 Popular javascript programmer
Popular javascript programmer Best photoshop author
Best photoshop author Paint guru and notepad master
Paint guru and notepad master
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 bootstrap carousel
Bootstrap Layout
with Carousel Animation
bootstrap carousel
Bootstrap Layout
with Carousel Animation
-
 jquery 3d slider
Transparent Layout
with Brick Effect
jquery 3d slider
Transparent Layout
with Brick Effect
-
 css gallery
Galaxy Style
with Collage Animation
css gallery
Galaxy Style
with Collage Animation
-
 slideshow maker software
Surface Template
with Blur Animation
slideshow maker software
Surface Template
with Blur Animation
-
 html gallery
Dominion Design
with Blinds Effect
html gallery
Dominion Design
with Blinds Effect
-
 jquery banner rotator
Catalyst Theme
with Fade Effect
jquery banner rotator
Catalyst Theme
with Fade Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How-to make jQuery Image Slider!
How-to make jQuery Image Slider!
This video tutorial shows you how to build jQuery Image Slider with no effort!
 jQuery Image Slider - Eye-catching Look!
jQuery Image Slider - Eye-catching Look!
Here you will find more ways of how to liven up your website through jQuery Image Slider!
 jQuery Image Slider Code
jQuery Image Slider Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the jQuery Image Slider to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1" data-no-devices="true" data-effects="lines|dribbles|photo|basic|blur|bubbles">
<div class="ws_images"><ul>
<li><img src="data1/images/man540500_1280.jpg" alt="Dohn Doe" title="Dohn Doe" id="wows1_0"/>Popular javascript programmer</li>
<li><img src="data1/images/call15924_1280.jpg" alt="Lisa Watson" title="Lisa Watson" id="wows1_1"/>Best photoshop author</li>
<li><img src="data1/images/man324103_1280.jpg" alt="Mike Gibson" title="Mike Gibson" id="wows1_2"/>Paint guru and notepad master</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Dohn Doe"><img src="data1/tooltips/man540500_1280.jpg" alt="Dohn Doe"/></a>
<a href="#" title="Lisa Watson"><img src="data1/tooltips/call15924_1280.jpg" alt="Lisa Watson"/></a>
<a href="#" title="Mike Gibson"><img src="data1/tooltips/man324103_1280.jpg" alt="Mike Gibson"/></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOW Slider.com BODY section -->
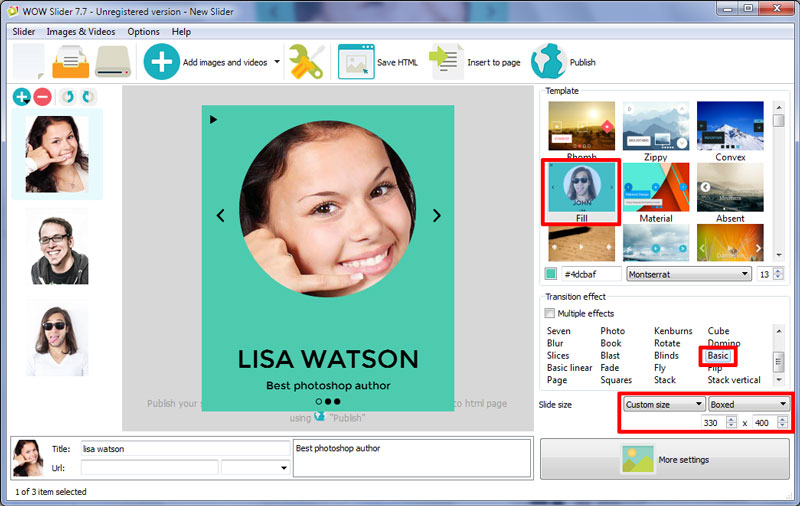
 BASIC ANIMATION & FILL DESIGN JQUERY IMAGE SLIDER
BASIC ANIMATION & FILL DESIGN JQUERY IMAGE SLIDER
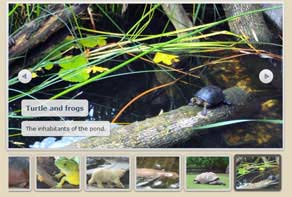
Sliders for websites don’t have to be limited to the most common ones we see — landscape images with captions. Instead, you can use them in innovative and creative ways, as this slider design by WOWSlider shows us.
This slider has been designed around a ‘card’ style set of profiles. It could be used on any ‘about us’ or ‘team’ page on a business website.
The slider is a vertical rectangle, and has a turquoise background. This gives the slider a fun and slightly quirky look and feel. You could easily change this color in WOWSlider, however, if you wanted a more serious or authoritative look and feel.

The image in the slider is quite small, and is a circular portrait. In this example, each portrait is on a white background and the slider would work better if the images were consistent and similar in style.
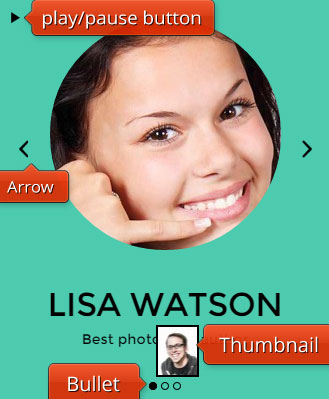
On either side of the portrait are slim black arrow-heads. Clicking on these will move the slider to the next or previous frame.
There is also a small black icon in the top-left corner of the slider. This is a pause/play button. Clicking on this will either pause the slider or re-start it.
Because the slider is designed to feature people, the caption takes up a large amount of space. The caption includes a large title (used to give the featured person’s name) and a smaller sub-title (used to give a job description).

The font used is Motserrat, which is a gorgeous font that is reminiscent of old posters. This adds to the slightly ‘quirky’ look of this slider, but again if you wanted something more serious you could easily switch these fonts out in WOWSlider.
The caption drops in from the top of the slider, with a slight ‘bounce’ as it lands in place. This gives it an organic feel, which really keeps this slider feeling modern and good to use.
There is also a set of circles — bullets — at the bottom of the slider. Each bullet represents a frame in the slider and hovering over a bullet brings up a small preview of the person’s photograph. The bullets allow a user to quickly navigate to the frame they are most interested in.
You could easily re-purpose this slider design for different uses that take advantage of the small photographs and ‘card’ like design. For example, you could use it to showcase food items if you run a restaurant with a small menu. Alternatively, you could use it to highlight special offers in any e-commerce store where you want as much emphasis on the caption as you do on the image of the product.
As with all WOWSlider designs, the slider is fully responsive. In this case, the shape already lends itself to a smartphone or tablet screen in portrait, meaning the slider works perfectly on these smaller screen sizes.
 Comments
Comments
Few days ago I had to format my PC and I need to reinstall Wowslider But I get an invalid error message. It’s possible to reset my key?

Please make sute that WOWSlider is able to connect to the internet.
Dear WOW!: I've been enthusiastically hoping to broadly utilize WOW Slider for many years... Now with a proper webdev buddy assisting me, I began to experiment with it yesterday!
Sadly, I've been unable to integrate WOW with Flickr, apparently due to a "missing API key." Please advise!
Our developers already know about this issue, they will try to fix it later.
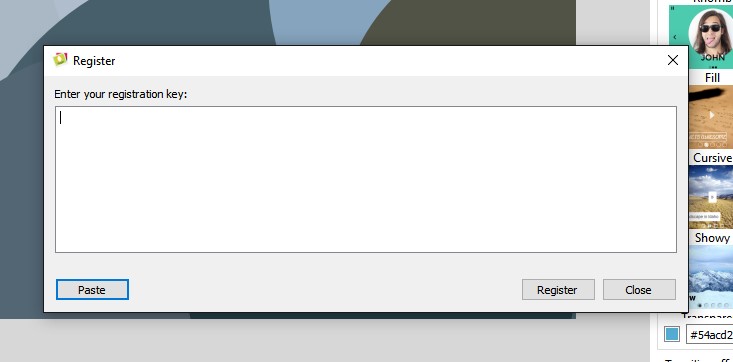
I’ve purchased two times WoW Slider so far and after my old laptop broke down I am trying to registering my version after I downloaded software, Registration button always sending me to buy again??? It is beyond the joke…Why I cannot input my Registration key…
You should install the full version of WOWSlider before applying your key.
Today I bought your slider, and am experiencing problems. After I created slider (after downloading full version and registering), uploaded as instructed, the slider for my created slide doesn't show on shortcode. I mean when I click on WoW sliders, my created slider isn't there, however, all the files were uploaded. Can you please help?
Follow this link to find the instruction on how to add WOWSlider to your page: http://wowslider.com/help/add-wowslider-to-page-2.html
If you try to add your WOWSlider to Wordpress, please follow this instruction: http://wowslider.com/help/new-slider-wordpress-42.html
I have the unlimited commercial version of the Wow Slider and have never been able to figure out how to update to newer versions. There is no link on the program or in the help section. When I go to the site all I see is the free version. So, what's the secret?
Unfortunately the only way to get updates is to contact us, the links should be valid, but if you lost your license message, simply contact us and we'll help.
I downloaded the newest version and proceeded to create a slider with it. I had to start over numerous times because the WOW slider app keeps crashing. Finally, I got the program to work. I decided to use the blur setup. It looked all jerky on the site. Awful. So, I then decided to use the transition effect that made me buy the program in the first place. "7." I cannot believe, you changed it. It used to have such a magical quality to it. I thought that perhaps I was just screwing something up. But, no. I checked the samples on your site, and they looked just like the one I made. Instead of the wonderful transparent transition, a blank color screen shows up in the background. I hate it. It is so distracting. Is there a way to make the new Wow program make the transparent version of 7? If not, how can I go back to using the older program? It worked better before. Please, give me the old "7" back. I am very unhappy.
This effect is not the 'Seven', it is the 'Blast' effect. Please check it.

Also, if you app is crashing, maybe your images are too large, or you are trying to add many images.
You can disable our preview to avoid crashing - Options -> Show preview - set this option unchecked. Then relaunch the app. It will work more stable.
Hi I can not understand what folder folders should be included "Date1 and engine1" slide I created should appear in the home page (index.html)
It seems that you were able to figure this out..
You can find a tutorial here:http://wowslider.com/help/add-wowslider-to-page-2.html
I have trouble using WOW-Slider 8.6. It's crashing all the time during photoload. Sometimes it works, sometime it crashes within minutes. Do you have any ideas, what the problem could be? Are there others with the same problem?
I guess there are many images in your slider project. You should disable preview in this case.
I had no more problems, with the preview disabled :) thanks
I reinstall windows and downloaded again, but could find a box to put registaration code
I’ve just downloaded the latest version of WOW Slider (V5.6) and I can’t seems to be able to register it. I’m copying the key below and past it into Registration, I restart the App, but it still says « Unregistered version »?
I just figured out that I had an old link and then an old version of WOW Slider… Of course it works much better with the right version… Shame on me…
Recently my program stops working right in the middle of using it. I lose my work and don't know what to think. A couple days ago I decided to download a 'free version' to see if I could complete this project and it seems to have overwritten the paid for earlier software I had. Now this new version stops too. I don't want to have to purchase a whole new license and yet nothing I am doing is working. How can you help?
Please download the latest version or WOWSlider.
I was able to download and register this new program and am very grateful. I'll give it a try this week and will be in touch if I find any issues. I have to say, I was looking online for a program to replace WowSlider and nothing compares...so thank you.
 responsive image slider
responsive image slider  jquery image gallery slider
jquery image gallery slider  jquery slider image
jquery slider image 