This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 slider js
Utter Skin
with Blinds Animation
slider js
Utter Skin
with Blinds Animation
-
 simple jquery slider
Gentle Style
with Basic linear Effect
simple jquery slider
Gentle Style
with Basic linear Effect
-
 html5 slideshow
Luxury Style
with Slices Animation
html5 slideshow
Luxury Style
with Slices Animation
-
 html slideshow
Silence Style
with Blur Effect
html slideshow
Silence Style
with Blur Effect
-
 jquery slider
Boundary Layout
with Parallax Effect
jquery slider
Boundary Layout
with Parallax Effect
-
 responsive image gallery
Glass Layout
with Basic Linear Animation
responsive image gallery
Glass Layout
with Basic Linear Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Gallery jQuery: Do it yourself!
Gallery jQuery: Do it yourself!
This video shows you how to build mobile-friendly galleries for websites in the quickest way!
 Demo Gallery jQuery - Wonderful Appearance!
Demo Gallery jQuery - Wonderful Appearance!
Watch this video to learn how this gallery looks on the page!
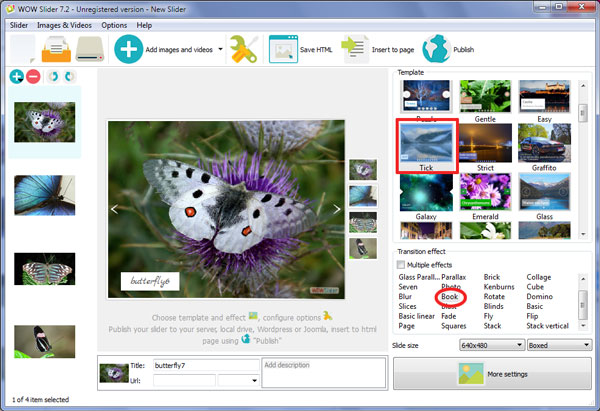
 Gallery jQuery HTML Code
Gallery jQuery HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Gallery jQuery to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="images/demo/tick-book/data1/images/bernese_oberland.jpg" alt="Bernese Oberland - Switzerland" title="Bernese Oberland - Switzerland" id="wows1_0"/></li>
<li><img src="images/demo/tick-book/data1/images/eiger,_mnch,_jungfrau.jpg" alt="bootstrap jquery lightbox" title="Eiger, Mönch, Jungfrau - Bernese Oberland, Switzerland" id="wows1_1"/></li>
<li><img src="images/demo/tick-book/data1/images/landscape.jpg" alt="Mountain landscape - Switzerland" title="Mountain landscape - Switzerland" id="wows1_2"/></li>
<li><img src="images/demo/tick-book/data1/images/lauterbrunnen.jpg" alt="Lauterbrunnen - Switzerland" title="Lauterbrunnen - Switzerland" id="wows1_3"/></li>
<li><img src="images/demo/tick-book/data1/images/lucerne.jpg" alt="Lucerne - Switzerland" title="Lucerne - Switzerland" id="wows1_4"/></li>
<li><img src="images/demo/tick-book/data1/images/mountains.jpg" alt="View from the Schilthorn mountain - Switzerland" title="View from the Schilthorn mountain - Switzerland" id="wows1_5"/></li>
<li><img src="images/demo/tick-book/data1/images/schilthorn.jpg" alt="Schilthorn - Switzerland" title="Schilthorn - Switzerland" id="wows1_6"/></li>
<li><img src="images/demo/tick-book/data1/images/zurich.jpg" alt="Zurich - Switzerland" title="Zurich - Switzerland" id="wows1_7"/></li>
</ul></div>
<div class="ws_thumbs">
<div>
<a href="#" title="Bernese Oberland - Switzerland"><img src="images/demo/tick-book/data1/tooltips/bernese_oberland.jpg" alt="Bernese Oberland - Switzerland" />1 </a>
<a href="#" title="Eiger, Mönch, Jungfrau - Bernese Oberland, Switzerland"><img src="images/demo/tick-book/data1/tooltips/eiger,_mnch,_jungfrau.jpg" alt="Eiger, Mönch, Jungfrau" />2 </a>
<a href="#" title="Mountain landscape - Switzerland"><img src="images/demo/tick-book/data1/tooltips/landscape.jpg" alt="Mountain landscape" />3 </a>
<a href="#" title="Lauterbrunnen - Switzerland"><img src="images/demo/tick-book/data1/tooltips/lauterbrunnen.jpg" alt="Lauterbrunnen" />4 </a>
<a href="#" title="Lucerne - Switzerland"><img src="images/demo/tick-book/data1/tooltips/lucerne.jpg" alt="Lucerne" />5 </a>
<a href="#" title="View from the Schilthorn mountain - Switzerland"><img src="images/demo/tick-book/data1/tooltips/mountains.jpg" alt="View from the Schilthorn mountain" />6 </a>
<a href="#" title="Schilthorn - Switzerland"><img src="images/demo/tick-book/data1/tooltips/schilthorn.jpg" alt="Schilthorn" />7 </a>
<a href="#" title="Zurich - Switzerland"><img src="images/demo/tick-book/data1/tooltips/zurich.jpg" alt="Zurich" />8 </a>
</div>
</div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="images/demo/wowslider.js"></script>
<script type="text/javascript" src="images/demo/tick-book/engine1/script.js"></script>
<!-- End WOW Slider.com BODY section -->
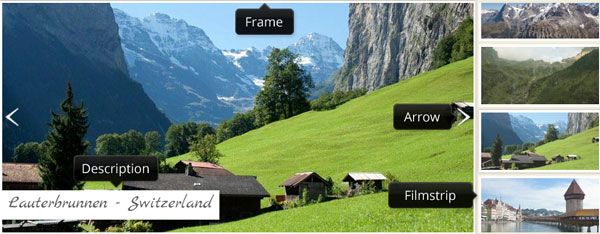
 BOOK ANIMATION & TICK TEMPLATE GALLERY JQUERY
BOOK ANIMATION & TICK TEMPLATE GALLERY JQUERY
There are so many websites on the Internet that it may be difficult to choose a website. Each company is trying to gather its own clients, and the competition is harsher than ever. This means that you will have to make sure that you give your best in order to attract people. This is the only way your business will be able to survive. Now that you know this you should think about new and innovative ways of attracting new customers.
As for this jQuery lightbox slideshow it uses Tick template and Book transition effect. The template looks quite simple but stylish. Arrow buttons have no background and consist of a white arrow only. It looks modern. The description looks brilliant because of the Marck Script font. It is unusual but nice font. Also you can see a filmstrip on the right side of the slideshow. You can see the progress of your slider images and easily watch the image you prefer.

WOW Slider is offering you the perfect opportunity to attract more clients. If you are willing to choose this method, you will be able to transform a dull website into an exciting online place where people will spend more of their time.
No matter if you choose funny bubbles, interesting circles, mysterious shades, or if you opt for the simplest template from the offer, you will be able to create an interesting website that can promote your company in a great manner. In this way you will have more visitors, and thus, the number of your clients will increase. This means that your profit will increase, and therefore you will have the chance to be a step ahead of your competition. This can be your perfect opportunity to succeed.

 Comments
Comments
Your software is not working properly. It closes randomly. Version free. I use Windows 10.
I installed the new version on my desktop Win 7 PC as Administrator. However, the program crashed everytime I try to create a new show and make any changes to the factory default show settings. I have been working with this for over 4 hours now with no success. Is there an older more stable version that I could use with the same registration code? As is stands now, the product cannot be used and I must do a slideshow that is overdue.

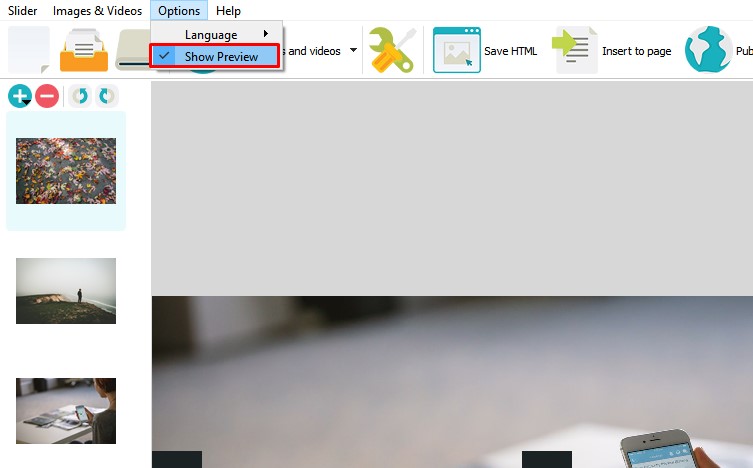
If your application crashes, perhaps you are trying to add too many images to your slideshow. If so, please go to "Options" and set "Show preview" unchecked. Restart the application, then it will work more stable.
First of all, thank you very much for putting up such a good and free program like this. I just love it. I've been testing it in my computer, but I noticed a strange behaviour with the "Random order" option. When I select this option, WOW slider uses a random order, but repeats some slides before the end of a loop (if there's one). Wouldn't it be better to make a random loop without repeating slides until the end, and then start a new random loop? Just my two cents to this great software. ;)
Thank you for your feedback! I have sent it to our developers.
There is a banner on the home page with a vimeo video in it. The vimeo logo, etc, shows before and after the video. Do you know why? We have a free Vimeo account.
Love Wowslider, but need the ability to put html videos In a slideshow. Now all you can do is download a video to YouTube or Vimeo and then use that

Sorry, that's not currently supported, but we're passing your feedback on to the team. Much appreciated!
I purchased my copy of Wow slider off the App store. None of the sliders function as they are supposed to.
Could you provide us with more details? What is wrong?
before downloading your software, I would like to know if it can be converted slideshow when finished to avi video to use this video in another program for a holiday movie or Christmas?
Unfortunately, it isn't supported. Our app can generate elements to add them to web pages only.
When I make click on the right arrow, my text goes left to right, and when I make click on the left arrow, the text goes right to left. My question is the next, how can make the same thing but when I drag mouse in the slider, when I drag the image left to right, the text goes left to right, but when I drag the image right to left, I want the text goes to the same direction, please answer me, im desperate
Unfortunately, you can't change the direction of sliding.
I purchased the enterprise version of WOW Slider and the Megabundle. Where can I find the documentation? Specifically I need the enumeration of effects that can used with the WOW Slider: fade, bubbles, etc.
You can find some tutorials here: http://wowslider.com/help/
If you want to use several effects in your slider, follow this instruction: http://wowslider.com/help/random-effects-14.html
And if you want to know more about our templates and effects, you can check them here:http://wowslider.com/
First up, great product! I was very impressed to find the functionality contained in your WOW Slider software. Awesome. I have a question on adding videos from vimeo. Is there a way to include the audio with the video file? I cannot see any audio options, apart from one audio file being played throughout the duration of the slideshow. What I would like to do is have the slideshow's audio stop while the individual video's audio is played, but I'd be happy if the slideshow had no audio of its own, but did play the audio with the video. I hope this makes sense, and also that I've just missed the option to make it happen.
Unfortunately, it isn't supported.
I would like if possible to install a site wowslider PrestaShop Version 1.4.6.2, and also what are the different modalitées for an online sales site.
Unluckily, you can't use WowSlider with PrestaShop.
would like to use the slider on my homepage. Unfortunately, he does not run without js! Once I<script type = "text / javascript" src = "engine0 / jquery.js"> </ script> remove the arrows, Operation missing impossible! Is there a workaround?
It should be working without js as a very simple slider with just a basic transition without control buttons, I guess. If you don't want to use JavaScript on your page, you can try CSSSlider: http://cssslider.com/
I just bought an unlimited web copy of WOW Slider. I think your software, app, and website are great, but I had a couple problems. When I used the app, it resized all the graphics by cropping and in many cases it cut off the head of the person in the picture. I’d rather not have to run it through the app, anyway. I’d rather just stick a bunch of files in a folder and have them come through the slider. I’ve figured out how to feed them in with PHP but the problem is they’re all different shapes so your software kind of jumps into the new shape. I tried to lessen this effect by choosing the “blast” transition option but you can still see it, and I don’t think he’ll like blast. I’ve tried fade and basic, too, and you can see it during those transitions as well. Is there a way we can keep it from doing that?
It isn't supported. Please use images that have the same size. You can add some borders at the sides.
Im working on a new site and realized the upgrade never came to me I was given a generous offer from a really nice gentleman and used it.. but do not see the upgrade.. I recall my hubby saying o got something from the cart you use... but can not find it Maybe you can help me?? It be a a month be my guess, maybe more... Sorry have had many medical issues, hubby was in hospital for 2 weeks and now seeing our insurance is now i see why so many upset, grand deductibles!! So its been so very crazy and tight! ANYWAY I love to get the upgrade.. hoping it has more transitions effects as well as a mixture of the effects such as the stacks and square together....
















