This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 image slider jquery
Epsilon Theme
with Collage Animation
image slider jquery
Epsilon Theme
with Collage Animation
-
 slider js
Utter Template
with Blinds Effect
slider js
Utter Template
with Blinds Effect
-
 image carousel
Book Layout
with Dribbles Transition
image carousel
Book Layout
with Dribbles Transition
-
 gallery jquery
Tick Skin
with Book Transition
gallery jquery
Tick Skin
with Book Transition
-
 responsive slider
Chess Template
with Blinds Animation
responsive slider
Chess Template
with Blinds Animation
-
 jquery slider carousel
Mac Layout
with Stack Effect
jquery slider carousel
Mac Layout
with Stack Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Video Tutorial: CSS Gallery!
Video Tutorial: CSS Gallery!
This video can help you develop mobile-friendly CSS Galleries in a quick and simple manner!
 Demo CSS Gallery - Wonderful Layout!
Demo CSS Gallery - Wonderful Layout!
In this video you can learn about transition effects which can be used for website sliders!
 CSS Gallery HTML Code
CSS Gallery HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the CSS Gallery to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="images/demo/galaxy-collage/data1/images/ngc456511635.jpg" alt="css gallery business" title="Galaxy" id="wows1_0"/>The berenike haar constellation</li>
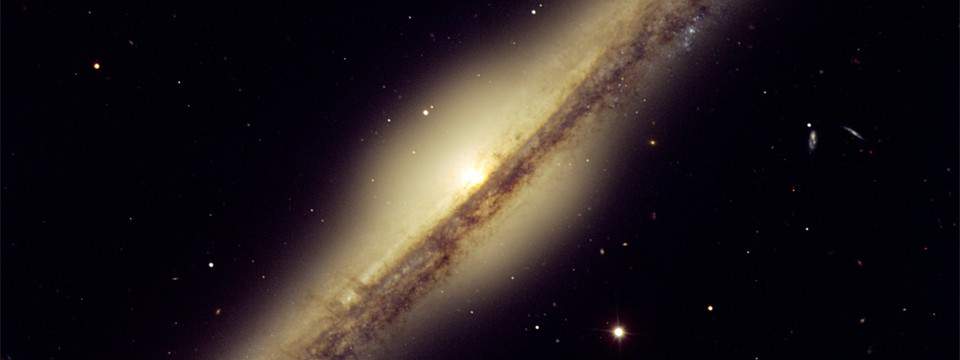
<li><img src="images/demo/galaxy-collage/data1/images/galaxy10994.jpg" alt="css gallery code" title="Galaxy" id="wows1_1"/>Barred Spiral Galaxy</li>
<li><img src="images/demo/galaxy-collage/data1/images/galaxy252885.jpg" alt="css gallery design" title="Galaxy" id="wows1_2"/>Universe Raumfahrt</li>
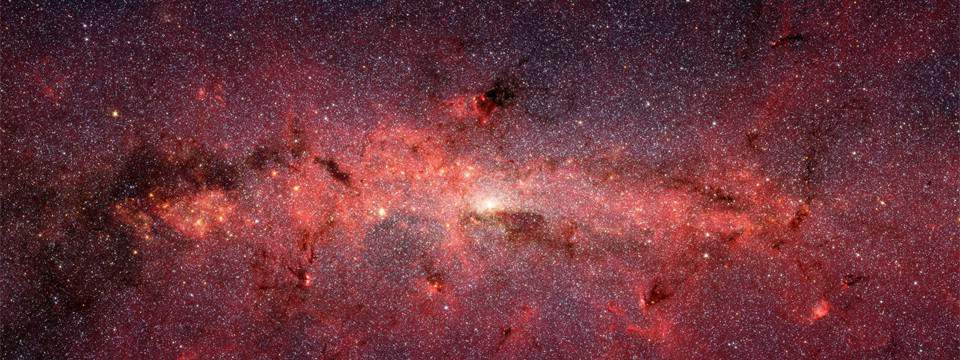
<li><img src="images/demo/galaxy-collage/data1/images/milkyway67504.jpg" alt="css gallery example" title="Galaxy" id="wows1_3"/></li>
<li><img src="images/demo/galaxy-collage/data1/images/galaxy74005.jpg" alt="css gallery furniture" title="Tarantula Nebula" id="wows1_4"/></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Galaxy"><img src="images/demo/galaxy-collage/data1/tooltips/ngc456511635.jpg" alt="css gallery business"/>1</a>
<a href="#" title="Galaxy"><img src="images/demo/galaxy-collage/data1/tooltips/galaxy10994.jpg" alt="css gallery code"/>2</a>
<a href="#" title="Galaxy"><img src="images/demo/galaxy-collage/data1/tooltips/galaxy252885.jpg" alt="css gallery design"/>3</a>
<a href="#" title="Galaxy"><img src="images/demo/galaxy-collage/data1/tooltips/milkyway67504.jpg" alt="css gallery example"/>4</a>
<a href="#" title="Tarantula Nebula"><img src="images/demo/galaxy-collage/data1/tooltips/galaxy74005.jpg" alt="css gallery furniture"/>5</a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="images/demo/wowslider.js"></script>
<script type="text/javascript" src="images/demo/galaxy-collage/engine1/script.js"></script>
<!-- End WOW Slider.com BODY section -->
 COLLAGE ANIMATION & GALAXY STYLE CSS GALLERY
COLLAGE ANIMATION & GALAXY STYLE CSS GALLERY
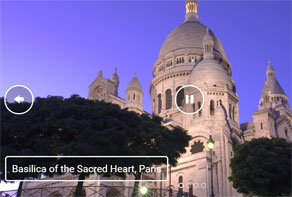
This slider is simple but stunning. The images take your full attention, with very little distracting detail from the slider design.
There is no frame or border effect around the slides, so your images take pride of place and can take up the maximum amount of space. When you are not interacting with the slider, there are no navigation arrows displayed, again allowing the images to stand on their own.
When you hover over the slider, two navigation arrows appear. They are very simple, a thin black arrowhead against a white triangle background. It is modern and minimalist in style and take up very little space.

In the bottom-right corner are a series of white dots, which represent slides. These again are small and unobtrusive. A second white ring appears around the dot which represents the current slide. If you hover over the dots, a slide preview appears in a white frame and allows you to navigate to the slide you want to see.
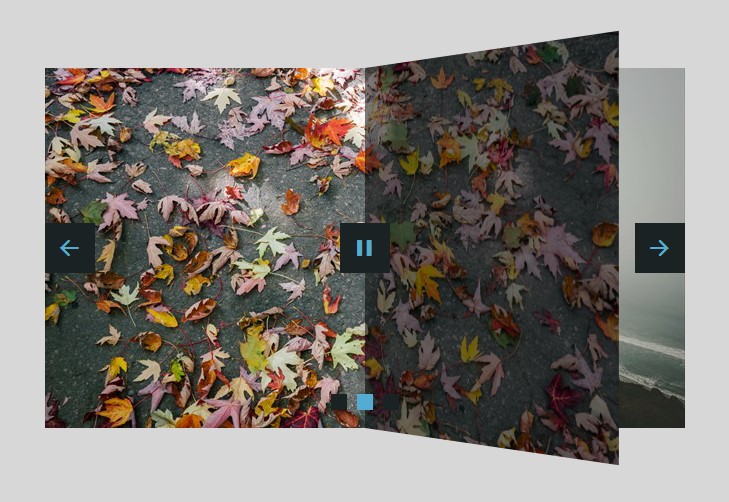
Unlike other sliders, there is no way to ‘pause’ the slideshow. Hovering over the images does not stop them from cycling through, and there are no pause controls on the slider. This is a deliberate choice, by stripping away extraneous detail the slider can focus on its core job — displaying a set of stunning images.
A caption appears in the bottom left corner, in white text with no background. There is a title, in a larger size and all capitals. A smaller subtitle appears below, in normal lettering.
The font used for the caption is Roboto Condensed, a very modern, geometric san-serif font. However, by allowing letters to settle to a natural width, this font allows for a natural reading rhythm. Because it is condensed, the caption takes up a small amount of space and because there is no background to the captions, the captions do not distract from the images. However, this does mean you will need to use dark images for the captions to show up.

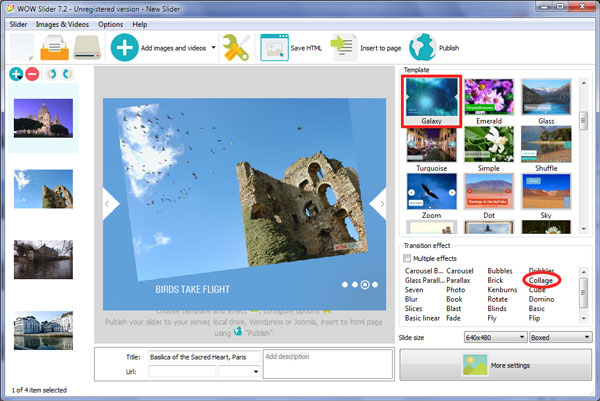
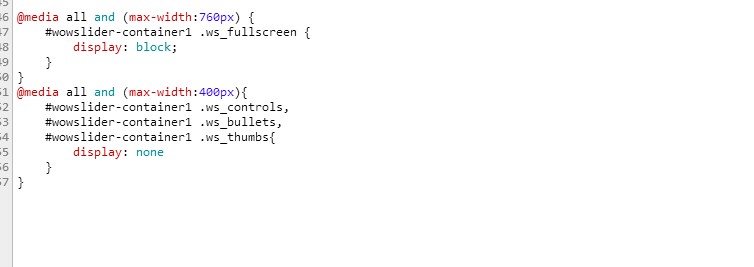
The slider is responsive, re-sizing itself proportionally to fit any screen-size. There are a number of ‘change effects’ to choose from, but the default ‘collage’ effect is modern and simple and works well with the design.
The overall effect is a clean, simple and minimalist slider design that allows the images in the slides to come to the full attention of the user. This slider would be ideal for anyone needing to show off fantastic images — a photography website, an artist looking to display their artwork or a hotel or travel agency with a series of beautiful exotic landscapes to display.
Because it is so clean and modern, this slider design would also be a great choice for a technology or robotics website, or science-fiction author.
 Comments
Comments
Last week i both the wow slider software, I’m using the BOOK effect but it doesn’t work properly. There’s a bug in that effect and i cannot use it on my website. Is possible correct it?

What browser do you use?
thanks for your reply, We are using google Chrome, At the moment this site is not yet online. I can public a slide show or share a link with you so you can see the problem
I guess this effect can look flickering sometimes, please use another one.
Also the Parallax doesn’t work. Book and parallex are the two effect that i wanna and they doesn’t work
Please send us the link to the page with a parallax issue, we'll check it.
Why is my test NOT working correctly.
It seems that this file is not available or it isn't loaded correctly: engine1/style.css
I did replace the style.css file which was bad. But that didn't fix the problem. So I suspected my .htaccess file might be the problem. I created a new account and uploaded all the files to that. That fixed most of the issues. Now on iPad and iPhone the pause and resume feature doesn't seem to work. If I reload the screen it starts working again. Any thoughts?
There shouldn't be controls in a mobile view, so the play/pause feature is not available.

If I’m trying to find project files that are used on a site, what do I look for on the back end?
Please give more detailed info about what you want to do.
For instance, I copied over a site to a new host and the WowSlider files didn’t come over.
I can't find WOWSlider on your page.
Please read slowly to comprehend... I copied the web site and files from the exiting site and moved them to a new hosting platform. I'm conducting a redesign of the site. When I did this none of the Wow Slider files came over, and I cannot find them on the old host.
Please make sure that the WOWSlider plugin is installed. The files of your sliders should be located here: wordpress\wp-content\uploads\wow-slider-plugin\
I have moved all of the folders from /wp-content/uploads/wow-slider-plugin. Below are all of the different folders. After moving them, they are not showing in the WOW slider dashboard, (see attached). Please advise.
You should also copy some data from the database too. The data about these modules should be also available in your database.
What database table contains the data needed to be transferred?
Please check the 'wp_wowslider' table.
Please help, purchased wow slider will nit install.
Could you see any errors or something like that? What happened after clicking on installer?
When I try to install, Norton says a file is high risk and deletes it. Then during install, wow says it can't find a file and aborts.
Please disable Norton until you install it. There are no viruses, but Norton doesn't know about our apps. That's why it blocks the installation.
Any way to make the slider as the background for godaddy website?
To make slider as a background of your website please follow this instruction: http://wowslider.com/help/slider-background-page-49.html
To activate the software, I use the key, but it does not work.
Please check that your firewall/antivirus/proxy is allowing WOWSlider to connect to the internet.
Hello, I’m trying to use Wow Slider for Youtube videos, and I am getting the message “SSL Handshake Failed” when I put in the URL and click “add”.
Please try to use the last version 8.6 of WOWSlider. Free version, you can download it from our website http://wowslider.com/wowslider-free-setup.zip
I have purchased Wow Slider however, have not updated. I will check out this slideshow maker and decide if the rest of your bundle is for me. I have reviewed the email with all the goodies, just do not know if i need it all. Thanks for being great … cheryl fleming
I am finally wanting to use WOW Slider and the bundle that i ordered. I need the zip download folder sent to me.. and the correct activate key to use it without having the wow slider on the image in the slider. i cannot use my exciting key but on html5easy program.. it worked on that Wow slider says it is not registered and i do not know how to register it and i have tried. i would like to use the program that i bought.
Yes, you can activate license key on 2 computers.
I am finally wanting to use WOW Slider and the bundle that i ordered. I need the zip download folder sent to me.. and the correct activate key to use it without having the wow slider on the image in the slider. i cannot use my exciting key but on html5easy program.. it worked on that Wow slider says it is not registered and i do not know how to register it and i have tried. i would like to use the program that i bought.
I send you the instructions and keys for the WOWSlider and EasyHTML5Video. Please send us a list of other apps that you've bought and we'll send you the rest of the license.
Hi I have a purchased version and have a question: can you control different groups of images via the slider. Example: I have compiled with Wowslider image sequences of 2015 and of 2016 by example with ID 1 and ID2 This I want the display will show in the same place of the website. I want to make my existing Flash component which has done the peel,:
The sliders can't be located on same place.
Hallo i hace a licence for v5 . In your help i see often the V7 . what is the difference , and what is the price.
You may get the latest version for free.
 The berenike haar constellation
The berenike haar constellation Barred Spiral Galaxy
Barred Spiral Galaxy Universe Raumfahrt
Universe Raumfahrt

 1
1 2
2 3
3 4
4 5
5