery to pause, while clicking on the circular arrows on the left and right side of the picture allows users to move forward or backward within the graphics gallery. The left and right arrows do not appear unless you hover the mouse over the featured image. This gives the picture a clean look with no buttons or graphics to distract the eye. Additionally, users can use the mouse to drag an image to the right or left and bring up the next image in the series. By utilizing the mouse or arrows users are able to control the speed of the slideshow and slow it down or speed it up depending on their needs.
The slideshow plays continuously, and as it reaches the end it scans backwards, arrives at the first image, and automatically replays the entire set from the beginning. Users can also choose which image they would like to view by clicking on the thumbnail picture gallery located directly below the slider at any time. Additionally, hovering over the thumbnail displays the image header. The pictures themselves are very large and are able to expose details which might otherwise escapes the human eye. For this reason images should be hi-res and high quality.
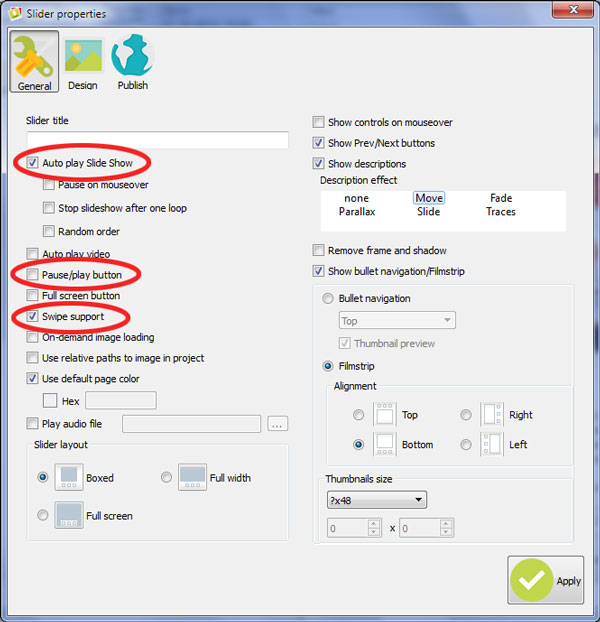
This demo uses an Auto play Slide Show function. It means that you don't need to start the slider manually, it begins just as you open it. As you can see there is no play/pause button in the current slider, so you can't stop the slideshow. Also pay attention at the Swipe Support option. This feature can help you to change the slides on mobile devices easily.

 Comments
Comments
I created a slider in WowSlider put it on my web page, but the title that slides out from the left bottom is cut-off. It slides out, cuts off the beginning letters (on hesitation) then slides across the screen, showing all letters. Same on the next slide. Also - I can't center the slider in the page. It's far right. See below - title cut-off and position is far right. Small pic to the left is fixed background.

Please, send us a direct link to your website, so we can check it. What about the position, all this is style.css things.
Bing and Google display this - but the images have an alt tag with info.
Maybe the thing is in thumbnails, they don't have alt values. They should be generated by the app, I don't know why they are missing.
Hello, I would like to update my version of Wowslider 8.2 to 8.6. How do I go about this? I've searched the Wowslider site and can't find instructions. Can you send the link to download new version? Do I need to uninstall the current Wowslider? Please advise?
You can download the latest version of WOWSlider from the same links in your license message.
Hello, love your product. GREAT WORK! A couple of questions: Can I add a media query to my site for my WowSlider? It's showing to big on my Samsung S6 phone. I tried changing the width in #wowslider-container1, but didn't seem to make a size change. It just took out the description. Please give me some options?
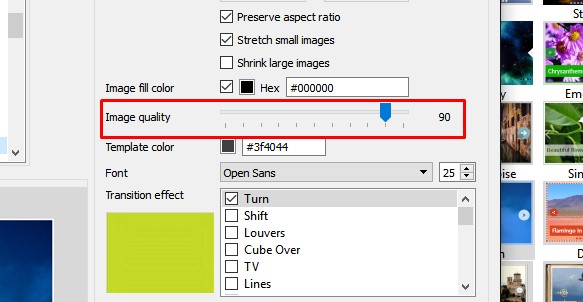
#2 - the "Image Quality" button. Does this compress your images? Please explain? My images don't look like the originals, but I found the image quality button was set at 90.

Please, try our new version of WOW Slider 8.7 available on http://wowslider.com/ If you use the "Image Quality" button, your images automatically will be compressed.
Thanks for having me on board. I would like to know how to remove the WOW logo attached to the images I upload for the slider.
To remove the WOW Slider watermark, see the instruction here: http://wowslider.com/help/remove-the-watermark-26.html/
Can you help me, please? I think your software is just what I need, and seems very simple to use with Apple iWeb. But I seem to have an issue. I think I am following your instructions ok, but after I have pasted the two codes into the HTML snippet it produces a massive box thousands of pixels wide and the image file names flash a few times before it stops and leaves me with an empty box about 66k pixels wide but the correct height! Please, any help would be great if I can get this to run I will buy Wowslider as I need to remove your logo as the website is for a client.
Thank you for your interest in our products. Please, see this instruction: http://wowslider.com/rq/i-can-not-get-the-slider-up-in-iweb-site-N.html
Thank you so much, I will give it a go
I don't do the swipe. Hou can I do that? Is it in script.js? My version 4.7.
I don't know when this feature became available, but I think it isn't supported in your WOWSlider version.
Could you please provide us with your order detail (Order ID, your full name, your email). I wasn't able to find you in our order base.
I done. I can chose swipe, yes or no. great thank you!
Thank you yesterday. I have one problem. It does not swipe on PC. But it's work on mobile phone. I chose in wowslider [not swote]. Please Please !
Sorry, I don't understand. Do you want to disable a swipe feature for all the devices?
Please look at this web site on mobile. about top slide images. It's swipe! But I don't want swipe. I don't choose swipe, but it works.
Sorry, it works on devices by default. You can edit your script manually. ../engine7/script.js Find "gestures:1" and change it to "gestures:0".
Great thanks ! I done! Thank you :)
Help me again! Can I save the image, I want do [right click and save] But it can't. How can I save the images as right click.
Unfortunately, WOW Slider does not allow to save images.
Hi WOW SLIDER YOu R freaking awsoming
Thank you for your feedback!
can you give me a trial key for a few days? The test in my homepage with the Basic settings is not enough for a purchase decision.
Unfortunately, we do not use trial keys. Sorry for the inconvenience.
Probably you would like our other app the WOWSlider. It gives more opportunities and options. Please follow this link to get more details: http://wowslider.com/licenses.html
I try the WOW Slider and create a Testpage. there I have the problem that in addition to the bullets small numbers looks, what can I do?
Your CSS rules affect the style of your slider.
Please add this line:
#wowslider-container1 a{color: transparent;}To the end of this file: ../engine1/style.css
well, it worked, but the numbers for the next FTP upload are back.
You can add this line to your theme .css file.













