 Flash and thunder
Flash and thunder After sunset
After sunset Nothern Lights
Nothern Lights Startrails
Startrails
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 carousel bootstrap
Bootstrap Style
with TV Transition
carousel bootstrap
Bootstrap Style
with TV Transition
-
 jquery image slider
Fill Template
with Basic Effect
jquery image slider
Fill Template
with Basic Effect
-
 jquery gallery
Dot Design
with Seven Animation
jquery gallery
Dot Design
with Seven Animation
-
 3d slider jquery
Fresh Design
with Cube Transition
3d slider jquery
Fresh Design
with Cube Transition
-
 free image slider
Dark Matter Theme
with Squares Transition
free image slider
Dark Matter Theme
with Squares Transition
-
 responsive image gallery
Glass Template
with Basic Linear Transition
responsive image gallery
Glass Template
with Basic Linear Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How-to: Super looking HTML5 Slideshow!
How-to: Super looking HTML5 Slideshow!
Watch this video to be able to create an eye-catching and gorgeous HTML5 Carousel like this!
 HTML5 Slideshow: How it looks on the page!
HTML5 Slideshow: How it looks on the page!
This video showcases the behavior of the HTML5 Slideshow on the page with several applied transition effects.
 Slideshow HTML5 / CSS Code
Slideshow HTML5 / CSS Code
Code to paste between the tags <head></head>:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the HTML5 Slider to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/flashes144601.jpg" alt="Night Sky" title="Night Sky" id="wows1_0"/>Flash and thunder</li>
<li><img src="data1/images/nightsky523892.jpg" alt="Night Sky" title="Night Sky" id="wows1_1"/>Nothern Lights</li>
<li><img src="data1/images/northernlights1081752.jpg" alt="Night Sky" title="Night Sky" id="wows1_2"/></li>
<li><img src="data1/images/startrails485598.jpg" alt="Night Sky" title="Night Sky" id="wows1_3"/>Startrails</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Night Sky"><span><img src="data1/tooltips/flashes144601.jpg" alt="Night Sky"/>1</span></a>
<a href="#" title="Night Sky"><span><img src="data1/tooltips/nightsky523892.jpg" alt="Night Sky"/>2</span></a>
<a href="#" title="Night Sky"><span><img src="data1/tooltips/northernlights1081752.jpg" alt="Night Sky"/>3</span></a>
<a href="#" title="Night Sky"><span><img src="data1/tooltips/startrails485598.jpg" alt="Night Sky"/>4</span></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
 FREE HTML5 SLIDER - HTML5 Slideshow Template
FREE HTML5 SLIDER - HTML5 Slideshow Template
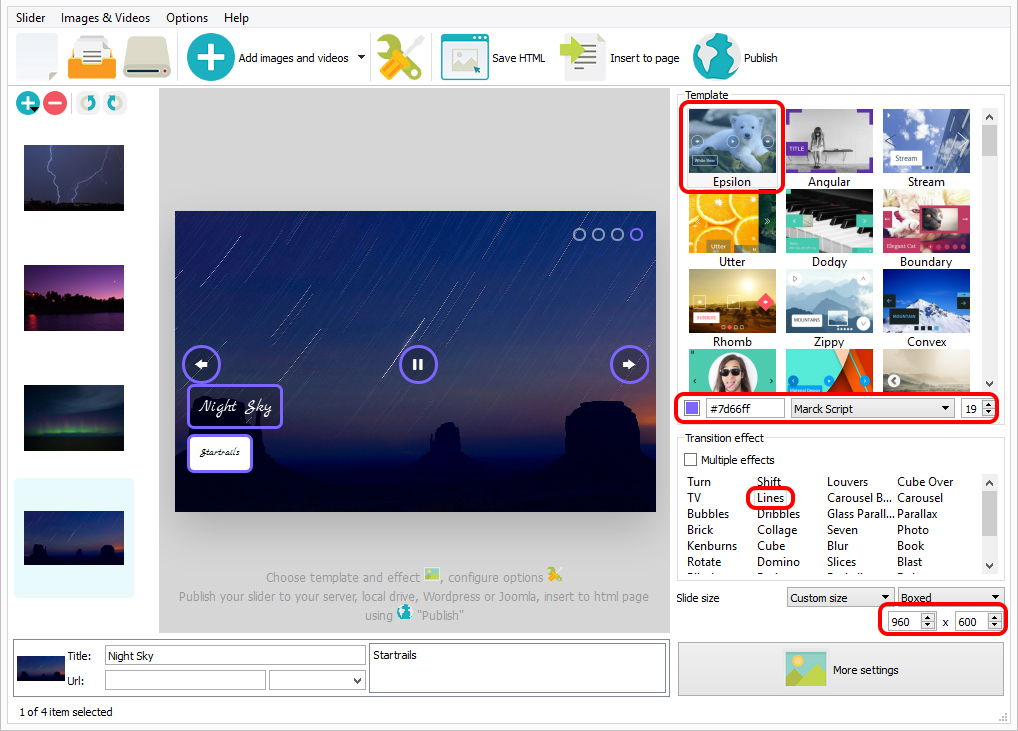
Featuring a clean look and a neatness that makes it attractive is this luxury slicer slideshow that has looks like a slideshow when it transitions and for the 4 seconds it remains still, it looks like a beautiful header with a picture.
The slideshow has very minimal features to maintain its simplicity and crisp look. It has a very thin white frame, that would work great as a header slideshow for sleek and modern websites that want to portray a neat and professional look to its viewers, such as wedding photography sites, or a studio product photography website.

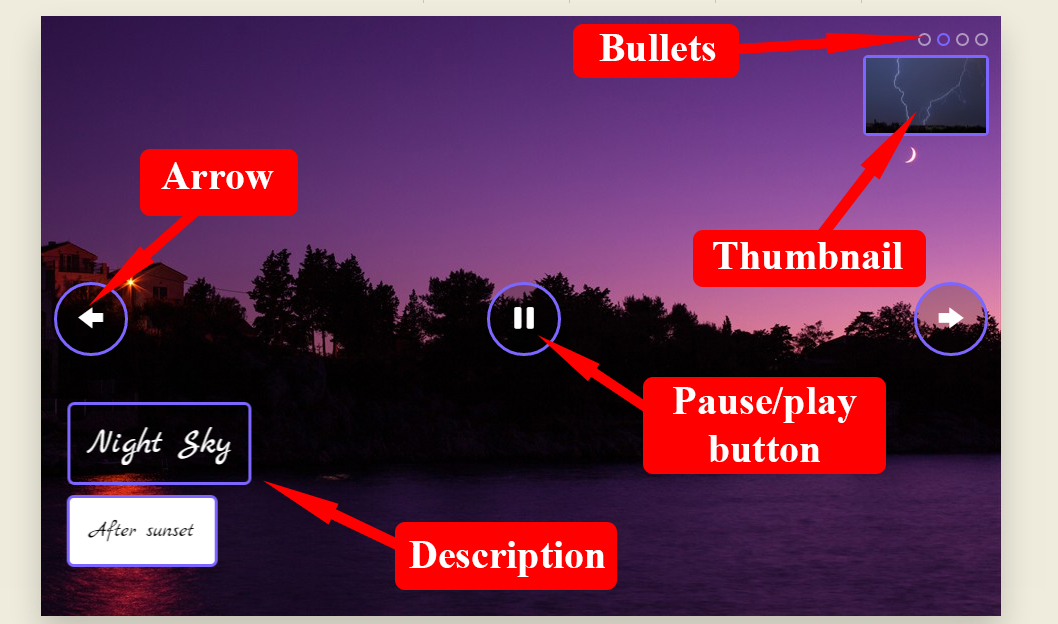
The slideshow itself has no features except two thin white arrows placed on the right and left side to navigate through the slide. The arrows only pop up if there is a mouseover on the frame of the slide and if the mouse is placed over the arrows themselves, then a transparent-grey circle surrounds the white arrow to highlight it. Apart from that, the only other feature on the slideshow is the text box. It is placed on the bottom left of the frame and is rectangle and colored with the same transparent-grey as the arrows have on mouseover. The text box always remains on the slider, and the text is written light blue bold capitalized text. One would expect this to clash with the sleekness of the entire frame but it actually mixes in really well, maintaining the sleekness.
Above the slideshow, there are small boxes that feature small previews of the images that are in the slideshow. This makes for quick switching of the slides. Each box of preview is highlighted with a grey-beige border. The previews are slightly dulled so that each preview on mouseover can stand in darkness contrast to the others.
The transition of the slideshow is the best part: slices. These slices are random, they can come in strips from the top and bottom to merge together into a picture, or fall down from the top or bottom individually, and even flip slowly like a curtain. The transition has just the right speed: attracting the viewer with its unique movement and then providing a sharp and clean picture to view.

Each and every feature of the slideshow is perfectly though out to have a sleek and noiseless look to it – if used in any photography website or any website that wants a clean look to showcase images, this will be the perfect slideshow.
 Comments
Comments
I use wowslider in my web design class. I have a problem. I have the following problem. Some of my students have Macs with old operating systems. The newest version of Wowslider.dmg file (the one online) is not compatible with their operating system. Could you kindly send me wowslider.dmg version 8.2 or version 8.5? Thank you in advance. Please let me know either way.
It was sent.
I have downloaded the wow slider but where are all the other bundles that come with it please.

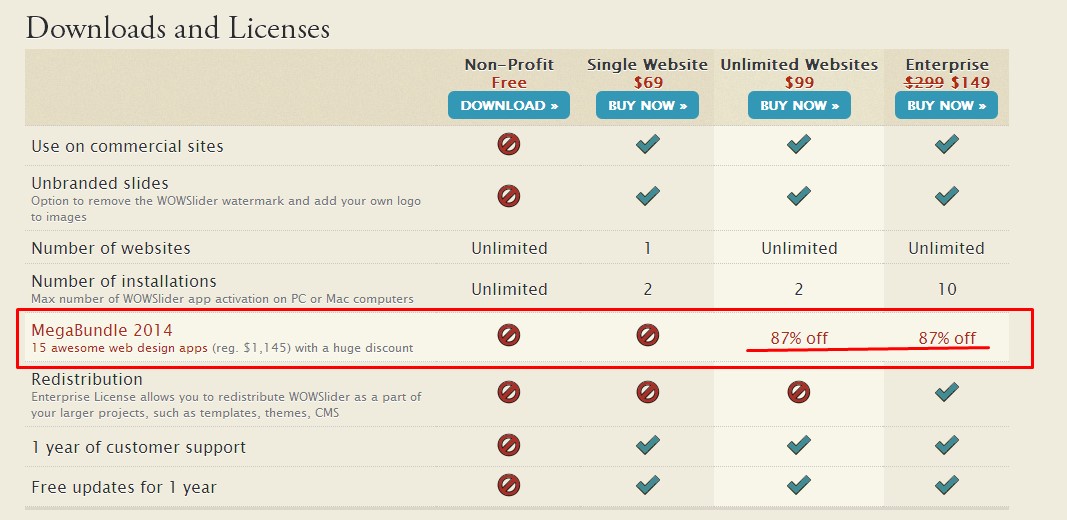
I have checked your order and it is for WOW Slider only. Please note that the license for WOW Slider doesn't include Megabundle, it includes a discount on it.
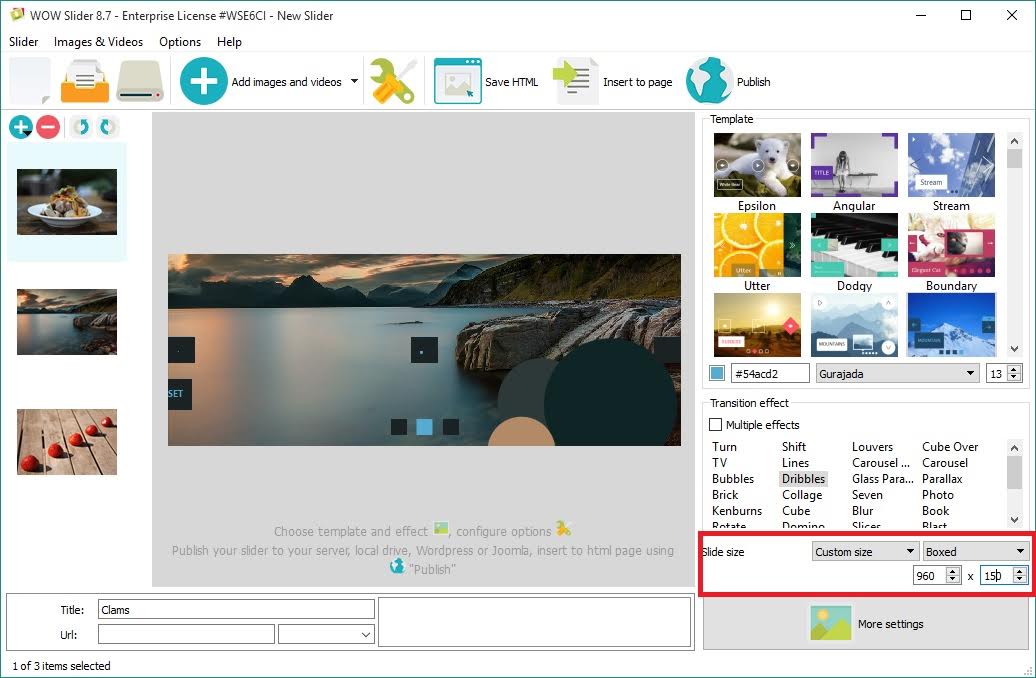
When I put the images in a box 640x360 the images on the website display correctly but when I make the image slider full width it then chops the top off of my images.
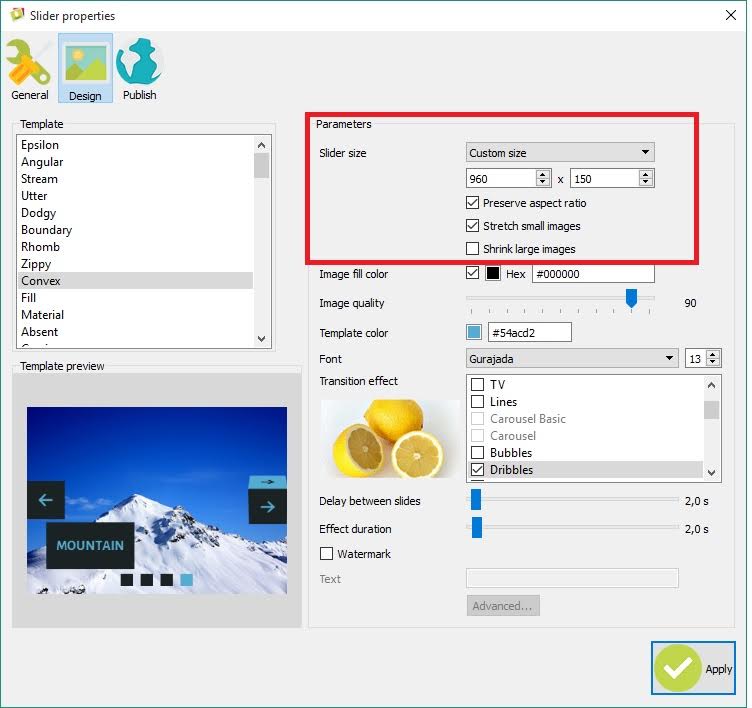
To fix it please go to Properties->Design->Parameters-> remove marker "preserve aspect ratio" (see attached). Or you should go to Properties->General->Slider layout and choose "boxed".
It does not matter what size I have my images your slider cuts most of it off if I have it a full width. I don't want box size. If I have it box size my images are ok.
My images are on average 700pxx300px so surely they should fit nicely in a 960x360 full width slide.
Please go to Prorerties -> Design -> Parameters -> Slider size - > uncheck "Shink large images". If this not helps please send us your project file (.wowsl) so we could check it.
1. I have uploaded this onto my site, this has pushed my whole page down. This software says easy to use etc etc. I have been trying to get one single slide show for two months now.
2. When ever I ask this to publish it tells me my files are outside the dreamweaver so do I want to move it there and I say yes then it just takes my who page out and my index page is then just the slide show.
3. When ever I do changes am I supposed to upload to the server every time data1 and engine1? Am I also supposed to update the head section every time I make a change.
To fix if please open file style.css, find this line:
#banner {
margin-bottom:30px;
}
Every time when you want to change the slider at your page you should generate a new one in the app and then replace all files and code lines with the new ones.
I changed the value of the banner from 30 to 50px but not sure what it is supposed to do?
My slider is meant to be 960x150, it's absolutely massive and I just don't know what the hell am i doing wrong. This is supposed to be easy!
I have deleted both the js and uploaded the page. I have also delete banner div but the height is still so big. I expect it's me done something wrong but I do not know what. To be honest I would just like one decent slide show!
Please try to create a new slider with the required parameters:


I have uploaded to latest slide and it's fine but I wanted the slide to go to the 960 width of my page, I dont really like the box. I have a slide at the moment box 960x350 but I dont like the big empty margin so how can I get my images on a full size.
I take it my images should be no more than 960px x 350px
Can't quite figure out how to make my wow slider on my cms template work on a phone. You can view it fine on desktop but on a mobile device (I looked from my iPhone 6 in a vertical layout) the thumbnails don't show up and it doesn't seem responsive. HELP!
We noticed, you are using HTML5 Slider link within iframe on your website what makes your slider unresponsive. Please try to insert the slide show code for body section from wowslider-howto.html to your website between the tags in the place that you want the slider to appear.
This is the reason we went with iframe. What is wrong with the embedded html?
It looks like in the second case .js and .css files from engine1 folder unavailable. Please check was those files uploaded to the server and are the paths to them correct.
It looks like everything is there in my hosting panel so not sure what else it would be. HELP! Screenshot below/attached.
Please make sure these scripts are properly uploaded to your server:
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
Please add other scripts of WOW Slider. Please try to embed your slide show like on the page 1. But on the page 2 your photos aren't properly uploaded, so the slide show doesn't work well.
Yes, we did it that way on purpose as stated at the very beginning of this ticket. Iframe on one page and html embed on another. I've sent screenshots of the files being properly uploaded for both. Again, even with correct coding and properly uploaded files, the html doesn't work but the iframe is unresponsive on mobile vertical layout.
You can try another way to get your slide show working: http://wowslider.com/help/add-slider-google-drive-183.html
 html 5 slideshow
html 5 slideshow html5 slide show
html5 slide show html5 slideshow code
html5 slideshow code slideshow in html5
slideshow in html5