 Salar de Uyuni, Bolivia
Salar de Uyuni, Bolivia Salar de Uyuni, Bolivia
Salar de Uyuni, Bolivia Salar de Uyuni, Bolivia
Salar de Uyuni, Bolivia Salar de Uyuni, Bolivia
Salar de Uyuni, Bolivia Salar de Uyuni, Bolivia
Salar de Uyuni, Bolivia Salar de Uyuni, Bolivia
Salar de Uyuni, Bolivia Salar de Uyuni, Bolivia
Salar de Uyuni, Bolivia Salar de Uyuni, Bolivia
Salar de Uyuni, Bolivia
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 wordpress slideshow
Galaxy Theme
with Turn Animation
wordpress slideshow
Galaxy Theme
with Turn Animation
-
 carousel bootstrap
Bootstrap Layout
with TV Animation
carousel bootstrap
Bootstrap Layout
with TV Animation
-
 full width slider
Cursive Skin
with Collage Transition
full width slider
Cursive Skin
with Collage Transition
-
 css gallery
Galaxy Design
with Collage Effect
css gallery
Galaxy Design
with Collage Effect
-
 slideshow software
Zoom Style
with Domino Animation
slideshow software
Zoom Style
with Domino Animation
-
 slideshow maker software
Surface Theme
with Blur Transition
slideshow maker software
Surface Theme
with Blur Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How to build HTML5 Image Slider!
How to build HTML5 Image Slider!
Follow this Video Tutorial to creatively develop engaging HTML5 Image Sliders!
 HTML5 Image Slider: Outstanding Design!
HTML5 Image Slider: Outstanding Design!
View the Slideshow made with WOW Slider app and its unforgettable effects on the webpage!
 Photo slideshow HTML Code
Photo slideshow HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the photo slideshow to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="images/demo/box-stack-v/data1/images/car.jpg" alt="The car goes on the salt flat" title="The car goes on the salt flat" id="wows1_0"/>Salar de Uyuni, Bolivia</li>
<li><img src="images/demo/box-stack-v/data1/images/desert.jpg" alt="Desert" title="Desert" id="wows1_1"/>Salar de Uyuni, Bolivia</li>
<li><img src="images/demo/box-stack-v/data1/images/flamingo.jpg" alt="Flamingo in the Red lake" title="Flamingo in the Red lake" id="wows1_2"/>Salar de Uyuni, Bolivia</li>
<li><img src="images/demo/box-stack-v/data1/images/flora.jpg" alt="Flora of the desert" title="Flora of the desert" id="wows1_3"/>Salar de Uyuni, Bolivia</li>
<li><img src="images/demo/box-stack-v/data1/images/landscape.jpg" alt="Typical landscape" title="Typical landscape" id="wows1_4"/>Salar de Uyuni, Bolivia</li>
<li><img src="images/demo/box-stack-v/data1/images/salt__flat.jpg" alt="The world's largest salt flat" title="The world's largest salt flat" id="wows1_5"/>Salar de Uyuni, Bolivia</li>
<li><img src="images/demo/box-stack-v/data1/images/stone_tree.jpg" alt="Stone tree" title="Stone tree" id="wows1_6"/>Salar de Uyuni, Bolivia</li>
<li><img src="images/demo/box-stack-v/data1/images/train.jpg" alt="Cemetery of trains" title="Cemetery of trains" id="wows1_7"/>Salar de Uyuni, Bolivia</li>
</ul></div>
<div class="ws_thumbs">
<div>
<a href="#" title="The car goes on the salt flat"><img src="images/demo/box-stack-v/data1/tooltips/car.jpg" alt="The car goes on the salt flat" />1</a>
<a href="#" title="Desert"><img src="images/demo/box-stack-v/data1/tooltips/desert.jpg" alt="Desert" />2</a>
<a href="#" title="Flamingo in the Red lake"><img src="images/demo/box-stack-v/data1/tooltips/flamingo.jpg" alt="Flamingo in the Red lake" />3</a>
<a href="#" title="Flora of the desert"><img src="images/demo/box-stack-v/data1/tooltips/flora.jpg" alt="Flora of the desert" />4</a>
<a href="#" title="Typical landscape"><img src="images/demo/box-stack-v/data1/tooltips/landscape.jpg" alt="Typical landscape" />5</a>
<a href="#" title="The world's largest salt flat"><img src="images/demo/box-stack-v/data1/tooltips/salt__flat.jpg" alt="The world's largest salt flat" />6</a>
<a href="#" title="Stone tree"><img src="images/demo/box-stack-v/data1/tooltips/stone_tree.jpg" alt="Stone tree" />7</a>
<a href="#" title="Cemetery of trains"><img src="images/demo/box-stack-v/data1/tooltips/train.jpg" alt="Cemetery of trains" />8</a>
</div>
</div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="images/demo/wowslider.js"></script>
<script type="text/javascript" src="images/demo/box-stack-v/engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
 STACK VERTICAL ANIMATION & BOX TEMPLATE HTML5 IMAGE SLIDER
STACK VERTICAL ANIMATION & BOX TEMPLATE HTML5 IMAGE SLIDER
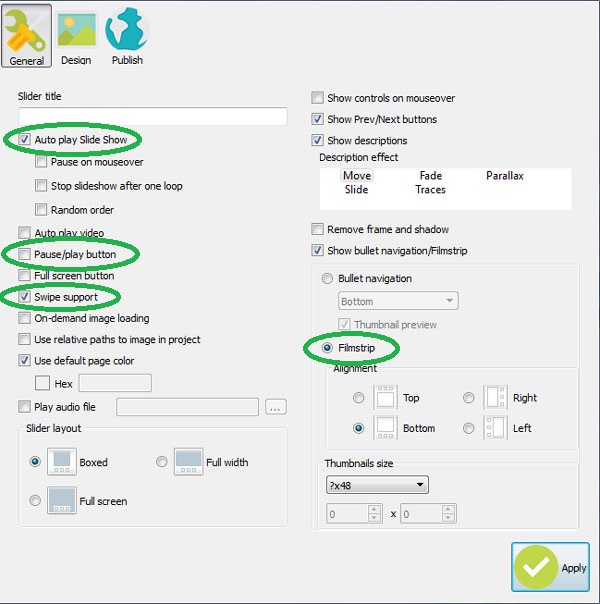
This clean and highly-functional Box template offers a unique Vertical Stack effect so that images appear to drop down from above and dynamic caption boxes accompany every new slide. It also allows for the viewer to hold the current slide in place for longer, by simply holding the mouse over the caption for as long as they want to look at the image. Handy arrows are provided on either side of the slides for navigating forward and back as well, though users can also select from the thumbnail filmstrip images that appear below the main slide deck and click on the one that they would like to view next. Clicking on the main image will automatically send the user to the next slide in the show.
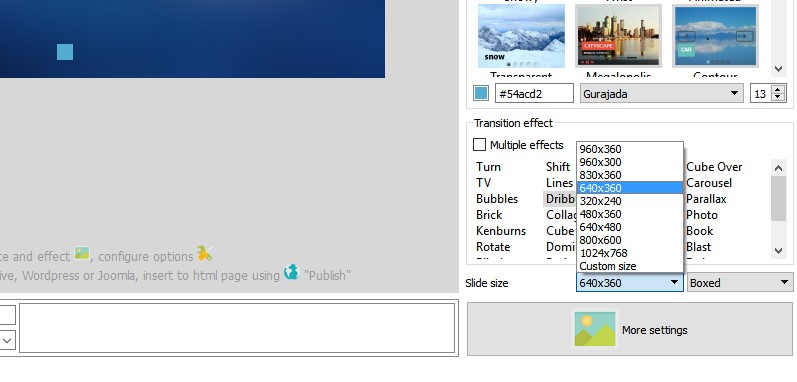
The crisp, white lettering that appears in the dual-caption boxes is in a timeless and very versatile Ledger font that stands out nicely against its dark gray background. With every image, a main title and subtitle bounce into place and give the viewer enough time to take them in before a rapid fade and slide change. This is a result of the 'Move' description effect. Meanwhile, the transitions in this skin are smooth and error-free, resulting in a finished look that is positively captivating. You can choose from a variety of other effects besides stacked vertical images, from a simple and classic carousel deck to the more dramatic bricks or photo effects. This slider has 'Auto play' option enabled, so you don't need to start it manually. That's why the play/pause button is not shown in this slideshow.

WOWSlider templates are fully compatible with all mobile devices and they meet critical web standards so that they consistently perform beautifully on virtually any machine. They have been tested on millions of pages and these themes have met the challenge at every turn. The fast, light and easy to install download makes it possible for even a novice web designer to wind up with a professional-looking website in no time at all.

You won't need to learn code in order to use this slideshow, since the WOWSlider features a drag-n-drop maker that allows it to automatically be exported as an HTML page or a Joomla/Wordpress plugin. The Insert-to-Page Wizard means that your job is effectively done once you've selected the style and images that you want to use and told the Wizard where you want the slideshow to appear. You'll even be able to automatically publish your new slideshow to Facebook, directly from your toolbar. It's time to show the whole world just how creative you can be with this incredibly simple WOWSlider app.
 Comments
Comments
I purchased WowSlider and successfully setup the slide show. But I am not using the images from the “Published” Data1 folder. Every time I view the slideshow all my images are coming up full screen. This will stretch and distort the image. How can I display the correct size without using the images from the “Data1” folder?

Please send us a link to your page, so we could check it.
“Data1” is the folder that the WOWSlider automatically creates when you save your project. It keeps all the files that was used in the project. Notice that “Data1” folder should be uploaded to the server. Or you may upload files from this folder and change their paths in code.
Please follow this instruction to add WOWSlider to your page: http://wowslider.com/help/add-wowslider-to-page-2.html
Can't I take an image and resize it myself
Try to use images with the same size as your slider.
that will not work for us. We download images of homes from other realtors and use them on the website. We cannot resize each one. We need to be able to set a height in your frame and let the width auto adjust proportional to the height Is there a setting?
Sorry for the inconvenience, that's not currently supported.
Then can you give me a refund and I'll look somewhere else
I use WowSlider 8.7.1 on an iMAC 2012 with OS X El Capitan (10.11.2) Although I run as written in: I have both landscape and portrait photos. Is it possible to use them in the same slideshow? (and every other possible combination of options) I can not properly see the photos in portrait. How to get it?
Please send us your project file (.wowsl) so we could check it.
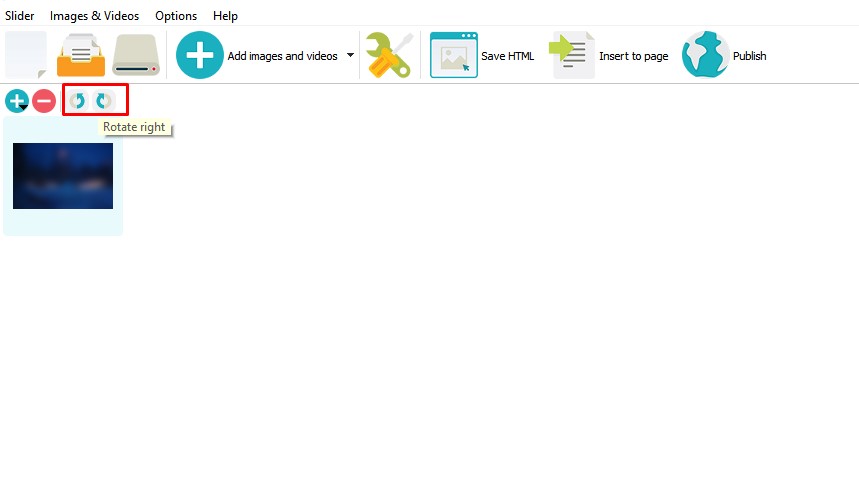
I attach my project file and an image showing the problem To get portrait photos displayed correctly you should rotate each of them with "rotate left"/"rotate right" buttons (see attached file). The suggested method only worked with some photos. While using the menu command Images & Video >> Rotate right (or left) photos are always rotated. This, however, involves the use of a long time (my project involves the projection of 634 photos of which more than half are in portrait) Why rotate the original photos? Can I hope that, in future, this problem is eliminated?

Unfortunately this feature is very specific so unlikely it will be realized. You can use other program to rotate images before adding to the slider. For example you can use standart Windows means to rotate a few images at the one time.
Do you offer a Wow Slider license for academic use only, at a discounted rate? I create multiple websites for multiple courses I teach, and the domain names sometimes change from semester to semester, so I would be interested in a academic license at the "unlimited websites" level.
We can offer a special discount
After great success working with your wonderful product I am suddenly experiencing problems with the software crashing or stop working.
I have WOW Slider Ver 7.9 Unlimited Web Site license # WSU6sko running on Window –7 SP-1 and last week I purchase WOW Slider ver 8.6 Unlimited Web Site license # WSU62KZ which I have running on my Windows 10 Pro computer.
I’m experiencing the same problem on both computer. While working a project the software will crash or stop working and I get this error message “WOW Slider has stopped working”
If your app is crashing, maybe you're trying too add too many images to your slider. If so, please go to "Options" and set the option "Show preview" unchecked.
Thanks for the solution. This fix seems to have solved the problem. So far so good. Was able to complete the project with out crashing. What is the recommended number of images to a project?. This project had 140 images.
There's no concrete number of images that recommended, but usualy it is less then 100.
Another situation as come about. The WOW Slider not displaying in Internet Explorer-8 running on Windows XP SP-3. Chrome, Firefox, IE-11 appears to work find. (IE-11 after setting compatibility View)
Doing some research I added the following Doc Type
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">I am trying to add a slider to my weebly page. I followed all of the directions on the weebly FAQ yet I am still unable to add the slider.
First, I uploaded the files in the data and engine from my slider into the theme page (where it says edit CSS) to under Assets. Then I copied the head and body code from the howto and added head and body to the code sections. Then I replaced the links. Even after following all the directions, I still can't get the slider to show up. Is there any way you can help me?
Please follow this instruction: http://wowslider.com/help/adding-wowslider-to-weebly-46.html
 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8