 The sun shines through the ears
The sun shines through the ears Golden clouds at sunset
Golden clouds at sunset Misty sunset
Misty sunset Seed in the sun
Seed in the sun A cloud covers the sun
A cloud covers the sun Tree at sunset
Tree at sunset
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 wordpress gallery
Sky Style
with Blur Transition
wordpress gallery
Sky Style
with Blur Transition
-
 html5 image slider
Box Theme
with Stack Vertical Transition
html5 image slider
Box Theme
with Stack Vertical Transition
-
 jquery banner rotator
Catalyst Style
with Fade Transition
jquery banner rotator
Catalyst Style
with Fade Transition
-
 jquery slider carousel
Mac Design
with Stack Effect
jquery slider carousel
Mac Design
with Stack Effect
-
 html5 image slider
Crystal Theme
with Basic Animation
html5 image slider
Crystal Theme
with Basic Animation
-
 jquery slideshow
155 Slides Huge Skin
with Dribbles Effect
jquery slideshow
155 Slides Huge Skin
with Dribbles Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Web Photo Gallery Video Instruction!
Web Photo Gallery Video Instruction!
Watch this tutorial to be capable of building Web Photo Galleries using WOW Slider program.
 Web Photo Gallery: Impressive Demo!
Web Photo Gallery: Impressive Demo!
This video shows you how the slideshow you create can look on the page!
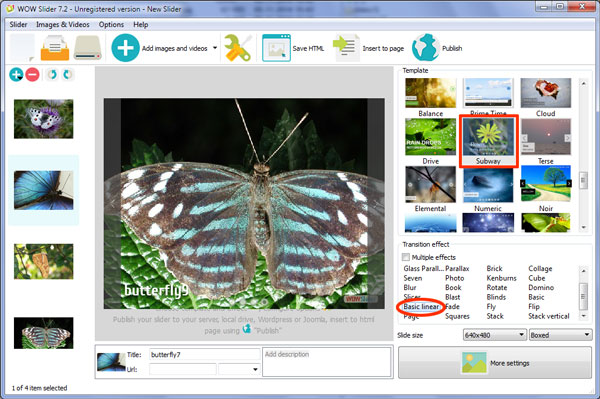
 BASIC TRANSITION & SUBWAY THEME WEB PHOTO GALLERY
BASIC TRANSITION & SUBWAY THEME WEB PHOTO GALLERY
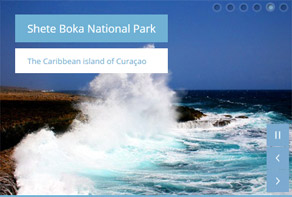
This demo presents your slideshow in a wide high quality panoramic display that is sure to amaze everyone that sees it. This demo features as little clutter as possible to make sure your images are displayed without obstruction with most elements disappearing when not in use. White arrows on grey letterboxes on each side let you skip through your pictures and little circles to the bottom let you keep track of which image is being displayed at any given moment. Passing your mouse over them will cause a pop up with your image to appear and clicking it will take you to it immediately.

Titles and descriptions appear in the lower left hand of the demo in a white clean eye catching font. Due to it's impressive cinema like design, this slideshow demo would be best suited for movie related imagery.

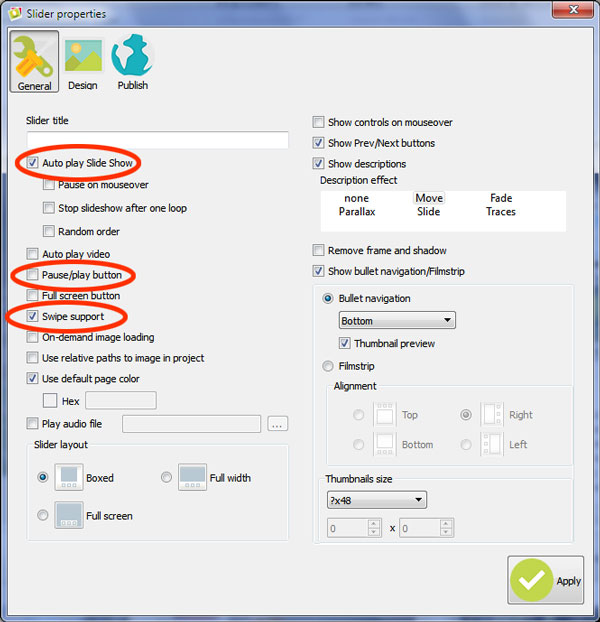
This demo has no play/pause button so you can't stop the slider manually. At the beginning the slideshow starts automatically because the 'Auto play Slide Show' option is enabled. You can also manage your slider on mobile devices with the help of the 'Swipe support function'.
 Comments
Comments
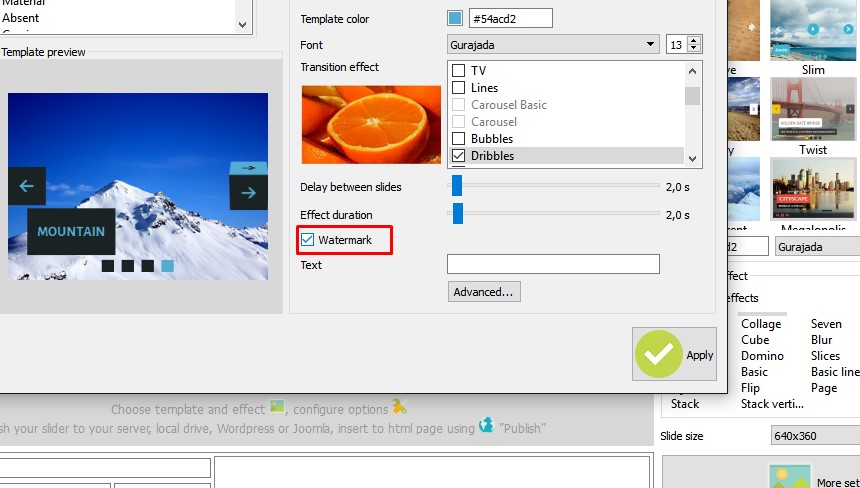
Was impressed by what this WowSlider tool can do, so I'm thinking of investing in a license. First, a function question though ... Can I add an "overlay" image in front of a slider, then an image (eg company logo / header) that are static and are not affected by the object's impact and the size of which can go beyond the boundaries of the slider? It is not a watermark, which I'm looking for?

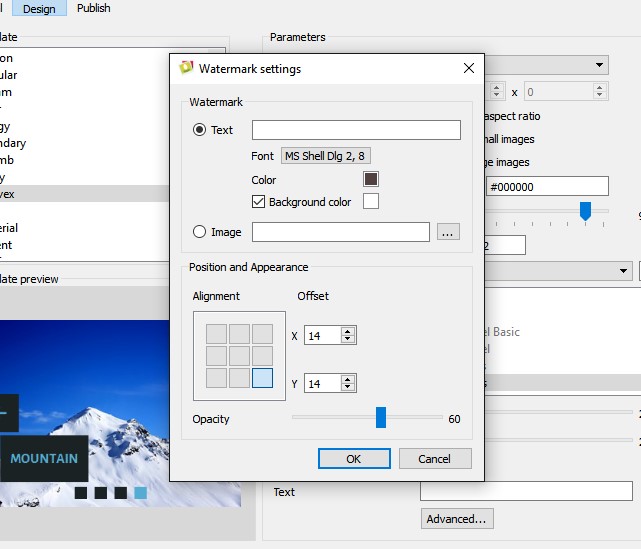
Probably you can use watermark for this purpose. Please follow this link to get more details: http://wowslider.com/help/watermark-in-wowslider-27.html
Since I still use the trial version I can't test this, but your present watermark follows the animations (it is not static) and your guide don't seem to mention such a configuration. Is this really possible in the full version?

Yes, you are rigth the watermark follows the animation. Unfortunately, the WOWSlider has no such feature as a static watermark. But ou can add static image at your page before the slider with the bigger value of z-index parameter.
Z-index might be a solution. I'll investigate that option later. I've just purchased a license and now I have another question... How can I make the watermark clickable and point to a specific address (like your logo on the demo version)?
Unfortunately there's no such feature in WOWSlider. In our demo links added to the images, not to the watermark. Please use this instruction and see attached: http://wowslider.com/rq/add-link-to-image-in-image-scroll-a.html
That can't be right. When I tested your demo I made links to my own url:s for each image, but still your logo pointed to wowslider.com when it was clicked specifically (while the rest of the slide pointed to my own choices). There must be a function for this. The question is why/where it is hidden?
The WOWSlider watermark is not only an image or link but also a copyright defense. So it works some other way than customer watermarks. Unfortunately there's no such feature in the app now. Maybe we'll add this feature later, but we haven't planned on it yet.
Could you please file this as a feature request. It would be a simple, but real valuable addition to your neat application.
We appreciate your feedback and we'll pass this along to the development team!
I’ve made a banner in boxed mode and now I want to change it to full width. It looks good when I use your preview (open in web browser), but when I upload it to a Wordpress site it is still presented in a “box” (and yes, I have changed the ID for the slider). What may be wrong? Some feedback too… I can see that you have a book them and a flip effect. It would be very neat if you could add or modify this effect for two images (side by side), so that the flipping would actually look like turning a page in a book.
I suppose that because it's located in a fixed area it can't be presented as a true "full width", but shouldn't it at least be a little wider than the boxed version?
The slider can't be full-screen sized, because it's enclosed in the box. Please try to use it without boxes. We noticed also, the links to the slider files are in the body area. Please move them in the head section.
The slider is saved as Full Width, not Full Screen. I understand that it can't be wider than the frame/space where it's inserted, but in this case it is presented exactly with the same width as the boxed version. Shouldn't it be at least a little bit wider? Concerning the links. This is a Wordpress site. Isn't everything organized correctly in the zipped file that was uploaded then?
Now I've got it right. It seems that I have to save/publish the project twice before all the correct settings are exported to the zip file. May that be a bug? How can I change the location of the linked files in a WP environment?
We checked your website. It's acceptable that these scripts are located in body section. Your WOW Slider plugin works well on the webpage within the box.
How about this issue that I have to save/publish the project twice before the changes are exported? I tried with just another template and that didn't apply until the it was published a second time either. And how about the idea with the flipping page (from the beginning of this mail). Would that be something that you may consider developing? :)
I'll send your request about publishing WOW Slider plug-ins and the issue on your webpage along to our developers. We'll try to fix it.
One more question... Do your sliders support responsive layouts (will the size change dynamically with the web page)?
WOW Slider app generate responsive slide shows that fit the the screen size of devices you view your page on. Please write to us, if you have more questions.
I have an 800x600 wow slider slide show with options Preserve, Stretch small and Shrink large... If I start to increase the browser page size, my slide show images start to get cropped... How do I prevent this from happening? I would like to be able to size the page any size, and keep the images from cropping..
After I created my wow slider, is it possible to add more images, without rebuilding the slideshow from the application each time?
Unfortunately we couldn't reproduce the issue you mentioned. Please provide us with more information about it. What browser do you use for it? Unlikely there is no feature to add slides to the existing slider.
 1
1 2
2 3
3 4
4 5
5 6
6